विषयसूची:

वीडियो: फ्लैश में प्रीलोडर कैसे बनाएं: 5 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23

मैंने इसे आसान बनाने का फैसला किया क्योंकि आप विश्वास नहीं कर सकते कि कितने लोग पूछते हैं, "ओमगज़ोर्ज़ मैं फ्लैश कैसे बनाता हूँ!1!!!एक!" इससे वाकई बहुत गुस्सा आता है। ठीक है, चलिए शुरू करते हैं। आपको जो सामग्री चाहिए: फ्लैश (मैं सीएस 3 का उपयोग कर रहा हूं, लेकिन आप एमएक्स-सीएस 4 का उपयोग कर सकते हैं) एक कंप्यूटर फ्लैश/पूर्ण प्रतिलिपि का परीक्षण (जिसे आप यहां प्राप्त कर सकते हैं) जाहिर है, फ्लैश खोलें और एक नई फ्लैश फ़ाइल बनाएं। मैं एक्शनस्क्रिप्ट 2, बीटीडब्ल्यू का उपयोग कर रहा हूं।
चरण 1: परतें जोड़ना

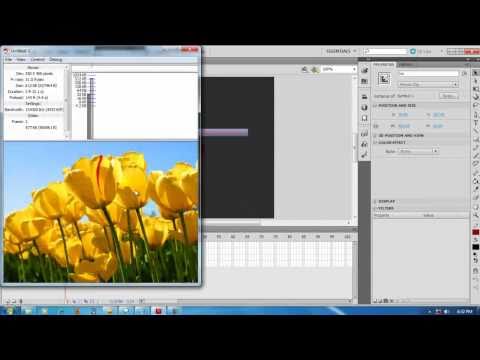
सबसे पहले, हमें समयरेखा में 2 परतें जोड़नी होंगी। एक ने शीर्ष पर "एक्शन" नाम दिया है, और एक का नाम … "टेक्स्ट" या "बार" या "स्टफ" है। इसके बाद, हमें एक्शन लेयर में एक कीफ्रेम और दूसरी लेयर में एक फ्रेम जोड़ना होगा। फिर टेक्स्ट टूल (टी) लें, और प्रॉपर्टीज बॉक्स में ड्रॉप-डाउन बॉक्स से डायनामिक टेक्स्ट चुनें, इसमें शायद "स्टेटिक टेक्स्ट" पहले से ही चयनित है। अब, आयत टूल (R) से एक आयत बनाएँ। सुनिश्चित करें कि भरण सफेद नहीं है। जिस आयत पर आपने अभी-अभी मूवी क्लिप बनाई है, उस पर एक बार क्लिक करके और F8 दबाकर उसकी भरण करें। इसे नाम दें, और सुनिश्चित करें कि "मूवी क्लिप" चुना गया है और ओके दबाने से पहले पंजीकरण बिंदु ऊपर बाईं ओर है। यह भाग महत्वपूर्ण है आपके द्वारा बनाई गई मूवी क्लिप का चयन करें, और गुण बॉक्स में, आपको "इंस्टेंस नाम" कहने वाला एक टेक्स्ट बॉक्स दिखाई देगा। लोडबार में टाइप करें। एंटर दबाएं। फिर, आपके द्वारा पहले बनाए गए डायनेमिक टेक्स्ट बॉक्स को चुनें और प्रॉपर्टीज बॉक्स में नीचे जाएं। आपको इंस्टेंस नाम टेक्स्ट बॉक्स फिर से देखना चाहिए, उस पर क्लिक करें। इस बार, टेक्स्टबॉक्स टाइप करें। एंटर दबाए।
चरण 2: कोडिंग समय

अब, "क्रियाएँ" परत पर जाएँ। पहले फ्रेम पर क्लिक करें। F9 दबाएं और टाइप करें (कॉपी और पेस्ट न करें, आलसी बम। यदि आप करते हैं, तो आप वास्तव में इसे कभी नहीं सीखेंगे, जो कि बिंदु है।): प्रतिशत = गणित। राउंड (getBytesloaded ()/getBytesTotal())*100;textBox.text = प्रतिशत + "%";loadBar._xscale = प्रतिशत;मैं इस कोड लाइन को line.percent = Math.round(getBytesloaded()/getBytesTotal())*100 द्वारा समझाता हूं; एक वेरिएबल बनाता है जो पहले से लोड किए गए फ्लैश के प्रतिशत को फ्लैश फ़ाइल के कुल आकार से विभाजित करता है, फिर इसे 100 से गुणा करता है और इसे गोल करता है। textBox.text = प्रतिशत + "%";आपके द्वारा बनाए गए डायनेमिक टेक्स्ट बॉक्स में वेरिएबल प्रतिशत प्रदर्शित करता है।loadBar._xscale = प्रतिशत;प्रतिशत के अनुसार आयत के x पैमाने को बदलता है।
चरण 3: अधिक कोडिंग

अब, "Actions" लेयर के दूसरे Keyframe पर क्लिक करें। F9 दबाएं। इसे टाइप करें। दोबारा, कॉपी और पेस्ट न करें, आप इसे नहीं सीखेंगे। यह इतना भी नहीं है। आलसी बम। अगर (प्रतिशत == 100) {gotoAndPlay (3);} और {gotoAndPlay (1);} स्पष्टीकरण: अगर (प्रतिशत == 100) {यह कहता है कि (शर्त) चर प्रतिशत 100 के बराबर है (फ्लैश) लोड हो चुका है), फिर…gotoAndPlay(3);फ्रेम 3 पर जाएं}else{अगर अगर स्टेटमेंट सही नहीं है, तो…gotoAndPlay(1);Goto to फ्रेम 1.}अगर स्टेटमेंट को बंद कर देता है। फ्लैश पूरी तरह से लोड होने तक यह कोड "लूप" बनाता है। यदि वेरिएबल प्रतिशत 100 के बराबर नहीं है, तो यह तब तक एक फ्रेम में वापस जाता रहता है जब तक कि यह न हो। फ्लैश लोड होने तक यह बहुत ज्यादा जांच कर रहा है।
चरण 4: एक और कदम…

अब, बस फ्रेम 3 चुनें और F6 दबाएं। अपनी सामग्री जोड़ें, चाहे वह एनीमेशन हो, वेबसाइट हो या चित्र हो। बहुत बढ़िया! आपने अभी-अभी एक प्रीलोडर बनाया है!:डी
चरण 5: हो गया

अपने प्रीलोडर का आनंद लें, टिप्पणी करें कि यह कितना अच्छा था, या यह कितना बुरा था। आपको जो भी समस्या थी, वह मुझे बताएं। दर, कृपया।
कुछ आगामी टट्स हो सकते हैं…ओह, मुझे नहीं पता। एक खेल बनाना। एक वेबसाइट। कोई नहीं जानता… देखने के लिए धन्यवाद!
सिफारिश की:
Arduino ISP के रूप में -- AVR में बर्न हेक्स फ़ाइल -- एवीआर में फ्यूज -- प्रोग्रामर के रूप में Arduino: 10 कदम

Arduino ISP के रूप में || AVR में बर्न हेक्स फ़ाइल || एवीआर में फ्यूज || अरुडिनो प्रोग्रामर के रूप में:………………अधिक वीडियो के लिए कृपया मेरे YouTube चैनल को सब्सक्राइब करें……यह लेख आईएसपी के रूप में आर्डिनो के बारे में सब कुछ है। यदि आप हेक्स फ़ाइल अपलोड करना चाहते हैं या यदि आप एवीआर में अपना फ्यूज सेट करना चाहते हैं तो आपको प्रोग्रामर खरीदने की आवश्यकता नहीं है, आप कर सकते हैं
Microsoft Office Word 2007 में तालिका कैसे बनाएँ और डालें और उस तालिका में अतिरिक्त कॉलम और/या पंक्तियाँ कैसे जोड़ें: 11 चरण

Microsoft Office Word 2007 में तालिका कैसे बनाएँ और डालें और उस तालिका में अतिरिक्त कॉलम और/या पंक्तियाँ कैसे जोड़ें: क्या आपके पास कभी बहुत सारा डेटा है जिसके साथ आप काम कर रहे हैं और अपने बारे में सोचा है…"मैं यह सब कैसे कर सकता हूँ यह डेटा बेहतर दिखता है और समझने में आसान होता है?" यदि ऐसा है, तो Microsoft Office Word 2007 में एक तालिका आपका उत्तर हो सकती है
फ्लैश में कस्टम कर्सर कैसे बनाएं: 5 कदम

फ्लैश में एक कस्टम कर्सर कैसे बनाएं: यह आपको दिखाने के लिए एक सरल ट्यूटोरियल है कि आप एडोब फ्लैश में साधारण तीर कर्सर को किसी भी चीज़ में कैसे बदल सकते हैं।
Nikon Sc-28 Ttl केबल में एक पीसी सिंक जैक जोड़ें (कैमरा फ्लैश और ट्रिगर ऑफ कैमरा फ्लैश के लिए ऑटो सेटिंग्स का उपयोग करें !!): 4 कदम

Nikon Sc-28 Ttl केबल में एक पीसी सिंक जैक जोड़ें (कैमरा फ्लैश और ट्रिगर ऑफ कैमरा फ्लैश के लिए ऑटो सेटिंग्स का उपयोग करें !!): इस निर्देश में मैं आपको दिखाऊंगा कि उन pesky मालिकाना 3pin TTL कनेक्टरों में से एक को कैसे हटाया जाए Nikon SC-28 ऑफ कैमरा TTL केबल के किनारे और इसे एक मानक PC सिंक कनेक्टर से बदलें। यह आपको एक समर्पित फ्लैश का उपयोग करने की अनुमति देगा
एडोब फ्लैश प्रीलोडर स्क्रीन कैसे बनाएं: 9 कदम

एक एडोब फ्लैश प्रीलोडर स्क्रीन कैसे बनाएं: एक फ्लैश प्रीलोडर उपयोगकर्ताओं को आपकी वेब साइट के साथ संलग्न करता है, जबकि यह अभी भी लोड हो रहा है एक फ़ाइल-लोडिंग बार प्रदर्शित करके जो वेब साइट की प्रगति को अपडेट करता है। इसे बनाने का तरीका यहां बताया गया है। आपको इंटरनेट एक्सेस के साथ एक कंप्यूटर की आवश्यकता होगी Adobe Flash CS4An मौजूदा क्रियाएँ
