विषयसूची:
- चरण 1: आरंभ करना
- चरण 2: महत्वपूर्ण।
- चरण 3: Blynk ऐप के साथ शुरुआत करना
- चरण 4: एक नया प्रोजेक्ट बनाएं
- चरण 5: नाम / बोर्ड / कनेक्शन
- चरण 6: प्रमाणीकरण
- चरण 7: दो विजेट जोड़ें (मान प्रदर्शन)
- चरण 8: ड्रैग एन ड्रॉप
- चरण 9: आर्द्रता
- चरण 10: तापमान
- चरण 11: प्रोजेक्ट चलाएँ।
- चरण 12: कोड चलाएँ।
- चरण 13: प्रदर्शन

वीडियो: Blynk ऐप पर तापमान और आर्द्रता भेजें (Wemos D1 Mini Pro): 15 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23

यह निर्देश योग्य Blynk APP को दत्ता (तापमान और आर्द्रता) भेजने के लिए Wemos D1 मिनी प्रो का उपयोग करता है।
चरण 1: आरंभ करना

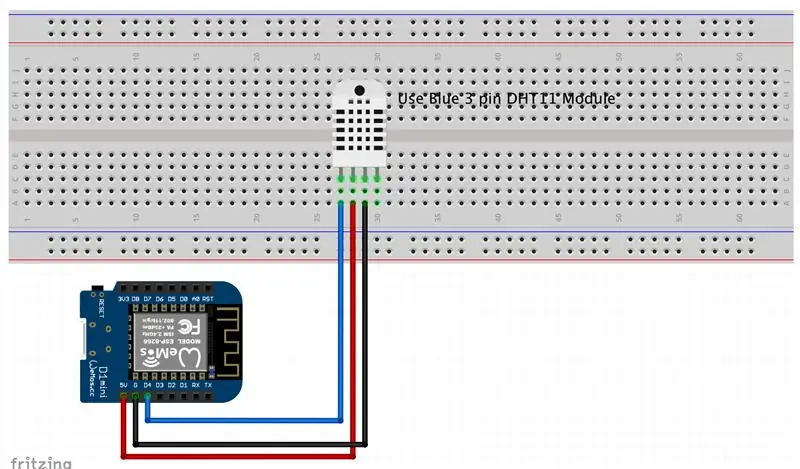
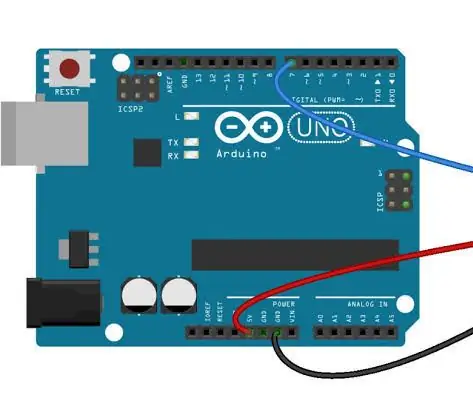
हम आपके फ़ोन पर आपके Blynk ऐप पर एक तापमान और आर्द्रता रीडिंग प्राप्त करेंगे। एक एलईडी कनेक्ट करें जैसा कि यहां दिखाया गया है: नोट। मैंने नीले DHT11 डिजिटल तापमान/आर्द्रता मॉड्यूल का उपयोग किया है जिसमें तीन पिन हैं। मॉड्यूल बैंगगूड से है। विभिन्न आपूर्तिकर्ताओं के अन्य समान मॉड्यूल में एक अलग पिन लेआउट हो सकता है। इसे देखो। नीचे दिए गए रंग बैंगगूड मॉड्यूल के लिए सही हैं:
नीला = डेटा सिग्नल (बाएं)
लाल = वीसीसी +5वी (मध्य)
काला = जमीन (दाएं)
चरण 2: महत्वपूर्ण।

जैसा ऊपर उल्लिखित है।
ध्यान दें। मैंने बैंगगूड के नीले DHT11 डिजिटल तापमान/आर्द्रता मॉड्यूल का उपयोग किया जिसमें तीन पिन हैं। विभिन्न आपूर्तिकर्ताओं के अन्य समान मॉड्यूल में एक अलग पिन लेआउट हो सकता है। इसे देखो। बैंगगूड मॉड्यूल के लिए रंग सही हैं:
नीला = डेटा सिग्नल (बाएं) लाल = Vcc +5v (मध्य) काला = ग्राउंड (दाएं)
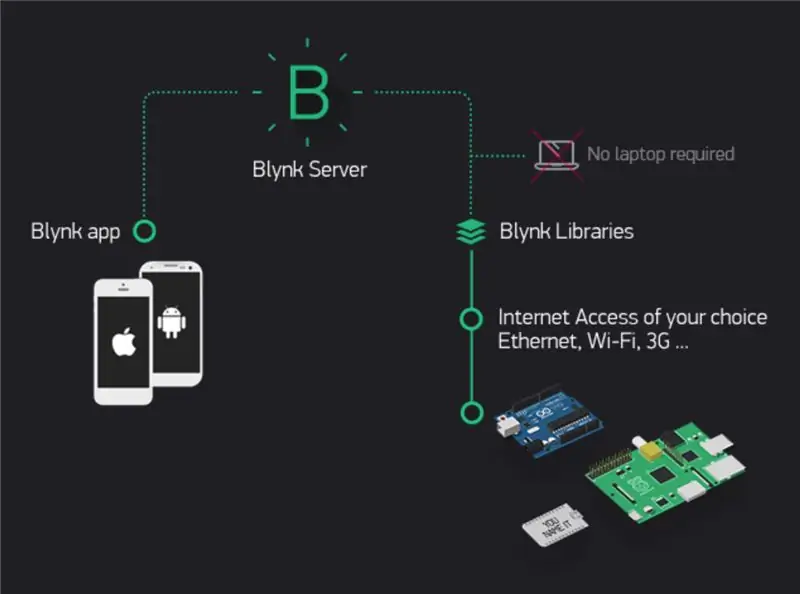
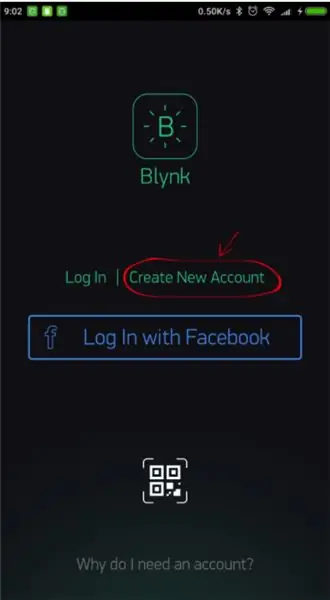
चरण 3: Blynk ऐप के साथ शुरुआत करना

एक Blynk खाता बनाएँ Blynk ऐप डाउनलोड करने के बाद, आपको एक नया Blynk खाता बनाना होगा। यदि आपके पास पहले से एक खाता है तो यह खाता Blynk फ़ोरम के लिए उपयोग किए गए खातों से अलग है। हम एक वास्तविक ईमेल पते का उपयोग करने की सलाह देते हैं क्योंकि यह बाद में चीजों को सरल बना देगा।
मुझे एक खाता बनाने की आवश्यकता क्यों है? अपनी परियोजनाओं को सहेजने और कहीं से भी कई उपकरणों से उन तक पहुंचने के लिए एक खाते की आवश्यकता है। यह भी एक सुरक्षा उपाय है। आप हमेशा अपना निजी Blynk सर्वर (बाहरी साइट के लिंक।) किसी बाहरी साइट के लिंक सेट कर सकते हैं। और पूर्ण नियंत्रण रखते हैं।
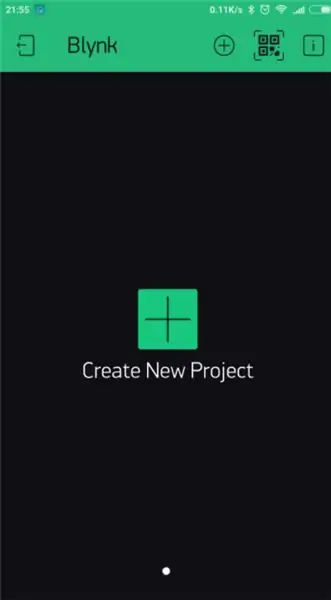
चरण 4: एक नया प्रोजेक्ट बनाएं

अपने खाते में सफलतापूर्वक लॉग इन करने के बाद, एक नया प्रोजेक्ट बनाकर शुरू करें।
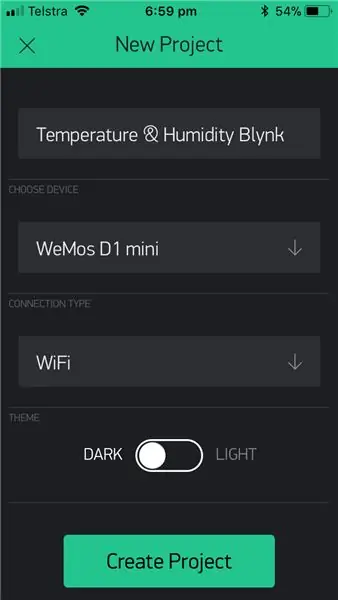
चरण 5: नाम / बोर्ड / कनेक्शन

इसे एक नाम दें और उपयुक्त बोर्ड (Wemos D1 Mini) का चयन करें। अब क्रिएट पर क्लिक करें।
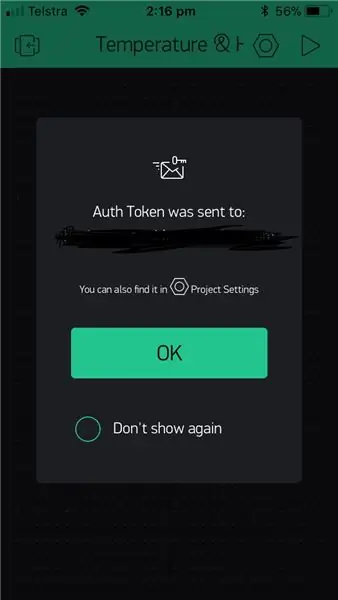
चरण 6: प्रमाणीकरण

आपका प्रमाणीकरण टोकन आपको ईमेल कर दिया जाएगा और आप इसे अपने प्रोजेक्ट की सेटिंग में भी एक्सेस कर पाएंगे। आपके द्वारा बनाए गए प्रत्येक प्रोजेक्ट के लिए एक नया नंबर जेनरेट किया जाएगा।
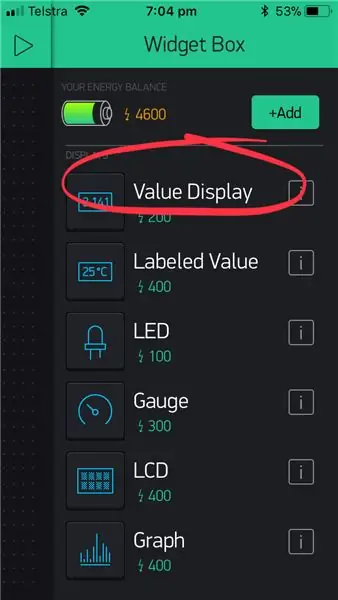
चरण 7: दो विजेट जोड़ें (मान प्रदर्शन)

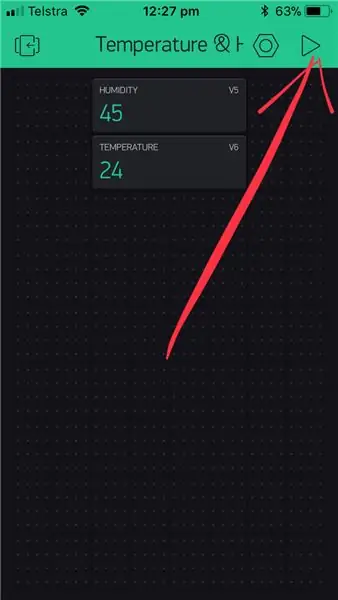
आपका प्रोजेक्ट कैनवास खाली है, आइए तापमान और आर्द्रता दिखाने के लिए दो डिस्प्ले विजेट जोड़ें। विजेट बॉक्स खोलने के लिए कैनवास पर कहीं भी टैप करें। सभी उपलब्ध विजेट यहां स्थित हैं।
चरण 8: ड्रैग एन ड्रॉप

ड्रैग-एन-ड्रॉप - विजेट को नई स्थिति में खींचने के लिए उसे टैप और होल्ड करें।
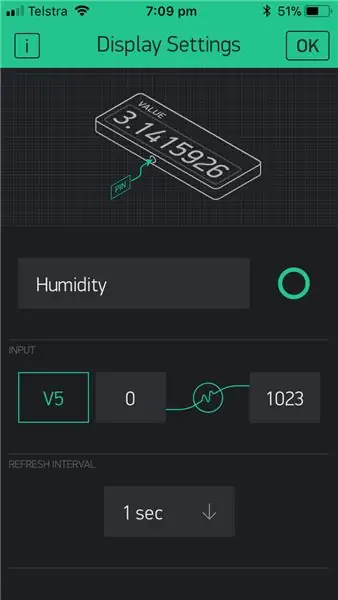
चरण 9: आर्द्रता

विजेट सेटिंग्स - प्रत्येक विजेट की अपनी सेटिंग्स होती हैं। उन्हें पाने के लिए विजेट पर टैप करें। उन्हें निम्न सेटिंग्स के साथ सेट करें।
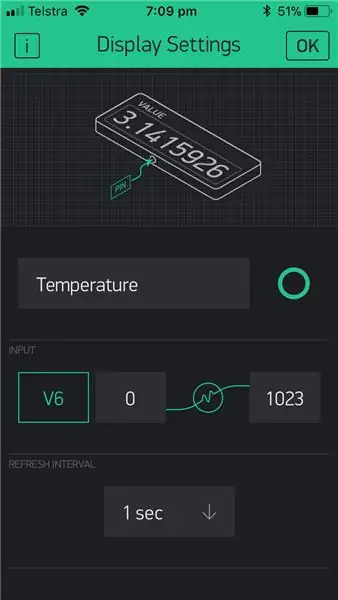
चरण 10: तापमान

विजेट सेटिंग्स - प्रत्येक विजेट की अपनी सेटिंग्स होती हैं। उन्हें पाने के लिए विजेट पर टैप करें। उन्हें निम्न सेटिंग्स के साथ सेट करें।
चरण 11: प्रोजेक्ट चलाएँ।

चरण 12: कोड चलाएँ।

अब एक Wemos D1 Mini Pro के उदाहरण स्केच पर एक नज़र डालते हैं। ध्यान दें कि तीन प्रमुख घटक हैं जिन्हें आपको शामिल करने की आवश्यकता होगी:
1. चार लेख = ""; आपके प्रोजेक्ट के लिए विशिष्ट (Blynk ऐप)।
2. चार एसएसआईडी = ""; उस नेटवर्क के लिए विशिष्ट जिसे हम (नेटवर्क नाम) से जोड़ रहे हैं। आप अपने फोन से भी "हॉटस्पॉट" कर सकते हैं।
3. चार पास = ""; उस नेटवर्क के लिए विशिष्ट जिसे हम (पासवर्ड) से जोड़ रहे हैं।
कोड
#परिभाषित BLYNK_PRINT सीरियल
#include #include #include // आपको Blynk ऐप में ऑथेंटिक टोकन मिलना चाहिए। // प्रोजेक्ट सेटिंग्स (अखरोट आइकन) पर जाएं। चार प्रमाणीकरण = ""; // आपका वाईफाई क्रेडेंशियल। // खुले नेटवर्क के लिए पासवर्ड को "" पर सेट करें। चार एसएसआईडी = ""; चार पास = ""; #define DHTPIN D4 // हम किस डिजिटल पिन से जुड़े हैं #define DHTTYPE DHT11 // DHT 11
डीएचटी डीएचटी (डीएचटीपीआईएन, डीएचटीटीपीई);
ब्लिंक टाइमर टाइमर; फ्लोट टी; फ्लोट एच; शून्य सेटअप () {// डिबग कंसोल सीरियल.बेगिन (९६००); Blynk.begin(auth, ssid, pass); dht.begin (); timer.setInterval(1000L, SendSensor); } शून्य लूप () {Blynk.run (); टाइमर.रन (); } // यह फ़ंक्शन वर्चुअल पिन (5) को हर सेकंड Arduino का अप टाइम भेजता है। // ऐप में, विजेट की रीडिंग फ़्रीक्वेंसी को PUSH पर सेट किया जाना चाहिए। इसका मतलब है // कि आप परिभाषित करते हैं कि Blynk ऐप को कितनी बार डेटा भेजना है। शून्य भेजें सेंसर () {एच = dht.readHumidity (); टी = dht.readTemperature (); // या फारेनहाइट के लिए dht.readTemperature(true) // l = analogRead (LDR); if (isnan(h) || isnan(t)) { Serial.println ("DHT सेंसर से पढ़ने में विफल!"); वापसी; } // आप किसी भी समय कोई भी मूल्य भेज सकते हैं। // कृपया प्रति सेकंड १० से अधिक मान न भेजें। Blynk.virtualWrite(V5, h); Blynk.virtualWrite(V6, t); }
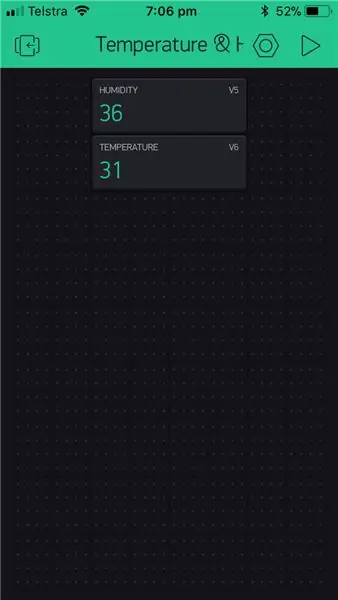
चरण 13: प्रदर्शन

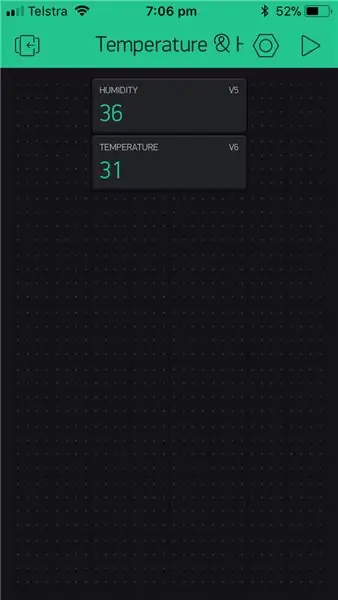
Blynk ऐप पर वापस जाएं और अपना डिस्प्ले चेक करें। आपको वर्तमान तापमान और आर्द्रता देखना चाहिए।
सिफारिश की:
OLED स्क्रीन के साथ IoT तापमान और आर्द्रता मीटर: 5 कदम (चित्रों के साथ)

OLED स्क्रीन के साथ IoT तापमान और आर्द्रता मीटर: किसी भी समय OLED स्क्रीन में तापमान और आर्द्रता की जाँच करें और साथ ही उस डेटा को IoT प्लेटफ़ॉर्म में एकत्र करें। पिछले सप्ताह मैंने सरल IoT तापमान और आर्द्रता मीटर नामक एक परियोजना प्रकाशित की थी। यह एक अच्छा प्रोजेक्ट है क्योंकि आप
स्थानीय वेबसर्वर पर DHT11 का उपयोग करते हुए ESP8266 Nodemcu तापमान निगरानी - अपने ब्राउज़र पर कमरे का तापमान और आर्द्रता प्राप्त करें: 6 कदम

स्थानीय वेबसर्वर पर DHT11 का उपयोग करते हुए ESP8266 Nodemcu तापमान निगरानी | अपने ब्राउज़र पर कमरे का तापमान और आर्द्रता प्राप्त करें: नमस्कार दोस्तों आज हम एक नमी और amp; ESP ८२६६ NODEMCU का उपयोग कर तापमान निगरानी प्रणाली & DHT11 तापमान सेंसर। तापमान और आर्द्रता DHT11 सेंसर & यह एक ब्राउज़र पर देखा जा सकता है कि कौन सा वेबपेज प्रबंधित होगा
बैटरी सेवर के साथ सप्ताह का दिन, कैलेंडर, समय, आर्द्रता/तापमान: 10 कदम (चित्रों के साथ)

सप्ताह का दिन, कैलेंडर, समय, बैटरी सेवर के साथ आर्द्रता / तापमान: यहां बिजली की बचत मोड है जो इस निर्देश को सप्ताह के दिन, महीने, महीने के दिन, समय, आर्द्रता और तापमान को दर्शाने वाले अन्य उदाहरणों से अलग करता है। यह वह क्षमता है जो इस परियोजना को बैटरी से चलाने की अनुमति देती है, बिना टी
DT11 तापमान सेंसर के साथ वेब सर्वर के लिए ESP8266 NodeMCU एक्सेस प्वाइंट (AP) और ब्राउज़र में प्रिंटिंग तापमान और आर्द्रता: 5 कदम

DT11 तापमान सेंसर और ब्राउज़र में मुद्रण तापमान और आर्द्रता के साथ वेब सर्वर के लिए ESP8266 NodeMCU एक्सेस प्वाइंट (AP) ESP8266 द्वारा होस्ट किए गए वेबसर्वर तक पहुंचकर वाईफाई पर कोई भी उपकरण लेकिन एकमात्र समस्या यह है कि हमें एक काम करने वाले राउटर की आवश्यकता है
Arduino के साथ DHT11 तापमान सेंसर का उपयोग कैसे करें और तापमान गर्मी और आर्द्रता प्रिंट करें: 5 कदम

Arduino और प्रिंट तापमान गर्मी और आर्द्रता के साथ DHT11 तापमान सेंसर का उपयोग कैसे करें: DHT11 सेंसर का उपयोग तापमान और आर्द्रता को मापने के लिए किया जाता है। वे बहुत लोकप्रिय इलेक्ट्रॉनिक्स शौक़ीन हैं। DHT11 आर्द्रता और तापमान सेंसर आपके DIY इलेक्ट्रॉनिक्स परियोजनाओं में आर्द्रता और तापमान डेटा जोड़ना वास्तव में आसान बनाता है। यह प्रति
