विषयसूची:
- चरण 1: आइए 16:9 पहलू अनुपात का प्रयास करें
- चरण 2: 16:9 छवि पूर्वावलोकन में देखे गए के रूप में ताज़ा अपलोड की गई
- चरण 3: 16:9 एल एंड आर साइड कट ऑफ के साथ प्रदर्शित
- चरण 4: आइए 4:3 पहलू अनुपात का प्रयास करें
- चरण 5: 4:3 छवि केंद्रित के साथ
- चरण 6: 4:3 नीचे की छवि के साथ
- चरण 7: न्यूनतम चौड़ाई क्या है?
- चरण 8: छवि को सिकोड़ना लेकिन पहलू अनुपात को बनाए रखना
- चरण 9: सबूत है कि चित्र पहले ठीक से प्रस्तुत करते हैं
- चरण 10: 382x287 (4:3 अनुपात) का प्रयास करना
- चरण 11: छवि को 300x206 से 600x206 तक चौड़ा करके देखें कि क्या यह बेहतर प्रदर्शित होता है
- चरण 12: सबूत है कि चित्र अपलोड करने के बाद शुरू में ठीक से प्रदर्शित होते हैं
- चरण 13: निचला रेखा - मैंने क्या सीखा

वीडियो: निर्देश योग्य छवियों को आकार देना: १३ चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

क्या आपको छवियों को सही ढंग से आकार देने में समस्या है? क्या आपकी छवियों का आकार बहुत बड़ा है और ऊपर वाले की तरह फ्रेम को ओवरफ्लो करें? इस समस्या को हल करने के लिए मैंने जो सीखा है, उसे संक्षेप में प्रस्तुत करने का यह निर्देश योग्य प्रयास है।
मुझे इंस्ट्रक्शनल स्टाफ द्वारा बताया गया है कि सभी अपलोड की गई छवियों को विभिन्न पहलू अनुपातों में डुप्लिकेट किया गया है। छवियों के इन पूल को फिर से खींचा जाता है और अलग-अलग आकार दिया जाता है, जो इस बात पर निर्भर करता है कि आप किस डिवाइस से निर्देश योग्य देख रहे हैं। नियमित संपादक में यह निर्दिष्ट करने का कोई तरीका नहीं है कि किस आकार और अनुपात को प्रदर्शित करना है।
फिर उन्होंने सुझाव दिया कि "एक अन्य विकल्प जो काम कर सकता है वह यह है कि यदि आप अधिक पारंपरिक पहलू अनुपात वाली छवियां अपलोड करते हैं। 16:9 से 4:3 तक की कोई भी चीज़ बहुत अच्छी तरह से प्रदर्शित होनी चाहिए।"
ध्यान दें कि वे कहते हैं कि यह "मई" काम कर सकता है। यहाँ मैंने अपनी छवियों को शालीनता से प्रदर्शित करने के लिए अपने संघर्षों में पाया है। (ध्यान दें कि मैं अपने "रूबिक क्यूब मेड इज़ी" से छवियों का उपयोग कर रहा हूँ, इसलिए वे सभी क्यूब चित्र हैं!)
उपरोक्त छवि इसका मूल आकार (600x195) है जो पारंपरिक पहलू अनुपात की उस सीमा में नहीं है। जैसा कि आप देख सकते हैं, इंस्ट्रक्शंस इस छवि को बड़े पैमाने पर प्रदर्शित कर रहे हैं, बाएं और दाएं किनारों को काट दिया गया है। आइए देखें कि इस छवि को ठीक से प्रदर्शित करने के लिए हम क्या कर सकते हैं।
चरण 1: आइए 16:9 पहलू अनुपात का प्रयास करें

तो चलिए 16:9 (चौड़ाई:ऊंचाई) पक्षानुपात आजमाते हैं। मैं ६०० पिक्सेल की मूल चौड़ाई रखूँगा, १६:९ का अर्थ है कि ऊँचाई ३३८ पिक्सेल होनी चाहिए, इसलिए हम ६००x३३८ का कैनवास आकार बनाएँगे और उस ६००x१९५ छवि को उसमें छोड़ देंगे।
तो आइए देखें कि यह 600x338 (16:9 आस्पेक्ट रेश्यो) इमेज कैसी दिखती है। तो दिलचस्प बात यह है कि जब मैंने इस छवि को गिराया और इसका पूर्वावलोकन किया, तो यह पूरी तरह से फिट हो गया - बाएं और दाएं किनारों को काटा नहीं गया! मैंने सिर्फ प्रूफ के लिए इसका स्क्रीनशॉट लिया, अगली स्लाइड में देखें।
लेकिन, जब मैं इसे अपने ब्राउज़र (क्रोम) में देखता हूं, तो मैं उपरोक्त छवि में जो देख रहा हूं, वह यह है कि दाएं और बाएं किनारे फिर से कटे हुए हैं! तो इस प्रयोग से, ऐसा प्रतीत होता है कि 16:9 पक्षानुपात का आकार बदलने से हमारी समस्याओं का समाधान नहीं होगा!
एक साइड नोट के रूप में, 16:9 "नया" सामान्य पहलू अनुपात है जिसे "वाइडस्क्रीन" के रूप में जाना जाता है जबकि 4:3 पुराना स्कूल "पूर्ण स्क्रीन" है जो ट्यूब टीवी के दिनों में आम था। हाँ, आप सहस्राब्दी शायद एक सुराग नहीं है कि मैं किस बारे में बात कर रहा हूँ।
चरण 2: 16:9 छवि पूर्वावलोकन में देखे गए के रूप में ताज़ा अपलोड की गई

यह तस्वीर स्क्रीन कैप्चर है जो दिखाती है कि पूर्वावलोकन में हमारी 16:9 छवि सही दिखती है। सफलता सही? ठीक है, इतनी जल्दी नहीं - देखें कि क्या होता है जब हम वास्तव में इस पृष्ठ को अपने ब्राउज़र (क्रोम) में देखते हैं! बाएँ और दाएँ किनारों को फिर से छोटा कर दिया गया है! पिछली स्लाइड पर जाने के लिए बस वापस जाएं और स्वयं देखें।
सबक सीखा - पूर्वावलोकन पर भरोसा न करें! पूर्वावलोकन में जो ठीक दिखता है वह ब्राउज़र के साथ वास्तविक देखने में अलग तरह से प्रस्तुत किया जाता है!
इसके अलावा, हाँ, मेरी छवि के नीचे बहुत सी सफेद जगह है। ऐसा इसलिए है क्योंकि मैंने 600x195 छवि को 600x338 कैनवास में गिरा दिया और इसे शीर्ष पर रख दिया, इसलिए नीचे वह खाली सफेद स्थान है। हम इसके बारे में क्या कर सकते हैं? खैर… हम इसे बाद की स्लाइड में संबोधित करने का प्रयास करेंगे।
तो आइए देखते हैं कि कैसे हम इस छवि को इसकी संपूर्णता में प्रदर्शित कर सकते हैं।
चरण 3: 16:9 एल एंड आर साइड कट ऑफ के साथ प्रदर्शित

केवल रिकॉर्ड के लिए, किसी भी कारण से आपका ब्राउज़र इन 16:9 छवियों को पूरी तरह से प्रदर्शित कर रहा है, मैं यही बात कर रहा हूं। प्रारंभिक पूर्वावलोकन के बाद "सेटलिंग इन" के बाद प्रदर्शित चरण 1 में मैं अपनी 16:9 छवि कैसे देखता हूं, इसका एक स्क्रीनशॉट यहां दिया गया है - ध्यान दें कि बाएं और दाएं कट गए हैं।
यदि आप मेरी चरण 1 छवि को पूरी तरह से प्रदर्शित होते हुए देख रहे हैं, तो ठीक है, बढ़िया। मुझे बताओ! लेकिन मैं इसे ऐसे ही देख रहा हूं। हां, यह शीर्षक पृष्ठ से मूल छवि से काफी बेहतर है, लेकिन यह अभी भी कटा हुआ है। इसलिए मेरे लिए, इंस्ट्रक्शंस के कर्मचारियों की सलाह के बावजूद, 16: 9 पहलू अनुपात में काफी कटौती नहीं करता है। आइए 4:3 पक्षानुपात पर चलते हैं।
चरण 4: आइए 4:3 पहलू अनुपात का प्रयास करें

तो आइए 4:3 पक्षानुपात का प्रयास करें। मैं ६०० पिक्सेल की मूल चौड़ाई रखूँगा, ४:३ का अर्थ है कि ऊँचाई ४५० पिक्सेल होनी चाहिए, इसलिए हम ६००x४५० का कैनवास आकार बनाएंगे और उस ६००x१९५ छवि को उसमें छोड़ देंगे।
यह 600x450 (4:3 पक्षानुपात) छवि कैसी दिखती है?
दोबारा, जब मैं इसे पहली बार छोड़ता हूं, तो छवि बहुत अच्छी लगती है (नीचे की सभी सफेद जगह को छोड़कर)। बाएँ और दाएँ ठीक प्रदर्शित होते हैं। इसे एक ब्राउज़र में देखने पर, ऐसा लगता है कि दाएँ और बाएँ ठीक से प्रदर्शित होते दिख रहे हैं।
जैसा कि पहले उल्लेख किया गया है, छवि के नीचे वह खाली सफेद जगह है क्योंकि मैंने अपनी 600x195 छवि को 600x450 कैनवास में गिरा दिया और इसे शीर्ष पर रखा।
सबक सीखा - 4:3 पक्षानुपात की आवश्यकता प्रतीत होती है ताकि दाएँ और बाएँ पक्ष कटे न हों। दुर्भाग्य से, इसका मतलब है कि छोटी और चौड़ी छवियों के लिए बहुत सारी सफेद जगह होगी, क्योंकि आपको उन छवियों को 4:3 आकार के कैनवास में छोड़ना होगा। हाँ, आप अपनी छवि को केंद्र में रख सकते हैं ताकि ऊपर और नीचे समान सफेद स्थान हो, लेकिन परवाह किए बिना, आपकी छवि के ऊपर या नीचे बहुत सारी सफेद जगह होगी, लेकिन मेरी सर्वोत्तम जानकारी के लिए, यह वह समझौता है जिसे आप करेंगे इंस्ट्रक्शंस में बनाना होगा ताकि आपकी छवियां बरकरार रहें।
चरण 5: 4:3 छवि केंद्रित के साथ

यहां वही 600x195 छवि है जो 600x450 कैनवास में गिराई गई है, लेकिन केंद्रित है ताकि ऊपर और नीचे समान खाली सफेद स्थान हो। थोड़ा बेहतर लगता है, पाठ छवि से उतना दूर नहीं लगता है।
चरण 6: 4:3 नीचे की छवि के साथ

और अंत में, यहाँ वही छवि है जो नीचे गिर गई और नीचे चली गई। अब छवि के शीर्ष पर एक टन खाली सफेद स्थान है। छवि अब वास्तव में शीर्षक पट्टी से अलग हो गई है, लेकिन यह पाठ के करीब है। तो ये हैं आपके समझौते और सीखे गए सबक:
- 4:3 ऐसा प्रतीत होता है कि आपको इंस्ट्रक्शंस में छवियों को उनकी संपूर्णता में प्रदर्शित करने के लिए उपयोग करने के लिए पहलू अनुपात की आवश्यकता है।
- पूर्वावलोकन पर भरोसा न करें - यह आपकी छवि को पूरी तरह से दिखा सकता है, लेकिन वास्तविक ब्राउज़र में भागों को छोटा किया जा सकता है
चरण 7: न्यूनतम चौड़ाई क्या है?

अब देखते हैं कि न्यूनतम चौड़ाई क्या होनी चाहिए। दिखाया गया चित्र आकार ३८२x२०६ है, २:१ के करीब, यह वास्तव में बहुत बड़ा लगता है, है ना? जाहिर है, इंस्ट्रक्शंस ने छवि को कुछ सेट चौड़ाई में फिट करने के लिए बड़ा किया है, शायद 640 पिक्सल, मुझे यकीन नहीं है।
लेकिन यह फिट बैठता है क्योंकि यह अधिक "वर्ग" है - यानी, इसकी ऊंचाई के लिए यह बहुत चौड़ा नहीं है। ओह रुको, मैं फिर से उस पूर्वावलोकन से धोखा खा गया! यह वास्तव में फिट नहीं है - आर एंड एल पक्षों को फिर से छोटा कर दिया गया है।
वास्तव में, यह अजीब है, यह केवल पूर्वावलोकन नहीं है जो गड़बड़ है। मैंने वास्तव में इसे ब्राउज़र में देखा और सबसे पहले इसे ठीक से प्रस्तुत किया (यानी, आर एंड एल किनारों को काट नहीं दिया गया था)। लेकिन ब्राउज़र के माध्यम से इसे फिर से देखते हुए, अब छवि आर एंड एल किनारों को छोटा करके आकार बदल रही है। अजीब।
तो चलिए इमेज को छोटा बनाने की कोशिश करते हैं। हम 2:1 पक्षानुपात को समान रखते हुए, छवि को 200x108 तक छोटा कर देंगे।
चरण 8: छवि को सिकोड़ना लेकिन पहलू अनुपात को बनाए रखना

इसलिए मैं उसी 2:1 पक्षानुपात को ध्यान में रखते हुए उस छवि का आकार 200x108 कर देता हूं।
अब फिर से यह पहली बार में फिट होने लगता है (रिज़ॉल्यूशन (पिक्चर क्वालिटी के साथ) बहुत खराब हो गया है!) लेकिन निश्चित रूप से आप शायद इसे देख रहे हैं और यह बिल्कुल भी फिट नहीं है, और बिल्कुल मूल छवि की तरह दिखता है बेहतर संकल्प। फिर से, इंस्ट्रक्शंस इसे कुछ सेट चौड़ाई में फिट करने के लिए छवि का विस्तार कर रहे हैं, यही कारण है कि यह छोटी (200x108) छवि इतनी भयानक दिखती है, मूल 382x206 की तुलना में बहुत खराब है।
मैं "शायद" कहता हूं क्योंकि मुझे वास्तव में पता नहीं है कि इंस्ट्रक्शंस आपके ब्राउज़र में इन छवियों को कैसे प्रदर्शित कर रहे हैं। किसी भी कारण से, यदि मैं अपने कैश को रीफ्रेश करता हूं और इस निर्देश की समीक्षा करता हूं, तो मेरी छवि का आकार सुसंगत नहीं लगता है, इसलिए मैं वास्तव में नहीं जानता कि अनुदेशक क्या कर रहे हैं सिवाय इसके कि यह असंगत हो सकता है। इस प्रकार इस निर्देश का उद्देश्य - यह पता लगाना कि छवियों को कैसे आकार दिया जाए ताकि वे कम से कम कुछ हद तक लगातार प्रदर्शित हों!
चरण 9: सबूत है कि चित्र पहले ठीक से प्रस्तुत करते हैं

छवि अपलोड करने के तुरंत बाद मैंने जो देखा वह यहां है - यह फिट बैठता है! (ध्यान दें कि इंस्ट्रक्शंस को संपूर्ण स्क्रीनशॉट प्रदर्शित करने के लिए मुझे उपरोक्त स्क्रीनशॉट को 1600x1200 छवि (यानी, 4:3 अनुपात) में फिट करना था!)
लेकिन निश्चित रूप से आप जानते हैं कि जब आप उस छवि को देखते हैं तो एक युगल अब पीछे हट जाता है, यह अब उपयुक्त नहीं है। आइए देखें कि इसे फिट करने के लिए न्यूनतम चौड़ाई क्या होनी चाहिए।
चरण 10: 382x287 (4:3 अनुपात) का प्रयास करना

मैंने ३८२ चौड़ाई रखी और मूल ३८२x२०६ छवि को ३८२x२८७ कैनवास में गिरा दिया ताकि इसे ४:३ पहलू अनुपात बनाया जा सके क्योंकि हमने पहले पाया है कि इंस्ट्रक्शनल को एक छवि की आवश्यकता है जो ४:३ अनुपात को पूरी तरह से प्रदर्शित करने के लिए फिट हो।
तो अब नीचे बहुत सारी खाली सफेद जगह है। यह कुछ भी कटा हुआ के साथ फिट बैठता है, लेकिन फिर से इसे कुछ निर्धारित चौड़ाई भरने के लिए विस्तारित किया गया है, इसलिए छवि तेज नहीं है। आइए यह जानने की कोशिश करें कि यह सही निर्देश योग्य चौड़ाई क्या है।
चरण 11: छवि को 300x206 से 600x206 तक चौड़ा करके देखें कि क्या यह बेहतर प्रदर्शित होता है

मैंने मूल ३८२x२०६ (२:१) छवि को ६००x२०६ (३:१) कैनवास में गिरा दिया, यह देखने के लिए कि क्या इसे ६०० पिक्सेल तक चौड़ा करने से इंस्ट्रक्शंस पूरी छवि प्रदर्शित करेंगे। फिर, पहले तो उसने किया, लेकिन जैसा कि आप देख सकते हैं कि यह अब नहीं है।
यह वास्तव में अजीब बात है - हर बार, जब आप पहली बार किसी छवि को छोड़ते हैं, तो ऐसा लगता है कि इंस्ट्रक्शंस उस छवि को सही ढंग से प्रदर्शित करेंगे, चाहे उस छवि का आकार या पहलू अनुपात कोई भी हो। इस बार मैंने इंस्ट्रक्शंस से भी लॉग आउट किया और उस टैब को बंद कर दिया, और फिर इस इंस्ट्रक्शनल "फ्रेश" को फिर से देखा ताकि यह सत्यापित किया जा सके कि छवि अभी भी ठीक से प्रदर्शित हुई है या नहीं। आमतौर पर यह इंस्ट्रक्शनल को अपना काम करने की अनुमति देने के लिए पर्याप्त है और उन छवियों का आकार बदलना शुरू कर देता है जो 4: 3 पहलू अनुपात में नहीं हैं और उन्हें बाएं और दाएं किनारों को काटकर प्रदर्शित करना है।
मेरे आश्चर्य के लिए, पहली बार मैंने इस निर्देश योग्य "ताज़ा" पर दोबारा गौर किया, यह छवि अपनी संपूर्णता में प्रदर्शित हुई, लेकिन अफसोस, जब मैं कुछ और करने के लिए चला गया और शायद एक या एक घंटे बाद आया, तो यह छवि प्रदर्शित होने लगी जैसा कि आप ऊपर देखते हैं, एल एंड आर पक्षों के साथ फिर से छोटा कर दिया गया।
ऐसा क्यों या कैसे होता है? मुझे पता नहीं है। मुझे नहीं पता कि एक छवि अपलोड करने के बाद कुछ समय की प्रतीक्षा करने से इंस्ट्रक्शंस को इसे अलग तरह से प्रस्तुत करना होगा, लेकिन ऐसा होता है। सबूत के तौर पर, मैं अगली स्लाइड में इसे अपलोड करने के 10-15 मिनट बाद, पहले ओह में पूरी तरह से प्रदर्शित होने वाली उपरोक्त छवि के अपने स्क्रीन कैप्चर को दिखाऊंगा।
चरण 12: सबूत है कि चित्र अपलोड करने के बाद शुरू में ठीक से प्रदर्शित होते हैं

यहां एक स्क्रीन कैप्चर है जो दिखा रहा है कि अपलोड करने के तुरंत बाद 600x206 छवि पूरी तरह से प्रदर्शित हो रही है। यह पिछली स्लाइड का स्क्रीन कैप्चर है। पिछली स्लाइड पर वापस जाएं और आप देख सकते हैं कि छवि अब कितनी अच्छी है!
ध्यान दें कि मेरे स्क्रीन कैप्चर का आकार वास्तव में १५६३x७६६ था, लेकिन जैसा कि मैंने इस निर्देश की शुरुआत में अपने प्रयोगों से सीखा, मुझे पता था कि यह ४:३ पहलू अनुपात (१५६३x७६६ मोटे तौर पर ४:२) के अनुरूप नहीं है, इसलिए यदि मैं बस उस स्क्रीनशॉट को उसके मूल आकार में अपलोड किया गया था, निर्देशयोग्य किनारों को काट देगा। इसलिए मैंने उस छवि को 4:3 कैनवास में गिरा दिया, इसलिए मेरे स्क्रीनशॉट के नीचे बहुत सारी खाली सफेद जगह है।
ध्यान दें कि चरण 11 का शीर्षक बदलने से पहले स्क्रीनशॉट भी लिया गया था और यदि आप इसके बारे में सोच रहे हैं तो इस सभी पाठ में टाइप करना समाप्त कर दिया है!
सबक सीखा - अपलोड करने के तुरंत बाद अपनी अपलोड की गई छवि को ब्राउज़र में देखने से यह जरूरी नहीं है कि यह भविष्य में कैसे प्रदर्शित होगी। किसी भी कारण से, लगभग किसी भी आकार और/या पहलू अनुपात की छवि अपलोड करने के तुरंत बाद अच्छी तरह से प्रदर्शित होती है, और यहां तक कि अपलोड करने के लगभग 10-15 मिनट के लिए और यहां तक कि जब आप इंस्ट्रक्शंस से लॉग आउट करते हैं और इसे नए ब्राउज़र सत्र से नए सिरे से देखते हैं, आदि।.
लेकिन लगभग एक घंटे या उससे अधिक प्रतीक्षा करें, और चीजें बदल जाती हैं! आपकी छवि, यदि यह 4:3 पहलू अनुपात में फिट नहीं होती है, तो इसे इंस्ट्रक्शनल द्वारा समायोजित (आमतौर पर बड़ा) किया जाएगा ताकि किनारों को काट दिया जाए।
चरण 13: निचला रेखा - मैंने क्या सीखा

तो नीचे की रेखा - मैंने क्या सीखा?
1. एक छवि को उसकी संपूर्णता में प्रदर्शित करने के लिए, 4:3 पहलू अनुपात (चौड़ाई: ऊंचाई) रखना आवश्यक है!
2. मूल छवियों का उपयोग करें जो आपके द्वारा किए जा सकने वाले उच्चतम रिज़ॉल्यूशन के साथ बड़ी हों और उन्हें 4:3 अनुपात के कैनवास में छोड़ दें। यदि बहुत बड़ा है, तो अनुदेशक इसे आकार देंगे और आपके पास अच्छी तीक्ष्ण छवियां होंगी।
3. यदि आपकी छवि बहुत छोटी है (600 पिक्सेल से बहुत कम चौड़ी) तो निर्देश योग्य आपकी छवि का विस्तार करेगा और इसे कम से कम 600ish पिक्सेल चौड़ा कर देगा जिससे यह कम तेज हो जाएगा। मैं "ईश" कहता हूं क्योंकि मुझे वास्तव में पता नहीं है कि इंस्ट्रक्शनल किस चौड़ाई का उपयोग कर रहा है, लेकिन यह 600 के करीब लगता है। यह शायद 640 है, जो पुराने स्कूल ट्यूब मॉनिटर दिनों में एक सामान्य चौड़ाई थी।
600x450 और 640x480 4:3 पक्षानुपात हैं। सभी पुराने स्कूल "पूर्ण स्क्रीन" ट्यूब मॉनीटर 640x480 (चौड़ाई x ऊंचाई) थे।
4. यदि आपकी मूल छवि कम से कम 600 पिक्सेल चौड़ी न हो तो क्या करें? आप बस इतना कर सकते हैं कि इसे एक कैनवास में छोड़ दें जो 4:3 के अनुपात में फिट बैठता है जो आपकी छवि को उसके मूल आकार के करीब प्रदर्शित करता है। यदि आपकी मूल छवि छोटी है, तो बहुत सारी खाली सफेद जगह होगी, इसलिए अपनी छवि को केंद्र में रखने का प्रयास करें या अपनी छवि के ऊपर या नीचे सफेद स्थान रखें और इसे सबसे अच्छा दिखने दें।
मेरी जानकारी के अनुसार, यह वह समझौता है जो आपको इंस्ट्रक्शंस में करना होगा ताकि आपकी छवियां बरकरार रहें।
एक उदाहरण के रूप में, उपरोक्त छवि एक ६००x४५० कैनवास आकार की है जिसमें ३८२x२०६ छवि को इसमें गिराया गया है और केंद्रित किया गया है, इसलिए हमारे पास ऊपर और नीचे समान खाली सफेद स्थान है। छवि मोटे तौर पर अपने मूल आकार में प्रदर्शित होती है, मुझे लगता है कि अनुदेशक इसे 640x480 (नगण्य विस्तार) तक विस्तारित कर सकते हैं, ताकि हम उस मूल छवि के साथ सबसे अच्छा कर सकें।
5. पूर्वावलोकन पर भरोसा न करें या जिस तरह से आपकी छवि इंस्ट्रक्शनल में अपलोड करने के बाद पहले कुछ घंटों तक दिखती है, उस पर भरोसा न करें! किसी भी कारण से, आपके द्वारा अपलोड किए जाने के कुछ घंटों बाद तक छवि आकार एक समान नहीं लगते हैं।
हर बार, जब आप पहली बार किसी छवि को छोड़ते हैं, तो ऐसा लगता है कि अनुदेशक उस छवि को सही ढंग से प्रदर्शित करेंगे, चाहे उस छवि का आकार या पहलू अनुपात कोई भी हो। यह बाद में कुछ समय के लिए सही ढंग से प्रदर्शित हो सकता है, लेकिन मूर्ख मत बनो क्योंकि अंततः, यह उनका आकार बदल देगा और आपको तब तक समस्याएँ देगा जब तक कि आप उस 4:3 नियम का पालन नहीं करते हैं!
उम्मीद है कि यह मदद करता है और कृपया, अगर आपको कोई बेहतर तरीका मिल जाए या कोई अन्य संकेत मिले, तो मुझे बताएं!
सिफारिश की:
EF 230: होम सिस्टम 3000 निर्देश योग्य: 4 चरण

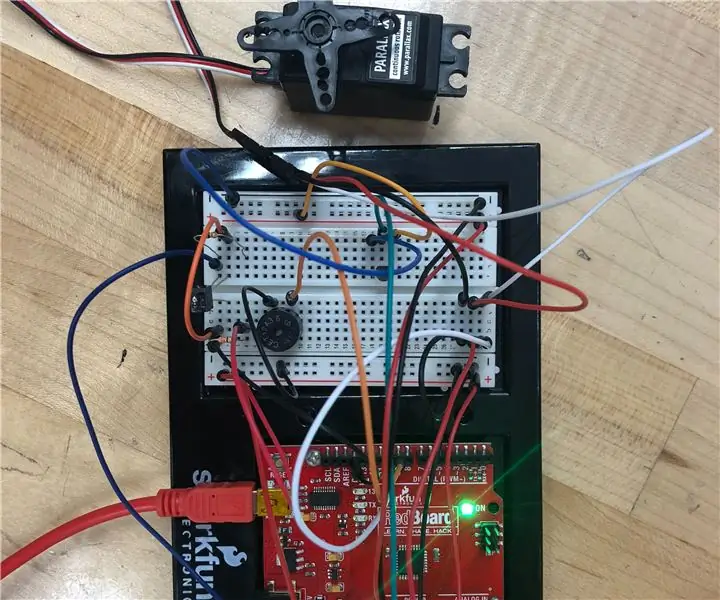
EF 230: होम सिस्टम 3000 इंस्ट्रक्शनल: होम सिस्टम 3000 एक ऐसा उपकरण है जो घरेलू ऊर्जा दक्षता में सुधार के तरीकों को प्रदर्शित करने के लिए एक Arduino, एक तापमान सेंसर, एक पीजो बजर, एक ऑप्टिकल डिटेक्टर / फोटोट्रांसिस्टर और एक सर्वो का उपयोग करता है।
कस्टम आकार का पीसीबी (निर्देश योग्य रोबोट): 18 कदम (चित्रों के साथ)

कस्टम शेप्ड पीसीबी (इंस्ट्रक्शनल रोबोट): मैं एक इलेक्ट्रॉनिक उत्साही हूं। मैंने बहुत सारे पीसीबी बनाए। लेकिन उनमें से ज्यादातर नियमित आयताकार आकार के होते हैं। लेकिन मैंने अधिकांश इलेक्ट्रॉनिक उपकरणों में कुछ कस्टम डिज़ाइन किए गए PCB देखे। इसलिए मैं पहले के दिनों में कुछ कस्टम डिज़ाइन किए गए PCB को आज़माता हूँ। तो यहाँ मैं समझाता हूँ
GPU निर्देश योग्य: 5 चरण

GPU निर्देश योग्य: यह निर्देश पाठक को बताता है कि GPU क्या है और यह कैसे काम करता है
8-मिनट-निर्देश योग्य: वस्तुतः अविनाशी IPhone केस: 7 चरण

8-मिनट-निर्देश योग्य: वस्तुतः अविनाशी IPhone केस: स्कूल पहले ही फिर से शुरू हो गया है, और बास्केटबॉल का अभ्यास करना आपके iPhone को वहीं छोड़ने के लिए सबसे अच्छा खेल नहीं है, असुरक्षित, लगभग नग्न, वास्तव में कठिन हिट गिरने और पसीने के लिए प्रतिरक्षा! इसलिए, मैंने थ्रिफ्ट स्टोर की एक त्वरित यात्रा की और टी
डायमंड रिंग लेजर लाइट शो - SKYlasers निर्देश योग्य: 3 चरण

डायमंड रिंग लेज़र लाइट शो - SKYlasers इंस्ट्रक्शनल: यह आपका बहुत ही लेज़र लाइट शो बनाने का एक बहुत ही सरल निर्देश है! बेशक, हम किसी नियमित लाइट शो के बारे में बात नहीं कर रहे हैं। हम यहां हीरे की अंगूठी के प्रतिबिंबों से एक लेजर लाइट शो दिखाने के लिए हैं। क्या आपने कभी सोचा है कि हीरा क्यों होता है
