विषयसूची:
- चरण 1: पेज क्रिएटर में लॉग इन करें
- चरण 2: टेक्स्ट जोड़ना और संपादित करना
- चरण 3: पृष्ठ का रूप बदलना
- चरण 4: चित्र और लिंक जोड़ना
- चरण 5: अतिरिक्त बेबी !
- चरण 6: अंतिम चरण

वीडियो: Google के पेज क्रिएटर के साथ वेबसाइट सेट करना: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23

Google लैब्स के नए पेज क्रिएटर के साथ वेबसाइट कैसे सेट करें। (एक साधारण १००एमबी वेबसाइट कैसे मुफ्त में बनाएं और इसे दोपहर में कैसे बनाएं।) इसमें कैसे करें, पेज से पेज को लिंक करें, अन्य पेजों से लिंक करें, अपलोड की गई एचटीएमएल फाइलों से लिंक करें, छवियों को शामिल करें, और फ्लैश गेम और गैजेट एम्बेड करें।
चेतावनी: Google का पेज क्रिएटर Google लैब्स द्वारा प्रदान किया गया एक परीक्षण है। यह परीक्षण में है। (परीक्षण समाप्त हो सकता है, Google इसके लिए पैसे वसूलने का निर्णय ले सकता है, या पेज क्रिएटर को बंद किया जा सकता है।) निश्चित रूप से सबसे अच्छा मामला यह है कि यह Google के तहत एक अंतिम वेबसाइट बन सकता है।
चरण 1: पेज क्रिएटर में लॉग इन करें

www.pages.google.com पर जाएं और अपना जीमेल यूजरनेम और पासवर्ड डालें। यदि आपके पास जीमेल खाता नहीं है, तो इस लिंक का अनुसरण करें - यहां साइन अप करें - जब आप पहली बार कोई पेज दर्ज करेंगे तो आपको पेज क्रिएटर की विशेषताओं के बारे में कुछ बताया जाएगा। अंदर जाने के लिए आपको नीचे तक जाना होगा और नियम और शर्तों से सहमत होना होगा।
चरण 2: टेक्स्ट जोड़ना और संपादित करना

डिफ़ॉल्ट वेबपेज में 4 संपादन योग्य फ़ील्ड हैं, शीर्षक, उपशीर्षक, मुख्य भाग और पाद लेख। आप इनमें से किसी में भी टेक्स्ट दर्ज कर सकते हैं, उस फ़ील्ड के लाल धराशायी बॉक्स के अंदर क्लिक करके जहां आप टेक्स्ट और टाइपिंग चाहते हैं।
बाईं ओर प्रत्येक फ़ील्ड के अंदर टेक्स्ट को संपादित करने के लिए आपके नियंत्रण हैं। आप टेक्स्ट को बोल्ड, इटैलिक बना सकते हैं, उसे बुलेट दे सकते हैं, रंग बदल सकते हैं, फॉन्ट बदल सकते हैं और यहां आकार फॉर्म बदल सकते हैं। नोट: इसे संपादित करने के लिए आपके पास टेक्स्ट का चयन होना चाहिए, और एक बार जब आप इनमें से किसी एक बटन को दबाते हैं तो इसकी सेटिंग शेष क्षेत्र में जारी रहेगी। उदाहरण के लिए यदि आप अपने द्वारा टाइप किए गए पहले शब्द को इटैलिक के रूप में सेट करते हैं और फिर आपके द्वारा दर्ज किए गए शेष टेक्स्ट को टाइप करना जारी रखते हैं, तो इस दुनिया के बाद इटैलिक होगा जब तक कि आप बटन को फिर से दबाकर इटैलिक को अचयनित नहीं करते।
चरण 3: पृष्ठ का रूप बदलना


दाईं ओर दो विकल्प हैं- लुक बदलें- और लेआउट बदलें-।
प्रत्येक विकल्प एक मेनू खोलता है जहां आप पूर्वावलोकन कर सकते हैं एक अलग विकल्प का चयन करें।
चरण 4: चित्र और लिंक जोड़ना




बाईं ओर दो बटन हैं जिन्हें हमने अभी तक एक्सप्लोर नहीं किया है, इमेज बटन और लिंक बटन।
एक छवि जोड़ने के लिए छवि बटन पर क्लिक करें, उस छवि को ब्राउज़ करें जिसे आप अपनी साइट पर अपलोड करना चाहते हैं, और -छवि जोड़ें- पर क्लिक करें। एक बार छवि जोड़ने के बाद एक मेनू छवि से जुड़ा होगा जो आपको छवि को घुमाने, क्रॉप करने या बढ़ाने की अनुमति देगा। लिंक जोड़ने के लिए लिंक बटन पर क्लिक करें, चुनें कि आप क्या लिंक करना चाहते हैं (एक पृष्ठ, एक फ़ाइल, एक वेबसाइट, एक ईमेल पता), और ठीक पर क्लिक करें। एक बार आपके पास लिंक होने के बाद एक मेनू संलग्न होता है जहां आप लिंक को बदल सकते हैं या उसका परीक्षण कर सकते हैं। नोट: आप किसी अपलोड की गई HTML फ़ाइल से लिंक कर सकते हैं जिसका अर्थ है कि आप उस पेज से लिंक कर सकते हैं जिसे आपने पेज क्रिएटर के बाहर बनाया है जो पेज क्रिएटर के लेआउट का पालन नहीं करता है।
चरण 5: अतिरिक्त बेबी !




जाने के लिए लिंक का अनुसरण करें -पेज मैनेजर पर वापस जाएं-।
पेज मैनेजर आपको अपने सभी पेज, होम वगैरह देखने देता है। दाईं ओर आप उन फ़ाइलों को देख सकते हैं जिन्हें आपने अपने खाते में अपलोड किया है। अब अच्छी तरह से -साइट सेटिंग्स पर जाएं-, एक बार अंदर जाने के बाद -प्रयोगात्मक सेटिंग्स सक्षम करें- को हिट करें। एक और पेज आएगा जहां आपको अपनी पसंद की पुष्टि करनी होगी। एक बार जब आप यह कर लेते हैं - पृष्ठ प्रबंधक पर वापस जाएं- और उस वेबसाइट का चयन करें जिसे आप संपादित करना चाहते हैं। अब पेज एडिटर विंडो के अंदर आपको इमेज और लिंक बटन फॉर्म पहले और उस पर एक पाई वाला बटन दिखाई देगा जो आपको नई सुविधाओं का पता लगाने में सक्षम करेगा। इस बटन पर क्लिक करने से एक मेनू खुल जाता है जहां आप मानक या तृतीय पक्ष गैजेट में से चुन सकते हैं। एक गैजेट चुनें और गैजेट जोड़ें पर क्लिक करें। नोट: Make के पास एक गैजेट है जिसे आप मानक गैजेट के अंदर खोज कर पा सकते हैं।
चरण 6: अंतिम चरण


इसे वेब पर प्रकाशित करने के लिए शीर्ष पर प्रकाशित करें बटन पर क्लिक करें। फिर आप इसे शीर्ष पर -वेब पर देखें -लिंक पर क्लिक करके इसे देखते हैं। अब आपके पास बिना किसी विज्ञापन के 100mb स्थान वाली एक निःशुल्क वेबसाइट है और इसे संपादित करना आसान है।
हां!!!!!
सिफारिश की:
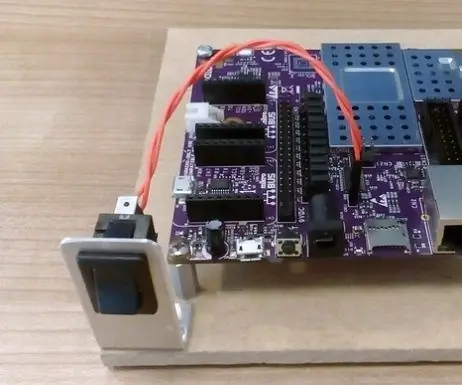
पावर स्विच को क्रिएटर Ci40 से कनेक्ट करना: 4 कदम

पावर स्विच को क्रिएटर सीआई40 से कनेक्ट करना: क्रिएटर सीआई40 बोर्ड को एक बाड़े में बनाने के लिए बोर्ड को दूर से बिजली नियंत्रित करने की आवश्यकता हो सकती है। यह निर्देशयोग्य दिखता है कि बोर्ड को डीसी बिजली की आपूर्ति को नियंत्रित करने के लिए निष्क्रिय और सक्रिय विकल्पों को कैसे जोड़ा जाए। आपको 1 x निर्माता की क्या आवश्यकता होगी
रास्पबेरी पाई 3 बी में एचडीएमआई के बिना रास्पियन स्थापित करना - रास्पबेरी पाई 3बी के साथ शुरुआत करना - अपना रास्पबेरी पाई सेट करना 3: 6 कदम

रास्पबेरी पाई 3 बी में एचडीएमआई के बिना रास्पियन स्थापित करना | रास्पबेरी पाई 3बी के साथ शुरुआत करना | अपना रास्पबेरी पाई 3 सेट करना: जैसा कि आप में से कुछ लोग जानते हैं कि रास्पबेरी पाई कंप्यूटर काफी शानदार हैं और आप पूरे कंप्यूटर को सिर्फ एक छोटे बोर्ड पर प्राप्त कर सकते हैं। रास्पबेरी पाई 3 मॉडल बी में क्वाड-कोर 64-बिट एआरएम कोर्टेक्स ए 53 है। 1.2 गीगाहर्ट्ज़ पर क्लॉक किया गया। यह पाई 3 को लगभग 50
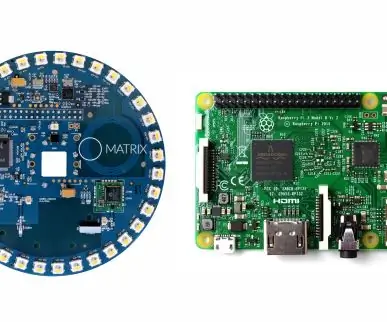
मैट्रिक्स क्रिएटर के साथ रास्पबेरी पीआई यूनिवर्सल आईआर रिमोट: 9 कदम

मैट्रिक्स क्रिएटर के साथ रास्पबेरी पीआई यूनिवर्सल आईआर रिमोट: ️इस गाइड को हटा दिया गया है ️आप नीचे दिए गए लिंक के माध्यम से नई आईआर गाइड देख सकते हैं।https://www.hackster.io/matrix-labs/matrix-creator-tv-remote- 3e783dपरिचय यह ट्यूटोरियल आपको R… का उपयोग करके अंतिम सार्वभौमिक रिमोट कंट्रोल बनाने में मदद करेगा।
अपने वेबपेज (गूगल पेज क्रिएटर) को Picasa ऑन लाइन एल्बम के साथ मर्ज करें: 5 कदम

पिकासा ऑन लाइन एल्बम के साथ अपने वेबपेज (Google पेज क्रिएटर) को मर्ज करें: नमस्कार, यहाँ मेरा पहला निर्देश है, इसका आनंद लें! इस निर्देश के साथ जारी रखें Google के पेज क्रिएटर के साथ एक वेबसाइट की स्थापना
अतुल्यकालिक लॉगिन फॉर्म के साथ एक अजाक्स वेबसाइट को स्पाइडर करना: 6 चरण (चित्रों के साथ)

एसिंक्रोनस लॉगिन फॉर्म के साथ एक अजाक्स वेबसाइट को स्पाइडर करना: समस्या: स्पाइडरिंग टूल AJAX लॉगिन प्रमाणीकरण की अनुमति नहीं देते हैं। यह निर्देश आपको दिखाएगा कि पायथन और मैकेनाइज नामक एक मॉड्यूल का उपयोग करके AJAX फॉर्म के माध्यम से कैसे लॉगिन किया जाए। स्पाइडर वेब ऑटोमेशन प्रोग्राम हैं जो तेजी से पॉप हो रहे हैं
