विषयसूची:
- चरण 1: PicasaWeb.Google.com पर लॉगिन करें
- चरण 2: एक नया एल्बम बनाएं (साझा नहीं)
- चरण 3: तस्वीरें अपलोड करें
- चरण 4: पूर्ण अपलोडिंग, स्लाइड शो प्रारंभ करें और URL कॉपी करें
- चरण 5: अंत में URL को अपने HTML में डालें

वीडियो: अपने वेबपेज (गूगल पेज क्रिएटर) को Picasa ऑन लाइन एल्बम के साथ मर्ज करें: 5 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23

नमस्कार, यहाँ मेरा पहला निर्देश योग्य है, इसका आनंद लें! Google के पेज क्रिएटर के साथ एक वेबसाइट की स्थापना के इस निर्देश योग्य के साथ जारी रखें
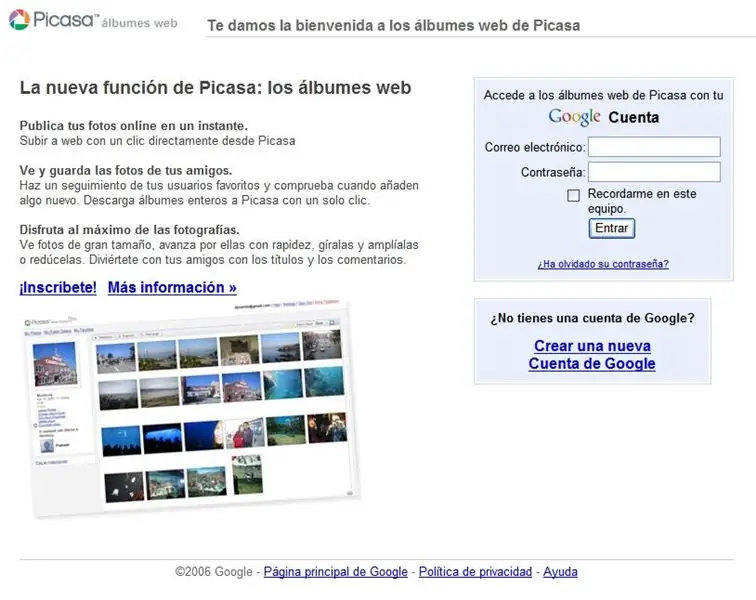
चरण 1: PicasaWeb. Google.com पर लॉगिन करें

सबसे पहले यहां लॉग इन करें:
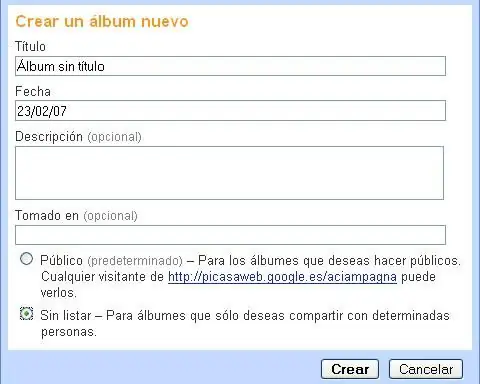
चरण 2: एक नया एल्बम बनाएं (साझा नहीं)

एक नया एल्बम बनाएं, एक नाम चुनें, तिथि चुनें, साझा नहीं किया गया…
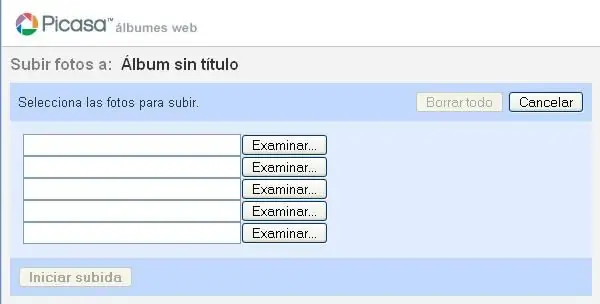
चरण 3: तस्वीरें अपलोड करें

ब्राउज़ पर क्लिक करें, चित्र चुनें और इसे अपलोड करें…
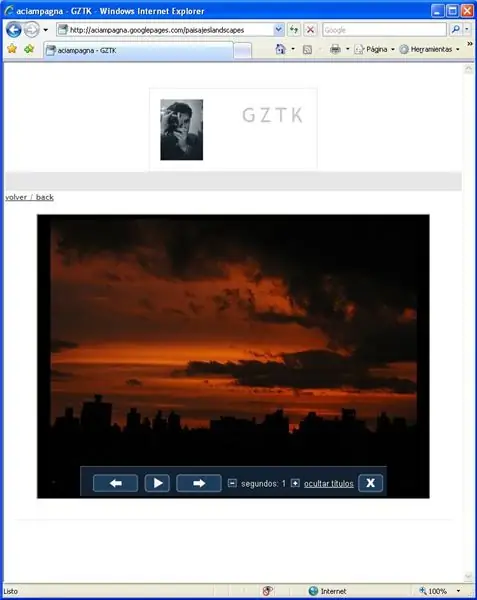
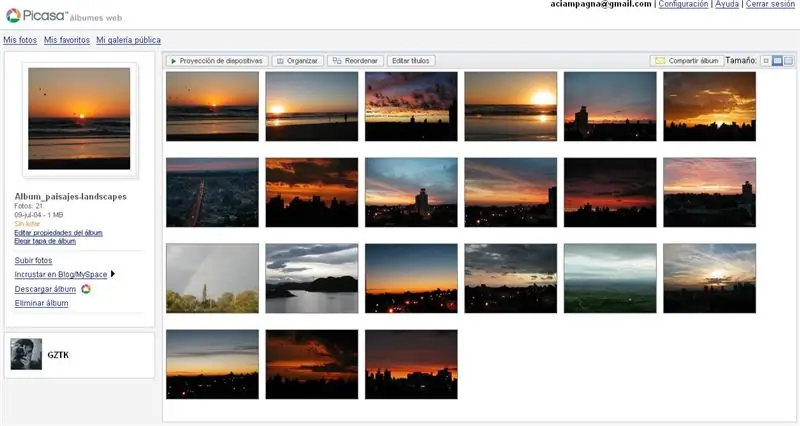
चरण 4: पूर्ण अपलोडिंग, स्लाइड शो प्रारंभ करें और URL कॉपी करें

यह कुछ इसी तरह का अवलोकन करेगा… प्रारंभ स्लाइड शो पर क्लिक करें और अपनी छवियों को दिखाना शुरू करते समय अपने ब्राउज़र से URL की प्रतिलिपि बनाएँ… URL का प्रारूप कुछ इस तरह होगा: htttp://picasaweb.google.es/YOUR_USER/YOUR_ALBUM /photo?authkey=oepvNcFBMAE#sNUMBERS
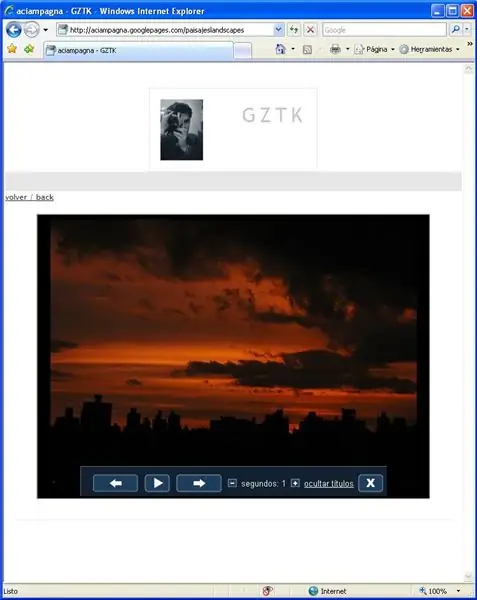
चरण 5: अंत में URL को अपने HTML में डालें

अपने एचटीएमएल कोड में निम्नलिखित डालें:जाहिर है, HEIGHT & WIDTH के मान भिन्न हो सकते हैं… और आपको कुछ इस तरह दिखाई देगा: आप इसे यहां देख सकते हैं
सिफारिश की:
अपने मोबाइल फोन के साथ अपने मॉडल ट्रेन लेआउट को नियंत्रित करें!: 11 कदम (चित्रों के साथ)

अपने मोबाइल फोन के साथ अपने मॉडल ट्रेन लेआउट को नियंत्रित करें!: वायर्ड थ्रॉटल और टर्नआउट नियंत्रकों के साथ एक मॉडल ट्रेन लेआउट को नियंत्रित करना शुरुआती लोगों के लिए एक अच्छी शुरुआत हो सकती है लेकिन वे गैर-पोर्टेबिलिटी की समस्या पैदा करते हैं। साथ ही, बाजार में आने वाले वायरलेस कंट्रोलर या तो कुछ लोकोमोटिव को ही नियंत्रित कर सकते हैं
अपने टीवी रिमोट के साथ अपने मॉडल ट्रेन लेआउट को नियंत्रित करें!: 7 कदम (चित्रों के साथ)

अपने टीवी रिमोट के साथ अपने मॉडल ट्रेन लेआउट को नियंत्रित करें !: इस निर्देश में, मैं आपको दिखाऊंगा कि एक मॉडल ट्रेन के लिए आईआर रिमोट कंट्रोल सिस्टम कैसे बनाया जाता है। तब आप अपने सोफे पर आराम करते हुए अपनी ट्रेनों को नियंत्रित करने में सक्षम होंगे। तो चलो शुरू हो जाओ
Google के पेज क्रिएटर के साथ वेबसाइट सेट करना: 6 कदम

Google के पेज क्रिएटर के साथ वेबसाइट सेट करना: Google लैब्स के नए पेज क्रिएटर के साथ वेबसाइट कैसे सेट करें। (कैसे एक साधारण १००एमबी वेबसाइट मुफ्त में बनाएं और इसे दोपहर में बनाएं।) कैसे करें, फॉर्म पेज को पेज से लिंक करें, अन्य पेजों से लिंक करें, अपलोड की गई एचटीएमएल फाइलों से लिंक करें, छवियों को शामिल करें, ए
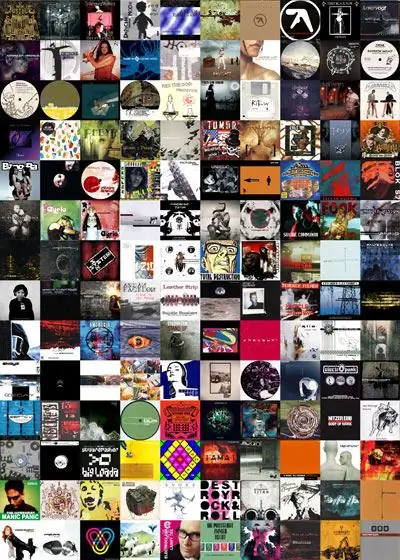
अपने आईट्यून्स एल्बम आर्ट से एक विशाल प्रिंट करने योग्य पोस्टर बनाएं !: 7 कदम (चित्रों के साथ)

अपने आईट्यून्स एल्बम आर्ट से एक विशाल प्रिंट करने योग्य पोस्टर बनाएं !: यह एक निर्देश योग्य वर्णन है कि कैसे अपनी मौजूदा आईट्यून्स एल्बम कला को बोझिल रूप से निर्यात किया जाए और सभी कवरों को एक विशाल ग्रिड में व्यवस्थित किया जाए, जो आपको लोकप्रिय संस्कृति के विशाल, रंगीन और जीवंत मिशमाश के साथ तैयार रखे। छपाई के लिए और, शायद ला
अपने आइपॉड से अपने आईट्यून्स में एक एल्बम प्राप्त करें !: 5 कदम

अपने आइपॉड से अपने आईट्यून्स में एक एल्बम प्राप्त करें !: मैंने देखा है कि बहुत से लोगों के पास यह विचार है कि आपको अपने आईपॉड में संगीत प्राप्त करने और इसे डालने के लिए एक नया प्रोग्राम डाउनलोड करना होगा, या एन्कोडेड फ़ाइल नामों के माध्यम से खोदना होगा। अपने पीसी में। यह वास्तव में बहुत आसान है, और आप एक निश्चित अल्बु भी पा सकते हैं
