विषयसूची:
- चरण 1: बच्चों के लिए फोटो एलबम क्यों?
- चरण 2: तैयारी
- चरण 3: डिजाइन
- चरण 4: सेटअप फोटो सर्वर
- चरण 5: IoT फोटो एलबम
- चरण 6: फ्लैश कार्ड वाणिज्यिक
- चरण 7: हैप्पी लर्निंग
- चरण 8: बैटरी के बारे में कुछ

वीडियो: फ्लैशकार्ड कमर्शियल के साथ किड्स फोटो एलबम: 8 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22



यह निर्देश दिखाता है कि बच्चों के फ्लैश कार्ड वाणिज्यिक सुविधाओं के अलावा वाईफाई ऑटो अपडेट फोटो एलबम कैसे बनाया जाए।
चरण 1: बच्चों के लिए फोटो एलबम क्यों?

मेरे बच्चे को फिजेट, पोर्टेबल वाईफाई एनालाइजर, टीवी रिमोट, आईफोन होम बटन (^ ओ ^) जैसी सभी क्लिक वाली चीजें खेलना पसंद है;
मेरा बच्चा खुद की तस्वीरें देखना पसंद करता है, वह हमेशा हमारे पास iPad या मोबाइल ले जाता है और तस्वीरें देखने के लिए कहता है (^_^)a;
मेरे बच्चे को फ्लैशकार्ड (~_~) में कोई दिलचस्पी नहीं है।
कैसे एक छोटे से डिजिटल फोटो एलबम बनाने के बारे में जो नवीनतम तस्वीरों को ऑटो डाउनलोड कर सकता है, साथ ही यह यादृच्छिक रूप से फ्लैशकार्ड "वाणिज्यिक" प्रदर्शित करेगा?
यह दिलचस्प लगता है, आइए इसे आजमाएं!
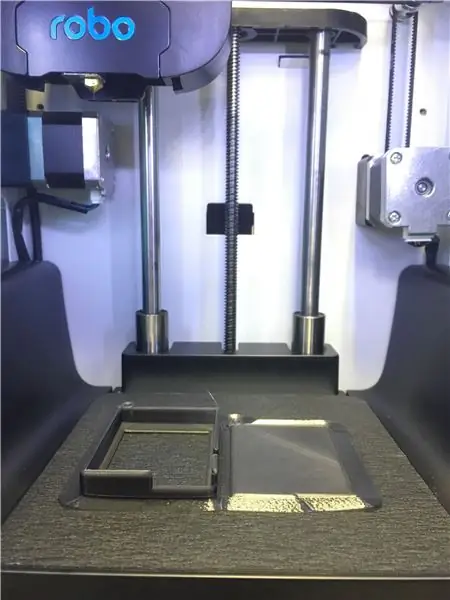
चरण 2: तैयारी


बैटरी चालित IoT डिवाइस
www.instructables.com/id/Battery-Powered-E…
फ़्लैश कार्ड
वेब पर विभिन्न फ्लैशकार्ड हैं, जो मैं इस उदाहरण में उपयोग कर रहा हूं:
busyteacher.org/24109-printable-alphabet-fl…
चरण 3: डिजाइन

एक ऑटो अपडेट फोटो एलबम को 2 भागों में विभाजित किया गया है:
फोटो सर्वर
इसका उद्देश्य नवीनतम फोटो एकत्र करना, आकार बदलना, क्रॉप करना और फिर IoT डिवाइस की सेवा करना है।
इस डेमो में मैं तेज पुस्तकालय के साथ एक Node.js HTTP सर्वर का उपयोग कर रहा हूँ। बस नई फोटो को फोटो फोल्डर में खींचें, यह स्वतः आकार बदलता है और मक्खी पर छवि को क्रॉप करता है और फिर IoT डिवाइस पर काम करता है।
यह नवीनतम फोटो प्राप्त करने की एक निष्क्रिय विधि है। यदि आप Node.js से परिचित हैं, तो आप इसे और अधिक सक्रिय बना सकते हैं, उदा। अपने सोशल मीडिया या वेब फोटो एलबम से ऑटो डाउनलोड तस्वीरें।
IoT फोटो एलबम
इसका उद्देश्य नवीनतम फोटो को स्थानीय भंडारण के साथ सिंक्रनाइज़ करना और इसे प्रदर्शित करना है।
इस डेमो में मैं अपने पिछले इंस्ट्रक्शंस में IoT डिवाइस का पुन: उपयोग करता हूं। ESP32 मॉड्यूल में 4 एमबी फ्लैश स्टोरेज है, तस्वीरों को स्टोर करने के लिए लगभग 3 एमबी स्पेस का इस्तेमाल किया जा सकता है। 320x240 जेपीईजी फाइलों के लिए, यह लगभग 100 - 200 टुकड़े है। ज्यादातर मामलों में यह काफी अच्छा है।
बिजली की बचत के कारण, ट्रिगर पर प्रत्येक शक्ति केवल कुछ यादृच्छिक तस्वीरें दिखाती है और फिर गहरी नींद में सो जाती है। प्रस्तुत वाईफाई या समाप्त सिंक्रनाइज़ेशन से कनेक्ट नहीं होने पर वाईफाई भी बंद हो जाता है।
चरण 4: सेटअप फोटो सर्वर

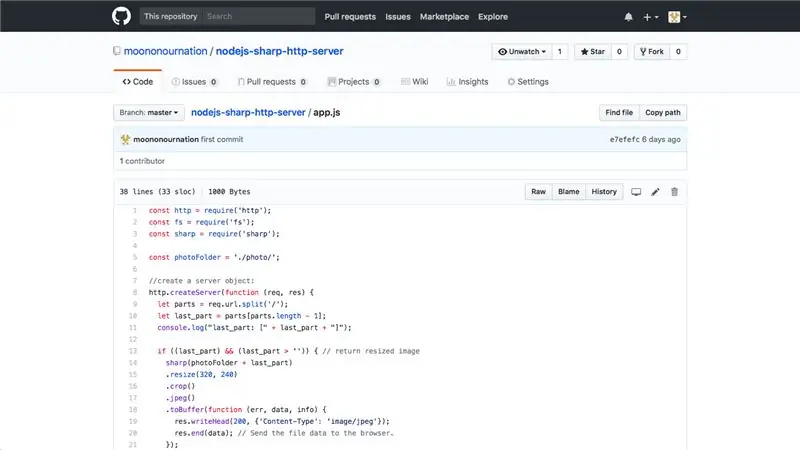
सोर्स कोड
मैंने इस आवश्यकता को पूरा करने के लिए तीस पंक्तियों का सरल HTTP सर्वर लिखा है, आप इसे GitHub पर पा सकते हैं:
github.com/moononournation/nodejs-sharp-ht…
यदि आप गिटहब से परिचित नहीं हैं, तो बस दाएं मध्य में हरे बटन पर क्लिक करें और ज़िप डाउनलोड करें चुनें।
इंस्टॉल
- स्रोत को अनज़िप करें
- Node.js डाउनलोड और इंस्टॉल करें, यदि अभी तक नहीं है
- निम्न आदेश द्वारा संबंधित पैकेज डाउनलोड करें:
सीडी नोडज-तेज-http-सर्वर
एनपीएम इंस्टॉल
Daud
नोड app.js
जाँच
- फोटो फोल्डर में कुछ फोटो लगाएं
- इसके लिए ब्राउज़र:
- आप अल्पविराम से अलग की गई फ़ाइल सूची देख सकते हैं
- इसके लिए ब्राउज़र:
- आप 320x240 आकार की और क्रॉप की गई फ़ोटो देख सकते हैं
चरण 5: IoT फोटो एलबम

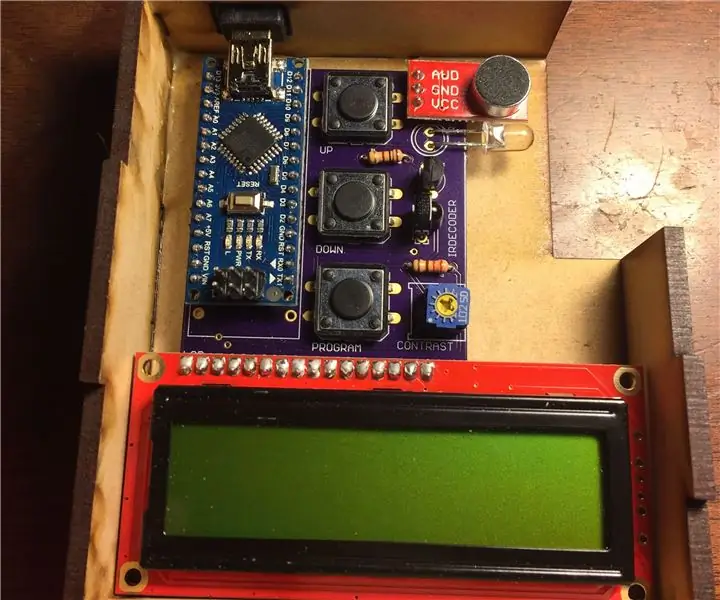
हार्डवेयर
IoT डिवाइस बनाने के लिए मेरे पिछले निर्देशों का पालन करें।
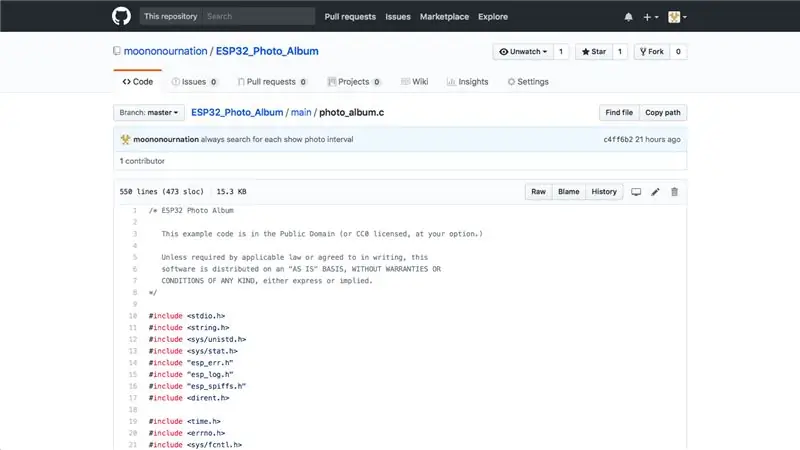
सोर्स कोड
GitHub पर ESP32 फोटो एलबम स्रोत कोड डाउनलोड करें:
github.com/moononournation/ESP32_Photo_Alb…
दोबारा, यदि आप गिटहब से परिचित नहीं हैं, तो बस दाएं मध्य में हरे बटन पर क्लिक करें और ज़िप डाउनलोड करें चुनें।
ईएसपी-आईडीएफ
यदि आपने अभी तक ESP-IDF सेटअप नहीं किया है, तो कृपया ESP-IDF सेट करने के विस्तृत निर्देशों के लिए सेटअप मार्गदर्शिकाएँ देखें:
विंडोज सेटअप गाइड
मैक ओएस सेटअप गाइड
लिनक्स सेटअप गाइड
विन्यास
Daud
मेन्यूकॉन्फिग बनाएं
"धारावाहिक" चुनें:
बंदरगाह
"फोटो एल्बम कॉन्फ़िगरेशन" चुनें, अपना खुद का मान भरें:
- वाईफाई एसएसआईडी
- वाईफ़ाई पासवर्ड
- वेब सर्वर
- वेब सर्वर पोर्ट
संकलन
सभी को ऐसा बनाएं
Chamak
फ्लैश बनाओ
जाँच
मॉनिटर बनाओ
पहली बार SPIFFS को प्रारूपित करने और फ़ोटो डाउनलोड करने के लिए कुछ समय की आवश्यकता होती है। उसके बाद दबाया गया प्रत्येक ट्रिगर बटन 5 सेकंड के अंतराल पर 5 तस्वीरें दिखाएगा और फिर गहरी नींद में प्रवेश करेगा।
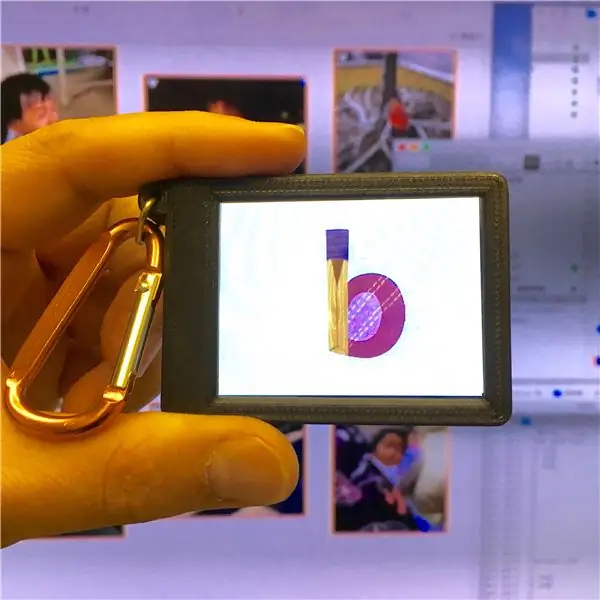
चरण 6: फ्लैश कार्ड वाणिज्यिक

जब मेरा बच्चा फोटो एलबम देख रहा हो तो मैं कुछ वर्णमाला फ्लैशकार्ड दिखाना चाहूंगा। मान लें कि अनुपात 4:1 है, इसलिए मैं प्रत्येक 20 तस्वीरों के लिए फोटो फ़ोल्डर में 5 फ्लैशकार्ड डाल सकता हूं। तस्वीरें और फ्लैशकार्ड यादृच्छिक आधार पर दिखाई देते हैं।
चरण 7: हैप्पी लर्निंग

अपने बच्चों को फोटो एलबम देने का समय आ गया है। एक बार जब आप तस्वीरों का पहला बैच डाउनलोड कर लेते हैं, तो यह आपके बच्चों के साथ इसे अकेले लाने के लिए तैयार है!
चरण 8: बैटरी के बारे में कुछ

बैटरी बचाने के लिए डिज़ाइन किया गया यह IoT डिवाइस।
मेरे माप में, गहरी नींद के दौरान बिजली का उपयोग लगभग 0.0 - 0.1 mA है।
मैं यह गिनकर एक और माप कर रहा हूं कि बैटरी के एक पूर्ण चार्ज के लिए कितनी तस्वीरें प्रदर्शित की जा सकती हैं।
ताजा खबर जानने के लिए आप मेरे ट्विटर को फॉलो कर सकते हैं।
सिफारिश की:
किड्स एमपी३ म्यूजिक बॉक्स: ६ स्टेप्स (चित्रों के साथ)

Kids MP3 Music Box: Arduino के आस-पास कुछ नए DIY प्रोजेक्ट्स की तलाश में मुझे बच्चों के लिए RFID आधारित MP3 प्लेयर्स पर कुछ अच्छे विचार मिले। और बाजार पर एक महान पेशेवर खिलौना बॉक्स है - ये लोग शासन करते हैं। उन्होंने अपने स्मार्ट आइडिया से बहुत अच्छा बिजनेस किया। जाँच
किड्स टॉय लाइट स्विच बॉक्स + गेम्स रीमिक्स: 19 कदम (चित्रों के साथ)

किड्स टॉय लाइट स्विच बॉक्स + गेम्स रीमिक्स: यह एक रीमिक्स है जो मुझे तब से करना था जब मैंने दो भयानक निर्देश देखे और दोनों के संयोजन के बारे में सोचना बंद नहीं कर सका! यह मैशअप मूल रूप से लाइट स्विच बॉक्स के इंटरफ़ेस को सरल गेम (साइमन, व्हेक-ए-मोल, आदि …) के साथ जोड़ता है
किड्स आरजीबी एलईडी स्टार नाइटलाइट: 9 कदम (चित्रों के साथ)

किड्स आरजीबी एलईडी स्टार नाइटलाइट: मुझे अपने बच्चों के लिए प्रोजेक्ट बनाना पसंद है और मुझे आरजीबी एलईडी का उपयोग करके प्रोजेक्ट बनाना भी पसंद है, इसलिए मुझे अपने बच्चों के कमरे के लिए आरजीबी स्टार के आकार की नाइटलाइट का पता लगाने वाली रोशनी का विचार आया। रात की रोशनी यह पता लगा सकती है कि क्या यह अंधेरे में है और आरजीबी एलईडी चालू करें
टीवी कमर्शियल वॉल्यूम सप्रेसर: 6 कदम (चित्रों के साथ)

टीवी कमर्शियल वॉल्यूम सप्रेसर: मेरे पिताजी लगातार इस बारे में चिल्लाते हैं कि जब विज्ञापन उनके साथ आने वाले कार्यक्रम की तुलना में काफी लाउड होते हैं तो यह कितना कष्टप्रद होता है। चूंकि उनकी शिकायत वास्तविक विज्ञापनों की तुलना में अधिक कष्टप्रद होती जा रही थी, इसलिए मैंने एक छोटा सा गैजेट बनाने का फैसला किया जो
फ़्लिकर फ़ोटो सीधे फ़ेसबुक फ़ोटो एल्बम पर अपलोड करें: 7 कदम

फ़्लिकर फ़ोटो सीधे फ़ेसबुक फ़ोटो एल्बम पर अपलोड करें: यह निर्देश आपको दिखाता है कि फ़्लिकर फ़ोटो सीधे अपने फ़ेसबुक फ़ोटो एल्बम पर कैसे अपलोड करें। कई फेसबुक एप्लिकेशन हैं जो आपको अपने फ़्लिकर फोटोस्ट्रीम को फेसबुक पर आयात करने देते हैं, लेकिन तस्वीरें आपके प्रोफाइल पर एक अलग बॉक्स में दिखाई देती हैं
