विषयसूची:
- चरण 1: हार्डवेयर और सॉफ्टवेयर की सूची
- चरण 2: स्थापना
- चरण 3: कण वेब आईडीई में कोडिंग
- चरण 4: फिलिप्स ह्यू
- चरण 5: एक बटन और तारों के साथ फोटॉन सेट करना
- चरण 6: फोटॉन पार्टिकल में कोड लिखना
- चरण 7: फोटोन में कोड अपलोड करना
- चरण 8: IFTTT से एप्लेट बनाना (यदि यह है, तो वह)
- चरण 9: अंत में, परीक्षण

वीडियो: दृश्य अधिसूचना चेतावनी: 9 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

यह ट्यूटोरियल आपको फिलिप्स ह्यू को अलर्ट करने के लिए सूचित करने के लिए कोड करना सिखाता है। यह उन लोगों के लिए बहुत उपयोगी होगा जो बधिर हैं और सुनने में मुश्किल हैं, कम दृष्टि या संवेदी अक्षमताएं हैं। विजुअल नोटिफिकेशन अलर्ट ई-मेल, फेसबुक, ट्रेलो, या इसी तरह के नोटिफिकेशन प्राप्त करने के बाद उपयोगकर्ताओं को सूचित करना है। ह्यू एलईडी बल्ब लाइट फ्लैश करके अलर्ट करना शुरू कर देता है।
फोटॉन पार्टिकल आपके इंटरनेट ऑफ थिंग्स उत्पाद के प्रोटोटाइप और स्केलिंग के लिए एक छोटा, पुन: प्रोग्राम करने योग्य वाई-फाई विकास किट है।
चरण 1: हार्डवेयर और सॉफ्टवेयर की सूची
विजुअल नोटिफिकेशन अलर्ट के लिए कोड विकसित करने के लिए आपको हार्डवेयर और सॉफ्टवेयर की आवश्यकता होती है।
हार्डवेयर
- कण निर्माता किट
- फिलिप्स ह्यू - स्टार्टर किट (3 एलईडी लाइट बल्ब और 1 ह्यू ब्रिज)
सॉफ्टवेयर
- कण फोटॉन की सामान्य जानकारी
- कण वेब आईडीई (बिल्ड) *लॉगिन के लिए आवश्यक*
- IFTTT (यदि यह तो वह)
चरण 2: स्थापना
आपके पास अपनी पार्टिकल मेकर किट होनी चाहिए, जिसमें सब कुछ शामिल हो, जैसे सेंसर, जम्पर वायर, एलईडी, रेसिस्टर्स, और बहुत कुछ। आप कण फोटॉन के बारे में अधिक जानकारी पढ़ सकते हैं।
अपने फोटॉन को कनेक्ट करने से पहले, आपको फोटॉन पर एल ई डी की स्थिति जाननी होगी। यहां एलईडी स्थिति के बारे में जानकारी दी गई है।
अपना फोटॉन कनेक्ट करें
- USB केबल को अपने पावर स्रोत में प्लग करें। (आपका कंप्यूटर इस उद्देश्य के लिए पूरी तरह से काम करता है)। आपके कण उपकरण को वाईफाई से कनेक्ट करने के लिए आपके कंप्यूटर की आवश्यकता नहीं है।
- जब इसे प्लग इन किया जाता है, तो आपके फोटॉन डिवाइस पर आरजीबी एलईडी नीले रंग से चमकना शुरू कर देना चाहिए। यदि आपका उपकरण नीला नहीं झपका रहा है, तो SETUP बटन को 10 सेकंड के लिए दबाए रखें, फिर SETUP बटन को छोड़ दें।
- यदि आपके पास पहले से खाता है तो सेटअप पार्टिकल में लॉग इन करें। यदि आपके पास खाता नहीं है, तो फोटॉन के लिए खाता बनाएं।
- फोटॉन/पी सीरीज पर क्लिक करें।
- NEXT पर क्लिक करने के बाद, आपको एक फाइल (photonsetup.html) के साथ प्रस्तुत किया जाना चाहिए।
- फ़ाइल डाउनलोड करने के लिए स्थानीय फ़ाइल के साथ जारी रखें पर क्लिक करें।
फ़ाइल खोलने के बाद
- PHOTON-… नाम के नेटवर्क से कनेक्ट करके अपने पीसी को फोटॉन से कनेक्ट करें।
- अपने वाई-फाई क्रेडेंशियल्स को कॉन्फ़िगर करें। ध्यान दें: यदि आप अपने क्रेडेंशियल गलत टाइप करते हैं, तो फोटॉन गहरे नीले या हरे रंग में झपकाएगा। आपको पेज को रिफ्रेश करके या रिट्री प्रोसेस पार्ट पर क्लिक करके फिर से प्रोसेस से गुजरना होगा।
- अपने डिवाइस का नाम बदलें। आपको एक पुष्टिकरण दिखाई देगा कि डिवाइस पर दावा किया गया था या नहीं।
अगले भाग में जाने से पहले, यदि आपके फोटॉन डिवाइस में ब्रीदिंग सियान है, तो यह इंटरनेट और फोटॉन क्लाउड के लिए सफल है! हम कण आईडीई, बिल्ड पर आगे बढ़ रहे हैं।
चरण 3: कण वेब आईडीई में कोडिंग
आपको पार्टिकल आईडीई, बिल्ड के लिए अपना खाता बनाना होगा। यदि आपके पास पहले से खाता है, तो बढ़िया! कण आईडीई में साइन इन करें।
हम यह देखने के लिए परीक्षण करना चाहते हैं कि क्या एलईडी बोर्ड पर झपकाता है। आपके फोटॉन बोर्ड पर छोटी नीली एलईडी है। यह D7 के बगल में है। आप फ़ाइल डाउनलोड कर सकते हैं, getstarted-blinknet.ino, और वहां कोड देख सकते हैं। एक व्याख्या है। कण वेब आईडीई में स्रोत कोड खोलने के लिए इस लिंक पर क्लिक करें। यदि D7 (थोड़ा नीला एलईडी) झपकाता है, बधाई हो, आपने अपने कण उपकरण का उपयोग करके बस एक एलईडी को झपका दिया! यदि आप फोटॉन के बारे में अधिक जानना चाहते हैं, जैसे विभिन्न एलईडी ब्लिंक करना, फोटो सेंसर पढ़ना, आदि, तो यहां लिंक है।
अब, हम Philips Hue की ओर बढ़ेंगे।
चरण 4: फिलिप्स ह्यू



संदर्भ के लिए: फिलिप्स ह्यू एपीआई के बारे में यहां क्लिक करें।
इससे पहले कि आप Philips Hue API दस्तावेज़ों तक पहुँच सकें, आपको एक डेवलपर के रूप में पंजीकरण करना होगा। यह मुफ़्त है, लेकिन आपको नियम और शर्तों को स्वीकार करना होगा।
1. सबसे पहले, सुनिश्चित करें कि आपका Philips Hue Bridge (पहली तस्वीर) आपके नेटवर्क से जुड़ा है और ठीक से काम कर रहा है। टेस्ट ह्यू ऐप (ह्यू ऐप आईओएस और एंड्रॉइड पर उपलब्ध है) जो एक ही नेटवर्क पर प्रकाश को नियंत्रित करता है।
यदि आप इसका सफलतापूर्वक परीक्षण करते हैं, तो आपको अपने नेटवर्क पर ब्रिज के आईपी पते की खोज करनी होगी। www.meethue.com/api/nupnp पर जाकर फिलिप्स के ब्रोकर सर्वर डिस्कवरी का उपयोग करें।
जब आपको अपना आईपी पता मिल जाए, तो इसे अपने ब्राउज़र एड्रेस बार में टाइप करें, जिसमें डिबग/क्लिप.एचटीएमएल यूआरएल से जुड़ा हुआ है: https://bridge आईपी एड्रेस/डीबग/क्लिप.एचटीएमएल। आपको इस तरह एक इंटरफेस (दूसरी तस्वीर) देखना चाहिए. नोट: "ब्रिज आईपी एड्रेस" को अपने आईपी पते से बदलें।
2. चलिए एक साधारण कमांड करते हैं और अपने ह्यू सिस्टम के बारे में जानकारी प्राप्त करते हैं। बॉडी को खाली छोड़कर नीचे दिए गए विवरण भरें और GET बटन दबाएं। आपको इस तरह एक इंटरफ़ेस (तीसरी तस्वीर) देखना चाहिए। आपको एक त्रुटि संदेश मिलना चाहिए। नोट: "ब्रिज आईपी एड्रेस" को अपने आईपी पते से बदलें।
पता: https://ब्रिज आईपी एड्रेस/एपीआई/न्यूडेवलपरबॉडी:विधि: GETबधाई हो! आप बस अपना पहला आदेश भेजें!3. इसके बाद, नीचे दी गई जानकारी भरें और POST बटन दबाएं। नोट: "ब्रिज आईपी एड्रेस" को अपने आईपी एड्रेस और "फोनटाइप नेम" को अपने फोन से बदलें।
पता: https://ब्रिज आईपी एड्रेस/एपीआईबॉडी: {"डिवाइसटाइप":"my_hue_app#phonetype name"}विधि: पोस्ट
लिंक इसे आपके लिए बनाने में मदद करता है। जब आप POST बटन दबाते हैं, तो आपको एक त्रुटि संदेश (चौथी तस्वीर) वापस मिलनी चाहिए, जिससे आपको पता चलता है कि आपको ह्यू ब्रिज पर लिंक बटन दबाना है। यह सुरक्षा कदम है ताकि केवल ऐप या सर्वर जिन्हें आप अपनी रोशनी को नियंत्रित करना चाहते हैं। ह्यू ब्रिज पर लिंक दबाकर, यह साबित करता है कि उपयोगकर्ता के पास ह्यू ब्रिज तक भौतिक पहुंच है।
जब आपको एक सफल प्रतिक्रिया (पांचवीं तस्वीर) मिलती है, बधाई हो! आपने अभी-अभी एक अधिकृत उपयोगकर्ता बनाया है, जिसका उपयोग हम अभी से करेंगे।
4. अंतिम उदाहरण इससे पहले कि हम इसे फोटॉन कण में एकीकृत करें, सुनिश्चित करें कि आपकी एक रोशनी दिखाई दे रही है और आपको यह जानना होगा कि कौन सी संख्या प्रकाश है। URL को /api/username/lights/light number/state में बदलें (लाइट नंबर बदलें [यह १, २, ३, या ?] हो सकता है), और निम्नलिखित डेटा के साथ एक पुट बटन भेजें:
नोट: सुनिश्चित करें कि आपने ब्रिज का आईपी पता, उपयोगकर्ता नाम और लाइट नंबर बदल दिया है।
पता: https://ब्रिज आईपी एड्रेस/एपीआई/यूजरनेम/लाइट्स/लाइट नंबर/स्टेट
बॉडी: {"on":true, "sat":254, "bri":254, "hue":10000}
विधि: PUTआपको अपने प्रकाश को रंग बदलते हुए देखना चाहिए:
चरण 5: एक बटन और तारों के साथ फोटॉन सेट करना


इससे पहले कि हम फोटॉन वेब आईडीई में और कोड विकसित करें, हम अपने फोटॉन को एक बटन और तारों के साथ सेट करना चाहते हैं। आपके पास आपके कण स्टार्टर किट से कई बटन और कई तार हैं। मैंने दो छवियां संलग्न की हैं, एक आरेख है और एक एक है वास्तविक तस्वीर।
- सुनिश्चित करें कि आप अपने फोटॉन को ब्रेडबोर्ड पर रखें।
- ब्रेडबोर्ड के नीचे एक बटन रखें जैसा कि चित्र में दिखाया गया है।
- काले तार का एक सिरा J4 (GND) में लगाएं और उसी काले तार का दूसरा सिरा J30 में लगाएं।
- पीले तार का एक सिरा J7 (D5) में लगाएं और उसी पीले तार का दूसरा सिरा J28 में लगाएं।
अगर वे मेरी छवि से मेल खाते हैं तो मैं आपको दिखाता हूं, तो आप अच्छे हैं!
चरण 6: फोटॉन पार्टिकल में कोड लिखना

हम फोटॉन पार्टिकल - वेब आईडीई में अपना पहला एप्लिकेशन बनाएंगे।
- https://build.particle.io/build पर जाएं और लॉग इन करें (यदि आपने अभी तक नहीं बनाया है तो रजिस्टर करें)
- करंट ऐप के तहत "विजुअल नोटिफिकेशन अलर्ट" टाइप करें।
- एंटर बटन दबाएं (पहली तस्वीर देखें)।
एप्लिकेशन फोटॉन पार्टिकल क्लाउड में सहेजा गया है। जब एप्लिकेशन शुरू होता है और एक बार चलता है तो सेटअप () फ़ंक्शन को कॉल किया जाता है। लूप () फ़ंक्शन ठीक वही करता है जो यह करता है और लगातार लूप करता है, जिससे आपके एप्लिकेशन को बदलने और प्रतिक्रिया करने की अनुमति मिलती है।
फोटॉन कण के लिए HttpClient जोड़ने के लिए:
- वेब आईडीई के नीचे बाईं ओर से लाइब्रेरी पर क्लिक करें।
- सर्च बार में "HttpClient" टाइप करें।
- नीले बटन में "प्रोजेक्ट में शामिल करें" पर क्लिक करें।
- VisualNotificationAlert पर क्लिक करें (यह आपके द्वारा ऐप बनाने के बाद रिक्त स्थान को हटा देता है)।
- पुष्टि करें पर क्लिक करें.
अब, इसने वेब आईडीई की शुरुआत में HttpClient को जोड़ा।
/ यह #include स्टेटमेंट कण IDE द्वारा स्वचालित रूप से जोड़ा गया था।#include
/*** फिलिप ह्यू के लिए विन्यास ***
/ 1. इसे चरण 1 से अपने API उपयोगकर्ता नाम से बदलें const String API_USERNAME = "आपका API उपयोगकर्ता नाम"; // 2. इसे चरण 1 से अपने ब्रिज के आईपी पते से बदलें आईपीएड्रेस ह्यूआईपी (एक्स, एक्स, एक्स, एक्स); // 3. उस रोशनी के पथ से बदलें जिसे आप नियंत्रित करना चाहते हैं। यह सत्यापित करने के लिए चरण 1 से वेबपेज का उपयोग करें कि यह काम करता है। // सुनिश्चित करें कि आप फिलिप ह्यू लाइट की संख्या को पहचानते हैं // /lights/NUMBER/state const String LIGHT_PATH = "/lights/Number/state"; // 4. रोशनी चालू करने के लिए इसे अपने अनुरोध के मुख्य भाग से बदलें। कॉन्स्ट स्ट्रिंग REQUEST_BODY_ON = "{"on\":true, \"bri\":254}"; // 5. इसे लाइट बंद करने के अपने अनुरोध के मुख्य भाग से बदलें। कॉन्स्ट स्ट्रिंग REQUEST_BODY_OFF = "{"चालू\":गलत, \"bri\":254}"; /*** फिलिप ह्यू के लिए END कॉन्फ़िगरेशन *** / Button const int BUTTON_PIN = D5; // HttpClient ऑब्जेक्ट का उपयोग ह्यू ब्रिज के लिए HTTP अनुरोध करने के लिए किया जाता है HttpClient http; // HTTP अनुरोधों के लिए डिफ़ॉल्ट शीर्षलेख http_header_t शीर्षलेख = { { "स्वीकार करें", "*/*"}, { NULL, NULL } // नोट: हमेशा शीर्षलेख समाप्त करें NULL }; // अनुरोध और प्रतिक्रिया ऑब्जेक्ट http_request_t अनुरोध; http_response_t प्रतिक्रिया; शून्य सेटअप () {Serial.begin (९६००); request.ip = ह्यूआईपी; अनुरोध.पोर्ट = 80; // सेंस्ड टैप पिनमोड (D7, OUTPUT) के लिए इंडिकेटर लाइट के रूप में ऑनबोर्ड एलईडी; // इनपुट के लिए, हम BUTTON_UP को इनपुट-पुलअप के रूप में परिभाषित करते हैं। यह डिवाइस से लगातार पढ़ने को प्रबंधित करने के लिए एक आंतरिक पुलअप रोकनेवाला // का उपयोग करता है। पिनमोड (बटन_पिन, INPUT_PULLUP); // पिन को इनपुट के रूप में सेट करता है पार्टिकल.सब्सक्राइब ("ट्रेलो", मायहैंडलर);] इंट बटनस्टेट = डिजिटल रीड (बटन_पिन); // जब बटन को पुश किया जाता है, तो हमें LOW सिग्नल मिलेगा। // जब बटन को पुश नहीं किया जाता है, तो हमें एक हाई मिलेगा। अगर (बटनस्टेट == कम) gmailAlert (); } // लूप () फ़ंक्शन शून्य प्रिंटइन्फो () {Serial.print ("एप्लिकेशन> / tResponse स्थिति:"); Serial.println(response.status); सीरियल.प्रिंट ("एप्लिकेशन> / tHTTP रिस्पांस बॉडी:"); Serial.println(response.body); } // PrintInfo () फ़ंक्शन int i = 0; // वह फ़ंक्शन जो IFTTT से ईवेंट को हैंडल करता है, शून्य myHandler (const char *event, const char *data) {// सीरियल सीरियल.प्रिंट (ईवेंट) में प्रिंटिंग के लिए टेस्ट; सीरियल.प्रिंट ("", डेटा: "); अगर (डेटा) Serial.println (डेटा); और सीरियल.प्रिंट्लन ("नल"); अगर (strcmp (घटना, "ट्रेलो") == 0) { trelloAlert (); } और अगर (strcmp (घटना, "जीमेल") == 0) { gmailAlert (); } } // myHandler () फ़ंक्शन / ** प्रकाश को सेट करने के लिए ह्यू मान। * रंग मान 0 और 65535 के बीच का रैपिंग मान है। * 0 और 65535 दोनों लाल हैं, * 25500 हरा है और 46920 नीला है। */ /** * यह नीले रंग का उपयोग करते हुए Philips Hue Smart Bulb का उपयोग करके सचेत करेगा। यह 15 सेकेंड के लिए अलर्ट करेगा। */ void trelloAlert() { स्ट्रिंग trello_body_alert = "{"on\": true, \"bri\": 255, \"sat\": 255, \"hue\": 46920, \"alert\": \"lselect\"}"; SendHttpPut (trello_body_alert); } /** * यह लाल रंग का उपयोग करके Philips Hue Smart Bulb का उपयोग करके सचेत करेगा। यह 15 सेकेंड के लिए अलर्ट करेगा। */ void gmailAlert() { स्ट्रिंग gmail_body_alert = "{"on\":true, \"sat\":254, \"bri\":254, \"hue\":65535, \"alert\": \"लसेलेक्ट\"}"; SendHttpPut (gmail_body_alert); } /** * हम PUT को Philips Hue * @param httpPutBody को स्ट्रिंग की बॉडी भेजेंगे */ void sendHttpPut(String httpPutBody) { request.path = "/api/" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put (अनुरोध, प्रतिक्रिया, शीर्षलेख); }
जब आप अपने फोटॉन पार्टिकल वेब आईडीई में कोड लिखना या कॉपी करना समाप्त कर लें, तो बार के ऊपर बाईं ओर चेक आइकन (सत्यापित करें) पर क्लिक करें। यदि यह बहुत सफलतापूर्वक अनुपालन करता है, तो हम अगले चरण पर जाएंगे!
चरण 7: फोटोन में कोड अपलोड करना
यह कदम बहुत आसान है। इससे पहले कि हम फोटॉन पर कोड अपलोड करें:
- यूएसबी केबल को अपने पावर स्रोत में प्लग करें (मैं लैपटॉप की सलाह देता हूं)।
- सुनिश्चित करें कि आपके फोटॉन में श्वास सियान एलईडी है। अगर यह सांस नहीं ले रहा है या अलग रंग है, तो चरण 2 पर जाएं: स्थापना
- फोटॉन पार्टिकल वेब आईडीई से लाइटिंग आइकन पर क्लिक करें।
- जब यह फोटॉन पर कोड अपलोड करता है, तो आपको मैजेंटा देखना चाहिए। इसका मतलब है कि कोड कोड पर अपलोड होना शुरू हो जाता है। फिर, यह तेजी से हरा झपकाएगा, फिर वापस सांस लेने वाले सियान में लौट आएगा।
- यह देखने के लिए बटन दबाएं कि आपका फिलिप्स स्मार्ट बल्ब चमकता है (या अलर्ट)।
अगर फिलिप्स स्मार्ट बल्ब अलर्ट करता है, तो बधाई हो! हम लगभग कर चुके हैं!
हम सॉफ्टवेयर भाग पर आगे बढ़ेंगे।
चरण 8: IFTTT से एप्लेट बनाना (यदि यह है, तो वह)
हम IFTTT (यदि यह, तो वह) वेबसाइट से एप्लेट बनाएंगे। एप्लेट्स फोटॉन के लिए एक ईवेंट प्रकाशित करेंगे, और फिर फोटॉन फिलिप्स ह्यू ब्रिज को स्मार्ट बल्बों को सचेत करने के लिए एक कमांड भेजता है।
इस परियोजना के लिए, हम फोटॉन पर ईवेंट प्रकाशित करने के लिए ट्रेलो और जीमेल का उपयोग करेंगे।
ifttt.com/ पर जाएं और साइन अप करें।
Trello
- सबसे ऊपर My Applets पर क्लिक करें।
- नया एप्लेट क्लिक करें।
- नीले टेक्स्ट में + इसे क्लिक करें।
- सर्च बार में Trello टाइप करें और क्लिक करें।
- मुझे सौंपा गया कार्ड क्लिक करें.
- ट्रेलो से अपना बोर्ड चुनें।
- नीले टेक्स्ट में +कि क्लिक करें।
- सर्च बार में पार्टिकल टाइप करें और क्लिक करें।
- कोई ईवेंट प्रकाशित करें क्लिक करें.
- फिर प्रकाशित करें (इवेंट का नाम) में "ट्रेलो" टाइप करें।
- जनता का चयन करें।
जीमेल (नोट: जब आप साइन अप करेंगे तो वे आपके ईमेल पते का उपयोग करेंगे)
- सबसे ऊपर My Applets पर क्लिक करें।
- नया एप्लेट क्लिक करें।
- नीले टेक्स्ट में + इसे क्लिक करें।
- सर्च बार में जीमेल टाइप करें और क्लिक करें
- इनबॉक्स में कोई भी नया ईमेल चुनें
- नीले टेक्स्ट में +कि क्लिक करें।
- सर्च बार में पार्टिकल टाइप करें और क्लिक करें
- कोई ईवेंट प्रकाशित करें क्लिक करें.
- फिर प्रकाशित करें (ईवेंट का नाम) में "जीमेल" टाइप करें।
- जनता का चयन करें।
एक बार जब आपके पास दो एप्लेट, ट्रेलो और जीमेल काम कर रहे हों, तो हम अंतिम चरण पर आगे बढ़ रहे हैं।
चरण 9: अंत में, परीक्षण
हम एप्लेट्स से फोटॉन पर ईवेंट प्रकाशित करने के लिए परीक्षण करेंगे। सुनिश्चित करें कि आपके एप्लेट चालू हैं।
Trello
जब कोई ट्रेलो में एक नया कार्ड बनाता है, तो वे आपको कार्ड में असाइन (टैग) करेंगे। IFTTT इसे सुनता है और फोटॉन पर एक ईवेंट प्रकाशित करना शुरू करता है। तब फोटॉन फिलिप ह्यू ब्रिज को स्मार्ट बल्बों को सचेत करने के लिए एक आदेश भेजता है।
जीमेल लगीं
जब आप अपने इनबॉक्स में कोई नया ईमेल प्राप्त करते हैं, तो IFTTT उसे सुनता है और फोटॉन पर एक ईवेंट प्रकाशित करना शुरू करता है। तब फोटॉन फिलिप ह्यू ब्रिज को स्मार्ट बल्बों को सचेत करने के लिए एक आदेश भेजता है।
चुनौतियों
- जब भी हमें ट्रेलो और जीमेल से कोई नया नोटिफिकेशन मिलता है, तो आईएफटीटीटी से एक इवेंट भेजने और फोटॉन से एक कमांड भेजने में बहुत देरी होती है। स्मार्ट बल्ब को अलर्ट करने में 5 मिनट से भी कम समय लगना चाहिए।
- जीमेल एप्लेट कभी-कभी अपने आप बंद हो जाता है क्योंकि एप्लेट को फिर से जोड़ने या अपडेट करने की आवश्यकता होती है।
सिफारिश की:
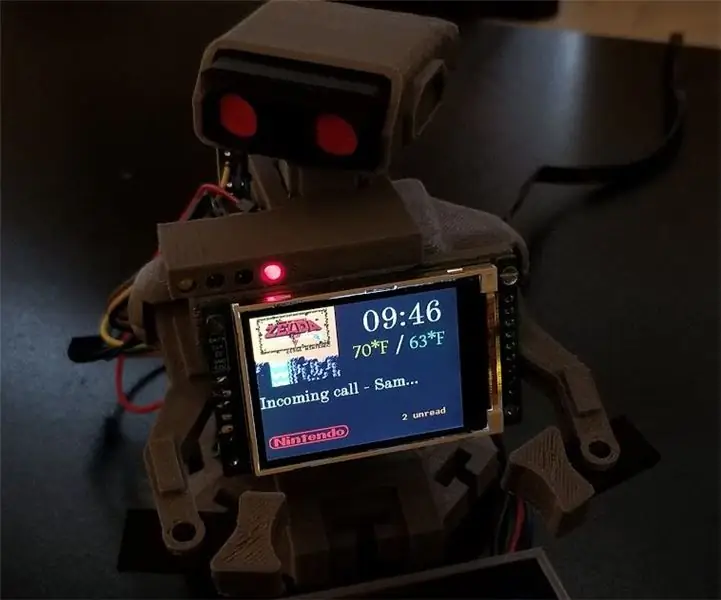
आर.ओ.बी. फोन अधिसूचना सहायक: 13 चरण

आर.ओ.बी. फोन अधिसूचना सहायक: डेस्कटॉप फोन अधिसूचना सहायक की विशेषता (आरओबी) रोबोटिक ऑपरेटिंग बडी
ESP8266 Arduino और OLED का उपयोग करके GMail अधिसूचना: 5 चरण

ESP8266 Arduino और OLED का उपयोग करके GMail अधिसूचना: आजकल, प्रत्येक मशीन में क्लाउड पर पोस्ट करने के लिए कुछ डेटा होता है और डेटा को विश्लेषण करना होता है और कई उद्देश्यों के लिए रिकॉर्ड करना पड़ता है। साथ ही डेटा विश्लेषक के लिए भी सुलभ होना चाहिए। यह चीजें IOT अवधारणा का उपयोग करके की जा सकती हैं। IOT इंटरनेट का
होम ऑटोमेशन (ईएसपी-नाउ, एमक्यूटीटी, ओपनहैब) के माध्यम से श्रवण बाधितों के लिए डोरबेल अधिसूचना: 3 चरण

होम ऑटोमेशन (ESP-now, MQTT, Openhab) के माध्यम से श्रवण बाधितों के लिए डोरबेल अधिसूचना: इस निर्देश में मैं आपको दिखाता हूं कि मैंने अपने होम ऑटोमेशन में अपने सामान्य डोरबेल को कैसे एकीकृत किया। यह समाधान श्रवण बाधित लोगों के लिए उपयुक्त है। मेरे मामले में मैं इसका उपयोग सूचित करने के लिए करता हूं यदि कमरा व्यस्त है और बच्चों के जन्मदिन की पार्टी में शोर है। मैं
IFTTT के साथ वेबसाइट विज़िटर अधिसूचना: 6 चरण

IFTTT के साथ वेबसाइट विज़िटर अधिसूचना: इस निर्देश में, जब कोई आपकी वेबसाइट पर जाता है, तो आपको एक Android सूचना मिलेगी। काम करता है (
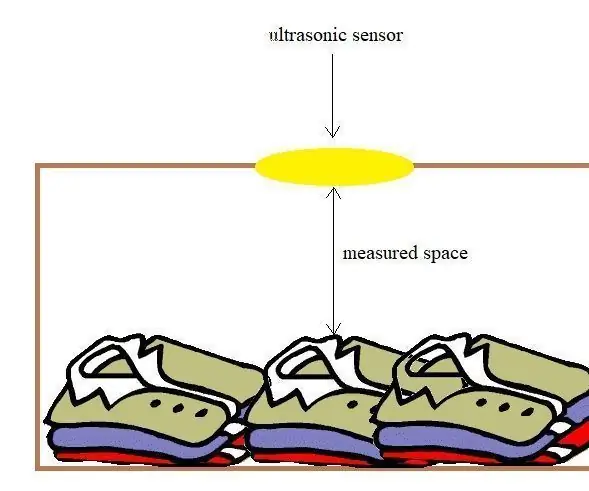
IoT आधारित लॉन्ड्री अधिसूचना प्रणाली: 18 चरण

IoT आधारित लॉन्ड्री अधिसूचना प्रणाली: Hi यह निर्देश योग्य IoT आधारित लॉन्ड्री अधिसूचना प्रणाली बनाने के तरीके के बारे में चरण-दर-चरण परिचय देता है। डिवाइस आपके दराज और कपड़े धोने के बैग में संलग्न है। यहां डेमो के लिए, हमने दो दराज और एक कपड़े धोने का बैग लिया है। होश आता है
