विषयसूची:
- चरण 1: Arduino के लिए पुशबटन
- चरण 2: Arduino से रास्पबेरी तक
- चरण 3: सर्वर-साइड कोड
- चरण 4: वेबसाइट कॉन्फ़िगर करें

वीडियो: वेब पर रिंग करें!: 4 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22



रिंग द वेब स्थानीय/वास्तविक स्थानों से वेबसाइटों को प्रभावित करने के लिए है।
इसके बारे में अधिक जानकारी:
makker.hu/RingTheWeb/
आपको ज़रूरत होगी:
- 1 पुशबटन
- 10k रोकनेवाला
- Arduino (किसी भी प्रकार)
- केबल
- छोटा, कम शक्ति वाला कंप्यूटर - इस मामले में एक आरपीआई
- नोड.जेएस के साथ सार्वजनिक आईपी वाले सर्वर या कंप्यूटर तक पहुंच
- वेबसाइट
कदम:
- पुशबटन से arduino
- अरुडिनो से रास्पबेरी
- सर्वर के लिए रास्पबेरी
- सर्वर से वेबसाइट
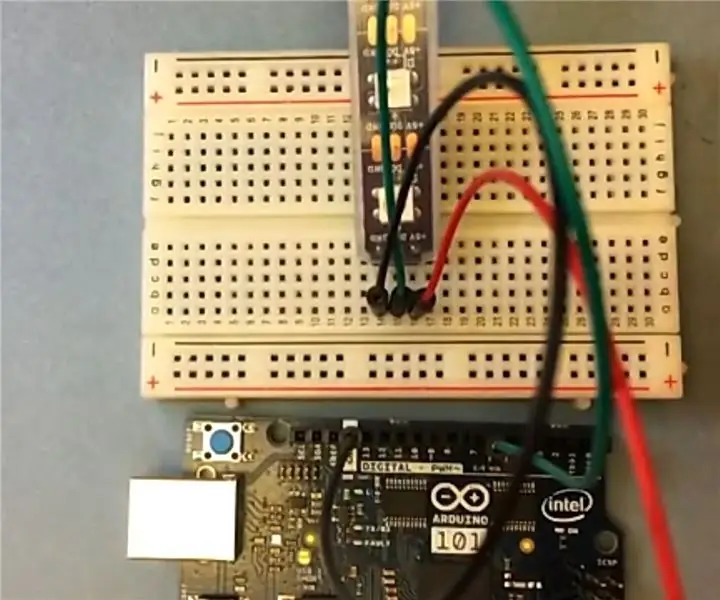
चरण 1: Arduino के लिए पुशबटन
सबसे पहले आपको एक Arduino और एक पुशबटन चाहिए!
उनमें से कोई भी प्रकार संभव है, यह आपको चुनना है।
उन्हें जोड़ने के लिए, कृपया Arduino के आधिकारिक बटन ट्यूटोरियल का अनुसरण करें।
यहाँ Arduino कोड है:
// डिजिटल पिन पढ़ने के लिए Arduino कोड और सीरियल पोर्ट को मान भेजें
// Balazs Kovács, 2018. शून्य सेटअप () { Serial.begin(9600); // सीरियल पोर्ट पिनमोड खोलें (8, INPUT); // पुशबटन को पिन 8 से कनेक्ट करें } इंट काउंटर = 0; // बाद में इस्तेमाल किया गया कुछ शून्य लूप () {अगर (डिजिटलरेड (8) == 1) {// पिन 8 स्थिति की जांच करें सीरियल। लिखें ("8"); } देरी (१००); काउंटर++; अगर (काउंटर = 20) {// हर 20x100 = 2000ms -> काउंटर = 0; सीरियल.राइट ("0"); // सर्वर को "मैं मौजूद हूं" संदेश भेजता है } } // बस इतना ही!
चरण 2: Arduino से रास्पबेरी तक

अब हम Arduino को कंप्यूटर से कनेक्ट कर सकते हैं। इस मामले में हम कम बिजली की खपत के कारण रास्पबेरी का उपयोग करते हैं।
इसे USB के माध्यम से या सीधे यहां वर्णित RX-TX पिन से कनेक्ट करें।
फिर यहां बताए अनुसार node.js और npm इंस्टॉल करें। कीवर्ड हैं:
कर्ल-एसएल https://deb.nodesource.com/setup_8.x | सुडो-ई बैश -
और फिर
sudo apt-get install -y nodejs
एनपीएम (नोड.जेएस के पैकेज मैनेजर) को सॉकेट.आईओ-क्लाइंट और सीरियलपोर्ट मॉड्यूल की जरूरत है, इसलिए उन्हें स्थापित करें:
npm सॉकेट स्थापित करें
npm सीरियलपोर्ट स्थापित करें
निम्न कोड के साथ कुछ.जेएस फ़ाइल खोलें और सहेजें:
// सॉकेट.io कनेक्शन को इनिशियलाइज़ करें:
वर सॉकेट; var io = आवश्यकता ('socket.io-client'); सॉकेट = io ("https://yourserver.com:port"); // यदि सर्वर से कनेक्शन सफल है: सॉकेट.ऑन ('कनेक्ट', फ़ंक्शन() {सॉकेट। भेजें ("मैं यहां हूं!"); कंसोल। लॉग ("सर्वर से जुड़ा"); }); // सीरियल पोर्ट कम्युनिकेशन को इनिशियलाइज़ करें, NB / dev = ttyACM0 को बदला जा सकता है: var SerialPort = आवश्यकता ('सीरियलपोर्ट'); वर सीरियलपोर्ट = नया सीरियलपोर्ट ('/ dev/ttyACM0', {बॉडरेट: 9600}); // अगर Arduino से कुछ आता है, तो सर्वर को अलग-अलग संदेश भेजता है // इसके अनुसार serialPort.on('data', function (data) {console.log('Data:', data.toString('ascii')); अगर(data.indexOf('8')!==-1){ socket.send('/RingTheBell 1'); } if(data.indexOf('0')!==-1){ सॉकेट. भेजें ('/ ग्राहक 1 1'); }}); // उपलब्ध डेटा पढ़ें - मुझे लगता है कि यह आवश्यक नहीं है serialPort.on('readable', function() {console.log('Data:', port.read()); });
अब आपको सर्वर साइड नोड.जेएस कोड भी सेट करना चाहिए, जब तक कि आप स्क्रिप्ट को शुरू और परीक्षण कर सकते हैं
नोड./something.js
अगर कुछ गलत है तो कृपया मुझे बताएं!
चरण 3: सर्वर-साइड कोड

सर्वर साइड पर, हमें socket.io सर्वर के साथ node.js चाहिए।
तो इसे इसके साथ जोड़ें:
npm सॉकेट-आईओ स्थापित करें
फिर आपको दूसरे चरण पर कोड के समान स्क्रिप्ट की आवश्यकता होगी, इस अंतर के साथ, कि यह कनेक्शन की प्रतीक्षा करता है, और यदि वे मौजूद हैं, तो यह क्लाइंट से सभी क्लाइंट को भेजे गए किसी भी संदेश को प्रसारित करेगा, इसमें मामला, वेबसाइट उपयोगकर्ताओं के लिए…
तो, निम्नलिखित के साथ एक serverscript.js खोलें:
वर http = आवश्यकता ('http'), आईओ = आवश्यकता ('सॉकेट.आईओ'); // एक न्यूनतम http सर्वर खोलें। सॉकेट.आईओ को इसकी आवश्यकता है। var सर्वर = http.createServer (फ़ंक्शन (req, res) {res.writeHead (200, {'सामग्री-प्रकार': 'टेक्स्ट/एचटीएमएल'}); res.end ('हैलो');}); // टीसीपी सॉकेट चालू करें - अपना पोर्ट सेट करें! server.listen(7004, function() { कंसोल.लॉग ("टीसीपी सर्वर पोर्ट 7004 पर चल रहा है"); }); // टीसीपी संदेशों का विश्लेषण करें var सॉकेट = io.listen (सर्वर); सॉकेट.ऑन ('कनेक्शन', फंक्शन (क्लाइंट, रिनफो) {क्लाइंट.ब्रॉडकास्ट.एमिट ('सिस्टम', 'कोई जुड़ा…'); क्लाइंट.ऑन ('मैसेज', फंक्शन (इवेंट) { कंसोल.लॉग (इवेंट)); // प्रत्येक जुड़े हुए उपयोगकर्ताओं को कोई भी संदेश प्रसारित करें! socket.emit('message', event); }); client.on('everybody', function(event){ }); client.on('disconnect', function(){ socket.emit('message', 'किसी ने डिस्कनेक्ट किया…'); }); });
इसके साथ परीक्षण करने का प्रयास करें
नोड./serverscript.js
यदि क्लाइंट भी चल रहा है, तो आपको दोनों कंसोल पर उनका संचार देखना चाहिए। कम से कम ये:
डेटा: 0
- समय-समय पर सिस्टम को बताता है कि Arduino-> रास्पबेरी-> सर्वर संचार काम कर रहा है।
तथा
डेटा: 8
- बताता है कि बटन चालू है।
चरण 4: वेबसाइट कॉन्फ़िगर करें

अब हम 75% के साथ तैयार हैं!
वेबसाइट के लिए कोड शामिल करके कड़ी मेहनत समाप्त करें।
यह आसान है।
सबसे पहले, socket.io क्लाइंट शामिल करें:
फिर संदेश-विश्लेषक प्रणाली बनाएं:
वर सॉकेट;
सॉकेट = io ("yourserver.com: पोर्ट"); सॉकेट.ऑन ('कनेक्ट', फ़ंक्शन () {सॉकेट.सेंड ('अनाम क्लाइंट - एक वेबसाइट उपयोगकर्ता - जुड़ा हुआ है!'); सॉकेट.ऑन ('संदेश', फ़ंक्शन (संदेश) {// यदि आप देखना चाहते हैं हर संदेश, बस इसे अनकम्मेंट करें: // कंसोल.लॉग (msg); if (msg == "/RingTheBell 1") // यहां पुशबटन इवेंट को व्यक्त करने के लिए उपयोग करने के लिए कोड आता है: { document.body.style.background = "#ccc"; setTimeout(function() { document.body.style.background = "#000"; }, 1000); }; if (msg == "/client1 1") {// यहां आप कुछ रख सकते हैं जो कनेक्टेड क्लाइंट स्थिति पर प्रतिक्रिया करता है }; });
वोला!
तैयार।
सिफारिश की:
BOINC या फोल्डिंग रिग के लिए बैटरियों का उपयोग किए बिना एंड्रॉइड फोन को कैसे रीसायकल करें: 8 कदम

बैटरी का उपयोग किए बिना बीओआईएनसी या फोल्डिंग रिग के लिए एंड्रॉइड फोन को कैसे रीसायकल करें: चेतावनी: मैं इस गाइड का पालन करके आपके हार्डवेयर को हुए किसी भी नुकसान के लिए जिम्मेदार नहीं हूं। यह गाइड बीओआईएनसी उपयोगकर्ताओं (व्यक्तिगत पसंद / कारणों) के लिए अधिक प्रभावी है। इसे फोल्डिंग के लिए भी इस्तेमाल किया जा सकता है क्योंकि मेरे पास ज्यादा समय नहीं है, मैं
Arduino के साथ Neopixel Ws2812 LED या LED STRIP या LED रिंग का उपयोग कैसे करें: 4 कदम

Arduino के साथ Neopixel Ws2812 LED या LED STRIP या LED रिंग का उपयोग कैसे करें: हाय दोस्तों चूंकि Neopixel एलईडी स्ट्रिप बहुत लोकप्रिय है और इसे ws2812 एलईडी स्ट्रिप भी कहा जाता है। वे बहुत लोकप्रिय हैं क्योंकि इन एलईडी पट्टी में हम प्रत्येक एलईडी को अलग-अलग संबोधित कर सकते हैं, जिसका अर्थ है कि यदि आप चाहते हैं कि कुछ एलईडी एक रंग में चमकें
वेब-आधारित नियंत्रण कक्ष के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन घड़ी, टाइम सर्वर सिंक्रोनाइज़्ड: 11 चरण (चित्रों के साथ)

वेब-आधारित कंट्रोल पैनल के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन क्लॉक, टाइम सर्वर सिंक्रोनाइज़्ड: इस घड़ी की कहानी बहुत पहले की है - 30 साल से अधिक। मेरे पिता ने इस विचार का बीड़ा उठाया था जब मैं एलईडी क्रांति से बहुत पहले सिर्फ 10 साल का था - जब एलईडी की 1/1000 उनकी वर्तमान चमकदार चमक की चमक थी। सच्चा
वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और कार्य उदाहरण: 8 कदम

वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और काम करने के उदाहरण: वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और काम करने के उदाहरणअंतिम अपडेट: 07/26/2015 (अधिक विवरण और उदाहरणों के साथ इस निर्देश को अपडेट करते समय अक्सर वापस देखें) पृष्ठभूमि मैंने हाल ही में किया था मेरे सामने एक दिलचस्प चुनौती पेश की। मुझे चाहिए
द लॉस्ट रिंग - अपने ट्रैकस्टिक डेटा के साथ क्या करें: 6 कदम

द लॉस्ट रिंग - अपने ट्रैकस्टिक डेटा के साथ क्या करें: एक बार जब आपके कंप्यूटर पर ट्रैकस्टिक डेटा हो जाता है, तो यह निर्देश आपको बताएगा कि इसे सीरो पर कैसे लाया जाए, जो तब इसे अपने कस्टम Google Earth KML लेयर के साथ देखने की अनुमति देगा। अन्य सभी ट्रैकस्टिक डेटा:http://www.seero.com/c
