विषयसूची:
- चरण 1: भाग और उपकरण:
- चरण 2: निर्माण प्रक्रिया:
- चरण 3: Arduino + Blynk ऐप को प्रोगैम करना:
- चरण 4: अंतिम चित्र:

वीडियो: आरबीजी 3डी प्रिंटेड मून कंट्रोल्ड विथ ब्लिंक (आईफोन या एंड्रॉइड): 4 स्टेप्स (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23




यह स्टैंड के साथ 3डी प्रिंटेड मून है। एक Arduino uno से जुड़े 20 LED की RGB LED स्ट्रिप के साथ निर्मित और blynk से नियंत्रित होने के लिए प्रोग्राम किया गया। तब Arduino को iPhone या Android पर blynk से ऐप के माध्यम से नियंत्रित करना संभव है।
चरण 1: भाग और उपकरण:



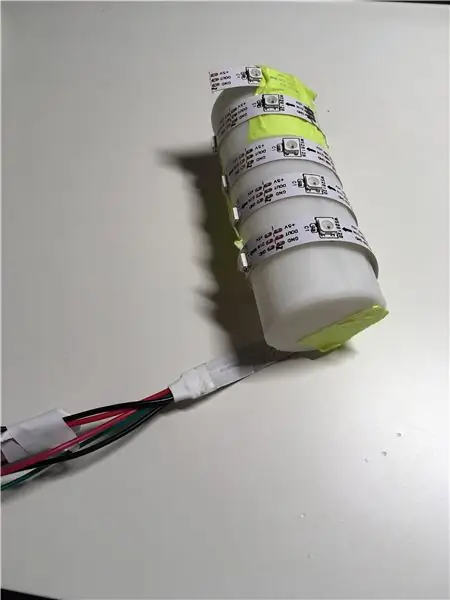
1x - ws2812b एलईडी पट्टी, मैंने 1m 30led पट्टी का उपयोग किया और इसके लिए 20 एलईडी काट दी।
1x - 3डी प्रिंटेड मून, थिंगविवर्स से डाउनलोड करने के लिए लिंक:
1x - 3डी प्रिंटेड मून स्टैंड, थिंगविवर्स से लिंक:
1x - 3D प्रिंटेड LED स्ट्रिप होल्डर, स्वयं निर्मित फ़ाइल प्राप्त करने के लिए अतिरिक्त ज़िप फ़ाइल डाउनलोड करें। आपको इसे 1000% तक बढ़ाने की आवश्यकता है!
1x - arduino uno + केबल
नेटवर्क के साथ 1x कंप्यूटर
चरण 2: निर्माण प्रक्रिया:



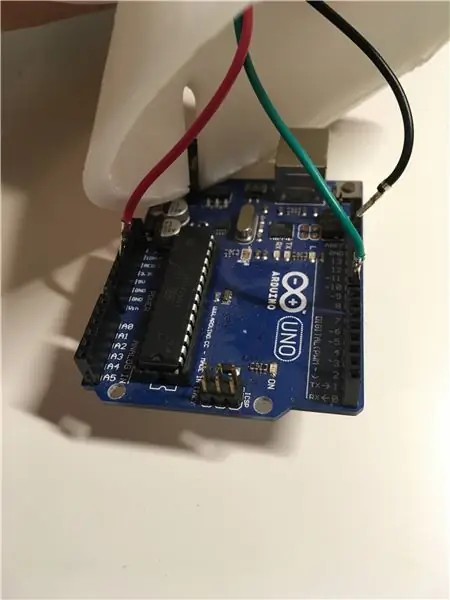
मैंने एलईडी पट्टी पर टेप लगाकर और इसे एलईडी पट्टी धारक से जोड़कर शुरू किया। सुनिश्चित करें कि किसी भी रोशनी को कवर न करें और जब आप इसे रोल से जोड़ते हैं तो गैर प्रवाहकीय टेप का भी उपयोग करें।
चाँद के लिए स्टैंड को और मज़बूत बनाने के लिए, मैंने कुछ दो तरफा टेप का इस्तेमाल किया और कुछ सेकंड के लिए कुछ दबाव डाला और वे एक साथ बहुत अच्छी तरह से पकड़े रहे।
एलईडी रोल धारक के साथ एलईडी पट्टी को स्टैंड के ऊपर रखा गया था, मैंने स्टैंड के माध्यम से केबलों को एलईडी पट्टी से धक्का दिया और इसे आर्डिनो से जोड़ा। मैंने इसे रखने के लिए कुछ दो तरफा टेप का भी इस्तेमाल किया।
केबल कैसे जुड़े हैं:
- ब्लैक केबल टू ग्राउंड (जीएनडी)
- arduino. से 5v तक लाल केबल
- 8 पिन करने के लिए ग्रीन केबल, ज़िप फ़ाइल से कोड भी पिन 8 + 20 एलईडी का उपयोग करेगा।
मैंने किसी बाहरी बिजली की आपूर्ति का उपयोग नहीं किया, इसलिए मैंने एलईडी की चमक को कम कर दिया।
इस स्टैंड के लिए arduino uno थोड़ा बड़ा है इसलिए मुझे स्टैंड पर नीचे की परत को बाहर निकालना पड़ा और पूरे स्टैंड को एक छोटे से बॉक्स के ऊपर सेट करना पड़ा, जिसमें कुछ कमरा चाँद के नीचे था।
मैंने अभी-अभी चाँद को रोल के ऊपर रखा है, इसलिए इसे उठाना संभव है, यदि यह कभी भी आवश्यक हो।
चरण 3: Arduino + Blynk ऐप को प्रोगैम करना:



कार्यक्रम ज्यादातर blynk उदाहरण पृष्ठ से लिया गया है:
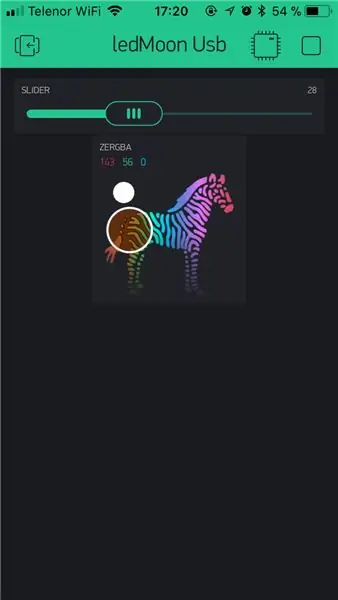
मैंने ब्राइटनेस सेट करने के लिए ज़ेबरा RGB कंट्रोल और एक स्लाइडर का इस्तेमाल किया।
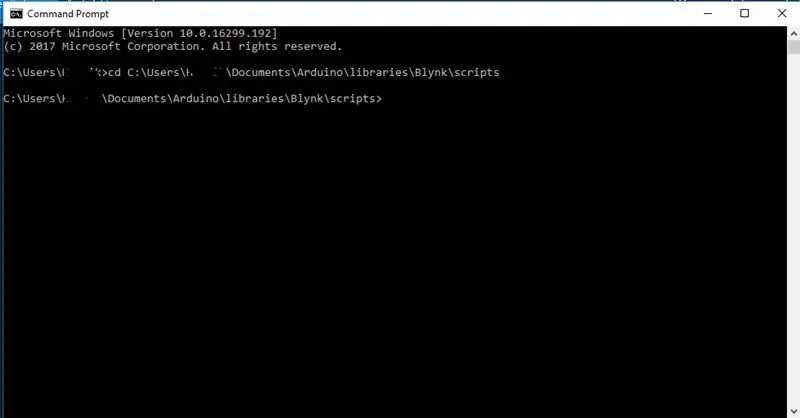
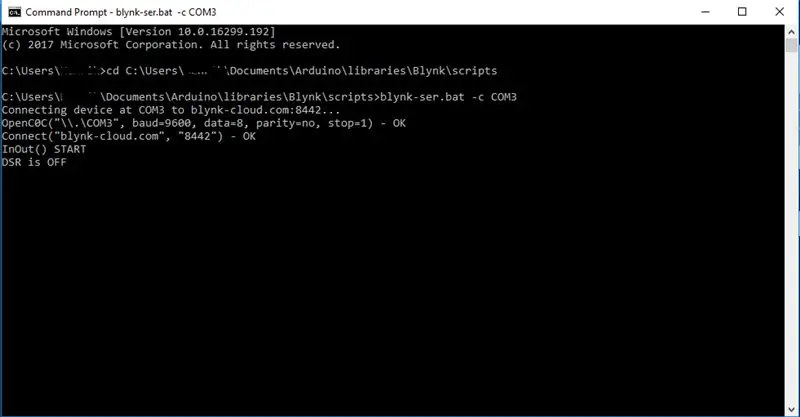
जब आपने अपना ऑथ कोड सेट कर लिया है और कोड को arduino पर अपलोड कर दिया है, तो आप cmd शुरू कर सकते हैं यदि आप विंडोज़ पर या मैक पर टर्मिनल या यहाँ एक गाइड से लिंक करते हैं: https://www.youtube.com/embed/ fgzvoan_3_w
कोड:
#include #include // आपको Blynk ऐप में ऑथेंटिक टोकन मिलना चाहिए। // प्रोजेक्ट सेटिंग्स (अखरोट आइकन) पर जाएं। चार लेख = "आपका कोड यहाँ"; // यहां blynk ऐप से अपना कोड सेट करें Adafruit_NeoPixel स्ट्रिप = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // 20 एलईडी की संख्या के लिए है, 8 आर्डिनो बोर्ड में इस्तेमाल किए गए पिन में // एक रंग मान प्राप्त करने के लिए 0 से 255 तक का मान इनपुट करें। // रंग एक संक्रमण आर-जी-बी-बैक टू आर हैं। uint32_t व्हील (बाइट व्हीलपॉस) { अगर (व्हीलपॉस <85) {रिटर्न स्ट्रिप। कलर (व्हीलपॉस * 3, 255 - व्हीलपॉस * 3, 0); } और अगर (व्हीलपॉस <१७०) {व्हीलपोस -= ८५; वापसी पट्टी। रंग (255 - व्हीलपॉस * 3, 0, व्हीलपॉस * 3); } और { व्हीलपोस - = १७०; वापसी पट्टी। रंग (0, व्हीलपॉस * 3, 255 - व्हीलपॉस * 3); } } BLYNK_WRITE(V2){ इंट ब्राइटनेस = param.asInt (); स्ट्रिप.सेटब्राइटनेस (चमक); } BLYNK_WRITE(V1) { इंट शिफ्ट = param.asInt (); के लिए (int i = 0; i < strip.numPixels (); i++) {trip.setPixelColor (i, व्हील (शिफ्ट और 255)); // या: strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels ()) + शिफ्ट) और 255); } कपड़े उतारने का प्रदर्शन(); } शून्य सेटअप () {// डीबग कंसोल // Blynk सीरियल के माध्यम से काम करेगा // इस सीरियल को अपने स्केच Serial.begin(9600) में मैन्युअल रूप से न पढ़ें या लिखें; Blynk.begin (सीरियल, ऑथ); पट्टी। शुरू (); कपड़े उतारने का प्रदर्शन(); } शून्य लूप () {Blynk.run (); }
चरण 4: अंतिम चित्र:




अब आप अपने फोन से चांद के रंग और चमक को नियंत्रित कर सकते हैं। इसके अलावा, आप कम चमक पर पीली/सफेद रोशनी के साथ अधिक विस्तृत चंद्रमा देखते हैं। लेकिन 3डी प्रिंटेड चांद पर रंग वाकई अच्छे लगते हैं।
उम्मीद है कि इसने किसी की मदद की:)
सिफारिश की:
एंड्रॉइड स्टूडियो के साथ एंड्रॉइड ऐप कैसे बनाएं: 8 कदम (चित्रों के साथ)

एंड्रॉइड स्टूडियो के साथ एंड्रॉइड ऐप कैसे बनाएं: यह ट्यूटोरियल आपको एंड्रॉइड स्टूडियो डेवलपमेंट एनवायरनमेंट का उपयोग करके एंड्रॉइड ऐप बनाने की मूल बातें सिखाएगा। जैसे-जैसे Android डिवाइस अधिक सामान्य होते जाएंगे, नए ऐप्स की मांग केवल बढ़ेगी। Android Studio उपयोग में आसान है (एक
अल्टीमेट ड्राई आइस फॉग मशीन - ब्लूटूथ कंट्रोल्ड, बैटरी पावर्ड और 3डी प्रिंटेड: 22 स्टेप्स (चित्रों के साथ)

अल्टीमेट ड्राई आइस फॉग मशीन - ब्लूटूथ कंट्रोल्ड, बैटरी पावर्ड और 3डी प्रिंटेड: मुझे हाल ही में एक स्थानीय शो के लिए कुछ नाटकीय प्रभावों के लिए ड्राई आइस मशीन की आवश्यकता थी। हमारा बजट एक पेशेवर को काम पर रखने के लिए नहीं होगा, इसलिए मैंने इसके बजाय यही बनाया है। यह ज्यादातर 3 डी प्रिंटेड है, ब्लूटूथ, बैटरी पावर के माध्यम से दूर से नियंत्रित किया जाता है
रग विथ सेंसर्स/आरएफ कम्युनिकेशन विथ अरुडिनो माइक्रो: 4 स्टेप्स (चित्रों के साथ)

रग विथ सेंसर्स/आरएफ कम्युनिकेशन विद अरुडिनो माइक्रो: मैंने हाल ही में इंस्टालेशन को समान रूप से विविध रूप से समाप्त किया है, जो लैंप की एक श्रृंखला से बना है जो लैंप के नीचे एक गलीचा में रखे सेंसर पर प्रतिक्रिया करता है। यहां बताया गया है कि मैंने प्रेशर सेंसर के साथ रग कैसे बनाया। उम्मीद है यह आपके लिए उपयोगी होगा।:)
माइक्रो वाईफाई नियंत्रित 3डी प्रिंटेड 3डी एफपीवी कॉप्टर: 7 कदम (चित्रों के साथ)

माइक्रो वाईफ़ाई नियंत्रित ३डी प्रिंटेड ३डी एफपीवी कॉप्टर: मेरे पहले दो अनुदेशों के बाद "वाईफ़ाईपीपीएम" और "एंड्रॉइड के लिए कम लागत वाला ३डी एफपीवी कैमरा" मैं अपने माइक्रो क्वाडकॉप्टर को संलग्न दोनों उपकरणों के साथ दिखाना चाहता हूं। इसके लिए आपको RC ट्रांसमीटर या FPV गॉगल्स जैसे किसी अतिरिक्त उपकरण की आवश्यकता नहीं है।
वॉयस कंट्रोल्ड 3डी प्रिंटेड ट्राइकॉप्टर: 23 स्टेप्स (चित्रों के साथ)

वॉयस कंट्रोल्ड 3डी प्रिंटेड ट्राइकॉप्टर: यह पूरी तरह से 3डी प्रिंटेड ट्राइकॉप्टर ड्रोन है जिसे रास्पबेरी पाई द्वारा नियंत्रित ग्राउंड स्टेशन के माध्यम से अमेज़ॅन के एलेक्सा का उपयोग करके वॉयस कंट्रोल से उड़ाया और नियंत्रित किया जा सकता है। इस वॉयस कंट्रोल्ड ट्राइकॉप्टर को ओलिवर द ट्राई के नाम से भी जाना जाता है।
