विषयसूची:
- आपूर्ति
- चरण 1: कनेक्ट हो जाओ
- चरण 2: वेबसाइट
- चरण 3: आरंभ करें
- चरण 4: कोड
- चरण 5: डाउनलोड करें और परीक्षण करें

वीडियो: माइक्रो:बिट्स लाइट्स फॉर बिगिनर्स: 5 स्टेप्स

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

इस निर्देश के लिए आपको एक माइक्रो: बिट और एक लैपटॉप की आवश्यकता होगी, मैक नहीं हो सकता। यदि आप मैक का उपयोग कर रहे हैं तो एक अतिरिक्त कदम की आवश्यकता है या यूएसबी पोर्ट के लिए एक एडेप्टर की आवश्यकता है।
आपूर्ति
- लैपटॉप (गैर-मैक)
- सूक्ष्म: बिट
चरण 1: कनेक्ट हो जाओ



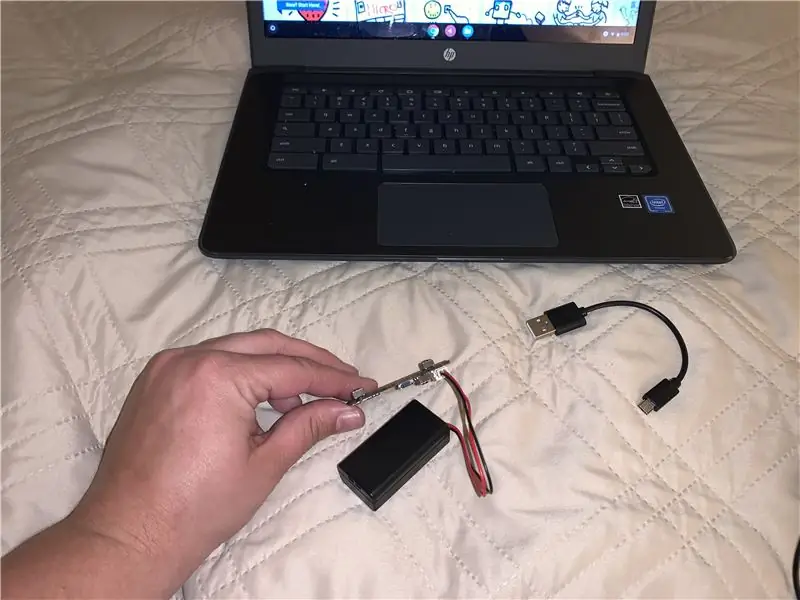
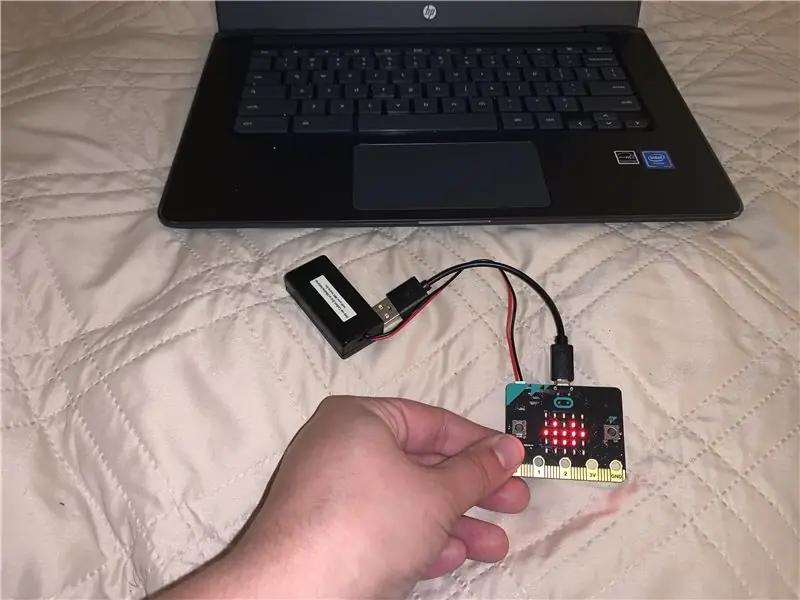
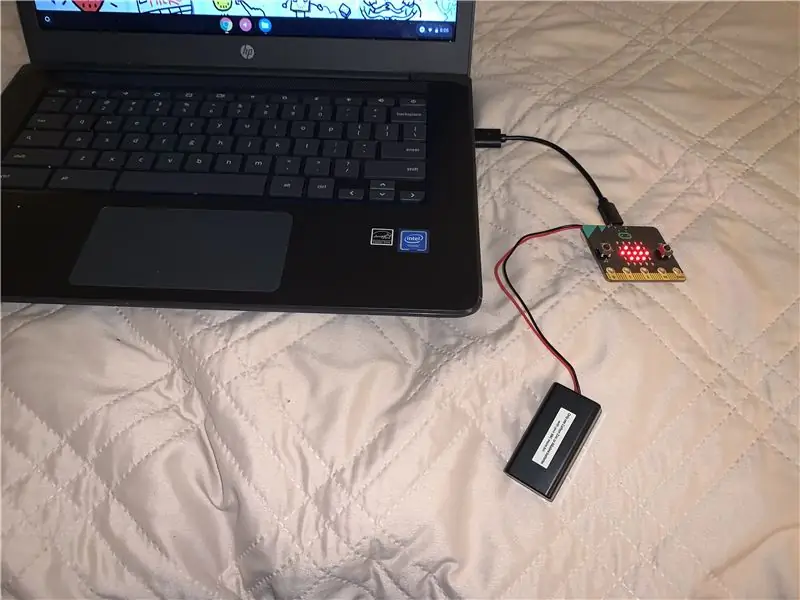
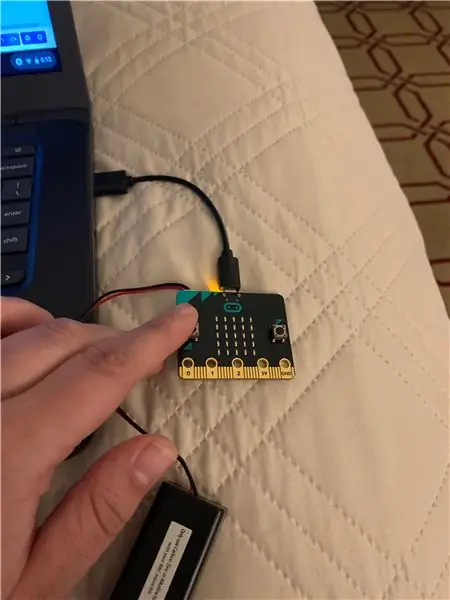
सबसे पहले आप बैटरी पैक का पता लगाएंगे, यह वह आइटम है जिसमें लाल और काले तार चिपके हुए हैं, और छोटे ब्लैक बॉक्स में बैटरी है। बैटरी पैक को माइक्रो: बिट डिवाइस में प्लग करें। इसके बाद, आप यूएसबी कॉर्ड, छोटा और काला लेंगे, और इसे माइक्रो: बिट में प्लग करेंगे। एक बार इन दोनों मदों को माइक्रो: बिट में प्लग कर दिया गया है, तो आप अपने लैपटॉप पर यूएसबी पोर्ट का पता लगाएंगे और इसे प्लग इन करेंगे।
चरण 2: वेबसाइट



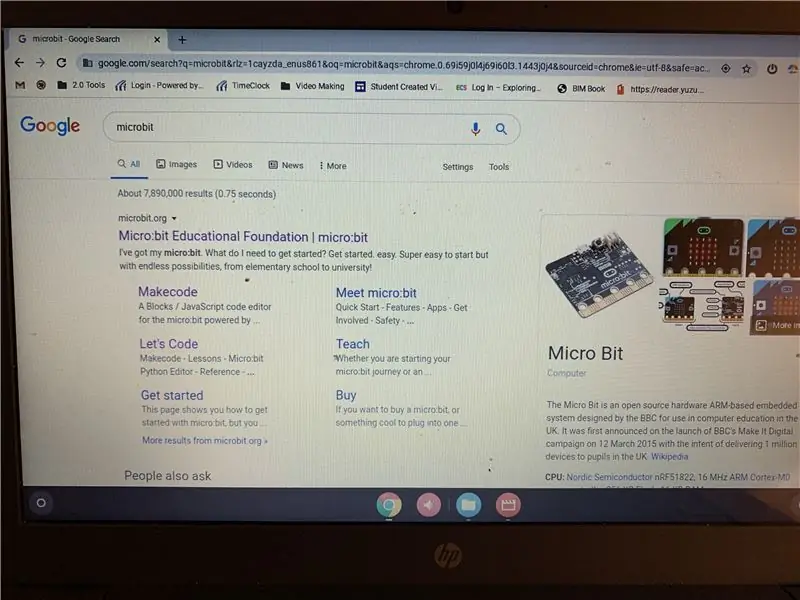
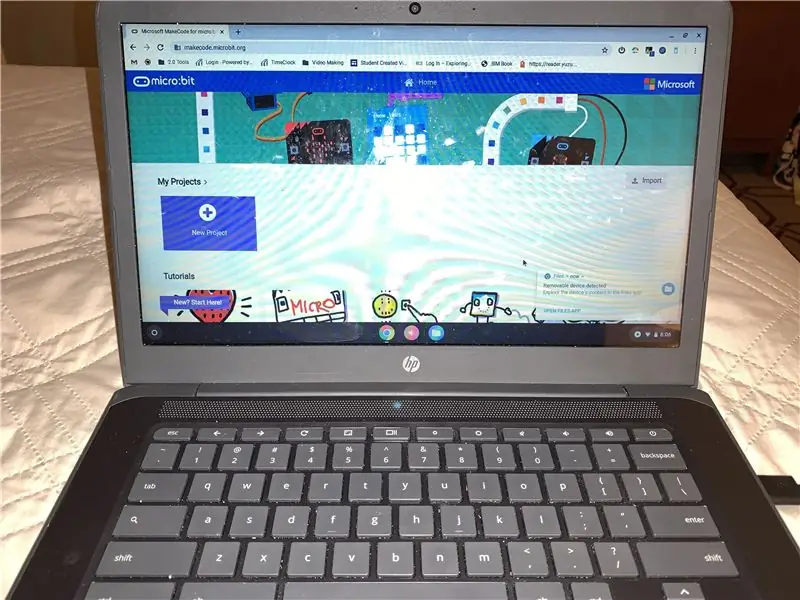
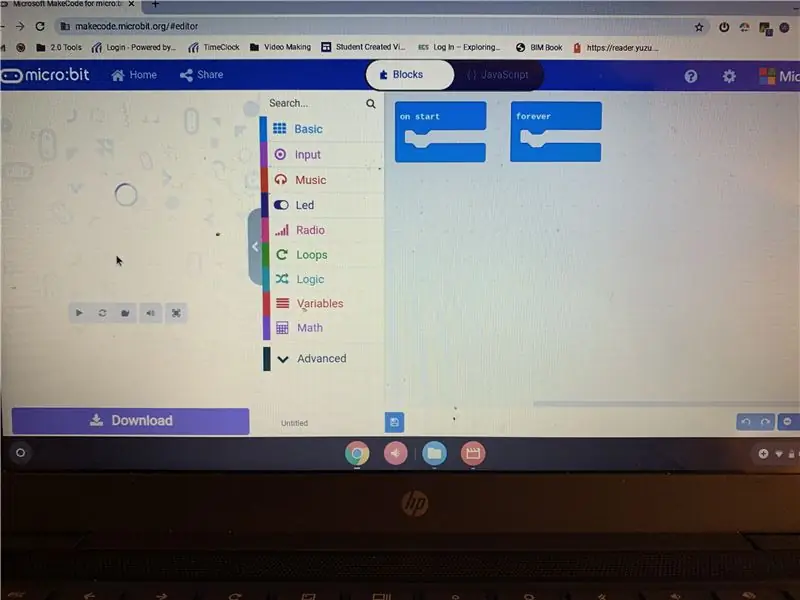
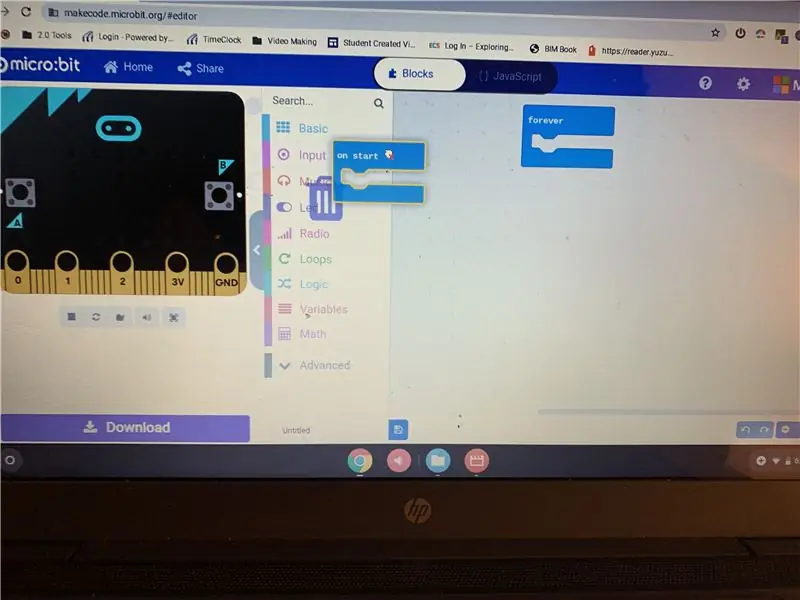
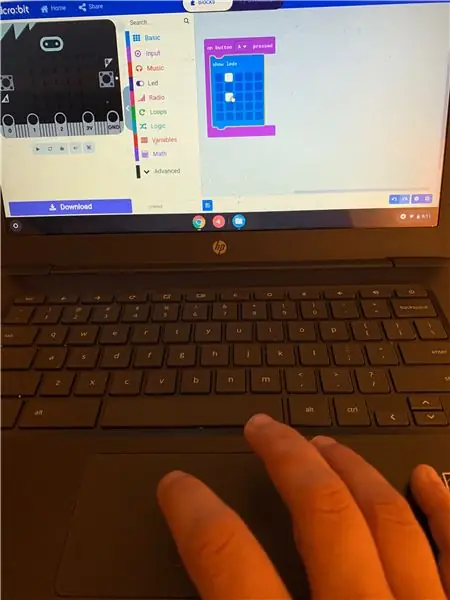
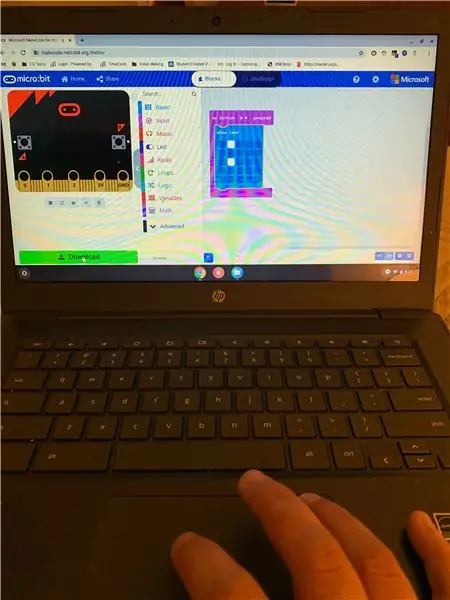
इसके बाद आप Google.com और Search, Micro:Bit पर जाएंगे। परिणाम सामने आने के बाद आपको microbit.org वेबसाइट दिखाई देगी। मेककोड लिंक पर क्लिक करें जो कोडिंग क्षेत्र का सीधा मार्ग है। एक बार आपको एक स्क्रीन दिखाई देगी जो चित्र #2 की तरह दिखती है। "नई परियोजना बनाएं" पर क्लिक करें। एक बार जब आप क्लिक कर लेते हैं तो आप एक स्क्रीन पर ले जा रहे हैं जो छवि #3 की तरह दिखती है, जिसमें ब्लू कोडिंग ब्लॉक पहले से ही कोडिंग क्षेत्र में रखे गए हैं।
चरण 3: आरंभ करें


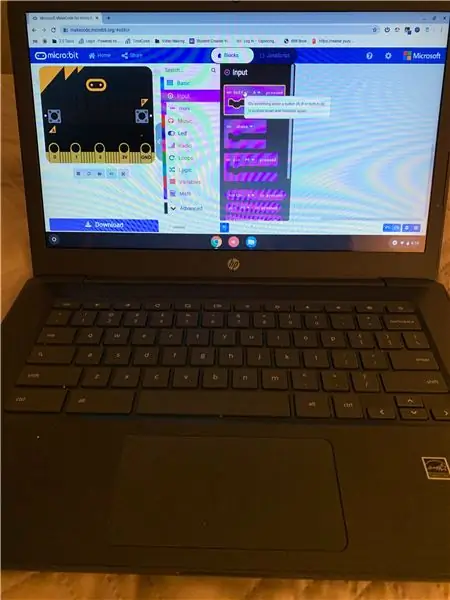
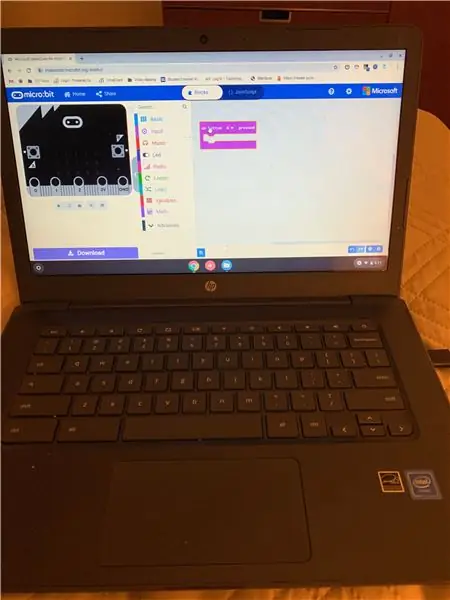
उन पर क्लिक करके और उन्हें वापस ब्लॉक मेनू में खींचकर हमेशा के लिए और प्रारंभ ब्लॉकों को हटा दें। **ध्यान दें कि जब आप इसे खींचना शुरू करते हैं तो कचरा डिब्बे पॉप अप हो जाते हैं।" अपने मेनू बार में फिर इनपुट पर क्लिक करें, और "बटन ए प्रेस" वाले ब्लॉक को ढूंढें, कार्य क्षेत्र पर क्लिक करें और खींचें। (ग्रे क्षेत्र से ब्लॉक मेनू के दाईं ओर)
चरण 4: कोड



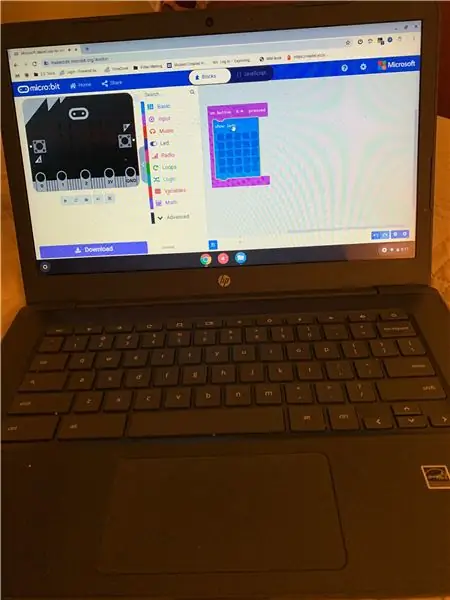
अंतिम चरण को पूरा करने के बाद आपका वर्स्पेस चित्र 1 जैसा दिखना चाहिए। मूल मेनू पर जाएं और उस ब्लॉक को ढूंढें जो कहता है, "एल ई डी दिखाएं", इसे अपने बैंगनी ब्लॉक के बीच में खींचें, एक बार जब आप इसे जाने देंगे तो इसे सही जगह पर रखेंगे जब इसे "ऑन बटन ए दबाया जाता है" ब्लॉक के भीतर जाना चाहिए। कुछ छोटे वर्गों पर क्लिक करना शुरू करें।
चरण 5: डाउनलोड करें और परीक्षण करें



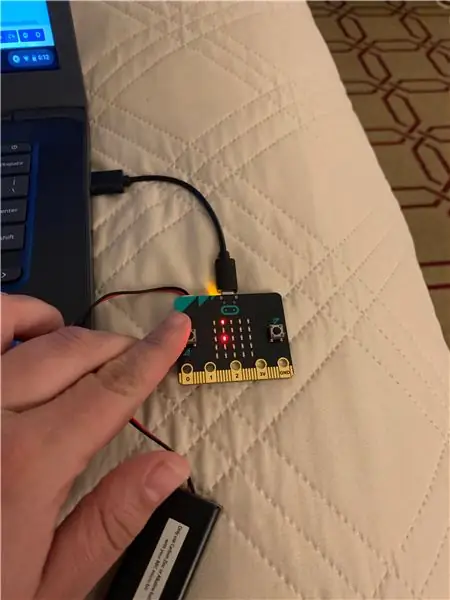
एक बार जब आप वांछित रोशनी पर क्लिक कर लेते हैं जिसे आप "ए" दबाते समय जलाना चाहते हैं तो डाउनलोड बटन पर क्लिक करें। यह क्रिया कोड को माइक्रो बिट में डाउनलोड कर देगी। एक बार जब यह डाउनलोड हो जाए तो अपने माइक्रो: बिट पर ए दबाएं। आपको अपनी चुनी हुई लाइटें देखनी चाहिए, लाइट अप करनी चाहिए। आप लैपटॉप से माइक्रो: बिट को अनप्लग भी कर सकते हैं!
सिफारिश की:
विसुइनो का परिचय - विसुइनो फॉर बिगिनर्स: ६ स्टेप्स

विसुइनो का परिचय | शुरुआती के लिए Visuino: इस लेख में मैं Visuino के बारे में बात करना चाहता हूं, जो Arduino और इसी तरह के माइक्रोकंट्रोलर के लिए एक और ग्राफिकल प्रोग्रामिंग सॉफ्टवेयर है। यदि आप एक इलेक्ट्रॉनिक शौक़ीन हैं, जो Arduino की दुनिया में आना चाहते हैं, लेकिन किसी भी पूर्व प्रोग्रामिंग ज्ञान की कमी है
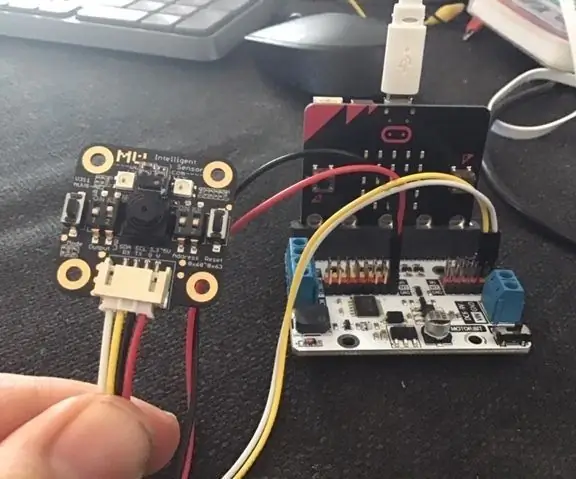
माइक्रो: बिट एमयू विज़न सेंसर फॉर बिगिनर्स - आई२सी और शेप कार्ड रिकॉग्निशन: ८ कदम

माइक्रो: बिट एमयू विज़न सेंसर फॉर बिगिनर्स - आई2सी और शेप कार्ड रिकॉग्निशन: मैंने माइक्रो: बिट के लिए एमयू विज़न सेंसर पर अपना हाथ रखा है। यह एक अच्छा उपकरण प्रतीत होता है जो मुझे कई अलग-अलग दृष्टि आधारित परियोजनाओं को बनाने में सक्षम बनाता है। अफसोस की बात है कि इसके लिए कई गाइड नहीं हैं और जबकि दस्तावेज़ीकरण वास्तव में है
माइक्रो: बिट एमयू विज़न सेंसर फॉर बिगिनर्स - लेबल मान और नंबर कार्ड पहचान: 6 चरण

माइक्रो: बिट एमयू विज़न सेंसर फॉर बिगिनर्स - लेबल वैल्यूज़ और नंबर कार्ड रिकॉग्निशन: एमयू विज़न सेंसर के लिए यह मेरा दूसरा गाइड है। इस परियोजना में हम माइक्रो: बिट को लेबल मानों का उपयोग करके विभिन्न संख्या कार्डों को पहचानने के लिए प्रोग्राम करेंगे
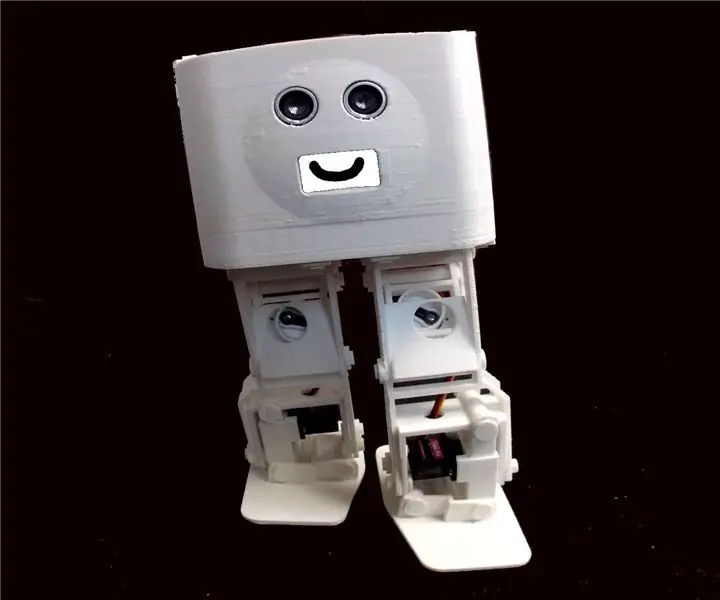
बोरिस द बाइपेड फॉर बिगिनर्स एंड बियॉन्ड: 11 स्टेप्स (चित्रों के साथ)

बोरिस द बिपेड फॉर बिगिनर्स एंड बियॉन्ड: कभी सीखना चाहता था कि कैसे एक Arduino प्रोग्राम करना है, लेकिन ऐसा करने के लिए आपको समय या पैसा खर्च करने लायक प्रोजेक्ट नहीं मिल रहा है। कभी भी अपने खुद के आसानी से प्रोग्राम करने योग्य, हैक करने योग्य, अनुकूलन योग्य रोबोट का मालिक बनना चाहता था, लेकिन ऐसा कोई नहीं मिला जो फिट हो
ऑगमेंटेड रियलिटी ऐप फॉर बिगिनर्स: 8 स्टेप्स

ऑगमेंटेड रियलिटी ऐप फॉर बिगिनर्स: यह ट्यूटोरियल आपको दिखाएगा कि शुरुआती लोगों के लिए ऑगमेंटेड रियलिटी ऐप कैसे बनाया जाता है। हम Android या IOS के लिए मार्कर-रहित AR ऐप बनाने के लिए Unity3D और Vuforia के ग्राउंड प्लेन डिटेक्शन का उपयोग करेंगे। हम एकता में एक 3D मॉडल जोड़ने और इसे आगे बढ़ाने के माध्यम से जाएंगे
