विषयसूची:
- चरण 1: फोटोशॉप पेज सेट करना
- चरण 2: अपना चिह्न आधार बनाना
- चरण 3: स्कैटर ब्रश बनाना
- चरण 4: स्कैटर को वर्ड डिज़ाइन में लागू करना
- चरण 5: पाठ में एक रूपरेखा जोड़ना
- चरण 6: अपना आइकन सहेजना
- चरण 7: पीएनजी शो को फोल्डर आइकन के रूप में बनाना
- चरण 8: अब व्यवस्थित करें

वीडियो: अपने कंप्यूटर को DIY आइकॉन (मैक) के साथ कैसे व्यवस्थित करें: 8 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

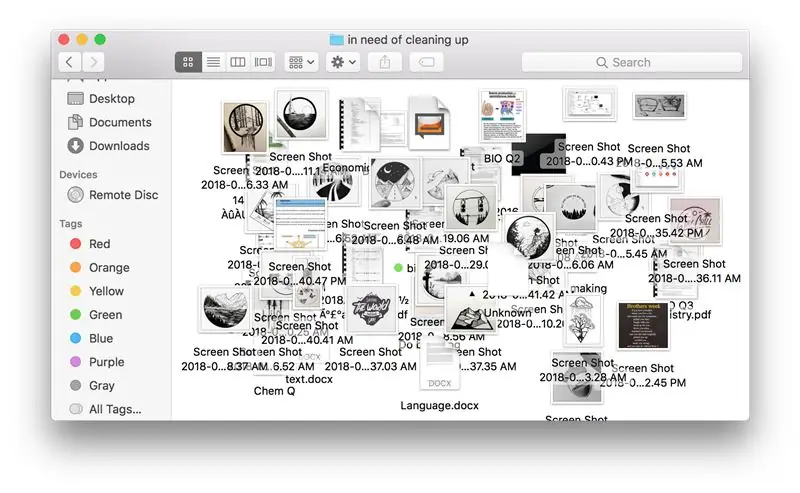
मैं अपने कंप्यूटर को कभी भी व्यवस्थित नहीं करने का दोषी हूं।
कभी।
अव्यवस्थित डेस्कटॉप, डाउनलोड फ़ोल्डर, दस्तावेज़ इत्यादि। यह आश्चर्यजनक है कि मैंने अभी तक कुछ भी नहीं खोया है।
लेकिन आयोजन उबाऊ है। बहुत समय लगेगा। इसे संतोषजनक कैसे बनाया जाए? इसे अच्छा दिखने दो। वास्तव में प्यारा।
.•°•.•°•.•°•.•°•.•°•.•°•.
नीचे आप सीखेंगे कि मैकबुक कंप्यूटर पर फ़ोल्डर आइकन को कैसे अनुकूलित किया जाए।
इस निर्देशयोग्य को दो भागों में विभाजित किया जा सकता है:
- अगर आप फोटोशॉप का इस्तेमाल करना चाहते हैं और स्क्रैच से अपना खुद का आइकन बनाना चाहते हैं
- यदि आप किसी मौजूदा छवि को अपने आइकन के रूप में उपयोग करना चाहते हैं
1 के लिए, शुरुआत से पढ़ना शुरू करें। 2 के लिए, चरण 7 पर जाएं।
.•°•.•°•.•°•.•°•.•°•.•°•.
मैं पेशेवर नहीं हूं, लेकिन मैंने हर चीज को यथासंभव स्पष्ट करने की कोशिश की।
मैं उम्मीद करता हूँ यह उपयोगी है!
यदि आप इसे पसंद करते हैं, तो कृपया मुझे स्पॉटलेस प्रतियोगिता में वोट करें!
चरण 1: फोटोशॉप पेज सेट करना



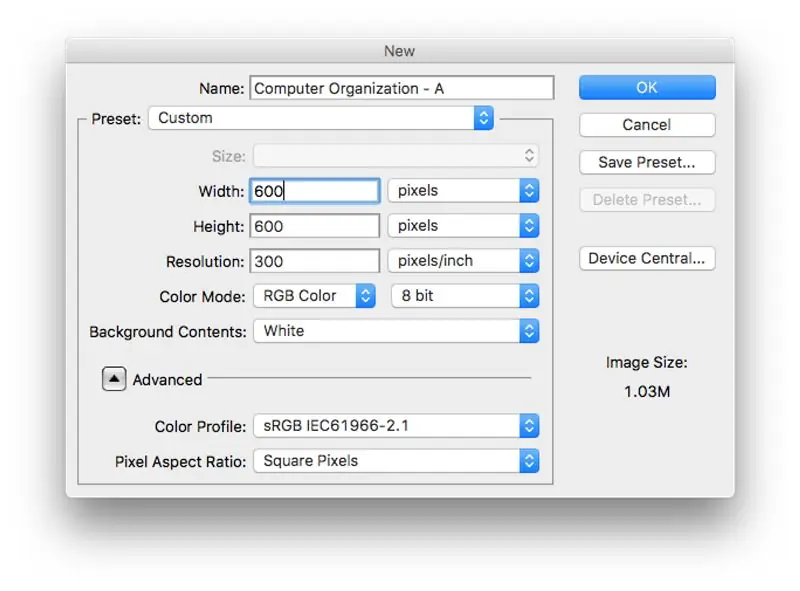
OSXDaily के अनुसार, मैकबुक आइकन 16×16 पिक्सल जितना छोटा और 512 x 512 पिक्सल जितना बड़ा हो सकता है।
सुरक्षित रहने के लिए, मैं आगे बढ़ूंगा और फोटोशॉप कैनवास को 600x600 पिक्सल बनाऊंगा।
.•°•.•°•.•°•.•°•.•°•.•°•.
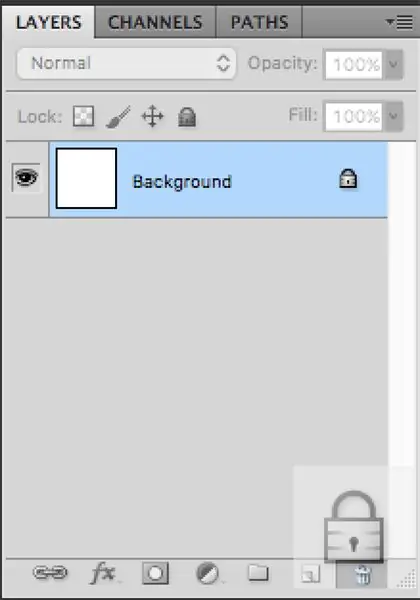
जब आप कैनवास बनाते हैं, तो आपको एक सफेद पृष्ठभूमि मिलती है। हम चाहते हैं कि यह पारदर्शी हो, अन्यथा आपका आइकन इसके चारों ओर एक सफेद वर्गाकार पृष्ठभूमि दिखाएगा (जो आप चाहें। यदि ऐसा है, तो आगे बढ़ें और रंग रखें)।
सफेद को मिटाने के लिए, आपको बैकग्राउंड लॉक से छुटकारा पाना होगा।
फिर, {रेक्टेंगुलर मार्की टूल (एम)} का उपयोग करके, सभी (कमांड + ए) का चयन करें और हटाएं।
(फ़ोटोशॉप टूल की पूरी सूची यहाँ देखें)।
.•°•.•°•.•°•.•°•.•°•.•°•.
अब आप कैनवास के क्षैतिज और ऊर्ध्वाधर दोनों दिशाओं में एक बुनियादी दिशानिर्देश बनाना चाहते हैं जिससे आपको कैनवास के केंद्र में छवियों को स्नैप करने में मदद मिल सके। यदि आप ऐसा नहीं करते हैं, तो आप बाद में पा सकते हैं कि आपका आइकन आइकन स्थान पर केंद्र-संरेखित नहीं है।
[देखें] > [नई गाइड…] पर जाएं और "300 पिक्सल" स्थिति वाली एक क्षैतिज रेखा चुनें (अनदेखा करें कि यह मूल रूप से सेंटीमीटर में पॉप अप होती है)।
"300 पिक्सल" स्थिति के साथ एक लंबवत रेखा के लिए दोहराएं।
अब आपको केंद्र में एक क्रॉस बनाने के लिए कैनवास पर क्षैतिज और लंबवत चलने वाली एक हल्की नीली रेखा देखनी चाहिए।
.•°•.•°•.•°•.•°•.•°•.•°•.
अंत में, आपको यह सुनिश्चित करना होगा कि आपकी फ़ोटोशॉप सेटिंग्स सेट की गई हैं ताकि आप जो कुछ भी ले जाते हैं वह वास्तव में आपके द्वारा बनाए गए गाइड पर आ जाए। इसके लिए आपको यह सुनिश्चित करने की आवश्यकता है कि दो चीजों की जाँच की जाए:
- [देखें] > [स्नैप]
- [देखें] > [स्नैप टू] > [गाइड]
चरण 2: अपना चिह्न आधार बनाना

अब मजेदार हिस्सा शुरू होता है: अपना खुद का आइकन बनाना।
मैं वास्तव में अपने आइकनों को सरल शब्दों में बनाना पसंद करता हूं, जैसे मेरे यूकेले गाने वाले फ़ोल्डर के लिए "यूकेई", या उससे संबंधित फाइलों के लिए "वर्क"।
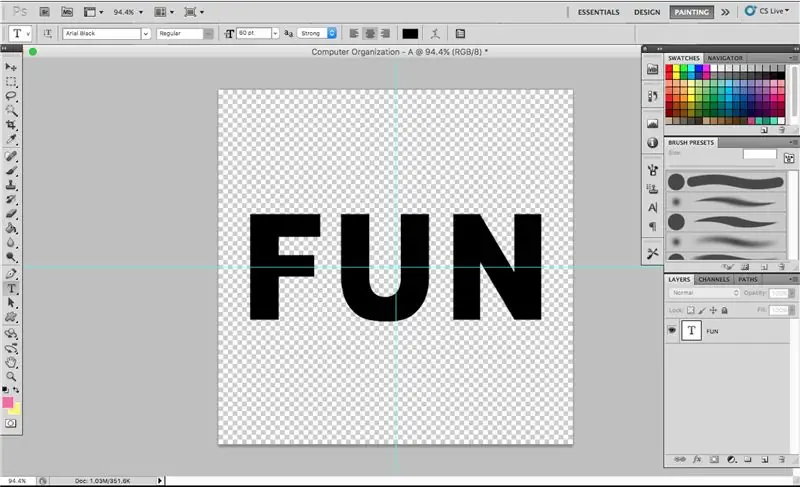
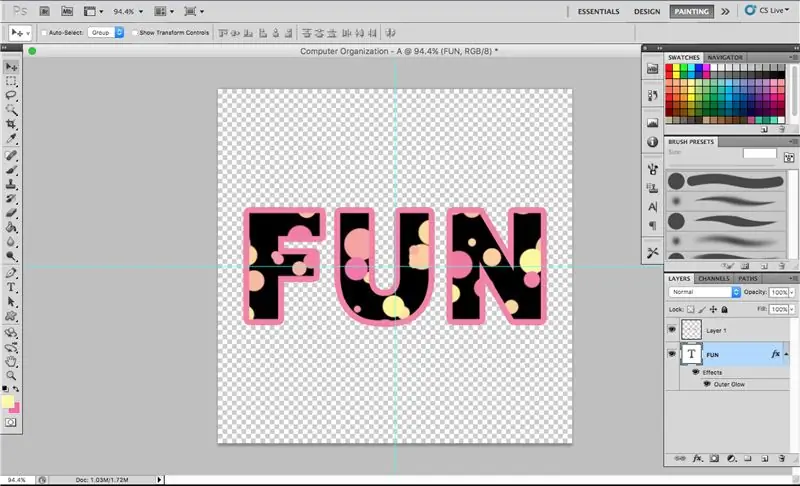
इस निर्देश के लिए, मैं "FUN" शब्द का उपयोग करके एक उदाहरण दिखाऊंगा।
.•°•.•°•.•°•.•°•.•°•.•°•.
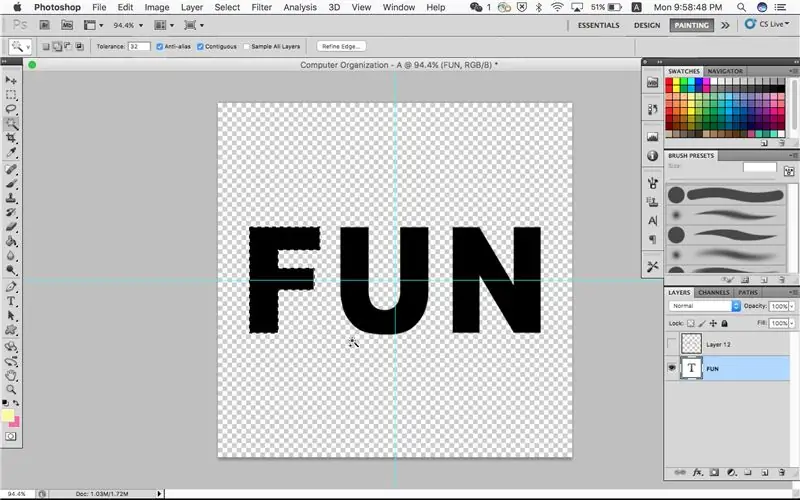
सबसे पहले, {क्षैतिज प्रकार के टूल (टी)} का उपयोग करके शब्द का आधार सेट करें।
यहाँ, मैं सिर्फ एरियल ब्लैक का उपयोग कर रहा हूँ, क्योंकि:
- डाउनलोड किए गए फोंट का उपयोग करके कॉपीराइट कानूनों का उल्लंघन नहीं करने के लिए
- यह एक ठोस, मोटा फ़ॉन्ट है
शब्द टाइप करें और इसे अपने कैनवास के केंद्र में स्नैप करें। 3-अक्षर वाले शब्द के लिए, मैं 60 पीटी के फ़ॉन्ट आकार की अनुशंसा करता हूं, जो आपको बाद में सजावट पर जोड़ने के लिए कुछ बाहरी स्थान देगा।
चरण 3: स्कैटर ब्रश बनाना



अब, एक स्कैटर ब्रश बनाते हैं!
.•°•.•°•.•°•.•°•.•°•.•°•.
सबसे पहले, एक नई परत बनाएं।
फिर, {ब्रश टूल (बी)} का उपयोग करके, अपनी पसंद के किसी भी प्रकार के ब्रश का चयन करें। मैं एक साधारण सर्कल का उपयोग करूँगा।
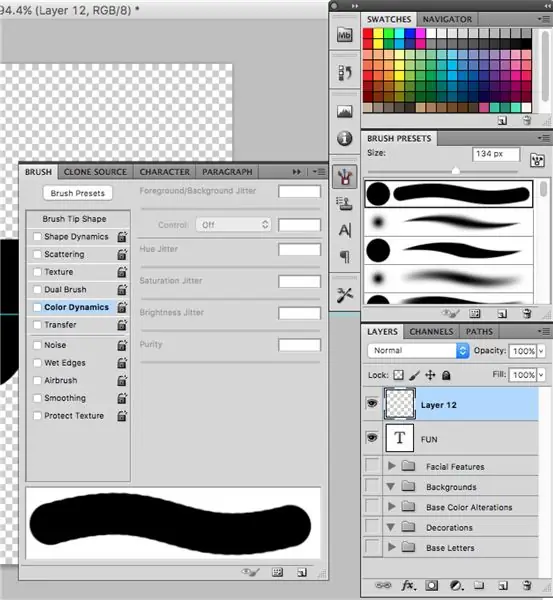
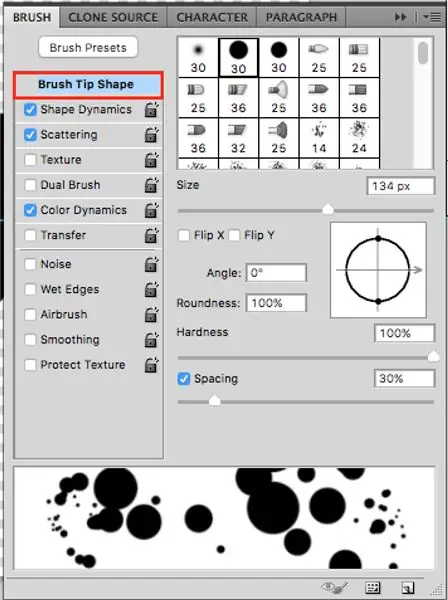
अब, अपने [ब्रश प्रीसेट] > [ब्रश] में, आप इस ब्रश की सेटिंग बदल सकते हैं ताकि यह आपके लिए स्कैटर-पेंट बना सके।
(यदि आपको यह टूल नहीं मिल रहा है, तो टूल विंडो को चालू करने के लिए [विंडो] > [ब्रश प्रीसेट] पर जाएं)
.•°•.•°•.•°•.•°•.•°•.•°•.
सामान्य तौर पर, मेरे द्वारा सुझाए गए मानक स्कैटर ब्रश में निम्नलिखित सेटिंग्स होती हैं:
-
ब्रश टिप आकार
- कठोरता 100%
- रिक्ति 30%
-
आकार की गतिशीलता: ON
- आकार घबराना 100%
- न्यूनतम व्यास 20%
- कोण घबराना 100%
- गोलाई घबराना 0%
- फ्लिप एक्स जिटर: ON
- फ्लिप वाई जिटर: ON
-
बिखराव: चालू
- दोनों अक्ष: बंद
- तितर बितर १०००%
- गणना: 1
- जिटर गिनें: 0%
- बनावट: बंद
- दोहरी ब्रश: बंद
-
रंग गतिशीलता: चालू
- अग्रभूमि/पृष्ठभूमि घबराना 100%
- ह्यू जिटर 5%
- संतृप्ति घबराना 0%
- चमक घबराना 0%
- शुद्धता 0%
- स्थानांतरण: बंद
- शोर: बंद
- गीले किनारे: बंद
- एयरब्रश: बंद
- चौरसाई: बंद
- बनावट की रक्षा करें: बंद
.•°•.•°•.•°•.•°•.•°•.•°•.
लेकिन निश्चित रूप से, आप प्रत्येक को अपनी इच्छानुसार अनुकूलित कर सकते हैं! नीचे प्रत्येक सेटिंग का विस्तृत विवरण दिया गया है।
.•°•.•°•.•°•.•°•.•°•.•°•.
1. ब्रश टिप आकार
यहां आप अपने द्वारा चुने गए ब्रश के प्रकार को देख सकते हैं और उसका आकार बदल सकते हैं।
कठोरता: झाड़ी की रूपरेखा की स्पष्टता में बदलाव।
- उच्च% = प्रत्येक बिखराव की अधिक परिभाषित (स्पष्ट) रूपरेखा
- कम% = प्रत्येक बिखराव की अधिक धुंधली (अस्पष्ट) रूपरेखा
रिक्ति: बिखराव बिंदुओं की आवृत्ति।
- उच्च% = अधिक विरल (कम) बिखराव बिंदु
- कम% = अधिक बारंबार (अधिक) बिखराव अंक
.•°•.•°•.•°•.•°•.•°•.•°•.
2. आकार की गतिशीलता
यहां आप अपने बिखराव के आकार की 'यादृच्छिकता' को बदल सकते हैं।
आकार घबराना: अधिक प्रकार के आकार आपको मिलेंगे। % जितना कम होगा, प्रत्येक आकार उतना ही अधिक समान होगा।
- उच्च% = बिखराव बिंदुओं के आकार की अधिक विविधता
- कम% = बिखराव बिंदुओं के आकार की कम विविधता
न्यूनतम व्यास: यह निर्धारित करता है कि प्रत्येक स्कैटर पॉइंट कितना छोटा हो सकता है
- उच्च% = सबसे छोटे बिखराव बिंदु का बड़ा आकार (कम किस्म)
- कम% = सबसे छोटे बिखराव बिंदु का छोटा आकार (अधिक विविधता)
एंगल जिटर: प्रत्येक स्कैटर पॉइंट का रैंडम रोटेशन
- उच्च% = ब्रश के रोटेशन की अधिक विविधता
- कम % = ब्रश के घूमने की कम विविधता
गोलाई घबराना: जिस हद तक आपका ब्रश 'स्क्वैश' किया जा सकता है
- उच्च% = अधिक 'स्क्वैशिंग' (अर्थात यदि यह एक गोल ब्रश है, तो आप अधिक अंडाकार देखते हैं)
- कम % = कम 'स्क्वैशिंग' (अर्थात यदि यह एक गोल ब्रश है, तो आपको अधिक मंडलियां दिखाई देती हैं)
फ्लिप एक्स जिटर: ब्रश को क्षैतिज रूप से फ़्लिप करना
फ्लिप वाई जिटर: ब्रश को लंबवत रूप से फ़्लिप करना
.•°•.•°•.•°•.•°•.•°•.•°•.
3. बिखरना
दोनों अक्ष: एक्स और वाई दोनों दिशाओं में बिखरने की अनुमति देता है। (मैं आमतौर पर इसे बंद कर देता हूं क्योंकि अगर यह चालू है, तो आप इसे भरने के लिए खाली जगह पर नहीं खींच सकते हैं; यह आपके द्वारा क्लिक किए जाने वाले स्थान से भिन्न स्थान पर बिखर जाएगा। मेरे लिए, यह बस असुविधाजनक है।)
गणना: बिखराव बिंदुओं की आवृत्ति
- उच्च% = अधिक अंक
- कम% = कम अंक
काउंट जिटर: काउंट नंबर की रैंडमनेस (यानी आपके पास कुछ अधिक और कुछ कम स्कैटर पॉइंट होंगे)
- उच्च% = अधिक विविधताएं
- कम % = कम विविधताएं
.•°•.•°•.•°•.•°•.•°•.•°•.
4. बनावट
यहां आप प्रत्येक ब्रश के अंदर एक बनावट (डिज़ाइन) जोड़ सकते हैं। फोटोशॉप में कुछ प्रीसेट टेक्सचर होते हैं, लेकिन आप और अधिक फ्री टेक्सचर ऑनलाइन डाउनलोड कर सकते हैं, जैसे कि यहाँ।
उलटा: इस विकल्प को चालू और बंद करने से डिज़ाइन के अंधेरे और हल्के क्षेत्र उलट जाएंगे; ठोस रंग वाले क्षेत्र पारदर्शी हो जाएंगे और इसके विपरीत; गहरा क्षेत्र हल्का हो जाएगा और इसके विपरीत।
प्रत्येक टिप की बनावट: निर्धारित करता है कि क्या आप प्रत्येक स्कैटर ब्रश बिंदु की रूपरेखा देख सकते हैं
- चालू = प्रत्येक बिखराव बिंदु की रूपरेखा अभी भी विशिष्ट होगी
- OFF = स्कैटर पॉइंट एक साथ मिल जाते हैं
गहराई: बनावट को कैसे परिभाषित किया गया है
- उच्च% = बनावट स्पष्ट रूप से दिखाई दे रही है
- कम% = बनावट फीकी है (हल्का)
.•°•.•°•.•°•.•°•.•°•.•°•.
5. दोहरी ब्रश
यह बनावट की तरह है, लेकिन आप अपने द्वारा चुने गए पहले ब्रश आकार में सीमित होने के लिए एक और ब्रश चुनते हैं।
ठीक है, स्पष्ट करते हैं।
उदाहरण के लिए, यदि आपका मूल ब्रश टिप आकार एक वृत्त है, और आपकी दोहरी ब्रश टिप एक स्पैटर डिज़ाइन है, तो आपका स्कैटर मंडलियों में सीमित छींटे दिखाएगा।
मोड: कई मोड हैं। वे मूल ब्रश टिप में दोहरे ब्रश रंगों के तरीके को निर्धारित करते हैं। मैं ईमानदारी से आपको सलाह दूंगा कि आप हर एक के माध्यम से देखें कि यह यहाँ कैसा दिखता है। किसी भी तरह, मोड हैं: गुणा, गहरा, ओवरले, रंग चकमा, रंग जला, रैखिक जला, हार्ड मिक्स, और रैखिक प्रकाश।
दोहरी ब्रश टिप के लिए फ्लिप, आकार, रिक्ति, स्कैटर और आकार, लेकिन यह और के समान है।
.•°•.•°•.•°•.•°•.•°•.•°•.
6. रंग गतिशीलता
यह आपके स्कैटर पॉइंट्स के रंग में भिन्नता पैदा करता है। रंग भिन्नता आपके ब्रश पैलेट में आपके द्वारा चुने गए दो रंगों (अग्रभूमि और पृष्ठभूमि रंग) पर आधारित होगी।
फ़ोरग्राउंड/बैकग्राउंड जिटर: आपके बैकग्राउंड का रंग, फ़ोरग्राउंड के रंग में किस हद तक मिल सकता है
- उच्च% = दिखाई देने वाले पृष्ठभूमि रंग का अधिक (यानी 100% पर, आप अग्रभूमि और पृष्ठभूमि रंग के बीच रंगों की पूरी श्रृंखला देखेंगे)
- कम% = केवल थोड़ा सा पृष्ठभूमि रंग दिखाई दे रहा है (यानी 0% पर, आप केवल अग्रभूमि रंग देखेंगे)
ह्यू जिटर: किस हद तक रंग अग्रभूमि और पृष्ठभूमि रंगों से विचलित हो सकता है
- उच्च% = अधिक यादृच्छिक रंग (यानी 100% पर, आप पूरी तरह से यादृच्छिक रंग देखेंगे)
- निम्न % = अग्रभूमि और पृष्ठभूमि रंगों के समान रंग (अर्थात 0% पर, आप केवल अग्रभूमि रंग देखेंगे)
संतृप्ति जिटर: अग्रभूमि और पृष्ठभूमि रंगों से रंग संतृप्ति किस हद तक बदल सकती है। यदि आप सुनिश्चित नहीं हैं कि संतृप्ति क्या है, तो इसे सफेद रंग में जोड़ने के रूप में सोचें।
- उच्च% = रंग संतृप्ति की बड़ी भिन्नता दिखाते हैं (अर्थात अधिक 'फीके' रंग)
- निम्न % = अग्रभूमि और पृष्ठभूमि रंगों के समान रंग (अर्थात कम 'फीके' रंग)
ब्राइटनेस जिटर: फोरग्राउंड और बैकग्राउंड कलर्स से कलर ब्राइटनेस किस हद तक बदल सकता है। इसे रंग में काले रंग में जोड़ने के रूप में कल्पना करें।
- उच्च% = रंग चमक की बड़ी भिन्नता दिखाते हैं (अर्थात अधिक 'गहरे' रंग)
- निम्न % = अग्रभूमि और पृष्ठभूमि रंगों के समान रंग (अर्थात कम 'गहरे' रंग)
शुद्धता: ठीक है, तो यह "रंग तटस्थ अक्ष की ओर या उससे दूर शिफ्ट" है। मैंने यहां तटस्थ अक्ष पर एक पेपर के माध्यम से स्किम किया, और मैं ईमानदार रहूंगा … मुझे अभी भी वास्तव में यह नहीं मिला है। लेकिन, मैंने प्रयोग किया और मेरा निष्कर्ष है …
- धनात्मक % = रंग नमूनों की केंद्र रेखा के केंद्र के करीब हो जाते हैं (रंग का 'सबसे चमकीला' और 'सबसे मजबूत' रूप)
- 0% = अग्रभूमि और पृष्ठभूमि रंग आपके द्वारा चुने गए रंग के समान हैं
- ऋणात्मक % = रंग नमूनों के शीर्ष के करीब हो जाते हैं, अंततः सफेद होने के लिए सभी रंग खो देते हैं
.•°•.•°•.•°•.•°•.•°•.•°•.
7. स्थानांतरण
अस्पष्टता घबराना: बिखराव बिंदुओं की अस्पष्टता में भिन्नता की सीमा
- उच्च% = अस्पष्टता में अधिक विविधता
- कम% = अस्पष्टता में कम विविधता
फ्लो जिटर: स्कैटर पॉइंट्स के प्रवाह में भिन्नता की सीमा
- उच्च% = प्रवाह में अधिक विविधता
- कम% = प्रवाह में कम विविधता
अपारदर्शिता और प्रवाह के बीच का अंतर यह है कि यदि आप एक ही स्ट्रोक के भीतर एक स्टोक पर फिर से जाते हैं, तो प्रवाह कम होने पर आप ओवरलैप को गहरा बना सकते हैं, लेकिन यदि अस्पष्टता कम है तो आप ऐसा नहीं कर सकते हैं; आपको इसे एक अलग स्ट्रोक बनाना होगा। (इसे यहां अधिक स्पष्ट रूप से समझाया गया है।)
.•°•.•°•.•°•.•°•.•°•.•°•.
8. केवल ऑन-ऑफ सेटिंग्स
शोर: यदि चालू है, तो यह आपके ब्रश के किनारे को पिक्सेलयुक्त कर देता है
गीले किनारे: यदि चालू है, तो यह आपके ब्रश के किनारे पर ज़ोर देता है और इसके प्रवाह को थोड़ा कम करता है
एयरब्रश: यदि चालू है, तो यह आपके ब्रश के प्रवाह को कम कर देता है ताकि एयरब्रश जैसे निर्माण प्रभाव उत्पन्न हो सकें
चौरसाई: यदि चालू है, तो यह माउस पथ को सुचारू करने में सक्षम बनाता है
बनावट संरक्षित करें: यदि चालू है, तो यह ब्रश सेटिंग्स में अन्य परिवर्तनों के बावजूद बनावट को दृश्यमान होने की अनुमति देता है जो अन्यथा बनावट को देखना कठिन बना देगा। इसलिए, यह केवल तभी लागू होता है जब आप a का उपयोग करते हैं।
चरण 4: स्कैटर को वर्ड डिज़ाइन में लागू करना


अब, शब्द में एक डिज़ाइन को ब्रश करते हैं!
.•°•.•°•.•°•.•°•.•°•.•°•.
सबसे पहले, टेक्स्ट के साथ ओरिजिनल लेयर पर क्लिक करें।
{मैजिक वैंड टूल (डब्ल्यू)} चुनें, और शब्द के प्रत्येक 'क्षेत्र' पर क्लिक करें।
मैं 'क्षेत्र' कहता हूं क्योंकि यदि आपके फ़ॉन्ट में इसके अक्षर जुड़े हुए हैं, तो आपको इसे केवल एक बार क्लिक करने की आवश्यकता है।
मेरे मामले में, एफ, यू और एन अक्षर अलग हैं, इसलिए मुझे उनमें से प्रत्येक पर अलग से क्लिक करना होगा।
जब आप अलग-अलग 'क्षेत्रों' पर क्लिक करते हैं तो शिफ्ट को होल्ड करना सुनिश्चित करें।
.•°•.•°•.•°•.•°•.•°•.•°•.
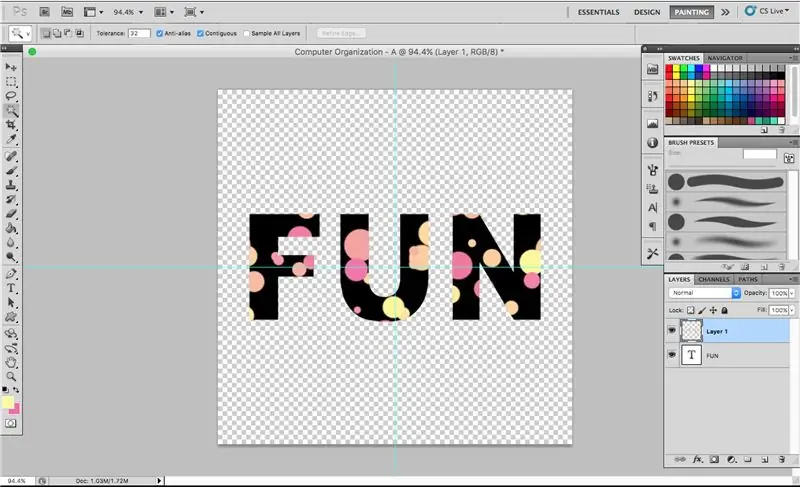
अब आपके द्वारा पहले बनाई गई नई लेयर पर लौटें।
कलर स्वैच और पिकर का उपयोग करके, अपने इच्छित रंगों का चयन करें।
{ब्रश (बी)} का चयन करें, और एक स्कैटर बनाएं।
.•°•.•°•.•°•.•°•.•°•.•°•.
रचनात्मक बनो!
चरण 5: पाठ में एक रूपरेखा जोड़ना




शब्दों का उच्चारण करने के लिए, आप पाठ में एक रूपरेखा जोड़ने का निर्णय ले सकते हैं।
.•°•.•°•.•°•.•°•.•°•.•°•.
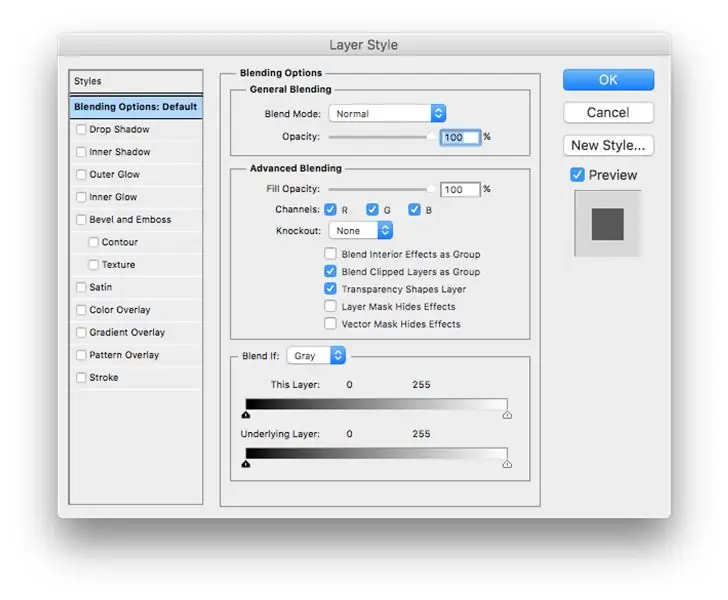
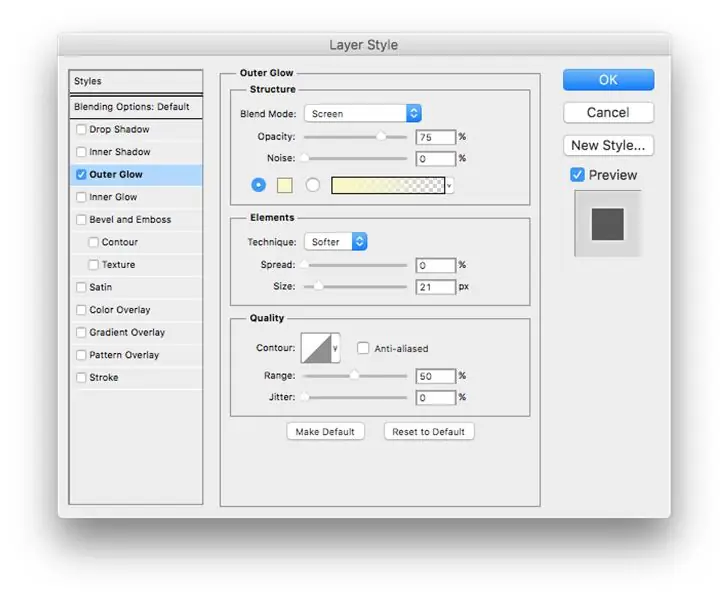
[लेयर स्टाइल] विंडो खोलने के लिए टेक्स्ट वाली लेयर पर डबल क्लिक करें।
[बाहरी चमक] पर टॉगल करें।
एक ठोस रूपरेखा के लिए, सेटिंग्स को निम्न में बदलें:
- मिश्रण मोड सामान्य
- अस्पष्टता 100%
- शोर 0%
- रंग (जो भी रंग की रूपरेखा आप चाहते हैं कि अक्षर हों)
- तकनीक सटीक
- 100% फैलाओ
- आकार 10 px (फ़ॉन्ट आकार पर निर्भर करता है)
- गुणवत्ता अनुभाग -- पूर्व निर्धारित के रूप में छोड़ें
.•°•.•°•.•°•.•°•.•°•.•°•.
संलग्न फोटोशॉप फ़ाइल है जिसका उपयोग मैंने इस निर्देश के लिए किया था, आधार अक्षर "ए" पर कुछ अन्य डिज़ाइन विचारों के साथ।
कुछ डिज़ाइन बचकाने होते हैं, अन्य दिलचस्प होते हैं … कृपया इसे अपनी इच्छानुसार उपयोग करें!
रचनात्मक हो!:)
चरण 6: अपना आइकन सहेजना


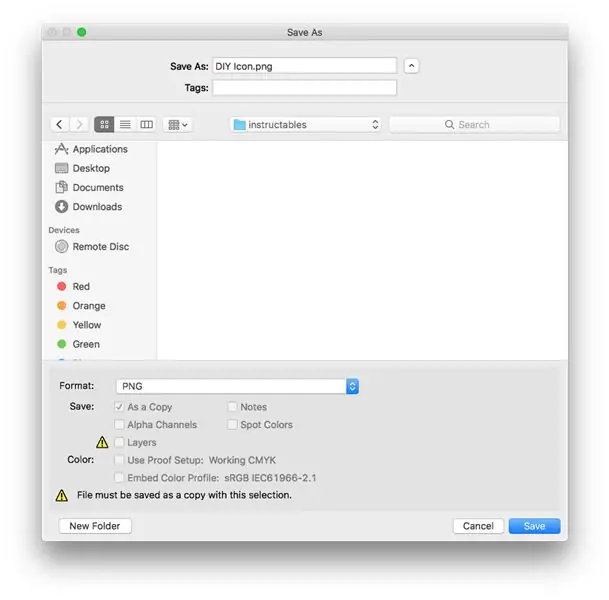
अपनी फाइल को-p.webp
इसे पीएनजी के रूप में सहेजना महत्वपूर्ण है क्योंकि यह तब पारदर्शी पृष्ठभूमि रखेगा। यदि यह JPEG है, तो यह पारदर्शी के बजाय सफेद दिखाई देगा।
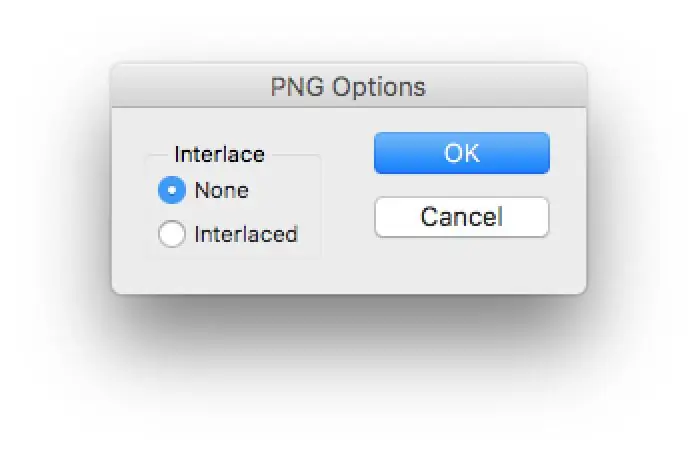
फिर, जब आप इसे सहेजते हैं, तो [पीएनजी विकल्प] का एक पॉप-अप दिखाई देगा। इसे प्रीसेट "कोई नहीं" के रूप में छोड़ दें।
चरण 7: पीएनजी शो को फोल्डर आइकन के रूप में बनाना




अब भव्य क्षण के लिए!
मैं यहां 3 अलग-अलग प्रक्रियाएं दिखाऊंगा:
- यदि आपके द्वारा बनाए गए आइकन का उपयोग कर रहे हैं
- यदि ऑनलाइन से आइकन का उपयोग कर रहे हैं
- यदि छवि का उपयोग कर रहे हैं
.•°•.•°•.•°•.•°•.•°•.•°•.
1. यदि आपके द्वारा बनाए गए आइकन का उपयोग कर रहे हैं
पूर्वावलोकन के साथ फ़ाइल खोलें।
सभी का चयन करें (कमांड + ए)।
कॉपी (कमांड + सी)।
उस फ़ोल्डर का चयन करें जिसका आइकन आप बदलना चाहते हैं।
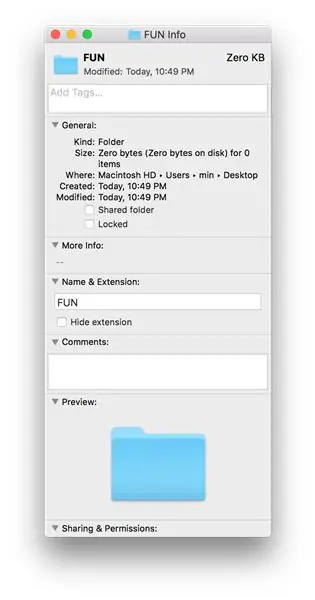
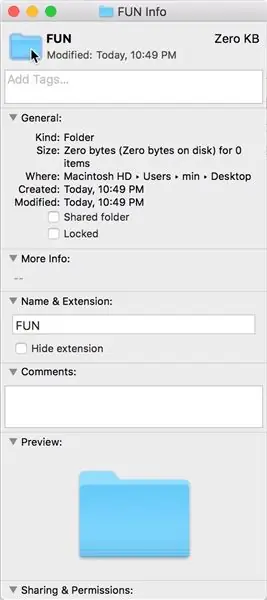
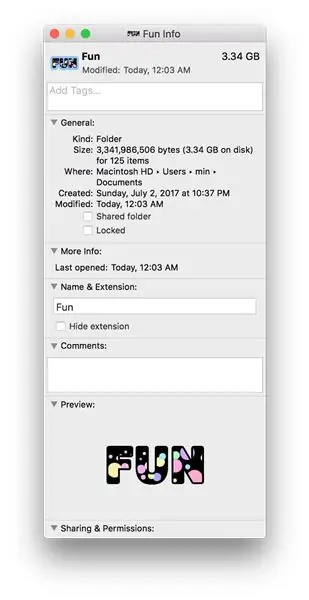
जानकारी प्राप्त करें (कमांड + I)।
पॉप-अप के शीर्ष पर फ़ोल्डर के आइकन पर क्लिक करें।
उस आइकन को पेस्ट करें जिसे आपने पहले कॉपी किया था (कमांड + वी)।
किया हुआ!
.•°•.•°•.•°•.•°•.•°•.•°•.
2. यदि ऑनलाइन से आइकन का उपयोग कर रहे हैं
यहाँ, मैं कॉपीराइट समस्याओं से बचने के लिए Creative Commons के एक चिह्न का उपयोग कर रहा हूँ। मैं मान लूंगा कि आपके द्वारा डाउनलोड किए गए आइकन में रंगीन पृष्ठभूमि है, यह दिखाने के लिए कि इसे कैसे निकालना है।
पूर्वावलोकन में फ़ाइल खोलें।
[मार्कअप टूलबार] खोलें।
[त्वरित अल्फा] पर क्लिक करें।
बैकग्राउंड एरिया पर क्लिक करें और बैकग्राउंड को हाइलाइट होने तक थोड़ा सा ड्रैग करें, फिर जाने दें। अब पृष्ठभूमि का चयन किया जाना चाहिए।
मिटाएं।
सभी का चयन करें (कमांड + ए)।
कॉपी (कमांड + सी)।
उस फ़ोल्डर का चयन करें जिसका आइकन आप बदलना चाहते हैं।
जानकारी प्राप्त करें (कमांड + I)।
पॉप-अप के शीर्ष पर फ़ोल्डर के आइकन पर क्लिक करें।
उस आइकन को पेस्ट करें जिसे आपने पहले कॉपी किया था (कमांड + वी)।
किया हुआ!
.•°•.•°•.•°•.•°•.•°•.•°•.
3. यदि छवि का उपयोग कर रहे हैं
यहाँ मैं कॉपीराइट समस्याओं से बचने के लिए फिर से Creative Commons की एक छवि का उपयोग कर रहा हूँ।
पूर्वावलोकन के साथ छवि खोलें।
यहां आप या तो सभी का चयन कर सकते हैं, जिस स्थिति में आपकी छवि आयताकार होगी, या [मार्कअप टूलबार] खोलें और अण्डाकार चयन का चयन करने के लिए [चयन उपकरण] का उपयोग करें।
कॉपी (कमांड + सी)।
उस फ़ोल्डर का चयन करें जिसका आइकन आप बदलना चाहते हैं।
जानकारी प्राप्त करें (कमांड + I)।
पॉप-अप के शीर्ष पर फ़ोल्डर के आइकन पर क्लिक करें।
उस आइकन को पेस्ट करें जिसे आपने पहले कॉपी किया था (कमांड + वी)।
किया हुआ!
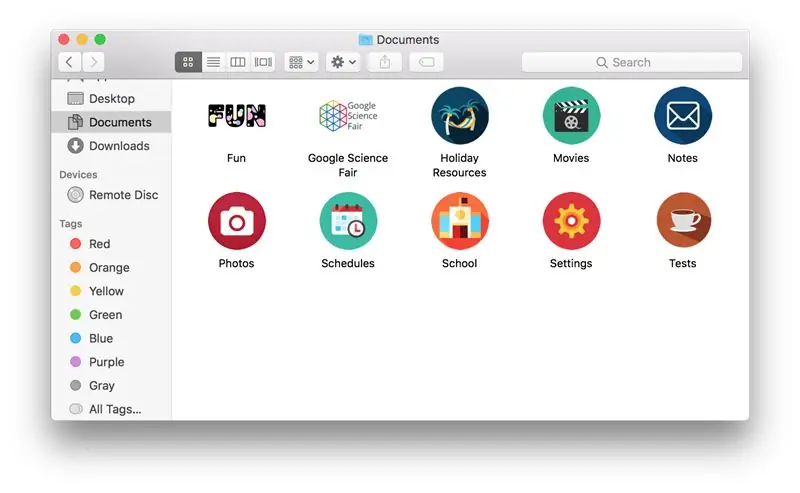
चरण 8: अब व्यवस्थित करें


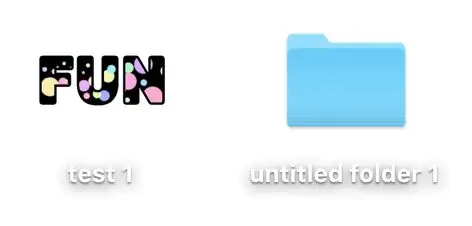
अब आप दस्तावेज़ के प्रत्येक समूह के लिए एकदम सही फ़ोल्डर बना सकते हैं!
जाओ अपने कंप्यूटर की फाइलों को व्यवस्थित करो!
.•°•.•°•.•°•.•°•.•°•.•°•.
अगर आपको यह निर्देश अच्छा लगा हो, तो कृपया मुझे बेदाग प्रतियोगिता में वोट करें!
सिफारिश की:
अपने Pinterest बोर्डों को अनुभागों में कैसे व्यवस्थित करें: 7 कदम

अपने Pinterest बोर्डों को अनुभागों में कैसे व्यवस्थित करें: इस ट्यूटोरियल में आपका स्वागत है कि कैसे: अपने Pinterest बोर्डों में आसानी से अनुभाग बनाएं और अपने पिन को और भी व्यवस्थित करें। यह ट्यूटोरियल आपके वेब ब्राउज़र पर Pinterest का उपयोग करता है
फोल्डर के लिए आइकॉन कैसे बदलें (मैक ओएस एक्स): 3 कदम

फोल्डर के लिए आइकॉन कैसे बदलें (मैक ओएस एक्स): मैक न्यूबीज के लिए एक ट्यूटोरियल जो वहां फोल्डर के लिए पिक्चर आइकन बदलना चाहते हैं
अपने घर में अपने कंप्यूटर के साथ रोशनी को नियंत्रित करें: 3 कदम (चित्रों के साथ)

अपने घर में अपने कंप्यूटर से रोशनी को नियंत्रित करें: क्या आप कभी अपने घर में रोशनी को अपने कंप्यूटर से नियंत्रित करना चाहते हैं? ऐसा करना वास्तव में काफी किफायती है। आप स्प्रिंकलर सिस्टम, स्वचालित विंडो ब्लाइंड्स, मोटराइज्ड प्रोजेक्शन स्क्रीन आदि को भी नियंत्रित कर सकते हैं। आपको हार्डवेयर के दो टुकड़े चाहिए
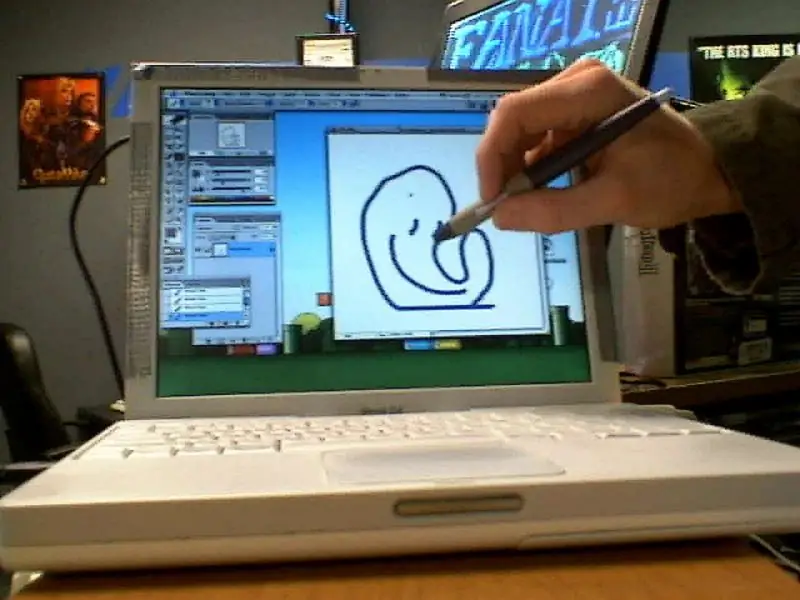
15 मिनट या DIY सिंटिक में मैक टैबलेट बनने के लिए मैक लैपटॉप हैक करें: 6 कदम (चित्रों के साथ)

15 मिनट या DIY सिंटिक में मैक टैबलेट बनने के लिए मैक लैपटॉप हैक करें: मेरे पास उन जगहों से बहुत सारे प्रश्न हैं जहां यह पॉप अप हुआ है: 1। हाँ यह दबाव संवेदनशील 2 है। यह केवल वहीं काम करता है जहां मेरा wacom सेंसर है… मूल रूप से वीडियो में वह सफेद ब्लॉक है।3. मैंने g4 का उपयोग किया क्योंकि इसमें एक टूटा हुआ मदरबोर्ड है और यह वर्चुअल था
अपने कंप्यूटर को जोखिम में डाले बिना विंडोज विस्टा या एक्सपी को मैक ओएस एक्स की तरह कैसे बनाएं: 4 कदम

अपने कंप्यूटर को जोखिम में डाले बिना विंडोज विस्टा या एक्सपी को मैक ओएस एक्स की तरह कैसे बनाएं: उबाऊ पुराने विस्टा या एक्सपी को लगभग मैक ओएस एक्स की तरह दिखने का एक आसान तरीका है, यह वास्तव में आसान है सीखें कैसे! डाउनलोड करने के लिए http://rocketdock.com . पर जाएं
