विषयसूची:
- चरण 1: शीर्षलेखों को MKR1000. में जोड़ें
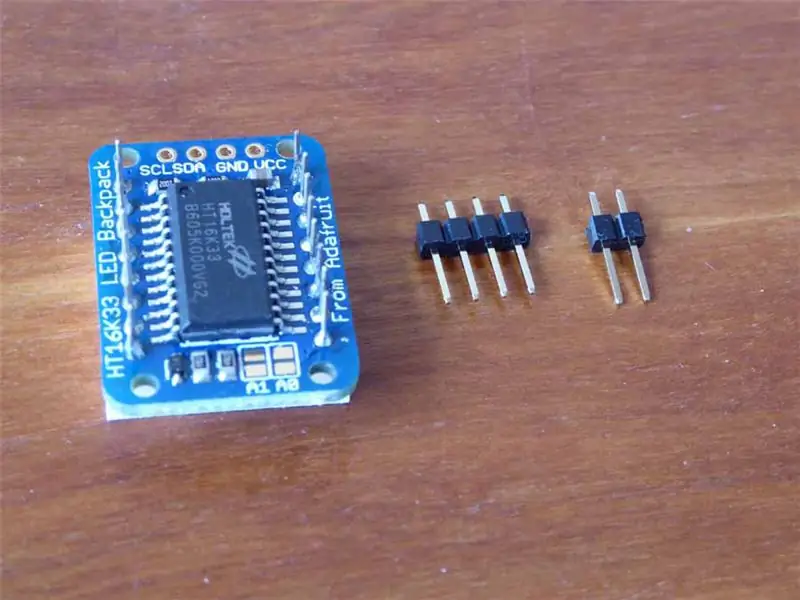
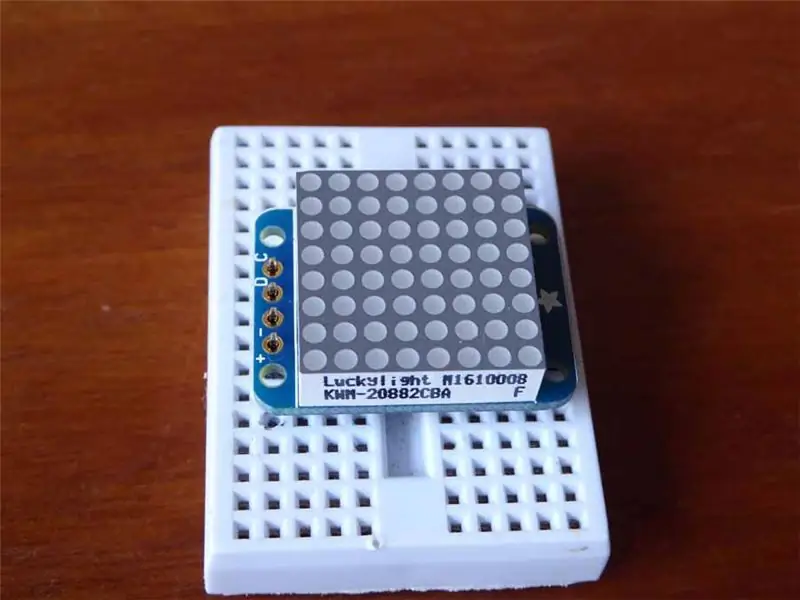
- चरण 2: 8x8 एलईडी बैकपैक इकट्ठा करें
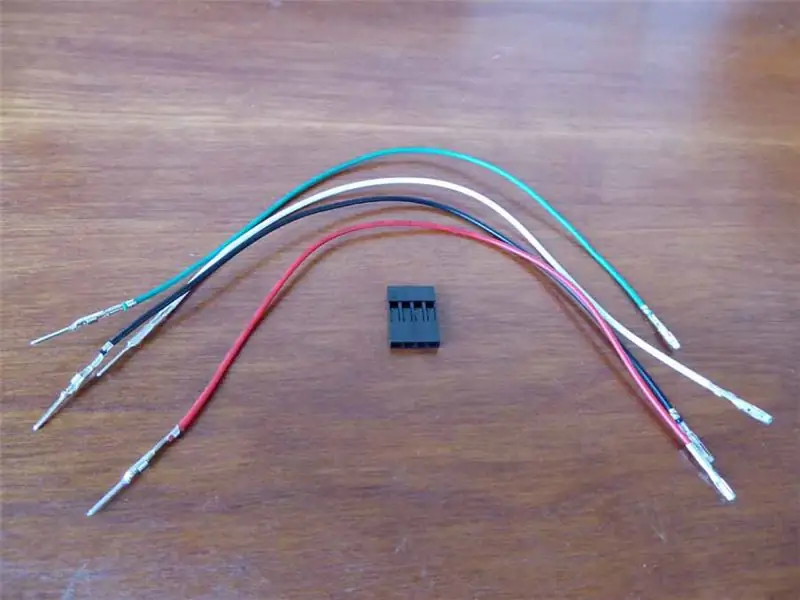
- चरण 3: कनेक्टर को इकट्ठा करें
- चरण 4: सोल्डर टू परफ़बोर्ड
- चरण 5: अंतिम विधानसभा
- चरण 6: सॉफ्टवेयर

वीडियो: वेदरबॉट 3000: 6 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22


अवलोकन
यह परियोजना इंटरनेट से जुड़ने और समय और मौसम प्राप्त करने के लिए Arduino MKR1000 का उपयोग करती है। आपको वाईफाई की आवश्यकता होगी। यह 8x8 एलईडी डिस्प्ले पर समय और मौसम प्रदर्शित करता है। हम सामान्य मौसम जैसे धूप, बादल, बरसात, रात को प्रदर्शित करने के लिए आइकन का उपयोग करते हैं और विशेष आयोजनों के लिए विशेष आइकन का उपयोग करते हैं। विशेष आयोजनों में वैलेंटाइन्स दिवस, जन्मदिन, वर्षगाँठ आदि जैसी चीज़ें शामिल होती हैं। ये केवल वास्तविक दिन पर प्रदर्शित होती हैं।
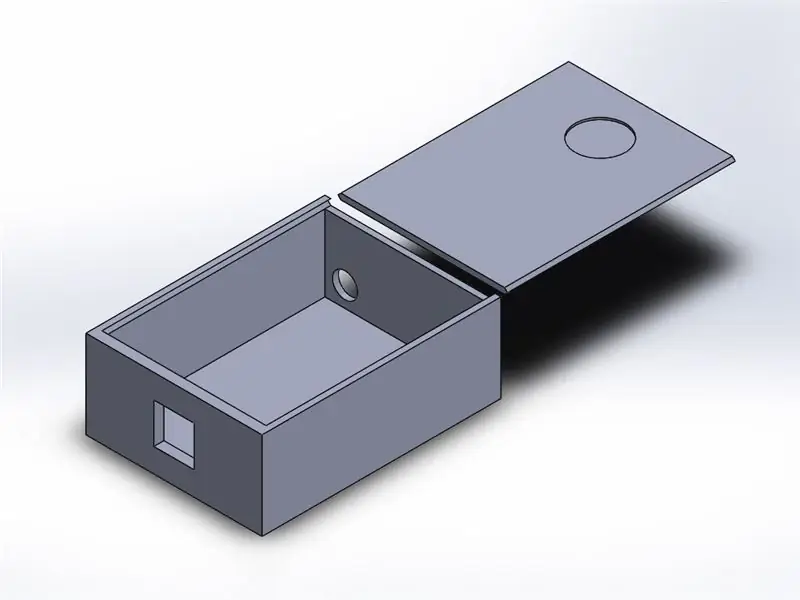
हमने एक हटाने योग्य ढक्कन के साथ एक 3 डी मुद्रित बॉक्स के अंदर परियोजना को संलग्न किया है। शुरू करने के लिए, अपने हिस्से इकट्ठा करें।
भाग १. अरुडिनो एमकेआर1000
2. एडफ्रूट मिनी 8x8 एलईडी मैट्रिक्स w/I2C बैकपैक
3. परफ़बोर्ड
4. पुरुष से महिला प्री क्रिम्प्ड वायर 6"
5. समेटना कनेक्टर हाउसिंग 1x4
6. 5V 2A माइक्रो यूएसबी वॉल प्लग
7. प्रोजेक्ट के लिए बॉक्स (हमने www.makexyz.com का उपयोग करके बॉक्स को 3डी प्रिंट किया है यहां 2 एसटीएल फाइलें हैं जिनकी आपको आवश्यकता होगी - 1. ढक्कन 2. बॉक्स)
विविध आइटम
1. openweathermap.org कुंजी
2. वाईफाई यूजरनेम और पासवर्ड
चरण 1: शीर्षलेखों को MKR1000. में जोड़ें


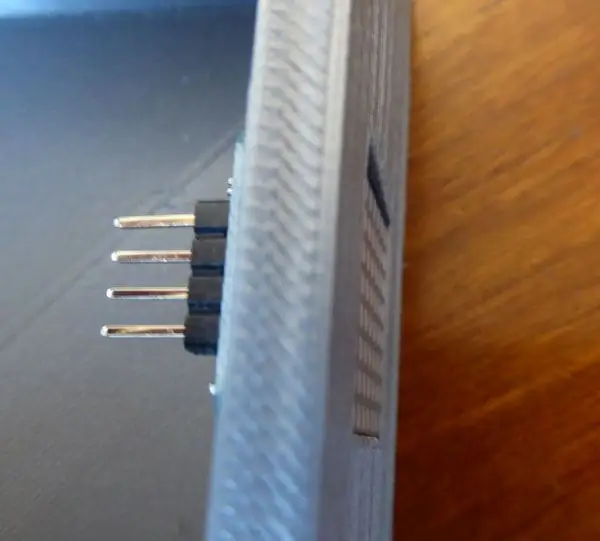
तो, पहली बात MKR1000 पर हेडर मिलाप करना है।
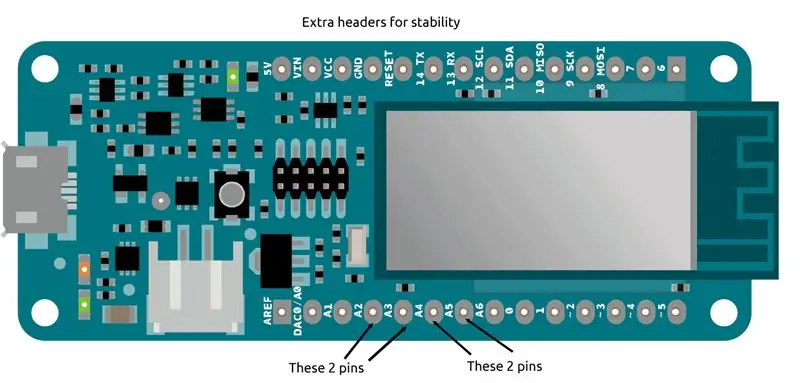
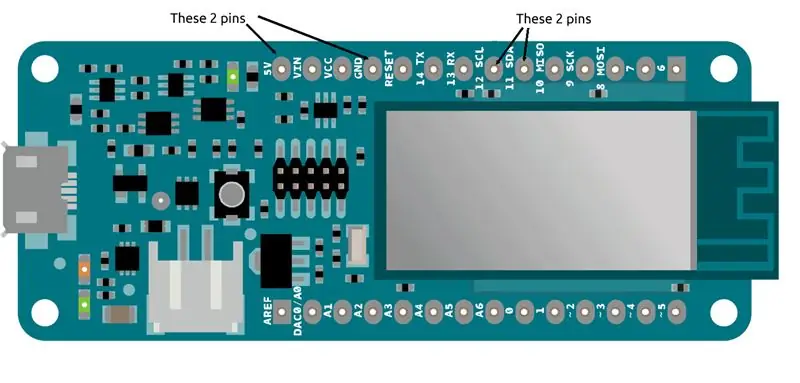
आपको वास्तव में केवल 5V, GND, SCL, SDAT पिन की आवश्यकता है जो नीचे की तस्वीर में दिखाई दे रहे हैं।
हमने 4 के समूहों में कुल 12 हेडर का इस्तेमाल किया, क्योंकि हमारे पास पहले से ही 4 पीस हेडर थे।
अतिरिक्त हेडर केवल स्थिरता के लिए होते हैं जब इसे परफ़ॉर्मर पर माउंट किया जाता है।
हम पिन 5v, vin, vcc, gnd पर चार हेडर लगाते हैं। हम दूसरे 4 को scl, sda, miso, sck पर रखते हैं। अंतिम 4 A5, A4, A3, A2 पर दूसरी तरफ हैं।
अंतिम 4 A5, A4, A3, A2 पर दूसरी तरफ हैं और केवल स्थिरता के लिए हैं।
हेडर पिन को मिलाएं और MKR1000 को ब्रेडबोर्ड पर रखें।
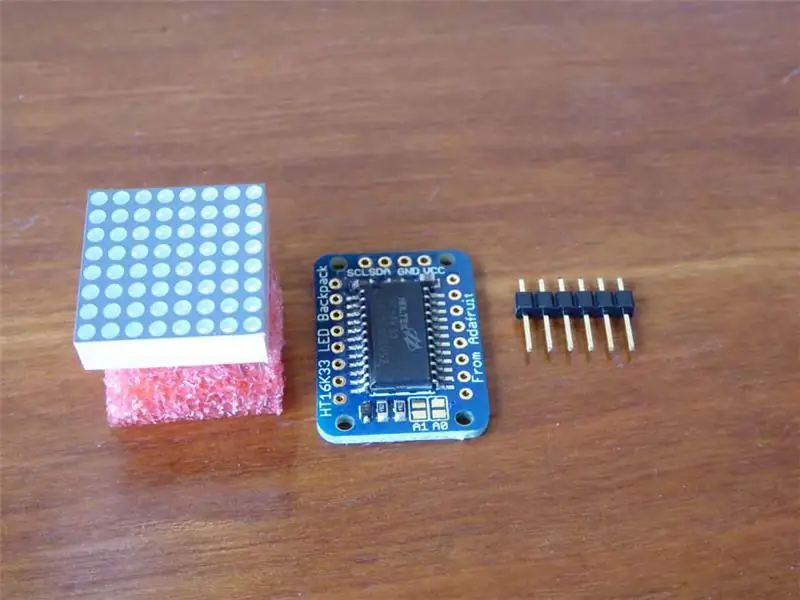
चरण 2: 8x8 एलईडी बैकपैक इकट्ठा करें



अब, बैकपैक में 8x8 एलईडी डिस्प्ले जोड़ें। सावधान रहें कि पिनों को मोड़ें नहीं। पिनों को अंदर आने में कुछ मिनट लग सकते हैं। यदि वे थोड़ा संरेखण से बाहर हैं, तो उन्हें सीधा करने के लिए उन्हें ब्रेडबोर्ड में चिपकाकर देखें।
यह भी सुनिश्चित करें कि आप उन्हें पीछे की ओर से लगा रहे हैं ताकि वे चिप के साथ किनारे से बाहर चिपके रहें। अब एलईडी पिन को सोल्डर करें और फिर सोल्डरिंग करते समय लंबे सिरों को बंद कर दें।
जब यह किया जाता है तो कुछ सरौता लें और 2 सिरों को काट लें ताकि आपके पास 4 टुकड़ा हो। आगे बढ़ें और 4 हेडर पिंस पर सोल्डर करें ताकि लॉन्ग एंड एलईडी डिस्प्ले से दूर हो। हेडर को ब्रेडबोर्ड में डालकर यह खरीदारी करना सबसे आसान है। जिस तरफ आप सोल्डरिंग नहीं कर रहे हैं, उसे ऊपर उठाने के लिए 2 अतिरिक्त हेडर पिन का उपयोग करें। टांका लगाने के बाद इसे बाद के लिए अलग रख दें।
चरण 3: कनेक्टर को इकट्ठा करें



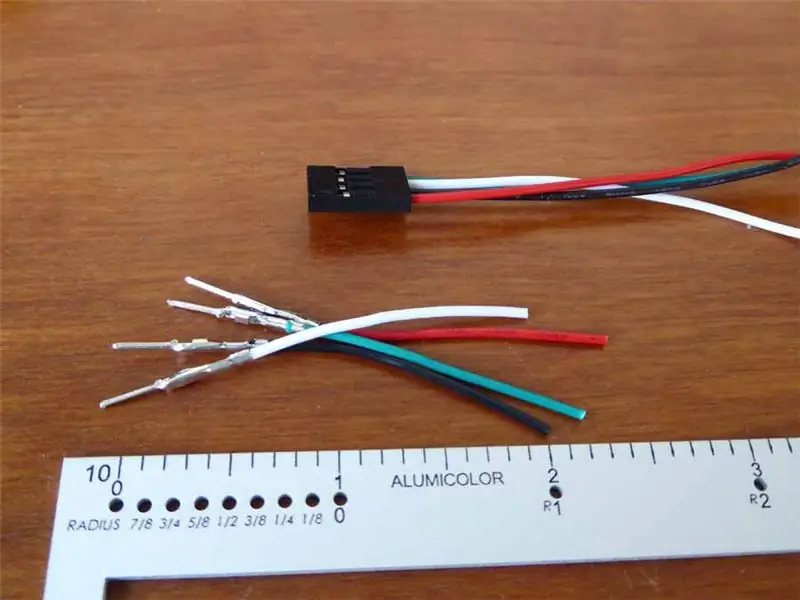
अब अपने 4 तार और समेटना कनेक्टर आवास प्राप्त करें। हमने काले, लाल, हरे और सफेद रंग का इस्तेमाल किया। हमने 6" तार का इस्तेमाल किया और इसे थोड़ा छोटा काट दिया। आप 3" तार का भी उपयोग करने में सक्षम हो सकते हैं।
पहले लाल तार से शुरू करें, फिर काले रंग से। कनेक्टर को ऊपर की ओर दिए गए फोटो की तरह ऊपर की ओर रखें। लाल तार के मादा सिरे को लें और चपटे हिस्से को ऊपर रखें और इसे क्रिंप कनेक्टर के सबसे बाएं छेद में डालें। इसे जगह पर क्लिक करना चाहिए और इसे थोड़ा सा टग देना चाहिए, इसे बाहर नहीं निकालना चाहिए।
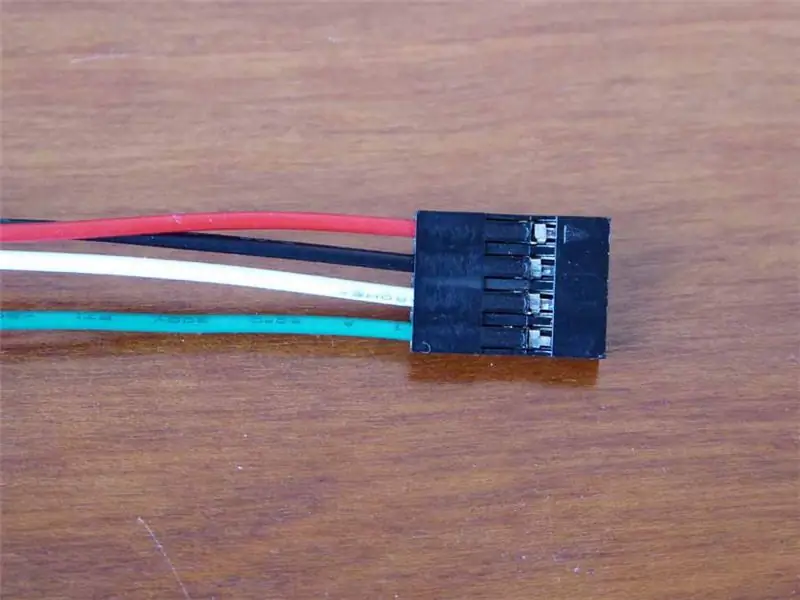
बढ़िया, अब काले तार को लाल तार के बगल में रखें, फिर सफेद और हरे रंग के।
आपको नीचे बाईं ओर की तस्वीर की तरह एक कनेक्टर के साथ समाप्त होना चाहिए।
अब लगभग 2 इंच के तार को काट लें और लगभग 1/4 प्लास्टिक के आवास को हटा दें।
बढ़िया, कनेक्टर फिलहाल के लिए किया गया है। इसे अलग रख दें।
चरण 4: सोल्डर टू परफ़बोर्ड



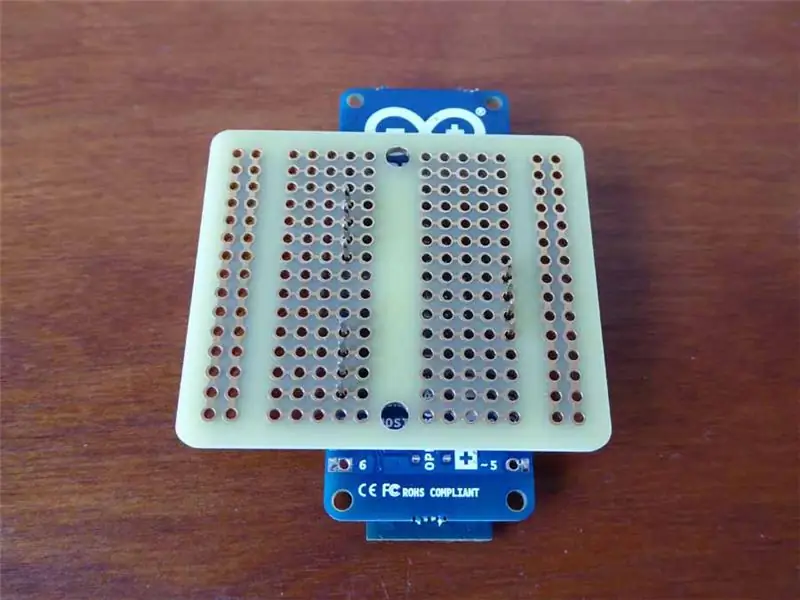
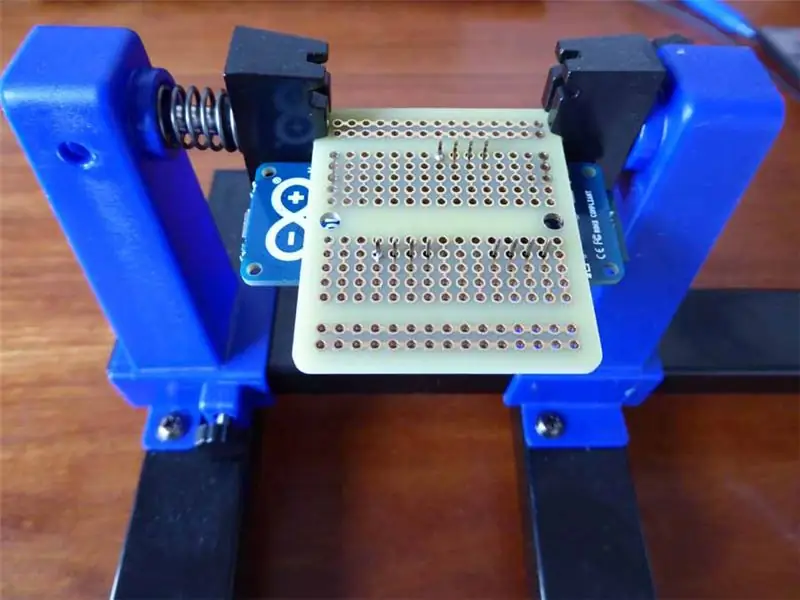
MKR1000 बोर्ड को उल्टा रखें और उस पर Perfboard लगाएं। सुनिश्चित करें कि यदि आप इसे अपने बॉक्स के अंदर माउंट करना चाहते हैं तो MKR1000 पर 4 बढ़ते छेदों को कवर न करें। अब हर तरफ 1 पिन मिलाप करें और फिर इसे अपने होल्डर या हेल्पिंग हैंड में डालें क्योंकि इससे सोल्डर करना आसान हो जाएगा।
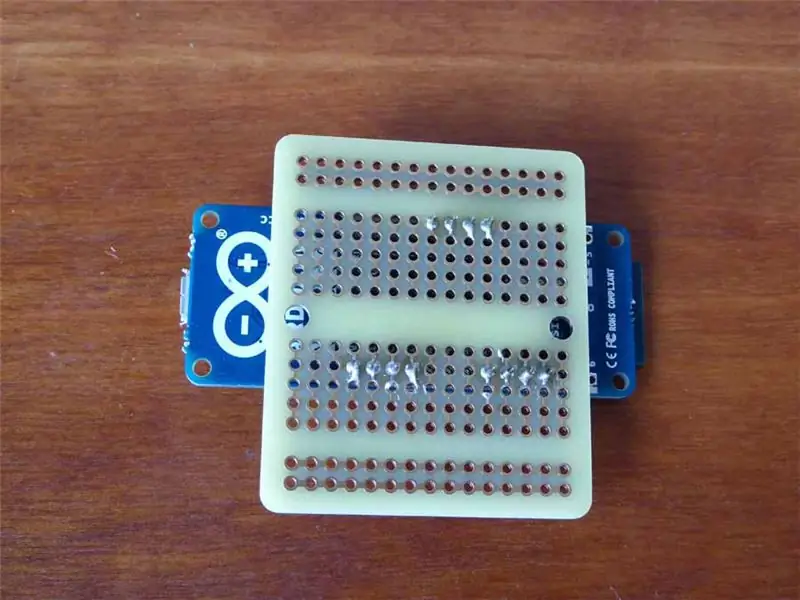
अब हेडर पिन पर सोल्डरिंग खत्म करें और यह ऊपर से दूसरी और तीसरी और चौथी तस्वीरों की तरह दिखना चाहिए।
अब हमें पहले बनाए गए कनेक्टिंग केबल पर सोल्डर करने की जरूरत है।
पहले लाल तार को +5 और काले तार को GND के अनुरूप परफ़ॉर्म में मिलाप करें। हमने अपने सर्किट बोर्ड होल्डर में परफ़ॉर्मर लगाया और सोल्डरिंग के दौरान तार को पकड़ने के लिए कुछ पेंटर्स टेप का इस्तेमाल किया।
फिर मिलाप फिर हरे तार को scl (पिन 12) और सफेद तार को sda (पिन 11)।
यहाँ यह सब किया जाता है। बढ़िया, आपने सोल्डरिंग समाप्त कर ली है। अपने टांका लगाने वाले लोहे को बंद कर दें।
चरण 5: अंतिम विधानसभा



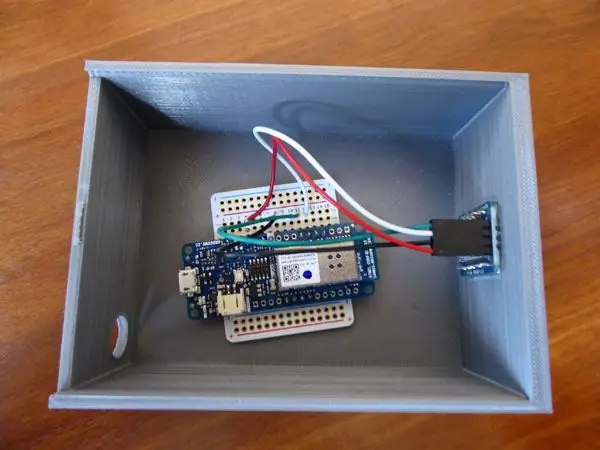
बॉक्स के अंदर से 8x8 एलईडी डिस्प्ले डालें ताकि 4 हेडर पिन ऊपर हों और एलईडी बॉक्स के बाहर हो। 8x8 एलईडी डिस्प्ले घर्षण के कारण यथावत रहना चाहिए। एक बार जब आप सब कुछ कर लेते हैं और सब कुछ काम कर रहा होता है, तो आप इसे रखने के लिए गोंद की कुछ बूँदें जोड़ सकते हैं।
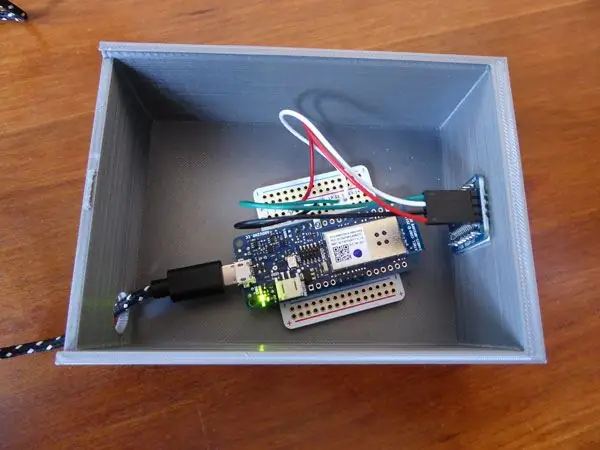
अब कनेक्टर को यह सुनिश्चित करते हुए संलग्न करें कि लाल तार रेखाएँ दाईं ओर + के साथ ऊपर की ओर हों और MKR1000 को अपने बॉक्स में डालें।
अब आप माइक्रो यूएसबी केबल को पीछे के छेद के माध्यम से डालें और इसे MKR100 में डालें। दूसरे सिरे को अपने कंप्यूटर में प्लग करें।
चरण 6: सॉफ्टवेयर
Arduino IDE खोलें और सुनिश्चित करें कि आपके पास निम्नलिखित पुस्तकालय स्थापित हैं।
यदि आपके पास लिंक नहीं हैं तो उन पर क्लिक करें। आप Arduino IDE के भीतर से पुस्तकालयों को भी अपडेट कर सकते हैं।
हमारे पास पहले से ही वायर और एसपीआई थे इसलिए उन्हें स्थापित करने की आवश्यकता नहीं थी।
- एसपीआई.एच
- वायर.एच
- वाईफाई101.एच
- Adafruit_GFX.h
- Adafruit_LEDBackpack.h
- RTCZero.h
अब यहां 2 फाइलें डाउनलोड करें। 1. वेदरबॉट 3000
पहली फाइल प्रोग्राम है और दूसरी आइकॉन है। एक नया स्केच खोलें और प्रोग्राम में कट और पेस्ट करें। अब ऊपर दाहिनी ओर नीचे त्रिकोण पर क्लिक करें और एक नया टैब जोड़ें और इसे anim.h कहते हैं। आइकन फ़ाइल खोलें और इसे काट कर anim.h टैब में पेस्ट करें।
हम मौसम प्राप्त करने और डेटा को पार्स करने के लिए openweathermap.org/ का उपयोग कर रहे हैं। openweathermap.org का उपयोग करने के लिए आपको एक कुंजी के लिए साइन अप करना होगा। इसमें कुछ मिनट से अधिक नहीं लगना चाहिए।
एक बार जब आपके पास आपकी कुंजी हो जाए तो इसे कोड की इस पंक्ति में APPID= के बाद सभी x के बजाय जोड़ें। client.println ("GET /data/2.5/weather?id=4487042, us&units=imperial&APPID= xxxxxxxxxxxxxxxx
आपको अपना स्थान भी निर्धारित करना होगा। यहां मैं अपने शहर की आईडी का उपयोग करता हूं क्योंकि वे यही सलाह देते हैं।
आप अपने ज़िप कोड का उपयोग इस तरह भी कर सकते हैं: client.println("GET /data/2.5/weather?zip=94040, us&units=imperial&APPID= xxxxxxxxxxxxxxxx
अधिक जानकारी के लिए इस पेज को openweathermap.org पर देखें।
दो आखिरी चीजें जिन्हें आपको जोड़ने की आवश्यकता होगी, वे हैं आपकी वाईफाई सेटिंग्स। कोड की ये 2 पंक्तियाँ शून्य सेटअप () से पहले कोड के शीर्ष के पास पाई जा सकती हैं।
नेटवर्क नाम को अपने वाईफाई के नाम से बदलें और पासवर्ड को अपने पासवर्ड से बदलें।
चार एसएसआईडी = "नेटवर्क का नाम"; // आपका नेटवर्क SSID (नाम)
चार पास = "पासवर्ड"; // आपका नेटवर्क पासवर्ड
इतना ही! अब कोड को MKR1000 पर अपलोड करें और सुनिश्चित करें कि आपके पास प्रोग्रामर ATMEL EDGB पर सेट है। मौसम के सभी सही आंकड़े दिखने में मुझे कुछ मिनट लग सकते हैं। यहां कोड इस प्रकार दिया गया है और निश्चित रूप से कुछ सुधार का उपयोग कर सकता है। हमने रात का समय रात 9 बजे से सुबह 5 बजे के बीच चंद्रमा का चिह्न दिखाने के लिए निर्धारित किया है। इसमें काफी सुधार किया जा सकता है।
पढ़ने के लिए धन्यवाद। सोल्डरिंग स्टेशन पर हमसे मिलें।
सिफारिश की:
अलार्म घड़ी के साथ DIY स्मार्ट स्केल (वाई-फाई, ESP8266, Arduino IDE और Adafruit.io के साथ): 10 कदम (चित्रों के साथ)

अलार्म घड़ी के साथ DIY स्मार्ट स्केल (वाई-फाई, ESP8266, Arduino IDE और Adafruit.io के साथ): अपने पिछले प्रोजेक्ट में, मैंने वाई-फाई के साथ एक स्मार्ट बाथरूम स्केल विकसित किया था। यह उपयोगकर्ता के वजन को माप सकता है, इसे स्थानीय रूप से प्रदर्शित कर सकता है और इसे क्लाउड पर भेज सकता है। आप इसके बारे में अधिक जानकारी नीचे दिए गए लिंक पर प्राप्त कर सकते हैं:https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
टाइमर फंक्शन के साथ टीवी रिमोट के साथ घरेलू उपकरणों को कैसे नियंत्रित करें: 7 कदम (चित्रों के साथ)

टाइमर फंक्शन के साथ टीवी रिमोट के साथ घरेलू उपकरणों को कैसे नियंत्रित करें: उपभोक्ता बाजार में अपने परिचय के 25 वर्षों के बाद भी, हाल के दिनों में अवरक्त संचार अभी भी बहुत प्रासंगिक है। चाहे वह आपका 55 इंच का 4K टेलीविजन हो या आपकी कार का साउंड सिस्टम, हर चीज को हमारी प्रतिक्रिया के लिए एक IR रिमोट कंट्रोलर की आवश्यकता होती है
सिगफॉक्स के साथ डेड मैन अलर्ट के साथ बाइक ट्रैकिंग सिस्टम: 7 कदम (चित्रों के साथ)

सिगफॉक्स के साथ डेड मैन अलर्ट के साथ बाइक ट्रैकिंग सिस्टम: ट्रैकिंग और अलर्ट सुविधाओं के साथ बाइक सवारों के लिए सुरक्षा प्रणाली। दुर्घटना के मामले में जीपीएस स्थिति के साथ एक अलार्म भेजा जाता है। बाइक सवारों के लिए सुरक्षा जरूरी है, सड़क बाइक या माउंटेन बाइक दुर्घटनाएं होती हैं और जितनी जल्दी हो सके आपात स्थिति में
$८० से कम के लिए अपनी खुद की पेशेवर रिकॉर्ड सफाई मशीन बनाएं और $३००० और अधिक तक बचाएं: ६ कदम (चित्रों के साथ)

$८० से कम के लिए अपनी खुद की पेशेवर रिकॉर्ड सफाई मशीन बनाएं और ३००० डॉलर और अधिक तक बचाएं।: मेरी अंग्रेजी को क्षमा करें। जब मुझे अच्छे पुराने विनाइल की आवाज मिली, तो मुझे हर रिकॉर्ड की समस्या थी। रिकॉर्ड्स को ठीक से कैसे साफ करें!?इंटरनेट में कई तरीके हैं। नॉस्टी या डिस्कोफिल्म जैसे सस्ते तरीके लेकिन यह भी
डायना इंग्लैंड के साथ प्रवाहकीय धागे के साथ कैसे सीना: 10 कदम (चित्रों के साथ)

डायना इंग्लैंड के साथ प्रवाहकीय धागे के साथ कैसे सीना: बिजली और फैशन का संयोजन! कठिनाई की डिग्री: अभी भी सीखने की अवधि: 45 मिनट सामग्री: सिलाई के लिए परिधान, प्रवाहकीय धागा, कैंची, दो एलईडी, सीआर 2032 घड़ी बैटरी, बीएस 7 बैटरी धारक, गायब स्याही पेन , सुई-नाक सरौता, आर
