विषयसूची:
- चरण 1: आवश्यकताएँ स्थापित करें
- चरण 2: सेटअप प्रोजेक्ट
- चरण 3: IOS कोड लिखें
- चरण 4: एक यूजर इंटरफेस बनाएं
- चरण 5: क्लाउड फ़ंक्शन लिखें
- चरण 6: ऐप चलाएं

वीडियो: निकटता फोटो शेयरिंग आईओएस ऐप: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22
इस निर्देशयोग्य में हम स्विफ्ट के साथ एक आईओएस ऐप तैयार करेंगे जो आपको आस-पास के किसी भी व्यक्ति के साथ फ़ोटो साझा करने की अनुमति देता है, जिसमें कोई डिवाइस जोड़ी आवश्यक नहीं है।
हम ध्वनि का उपयोग करके डेटा भेजने के लिए चिरप कनेक्ट का उपयोग करेंगे, और क्लाउड में छवियों को संग्रहीत करने के लिए फायरबेस का उपयोग करेंगे।
ध्वनि के साथ डेटा भेजना एक अनूठा अनुभव बनाता है जहां डेटा सुनने की सीमा के भीतर किसी को भी प्रसारित किया जा सकता है।
चरण 1: आवश्यकताएँ स्थापित करें
एक्सकोड
ऐप स्टोर से इंस्टॉल करें।
कोकोपोड्स
सुडो मणि कोकोपोड्स स्थापित करें
चिर कनेक्ट आईओएस एसडीके
admin.chirp.io पर साइन अप करें
चरण 2: सेटअप प्रोजेक्ट
1. एक एक्सकोड प्रोजेक्ट बनाएं।
2. फायरबेस में साइन इन करें और एक नया प्रोजेक्ट बनाएं।
डेटाबेस अनुभाग में क्लिक करके और क्लाउड फायरस्टोर का चयन करके फायरस्टोर को सक्षम करें। क्लाउड फ़ंक्शंस को भी सक्षम करने के लिए फ़ंक्शंस में क्लिक करें।
3. प्रोजेक्ट ओवरव्यू पेज पर अपना iOS ऐप सेट अप करके चलाएं
आपको अपने एक्सकोड प्रोजेक्ट सेटिंग्स में सामान्य टैब से बंडल आइडेंटिफायर की आवश्यकता होगी। पॉडफाइल बनने के बाद आपको पॉड इंस्टॉल चलाने से पहले निम्नलिखित निर्भरताओं को जोड़ना होगा।
# पॉड्स प्रोजेक्ट के लिए
पॉड 'फायरबेस/कोर' पॉड 'फायरबेस/फायरस्टोर' पॉड 'फायरबेस/स्टोरेज'
4. admin.chirp.io/downloads. से नवीनतम चिरप कनेक्ट आईओएस एसडीके डाउनलोड करें
5. Chirp Connect को Xcode में एकीकृत करने के लिए Developers.chirp.io पर चरणों का पालन करें।
गेटिंग स्टार्टेड/आईओएस पर जाएं। फिर नीचे स्क्रॉल करें और स्विफ्ट सेट अप निर्देशों का पालन करें। इसमें फ्रेमवर्क आयात करना और ब्रिजिंग हेडर बनाना शामिल होगा।
अब सेटअप पूरा हो गया है, हम कुछ कोड लिखना शुरू कर सकते हैं! सेटअप में प्रत्येक चरण में अपने प्रोजेक्ट बिल्ड की जांच करना एक अच्छा विचार है।
चरण 3: IOS कोड लिखें
1. अपने व्यू कंट्रोलर में फायरबेस आयात करें और हेक्सस्ट्रिंग एक्सटेंशन को शामिल करने के लिए एनएसडीटा का विस्तार करें, ताकि हम चिरप कनेक्ट पेलोड को हेक्साडेसिमल स्ट्रिंग में परिवर्तित कर सकें। (चिरप कनेक्ट ब्रिजिंग हेडर की बदौलत विश्व स्तर पर उपलब्ध होगा)।
UIKit import आयात करें
फायरबेस आयात करें
विस्तार डेटा {
वर हेक्सस्ट्रिंग: स्ट्रिंग {वापसी नक्शा {स्ट्रिंग (प्रारूप: "% 02x", UInt8 ($ 0))}। शामिल ()}}
2. अपने व्यू कंट्रोलर में ImagePicker प्रतिनिधियों को जोड़ें, और कनेक्ट नामक एक चिरपकनेक्ट वैरिएबल घोषित करें।
क्लास व्यू कंट्रोलर: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
वर कनेक्ट: ChirpConnect? ओवरराइड func viewDidLoad() {super.viewDidLoad() …
3. super.viewDidLoad के बाद, Chirp Connect को इनिशियलाइज़ करें और प्राप्त कॉलबैक सेट करें। प्राप्त कॉलबैक में हम प्राप्त पेलोड का उपयोग करके फायरबेस से छवि को पुनः प्राप्त करेंगे और ImageView को अपडेट करेंगे। आप अपना APP_KEY और APP_SECRET admin.chirp.io से प्राप्त कर सकते हैं।
कनेक्ट = चिरपकनेक्ट (ऐपकी: एपीपी_की, और सीक्रेट: एपीपी_एसईसीआरईटी) अगर कनेक्ट होने दें = कनेक्ट करें {connect.getLicenceString {(लाइसेंस: स्ट्रिंग?, त्रुटि: त्रुटि?) अगर त्रुटि में == शून्य {अगर लाइसेंस = लाइसेंस दें {connect.setLicenceString (licence) connect.start() connect.receivedBlock = {(data: Data?) -> () if let data = data {print(String(format: "Received data:%@", data.hexString)) फाइल करने दें = Storage.storage().reference().child(data.hexString) file.getData(maxSize: 1 * 1024 * 2048) {imageData, एरर इन लेट एरर = एरर {प्रिंट ("एरर:% @", एरर.localizedDescription)} और {self.imageView.image = UIImage (डेटा: इमेजडेटा!)}}} और {प्रिंट ("डिकोड विफल"); } } } }
4. अब UI में छवि डेटा को चुनने के बाद कोड भेजने के लिए कोड जोड़ें।
func imagePickerController (_ पिकर: UIImagePickerController, didFinishPickingMediaWithInfo जानकारी: [स्ट्रिंग: कोई भी])
{आइए इमेजडेटा = जानकारी [UIImagePickerControllerOriginalImage] के रूप में? UIImage डेटा दें: डेटा = UIImageJPEGRepresentation(imageData!, 0.1)! self.imageView.image = imageData मेटाडेटा दें = StorageMetadata () मेटाडेटा। कंटेंट टाइप = "इमेज/जेपीईजी" अगर कनेक्ट होने दें = कनेक्ट करें {चलो कुंजी: डेटा = कनेक्ट। रैंडमपेलोड (लंबाई के साथ: 8) फायरस्टोर। फायरस्टोर ()। संग्रह (" uploads").addDocument(data: ["key": key.hexString, "timestamp": FieldValue.serverTimestamp()]) { एरर अगर लेट एरर = एरर {प्रिंट (एरर। लोकलाइज्ड डिस्क्रिप्शन)}} स्टोरेज.स्टोरेज ().reference().child(key.hexString).putData(data, मेटाडाटा: मेटाडेटा) {(मेटाडेटा, त्रुटि) अगर चलो त्रुटि = त्रुटि {प्रिंट (त्रुटि। स्थानीयकृत विवरण)} और {connect.send (कुंजी)}} } स्व.बर्खास्तगी (एनिमेटेड: सच, पूर्णता: शून्य) }
नोट: आपको कैमरा, फोटो लाइब्रेरी और माइक्रोफ़ोन का उपयोग करने की अनुमति देने के लिए अपनी Info.plist में एक गोपनीयता - फोटो लाइब्रेरी उपयोग विवरण, गोपनीयता - फोटो लाइब्रेरी उपयोग विवरण और गोपनीयता - माइक्रोफ़ोन उपयोग विवरण विवरण जोड़ने की आवश्यकता होगी।
चरण 4: एक यूजर इंटरफेस बनाएं

अब UI बनाने के लिए Main.storyboard फाइल पर जाएं।
1. नीचे दाएं कोने में ऑब्जेक्ट लाइब्रेरी पैनल से एक इमेज व्यू और दो बटन को स्टोरीबोर्ड पर खींचें।
2. प्रत्येक बटन के लिए घटक का चयन करके और नई बाधाएं जोड़ें बटन (जो स्टार वार्स टाई फाइटर की तरह दिखता है) पर क्लिक करके लगभग 75px की ऊंचाई की बाधा जोड़ें, और फिर ऊंचाई दर्ज करें और एंटर दबाएं।
3. सभी तीन घटकों का चयन करें और उन्हें स्टैक दृश्य में एम्बेड करें स्टैक बटन पर क्लिक करके रखें।
4. अब सहायक संपादक खोलें, और प्रत्येक घटक के लिए आउटलेट बनाने के लिए CTRL दबाएं और प्रत्येक घटक से ViewController कोड पर खींचें।
@IBOutlet var imageView: UIImageView!
@IBOutlet var openLibraryButton: UIButton! @IBOutlet var openCameraButton: UIButton!
5. अब CTRL और कैमरा/लाइब्रेरी UI खोलने के लिए एक क्रिया बनाने के लिए दोनों बटनों से खींचें।
6. ओपन लाइब्रेरी क्रिया में, निम्नलिखित कोड जोड़ें
@IBAction func openLibrary(_ प्रेषक: कोई भी) {
चलो imagePicker = UIImagePickerController () imagePicker.delegate = self; imagePicker.sourceType =.photoLibrary self.present(imagePicker, एनिमेटेड: ट्रू, कम्पलीशन: nil)}
7. ओपन कैमरा एक्शन में
@IBAction func openCamera(_ प्रेषक: कोई भी) {
चलो imagePicker = UIImagePickerController() imagePicker.delegate = self imagePicker.sourceType =.camera; सेल्फ.प्रेजेंट (इमेजपिकर, एनिमेटेड: ट्रू, कम्पलीशन: nil)}
चरण 5: क्लाउड फ़ंक्शन लिखें
चूंकि तस्वीरों को हमेशा के लिए क्लाउड में संग्रहीत करने की आवश्यकता नहीं होती है, इसलिए हम क्लीनअप करने के लिए क्लाउड फ़ंक्शन लिख सकते हैं। इसे cron-job.org जैसी क्रॉन सेवा द्वारा हर घंटे HTTP फ़ंक्शन के रूप में ट्रिगर किया जा सकता है।
सबसे पहले हमें फायरबेस-टूल्स को इंस्टॉल करना होगा
एनपीएम इंस्टॉल -जी फायरबेस-टूल्स
फिर प्रोजेक्ट की रूट डायरेक्टरी से रन
फायरबेस init
क्लाउड फ़ंक्शंस को प्रारंभ करने के लिए कमांड लाइन से फ़ंक्शंस का चयन करें। यदि आप फायरस्टोर को भी कॉन्फ़िगर करना चाहते हैं तो आप फायरस्टोर को भी सक्षम कर सकते हैं।
फिर functions/index.js खोलें और निम्न कोड जोड़ें। बदलना याद रखें
आपके फायरबेस प्रोजेक्ट आईडी पर।
कॉन्स्ट फ़ंक्शन = आवश्यकता ('फ़ायरबेस-फ़ंक्शंस');
कॉन्स्ट एडमिन = आवश्यकता ('फायरबेस-एडमिन'); admin.initializeApp() exports.cleanup = functions.https.onRequest((request, response) => { admin.firestore().collection('uploads').where('timestamp', ' {स्नैपशॉट.forEach(doc = > { admin.storage().bucket('gs://.appspot.com').file(doc.data().key).delete() doc.ref.delete() }) return response.status(200).send('OK') }).catch(err => response.status(500).send(err))});
क्लाउड फ़ंक्शंस को परिनियोजित करना इस कमांड को चलाने जितना ही सरल है।
फायरबेस तैनाती
फिर cron-job.org पर इस एंडपॉइंट को हर घंटे ट्रिगर करने के लिए एक जॉब बनाएं। समापन बिंदु कुछ इस तरह होगा
us-central1-project_id.cloudfunctions.net/cleanup
चरण 6: ऐप चलाएं
सिम्युलेटर या आईओएस डिवाइस पर ऐप चलाएं, और तस्वीरें साझा करना शुरू करें!
सिफारिश की:
स्क्रीन टाइम यूसेज रिमाइंडर (केवल विंडोज़ पर काम करता है, आईओएस काम नहीं करेगा): 5 कदम

स्क्रीन टाइम यूसेज रिमाइंडर (केवल विंडोज़ पर काम करता है, Ios काम नहीं करेगा): परिचय यह Arduino से बनी एक उपयोगी मशीन है, यह आपको "biiii!" 30 मिनट के स्क्रीन समय का उपयोग करने के बाद ध्वनि और अपने कंप्यूटर को लॉक स्क्रीन पर वापस लाने के लिए। १० मिनट आराम करने के बाद यह "बी
आईओएस और एंड्रॉइड के लिए $15 रिमोट नियंत्रित ईएसपी8266 रोबोट बटलर / कार / टैंक बनाएं: 4 कदम

आईओएस और एंड्रॉइड के लिए $15 रिमोट नियंत्रित ईएसपी8266 रोबोट बटलर / कार / टैंक बनाएं: क्या आपको नाश्ता लेने के लिए रसोई में जाने से नफरत है? या एक नया पेय लेने के लिए? यह सब इस साधारण $15 रिमोट नियंत्रित बटलर के साथ तय किया जा सकता है। इससे पहले कि हम आगे बढ़ें, मैं आवाज नियंत्रित आरजीबी एलईडीस्ट्रिप के लिए अभी एक किकस्टार्टर प्रोजेक्ट चला रहा हूं
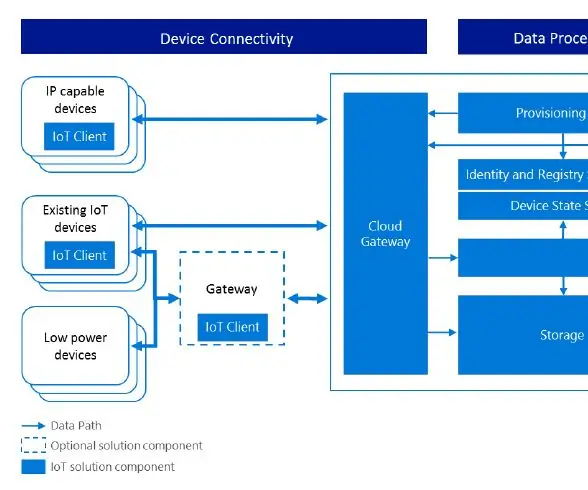
शेयरिंग बाइक के लिए IOT समाधान: 6 कदम

शेयरिंग बाइक के लिए IOT Solution: शेयरिंग बाइक इन दिनों चीन में बहुत लोकप्रिय है। बाजार में शेयरिंग बाइक के 10 से अधिक ब्रांड हैं, और “मोबाइक” सबसे प्रसिद्ध है, इसके 100 मिलियन से अधिक पंजीकृत उपयोगकर्ता हैं, और यह अन्य शहरों में फैल गया है
डेस्कटॉप शेयरिंग: 4 कदम

डेस्कटॉप साझाकरण: डेस्कटॉप साझाकरण मूल रूप से तब होता है जब आप किसी अन्य कंप्यूटर के डेस्कटॉप को देख सकते हैं और इसे इंटरनेट पर नियंत्रित कर सकते हैं। यदि आप मेरे जैसे हैं जहाँ सभी को आपकी सहायता की आवश्यकता है, तो यह कार्यक्रम वास्तव में बहुत उपयोगी होगा। क्या दादी को मदद की ज़रूरत है या यदि आप
फ़्लिकर फ़ोटो सीधे फ़ेसबुक फ़ोटो एल्बम पर अपलोड करें: 7 कदम

फ़्लिकर फ़ोटो सीधे फ़ेसबुक फ़ोटो एल्बम पर अपलोड करें: यह निर्देश आपको दिखाता है कि फ़्लिकर फ़ोटो सीधे अपने फ़ेसबुक फ़ोटो एल्बम पर कैसे अपलोड करें। कई फेसबुक एप्लिकेशन हैं जो आपको अपने फ़्लिकर फोटोस्ट्रीम को फेसबुक पर आयात करने देते हैं, लेकिन तस्वीरें आपके प्रोफाइल पर एक अलग बॉक्स में दिखाई देती हैं
