विषयसूची:
- चरण 1: सभी भागों को प्राप्त करें
- चरण 2: 1.44 "एलसीडी डिस्प्ले
- चरण 3: फ़िंगरप्रिंट सेंसर मॉड्यूल
- चरण 4: भागों को जोड़ना
- चरण 5: परियोजना का कोड
- चरण 6: अंतिम विचार

वीडियो: Arduino फ़िंगरप्रिंट सेंसर ट्यूटोरियल: 6 चरण (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22




प्रिय दोस्तों एक और ट्यूटोरियल में आपका स्वागत है! आज हम एक दिलचस्प Arduino प्रोजेक्ट बनाने जा रहे हैं जो एक फिंगरप्रिंट सेंसर मॉड्यूल का उपयोग कर रहा है। बिना किसी और देरी के, चलिए शुरू करते हैं!
मैं हमेशा से एक फ़िंगरप्रिंट सेंसर मॉड्यूल आज़माना चाहता था ताकि उसकी तकनीक के बारे में अधिक जान सकें और अपनी कुछ परियोजनाओं में इसका उपयोग कर सकें ताकि उनमें बायोमेट्रिक सुरक्षा जोड़ सकें।
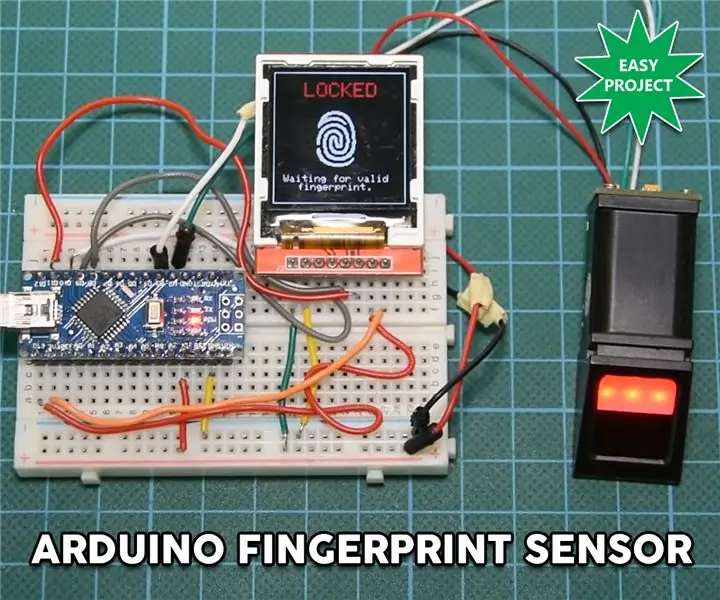
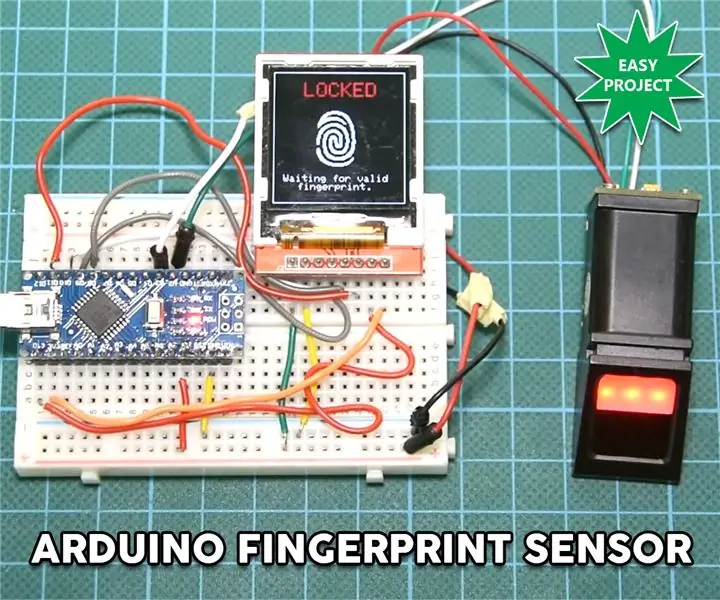
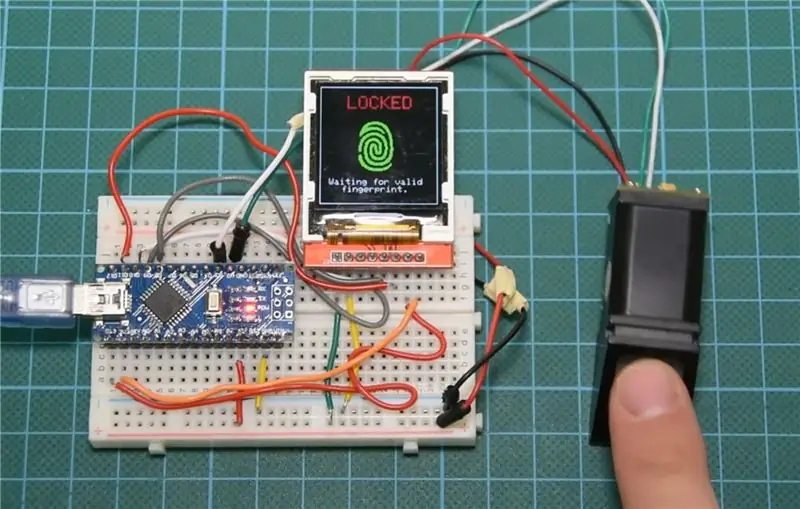
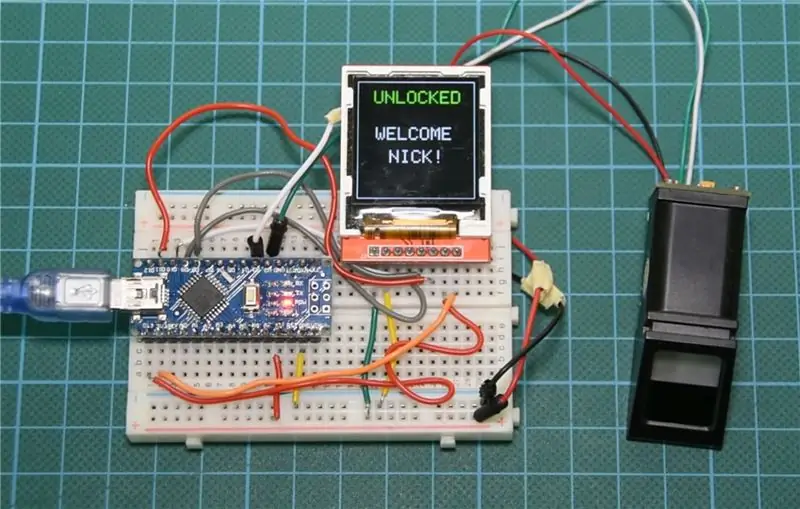
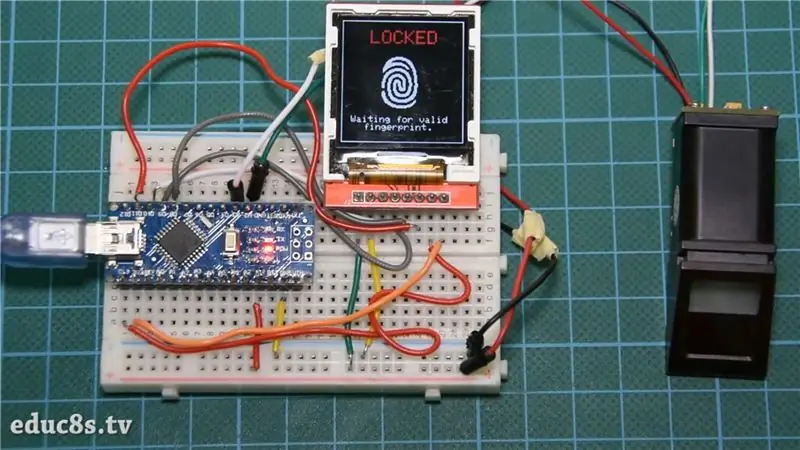
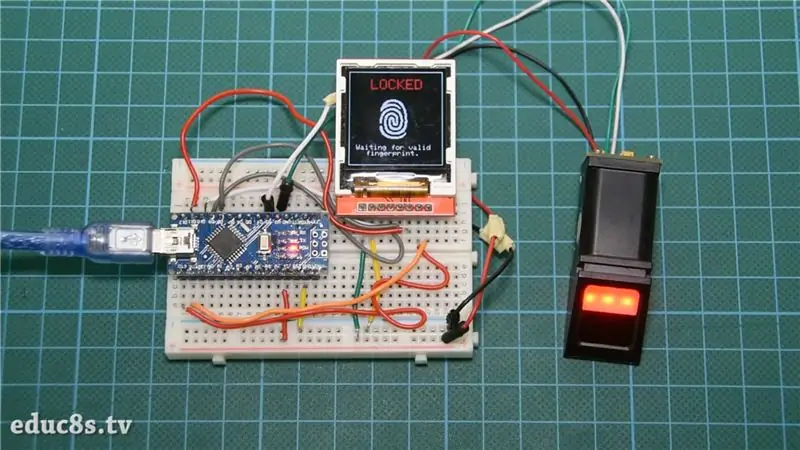
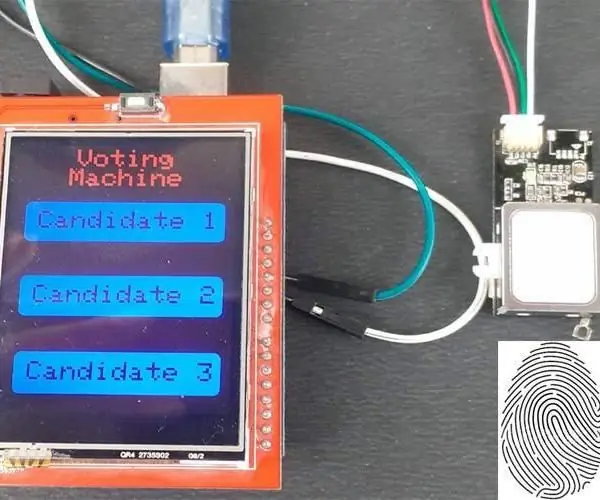
सेंसर के सरल उपयोग को प्रदर्शित करने के लिए इस सरल परियोजना का निर्माण किया। मैंने सेंसर को एक Arduino नैनो से जोड़ दिया है, और मैं छोटे लेकिन बहुत तेज़ 1.44 इंच रंग TFT डिस्प्ले का भी उपयोग करता हूं। अनलॉक करने के लिए प्रोजेक्ट एक वैध फिंगरप्रिंट मांगता है। जब मैं अपनी उंगली सेंसर पर रखता हूं, तो यह मेरी उंगली को पहचान लेता है, फिंगरप्रिंट आइकन को हरा कर देता है और यह मेरा स्वागत करता है। अगर मेरी प्रेमिका अपनी उंगली सेंसर पर रखती है, तो वह उसे भी पहचान लेती है, और उसके नाम के साथ एक स्वागत संदेश प्रदर्शित करती है। अगर मैं सेंसर पर दूसरी उंगली रखता हूं, तो प्रोजेक्ट स्क्रीन को अनलॉक नहीं करता है। यह ठीक काम करता है और आप देखने जा रहे हैं, आप इस परियोजना को 10 मिनट से भी कम समय में बना सकते हैं! आइए देखें कि इसे कैसे प्राप्त किया जाए!
चरण 1: सभी भागों को प्राप्त करें

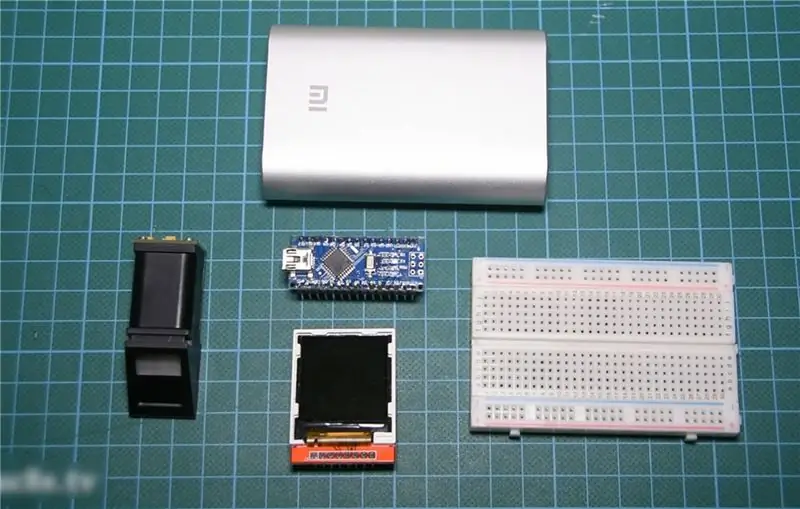
इस परियोजना को बनाने के लिए आवश्यक भाग ये हैं:
- एक Arduino नैनो ▶
- फिंगरप्रिंट सेंसर मॉड्यूल ▶
- १.४४" रंग का टीएफटी डिस्प्ले ▶
- एक छोटा ब्रेडबोर्ड ▶
- कुछ तार ▶
- पावरबैंक ▶
इस प्रोजेक्ट की लागत करीब 30 डॉलर है। यदि आप इस परियोजना का उपयोग करने वाली तकनीक को ध्यान में रखते हैं, तो यह लागत बहुत कम है। 10 साल पहले, इस तरह की परियोजनाओं पर कुछ सौ डॉलर खर्च होंगे!
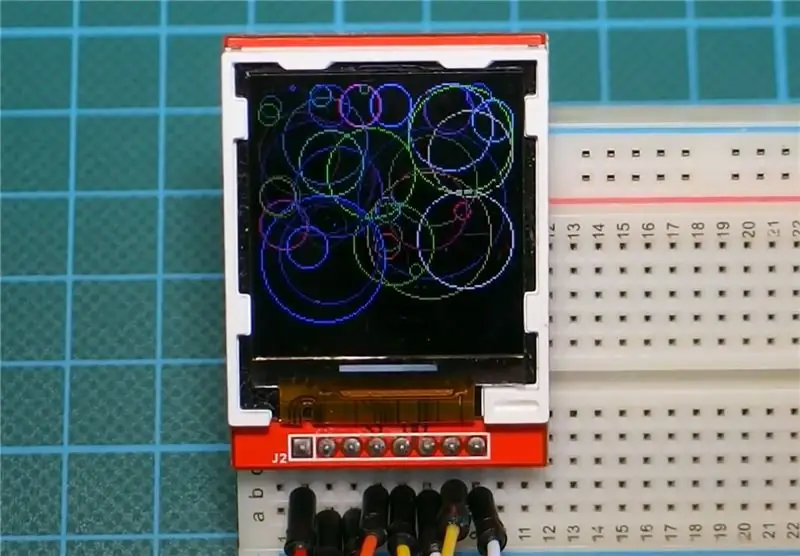
चरण 2: 1.44 "एलसीडी डिस्प्ले



यह डिस्प्ले बहुत तेज है। यह ILI9163C ड्राइवर का उपयोग करता है। इसका रिजॉल्यूशन 128x128 पिक्सल है और यह 260.000 रंग तक प्रदर्शित कर सकता है। Arduino के साथ इसका उपयोग करना बहुत आसान है और इसकी कीमत लगभग 4$ है।
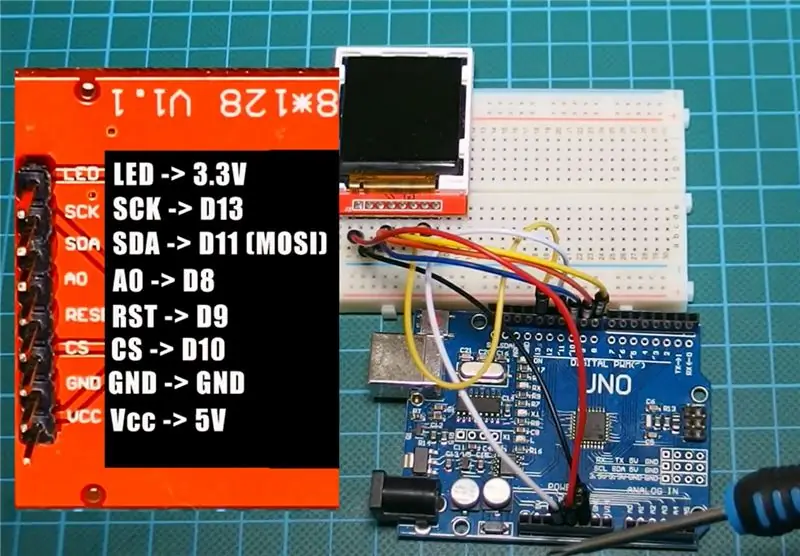
Arduino बोर्ड के साथ संचार करने के लिए डिस्प्ले SPI प्रोटोकॉल का उपयोग करता है। इसे काम करने के लिए हमें केवल 8 तारों को जोड़ने की जरूरत है। चलो शुरू करते हैं।
Arduino के साथ कनेक्शन
Vcc Arduino का 5V पिन
GND Arduino GND पिन
सीएस डिजिटल पिन 10
आरएसटी डिजिटल पिन 9
A0 डिजिटल पिन 8
एसडीए (डिजिटल पिन 11)
एससीके डिजिटल पिन 13
एलईडी Arduino का 3.3V पिन
जैसा कि आप देख सकते हैं कि यह डिस्प्ले Arduino के साथ उपयोग करना बहुत आसान है। यह बहुत सस्ता है, बहुत तेज है, यह आकार में छोटा है और यह केवल लगभग 30mA करंट खींचता है। मुझे लगता है कि यह उन परियोजनाओं में उपयोग करने के लिए एक अच्छा प्रदर्शन है जिन्हें बड़े प्रदर्शन की आवश्यकता नहीं है लेकिन रंग अच्छा होगा।
आप इसे यहां प्राप्त कर सकते हैं ▶
चरण 3: फ़िंगरप्रिंट सेंसर मॉड्यूल



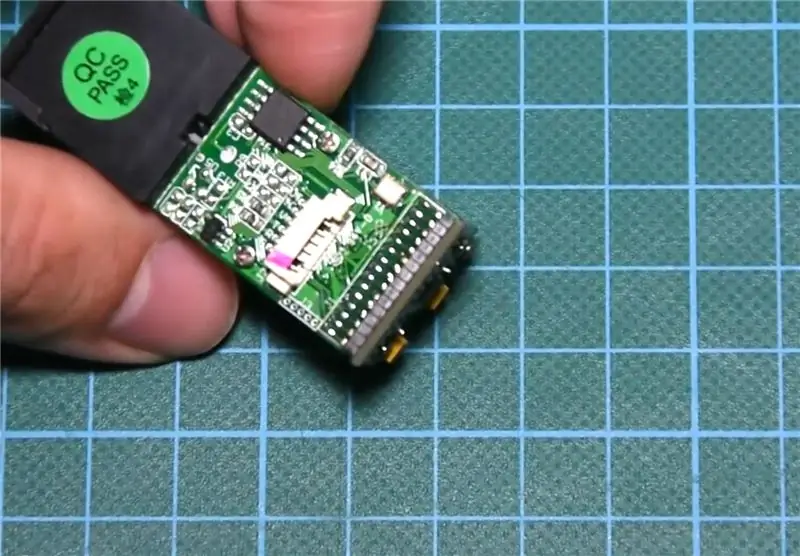
फिंगरप्रिंट सेंसर मॉड्यूल छोटा है, और अच्छी तरह से बनाया गया है और यह अंदर कुछ उन्नत डीएसपी (डिजिटल सिग्नल प्रोसेसिंग) चिप्स का उपयोग करता है।
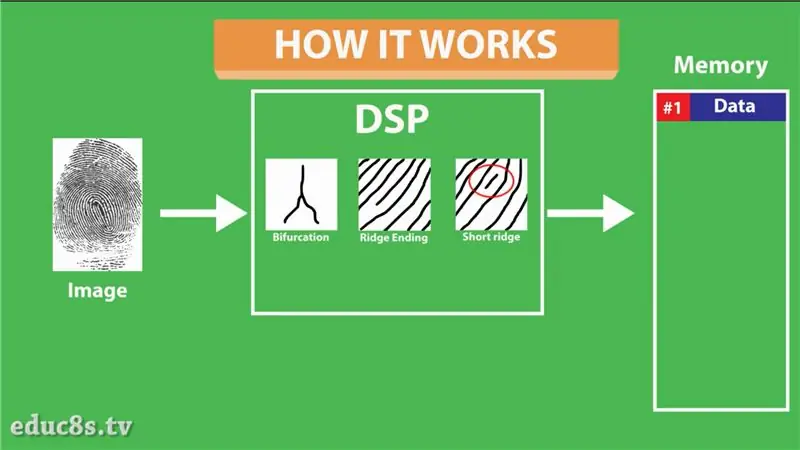
सेंसर इस तरह काम करता है। यह एक ऑप्टिकल सेंसर है, जिसका अर्थ है कि यह एक उंगली की तस्वीर का विश्लेषण करता है। यह फिर छवि को प्रस्तुत करता है, कुछ गणना करता है, उस उंगली की विशेषताओं को ढूंढता है और फिर उसी विशेषताओं के साथ एक फिंगरप्रिंट के लिए इसकी मेमोरी में खोज करता है। यह एक सेकंड से भी कम समय में वह सब हासिल कर सकता है!
यह मॉड्यूल अपनी मेमोरी में १००० उंगलियों के निशान तक स्टोर कर सकता है और इसकी झूठी स्वीकृति दर ०.००१% से कम है जो इसे काफी सुरक्षित बनाती है! महान! हमें वह सब कुछ उपयोग करने में आसान मॉड्यूल में और बहुत कम लागत के साथ मिलता है! यह वास्तव में प्रभावशाली तकनीक है!
आप इसे यहाँ प्राप्त कर सकते हैं ▶
चरण 4: भागों को जोड़ना



आइए अब सभी भागों को एक साथ रखें।
सबसे पहले हमें फिंगरप्रिंट सेंसर मॉड्यूल को कनेक्ट करना होगा। हम मॉड्यूल के पीछे केबल में प्लग करते हैं। कृपया संलग्न फोटो की जांच करें।
फ़िंगरप्रिंट सेंसर कनेक्शन
ब्लैक वायर Arduino GND
लाल तार Arduino 5V
ग्रीन वायर डिजिटल पिन २
सफेद तार डिजिटल पिन ३
अब हम डिस्प्ले को Arduino से कनेक्ट करने के लिए तैयार हैं।
प्रदर्शन कनेक्शन
Vcc Arduino का 5V पिन
GND Arduino GND पिन
सीएस डिजिटल पिन 10
आरएसटी डिजिटल पिन 9
A0 डिजिटल पिन 8
एसडीए (डिजिटल पिन 11)
एससीके डिजिटल पिन 13
एलईडी Arduino का 3.3V पिन
इतना ही! हम परियोजना को गति देने के लिए तैयार हैं। जैसा कि आप देखते हैं यह ठीक काम करता है! आसान है ना?
चरण 5: परियोजना का कोड



आइए अब देखें, परियोजना का सॉफ्टवेयर पक्ष और उन्हें पहचानने के लिए मॉड्यूल की एम्बेडेड मेमोरी में हमारी उंगलियों के निशान कैसे दर्ज करें।
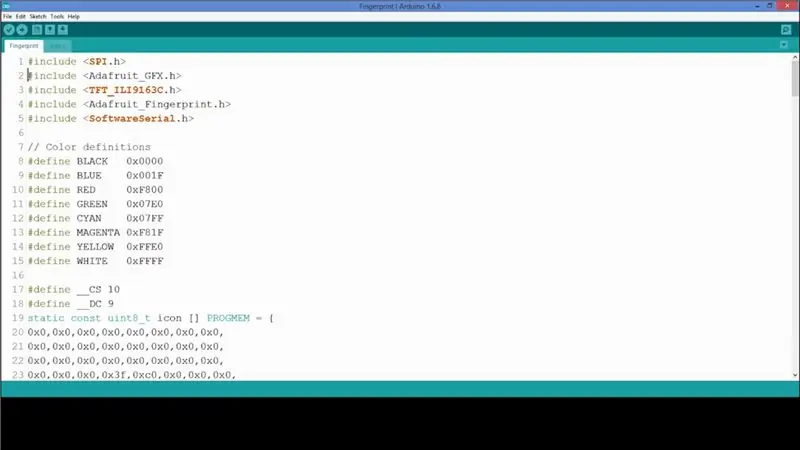
हमें कुछ पुस्तकालयों को डाउनलोड करने की आवश्यकता है। सबसे पहले हमें प्रदर्शन के लिए एडफ्रूट फिंगरप्रिंट लाइब्रेरी, एडफ्रूट जीएफएक्स लाइब्रेरी और सुमोटॉय लाइब्रेरी की जरूरत है।
github.com/adafruit/Adafruit-Fingerprint-Sensor-Library
github.com/adafruit/Adafruit-GFX-Library
github.com/sumotoy/TFT_ILI9163C
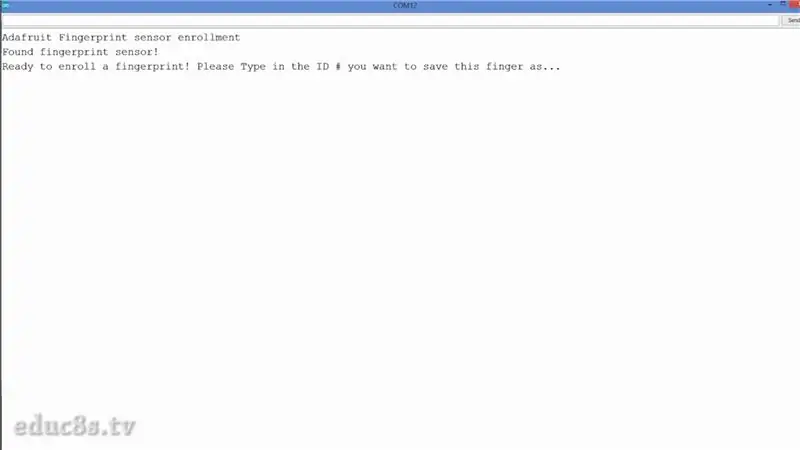
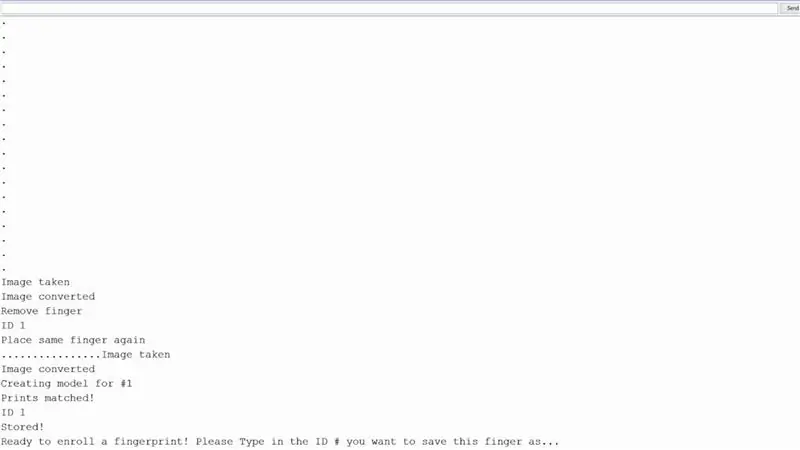
सबसे पहले हमें अपने Arduino बोर्ड में नामांकन उदाहरण अपलोड करना होगा। हम फ़ाइल -> उदाहरण -> एडफ्रूट फ़िंगरप्रिंट सेंसर लाइब्रेरी -> नामांकन पर जाते हैं। इस उदाहरण कार्यक्रम के साथ हम मॉड्यूल की फ्लैश मेमोरी में फिंगरप्रिंट स्टोर कर सकते हैं। हम स्केच अपलोड करते हैं और हम सीरियल मॉनिटर खोलते हैं। कार्यक्रम हमें नामांकन के लिए आईडी दर्ज करने के लिए कहता है। फिर हम सेंसर पर दो बार उंगली डालते हैं जैसा कि हमें निर्देश दिया जाता है और फिंगरप्रिंट जमा हो जाता है! आप इस तरह से ज़्यादा से ज़्यादा 1000 फ़िंगरप्रिंट स्टोर कर सकते हैं!
अब, मेरे द्वारा विकसित कोड को लोड करते हैं। Adafruit के पुस्तकालयों के लिए धन्यवाद, परियोजना का कोड बहुत सरल है। आइए कोड का एक छोटा सा हिस्सा देखें।
शून्य लूप () {
फ़िंगरप्रिंट आईडी = फ़िंगरप्रिंट आईडी प्राप्त करें (); // हम यहां फिंगरप्रिंट स्कैन करते हैं देरी (50); if(fingerprintID == 1) // हमें आईडी 1 के साथ एक वैध फिंगरप्रिंट मिला है {display.drawBitmap(30, 35, icon, 60, 60, GREEN); देरी (2000); डिस्प्लेअनलॉक स्क्रीन (); डिस्प्लेआईओना (); देरी (5000); डिस्प्ले.फिलस्क्रीन (ब्लैक); डिस्प्ले लॉकस्क्रीन (); }
अगर (फिंगरप्रिंट आईडी == 2) // हमें आईडी 2 के साथ एक वैध फिंगरप्रिंट मिला है
{
डिस्प्ले.ड्राबिटमैप (30, 35, आइकन, 60, 60, ग्रीन); देरी (2000); डिस्प्लेअनलॉक स्क्रीन (); डिस्प्लेनिक (); देरी (5000); डिस्प्ले.फिलस्क्रीन (ब्लैक); डिस्प्ले लॉकस्क्रीन (); } }
हम सेंसर और डिस्प्ले शुरू करते हैं, और हम हर 50ms पर सेंसर पर एक उंगली की जांच करते हैं। यदि सेंसर पर एक उंगली है, तो हम मॉड्यूल से यह पता लगाने का अनुरोध करते हैं कि क्या वह उंगली उसकी मेमोरी में दर्ज है। अगर यह स्मृति में फिंगरप्रिंट पाता है तो यह उस फिंगरप्रिंट की आईडी लौटाता है। इसके बाद यह एक स्वागत संदेश प्रदर्शित करता है और कुछ सेकंड के बाद स्क्रीन को फिर से लॉक कर देता है।
हमेशा की तरह आप इस निर्देश में संलग्न परियोजना का कोड पा सकते हैं। चूंकि मैं समय-समय पर कोड को अपडेट करता हूं, कोड के नवीनतम संस्करण के लिए कृपया प्रोजेक्ट की वेबसाइट देखें:
चरण 6: अंतिम विचार

मैं वास्तव में इस फिंगरप्रिंट सेंसर मॉड्यूल के प्रदर्शन और उपयोग में आसानी से प्रभावित हूं। बहुत कम लागत के साथ हम अपनी परियोजनाओं में बायोमेट्रिक सुरक्षा सुविधाएँ जोड़ सकते हैं। वह आश्चर्यजनक है। इस तरह के प्रोजेक्ट कुछ साल पहले तक किसी मेकर के लिए नामुमकिन होते। यही ओपन सोर्स हार्डवेयर और सॉफ्टवेयर की खूबसूरती और ताकत है। इस पहले परीक्षण के बाद मैं एक इलेक्ट्रिक लॉक के साथ फिंगरप्रिंट सेंसर मॉड्यूल का उपयोग करने जा रहा हूं ताकि यह देखा जा सके कि क्या हम वास्तविक जीवन की स्थिति में इस सेंसर का उपयोग कर सकते हैं, इसलिए बने रहें। कृपया मुझे इस सेंसर के बारे में अपने विचार नीचे टिप्पणी अनुभाग में बताएं। धन्यवाद!
सिफारिश की:
Arduino UNO के साथ कैपेसिटिव फ़िंगरप्रिंट सेंसर को इंटरफ़ेस करना: 7 चरण

Arduino UNO के साथ कैपेसिटिव फ़िंगरप्रिंट सेंसर को इंटरफ़ेस करना: अरे, क्या चल रहा है, दोस्तों! यहाँ CETech से आकर्ष। आज हम अपनी परियोजनाओं में एक सुरक्षात्मक परत जोड़ने जा रहे हैं। चिंता न करें हम इसके लिए कोई अंगरक्षक नियुक्त नहीं करने जा रहे हैं। यह DFRobot का एक प्यारा सा अच्छा दिखने वाला फिंगरप्रिंट सेंसर होगा। तो
Arduino का उपयोग कर फिंगरप्रिंट आधारित बायोमेट्रिक वोटिंग मशीन: 4 चरण (चित्रों के साथ)

अरुडिनो का उपयोग करते हुए फिंगरप्रिंट आधारित बायोमेट्रिक वोटिंग मशीन: हम सभी मौजूदा इलेक्ट्रॉनिक वोटिंग मशीन से अवगत हैं जहां उपयोगकर्ता को वोट डालने के लिए एक बटन दबाना पड़ता है। लेकिन इन मशीनों की शुरुआत से ही तड़के के लिए आलोचना की जाती रही है। इसलिए सरकार फिंगरप्रिंट-बेस पेश करने की योजना बना रही है
Arduino के साथ इंटरफ़ेस HMC5883L कम्पास सेंसर के लिए ट्यूटोरियल: 10 कदम (चित्रों के साथ)

Arduino के साथ इंटरफ़ेस HMC5883L कम्पास सेंसर के लिए ट्यूटोरियल: विवरणHMC5883L एक 3-अक्ष डिजिटल कंपास है जिसका उपयोग दो सामान्य उद्देश्यों के लिए किया जाता है: फेरोमैग्नेट जैसी चुंबकीय सामग्री के चुंबकीयकरण को मापने के लिए, या ताकत को मापने के लिए और कुछ मामलों में, दिशा की दिशा एक बिंदु पर चुंबकीय क्षेत्र
Arduino और फ़िंगरप्रिंट सेंसर द्वारा हार्ड ड्राइव सुरक्षा में सुधार करें: 6 चरण

Arduino और फ़िंगरप्रिंट सेंसर द्वारा हार्ड ड्राइव की सुरक्षा में सुधार: इस लेख में हम आपको दिखाना चाहते हैं कि एक फिंगर प्रिंट सेंसर और Arduino द्वारा हार्ड ड्राइव में संग्रहीत आपके डिजिटल डेटा की सुरक्षा को कैसे बेहतर बनाया जाए। इस लेख के अंत में आप: फिंगर प्रिंट सेंसर का उपयोग करना सीखेंगे। f पर एक सुरक्षा जोड़ देंगे
XAMP समाधान के साथ संयोजन में समय उपस्थिति के लिए फ़िंगरप्रिंट सेंसर का उपयोग करना: 6 चरण (चित्रों के साथ)

XAMP समाधान के साथ संयोजन में समय उपस्थिति के लिए फ़िंगरप्रिंट सेंसर का उपयोग करना: एक स्कूल परियोजना के लिए, हम छात्रों की उपस्थिति को ट्रैक करने के तरीके पर एक समाधान की तलाश कर रहे थे। हमारे बहुत से छात्र देर से आते हैं। उनकी उपस्थिति की जाँच करना एक कठिन काम है। दूसरी ओर, बहुत चर्चा है क्योंकि छात्र अक्सर कहेंगे
