विषयसूची:
- चरण 1: भागों को इकट्ठा करो
- चरण 2: आपूर्ति
- चरण 3: केस को आकार दें
- चरण 4: वायर डीसी-डीसी कनवर्टर
- चरण 5: उपकरणों को वायर पावर
- चरण 6: वायर रिले मॉड्यूल इनपुट
- चरण 7: छोटा सा भूत पावर जम्पर
- चरण 8: वायर गेट स्थिति इनपुट
- चरण 9: केस प्रिंट करें या खरीदें
- चरण 10: अपना केस सजाएं
- चरण 11: तारों के लिए ड्रिल होल
- चरण 12: हुकअप तारों को तैयार और स्थापित करें
- चरण 13: रूट हुकअप वायर
- चरण 14: माउंट अवयव
- चरण 15: हुकअप तारों को सील करें
- चरण 16: केस बंद करें
- चरण 17: गेट ऑपरेटर में स्थापित करें
- चरण 18: ऑक्स रिले मोड सेट करें
- चरण 19: छोटा सा भूत एजेंट और डिवाइस कोड
- चरण 20: वेब सेवा PHP कोड

वीडियो: WebApp नियंत्रित गेट ऑपरेटर ऐड-ऑन (IoT): 20 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23



मेरे पास एक ग्राहक है जिसके पास एक गेटेड क्षेत्र था जहां कई लोगों को आने और जाने की जरूरत थी। वे बाहर की तरफ कीपैड का उपयोग नहीं करना चाहते थे और उनके पास सीमित संख्या में कीफोब ट्रांसमीटर थे। अतिरिक्त कीफोब्स के लिए एक किफायती स्रोत खोजना मुश्किल था। मैंने सोचा था कि इस लिफ़्टमास्टर गेट ऑपरेटर को कस्टम हार्डवेयर, वेब एपीआई और वेब ऐप इंटरफ़ेस के साथ IoT संगत होने के लिए अपग्रेड करने का यह एक शानदार अवसर होगा। इसने न केवल बड़े पैमाने पर पहुंच की समस्या को हल किया बल्कि अतिरिक्त कार्यक्षमता भी खोली!
ऊपर की आखिरी तस्वीर में परीक्षण इकाई है जिसे मैंने लगभग एक साल तक ज़िपलॉक बैग में चलाया था। मुझे लगा कि यह अपग्रेड का समय है!
यह यहां सूचीबद्ध सभी कोड, हार्डवेयर जानकारी और डिज़ाइन के साथ पूरी तरह से कार्य करने वाला समाधान है।
सभी प्रोजेक्ट फाइलें GitHub पर भी होस्ट की जाती हैं: github.com/ThingEngineer/IoT-Gate-Operator-Addon
CodeIgniter WebApp इंटरफ़ेस का एक उदाहरण यहां होस्ट किया गया है: Projects.ajillion.com/gate यह इंस्टेंस लाइव गेट से कनेक्टेड नहीं है, लेकिन सटीक इंटरफ़ेस और कोड है जो गेट्स पर चल रहा है (कुछ सुरक्षा सुविधाओं को घटाकर)।
--
और भी अधिक एकीकरण के लिए आप इलेक्ट्रिक इम्प के लिए IFTTT लाइब्रेरी का उपयोग कर सकते हैं।
चरण 1: भागों को इकट्ठा करो

- आपको कम से कम 4 GPIO के साथ एक इलेक्ट्रिक IMP की आवश्यकता होगी, मैं अप्रैल ब्रेकआउट बोर्ड के साथ IMP001 का उपयोग कर रहा हूं।
- स्रोत वोल्टेज को 5V तक कम करने के लिए एक नियामक। मैं डीसी-डीसी बक कन्वर्टर स्टेप डाउन मॉड्यूल का उपयोग कर रहा हूं। Amazon से eBoot का MP1584EN संस्करण।
- एक दोहरी (या अधिक) रिले मॉड्यूल या समान स्विचिंग डिवाइस जो आईएमपी आउटपुट के साथ काम करेगा। मैं अमेज़न से इस एक JBtek 4 चैनल DC 5V रिले मॉड्यूल का उपयोग कर रहा हूँ।
- एक 4 तार स्क्रू टर्मिनल। मैं अमेज़ॅन से इस एक 5Pcs 2 पंक्तियों 12P वायर कनेक्टर स्क्रू टर्मिनल बैरियर ब्लॉक 300V 20A का उपयोग कर रहा हूं।
चरण 2: आपूर्ति

आपको इसकी भी आवश्यकता होगी:
- 3D प्रिंटर या छोटे प्रोजेक्ट बॉक्स तक पहुंच
- केस के ढक्कन के लिए 4 मिमी x 6 मिमी के बारे में 4 छोटे स्क्रू
- तार बांधना
- वायर कटर
- वायर स्ट्रिपर्स
- छोटे स्क्रूड्राइवर्स
- सोल्डरिंग आयरन
- गर्म गोंद या सिलिकॉन
- ज़िप बंध
चरण 3: केस को आकार दें

यह निर्धारित करने के लिए कि आपको किस आकार के मामले की आवश्यकता होगी, अपने भागों को लेआउट करें। चित्र के रूप में एक लेआउट के साथ मुझे एक ऐसे मामले की आवश्यकता होगी जो लगभग 140 मिमी चौड़ा, 70 मिमी गहरा और 30 मिमी लंबा हो।
चरण 4: वायर डीसी-डीसी कनवर्टर

डीसी-डीसी कनवर्टर बोर्ड के अंदर और बाहर बिजली कनेक्शन के लिए लाल और काले हुकअप तार के 3 जोड़े काटें।
- इनपुट: 100 मिमी
- आईएमपी के लिए आउटपुट: 90 मिमी
- रिले मॉड्यूल के लिए आउटपुट: 130mm
दिखाए गए अनुसार उन्हें अपने बोर्ड में मिलाएं।
चरण 5: उपकरणों को वायर पावर

- डीसी-डीसी कनवर्टर के इनपुट को स्क्रू टर्मिनल ब्लॉक पर दो बिंदुओं से कनेक्ट करें।
- छोटे 5V आउटपुट तारों को IMP से मिलाएं।
- रिले मॉड्यूल के लिए लंबे 5V आउटपुट तारों को मिलाएं।
चरण 6: वायर रिले मॉड्यूल इनपुट

- रिले मॉड्यूल इनपुट कनेक्शन के लिए 4 x 90 मिमी तारों को काटें। मैंने बाद में कोडिंग करते समय आसान संदर्भ के लिए 4 अलग-अलग रंगों का उपयोग किया।
- रिले मॉड्यूल इनपुट के लिए तारों को मिलाएं 1-4 फिर पहले 4 आईएमपी जीपीआईओ स्पॉट (पिन 1, 2, 5, और 7) में क्रमशः।
चरण 7: छोटा सा भूत पावर जम्पर

जब आप शुरू में प्रोग्रामिंग कर रहे हों और अपने आईएमपी का परीक्षण कर रहे हों तो आपको यूएसबी पावर का उपयोग करने की आवश्यकता हो सकती है। जब आप समाप्त कर लें, तो पावर जम्पर को बैट की तरफ ले जाना सुनिश्चित करें।
चरण 8: वायर गेट स्थिति इनपुट

- राज्य स्थिति इनपुट के लिए 2 x 80 मिमी तारों को काटें।
- तारों को शेष 2 स्क्रू टर्मिनलों से कनेक्ट करें।
- क्रमशः IMP GPIO स्पॉट (Pin8 और 9) के बगल में मिलाप तार।
चरण 9: केस प्रिंट करें या खरीदें

आप इस मामले के लिए मेरा. STL या. F3D डाउनलोड कर सकते हैं GitHub या Thingiverse
यदि आपके पास 3D प्रिंटर तक पहुंच नहीं है तो एक छोटा जेनेरिक प्रोजेक्ट केस काम करेगा।
चरण 10: अपना केस सजाएं

चूंकि!
मैंने अपने ऊपर कुछ इंडेंटेड टेक्स्ट डाला और बस उसे एक काले रंग की शार्प से रंग दिया। यदि आप रोमांच महसूस कर रहे हैं तो आप इसे और भी अधिक आकर्षक बनाने के लिए ऐक्रेलिक पेंट, नेल पॉलिश या कुछ और का उपयोग कर सकते हैं।
चरण 11: तारों के लिए ड्रिल होल

जहां सभी तार एक साथ आएंगे, उसके बीच की तरफ 10-15 मिमी एक छोटा सा छेद ड्रिल करें।
मैंने प्लास्टिक में एक साफ, चिकने छेद के लिए एक यूनीबिट का इस्तेमाल किया।
चरण 12: हुकअप तारों को तैयार और स्थापित करें


हमारे डिवाइस को गेट ऑपरेटर बोर्ड से जोड़ने के लिए 9 x 5-600 मिमी तारों को काटें।
- 2 24V पावर इनपुट के लिए
- 3 गेट की स्थिति के लिए (2 इनपुट और एक आम जमीन)
- 2 खुले गेट सिग्नल के लिए
- 2 बंद गेट सिग्नल के लिए
एक ड्रिल का उपयोग करके ऊपर सूचीबद्ध प्रत्येक समूह को एक साथ मोड़ें। इससे सब कुछ आसान हो जाएगा और बेहतर दिखेगा।
दिखाए गए अनुसार प्रत्येक तार को संबंधित टर्मिनलों से पट्टी करें और कनेक्ट करें।
चरण 13: रूट हुकअप वायर

दिखाए गए अनुसार छेद के माध्यम से हुकअप तारों को रूट करें।
चरण 14: माउंट अवयव

गर्म गोंद या सिलिकॉन के एक छोटे से मनका के साथ घटकों को रखें और माउंट करें। यदि आपको किसी भाग को हटाने की आवश्यकता हो तो बहुत अधिक उपयोग न करें, उन्हें सुरक्षित करने के लिए पर्याप्त उपयोग करें।
मैं मूल रूप से बोर्डों को रखने के लिए क्लिप/टैब के साथ मामले को प्रिंट करना चाहता था, लेकिन मुझे इसे स्थापित करने की आवश्यकता थी और मेरे पास समय नहीं था। अपने मामले में बोर्ड क्लिप जोड़ना एक अच्छा स्पर्श होगा।
चरण 15: हुकअप तारों को सील करें

हुकअप तारों को गर्म गोंद या सिलिकॉन से सील करें।
चरण 16: केस बंद करें

मैंने इस 3 डी प्रिंटेड केस की सूची में छोटे ~ 4 मिमी स्क्रू का इस्तेमाल किया। यदि आप गंदगी या नमी के बारे में चिंतित हैं तो इसे बंद करने से पहले ढक्कन के जोड़ के चारों ओर सिलिकॉन या गर्म गोंद का एक मनका रखें।
चरण 17: गेट ऑपरेटर में स्थापित करें


मुख्य बोर्ड पर:
- ओपन गेट टर्मिनल पर रिले आउटपुट 1 से जुड़े दो तारों को हुक करें। (तस्वीरों में लाल/भूरा)
- रिले आउटपुट 2 से जुड़े दो तारों को क्लोज गेट टर्मिनल से कनेक्ट करें। (तस्वीरों में पीला/नीला)
- DC-DC कनवर्टर इनपुट से जुड़े दो तारों को 24V एक्सेसरी पावर स्क्रू टर्मिनलों (तस्वीरों में लाल / काला) से कनेक्ट करें
विस्तार बोर्ड पर
- तार के एक छोटे टुकड़े के साथ रिले आम स्क्रू टर्मिनलों को जम्पर करें
- कॉमन ग्राउंड को रिले कॉमन स्क्रू टर्मिनलों में से एक से कनेक्ट करें (फोटो में हरा)
- 2 गेट स्टेटस इनपुट (IMP Pin8 और 9) को रिले नॉर्मल ओपन (NO) स्क्रू टर्मिनलों (फोटो में ग्रे/पीला) से कनेक्ट करें
तारों को रूट करें, उन्हें साफ-सुथरा दिखने के लिए जिप टाई करें और अपने केस को माउंट करने या सेट करने के लिए जगह ढूंढें।
GitHub रिपॉजिटरी पर होस्ट की गई अतिरिक्त, पूर्ण रिज़ॉल्यूशन वाली तस्वीरें हैं।
चरण 18: ऑक्स रिले मोड सेट करें

फोटो में दिखाए अनुसार सहायक रिले स्विच सेट करें।
यह आईएमपी को यह निर्धारित करने के लिए आवश्यक संकेत देगा कि गेट बंद है, खुल रहा है, खुला है या बंद है।
चरण 19: छोटा सा भूत एजेंट और डिवाइस कोड

इलेक्ट्रिक छोटा सा भूत एजेंट कोड:
- इलेक्ट्रिक इम्प आईडीई में एक नया मॉडल बनाएं:
- अपने सर्वर पर इंगित करने के लिए URL बदलें
// HTTP हैंडलर फ़ंक्शन
फ़ंक्शन httpHandler (req, resp) {कोशिश करें {स्थानीय d = http.jsondecode (req.body); // सर्वर.लॉग (डी.सी); अगर (d.c == "btn") {//server.log(d.val); device.send ("बीटीएन", डी.वैल); resp.send (200, "ओके"); } } पकड़ (पूर्व) {// यदि कोई त्रुटि थी, तो उसे प्रतिक्रिया सर्वर में वापस भेजें। लॉग ("त्रुटि:" + पूर्व); resp.send (500, "आंतरिक सर्वर त्रुटि:" + पूर्व); } } // HTTP हैंडलर पंजीकृत करें http.onrequest(httpHandler); // GateStateChange हैंडलर फ़ंक्शन फ़ंक्शन गेटस्टेटचेंजहैंडलर (डेटा) {// URL से वेब सेवा स्थानीय url = "https://projects.ajillion.com/save_gate_state"; // कंटेंट-टाइप हेडर को json लोकल हेडर पर सेट करें = {"कंटेंट-टाइप": "एप्लिकेशन/जेसन"}; // प्राप्त डेटा को एन्कोड करें और स्थानीय निकाय लॉग करें = http.jsonencode (डेटा); सर्वर.लॉग (बॉडी); // डेटा को अपनी वेब सेवा http.post (url, हेडर, बॉडी) पर भेजें। Sendsync (); } // गेटस्टेट चेंज हैंडलर डिवाइस रजिस्टर करें। ("गेटस्टेट चेंज", गेटस्टेट चेंजहैंडलर);
इलेक्ट्रिक छोटा सा भूत एजेंट कोड:
- अपने मॉडल को एक छोटा सा उपकरण सौंपें
- सत्यापित करें कि हार्डवेयर पिन जुड़े हुए के रूप में अलियास हैं
// डेब्यू लाइब्रेरी
#require "Button.class.nut:1.2.0" // गेट के लिए उपनाम जीपीआईओ पिन खोलें (सक्रिय कम) गेटओपन <- हार्डवेयर.पिन2; // गेट के लिए उपनाम GPIO पिन को नियंत्रित करें (सक्रिय कम) गेटक्लोज़ <- हार्डवेयर। पिन 7; // 'gateOpen' को डिजिटल 1 (उच्च) GateOpen.configure(DIGITAL_OUT, 1) के प्रारंभिक मान के साथ एक डिजिटल आउटपुट के रूप में कॉन्फ़िगर करें; // 'gateClose' को डिजिटल 1 (उच्च) के प्रारंभिक मान के साथ एक डिजिटल आउटपुट के रूप में कॉन्फ़िगर करें GateClose.configure(DIGITAL_OUT, 1); // GPIO पिन के लिए उपनाम जो इंगित करता है कि गेट चल रहा है (N. O.) GateMovingState <- Button(hardware.pin8, DIGITAL_IN_PULLUP); // GPIO पिन के लिए उपनाम जो इंगित करता है कि गेट पूरी तरह से खुला है (N. O.) GateOpenState <- Button(hardware.pin9, DIGITAL_IN_PULLUP); // गेट स्टेट को होल्ड करने के लिए ग्लोबल वेरिएबल (ओपन = 1 / क्लोज्ड = 0) लोकल lastGateOpenState = 0; // लैच टाइमर ऑब्जेक्ट लोकल लैचटाइमर = नल एजेंट.ऑन ("बीटीएन", फंक्शन (डेटा) {स्विच (डेटा। सीएमडी) {केस "ओपन": गेटओपेन.राइट (0); अगर (लैचटाइमर) imp.cancelwakeup (latchTimer)); लैचटाइमर = imp.wakeup (1, रिलीजओपन); सर्वर। लॉग ("ओपन कमांड प्राप्त"); ब्रेक केस "लैच 30 एम": गेटओपेन.राइट (0); अगर (लैचटाइमर) छोटा सा भूत। imp.wakeup(१८००, रिलीजओपन); सर्वर.लॉग("Latch30m कमांड प्राप्त हुआ"); ब्रेक केस "latch8h": GateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); लैचटाइमर = imp.wakeup(२८८००, रिलीज़ ओपन); सर्वर.लॉग ("Latch8h कमांड प्राप्त हुआ"); ब्रेक केस "क्लोज़": अगर (लैचटाइमर) imp.cancelwakeup(latchTimer); GateOpen.write(1); GateClose.write(0); लैचटाइमर = छोटा.wakeup(1,releaseClose); server.log("क्लोज नाउ कमांड रिसीव्ड"); ब्रेक डिफॉल्ट: सर्वर.लॉग ("बटन कमांड पहचाना नहीं गया"); }}); समारोह रिलीज ओपन () { अगर (कुंडी टाइमर) छोटा सा भूत (कुंडी टाइमर); गेटओपन.लिखें(1); //server.log ("टाइमर ने गेट ओपन स्विच संपर्क जारी किया"); } फ़ंक्शन रिलीज़क्लोज़ () { अगर (लैचटाइमर) छोटा सा भूत कैंसलवेकअप (लचटाइमर); गेटक्लोज़.लिखें(1); //server.log ("टाइमर ने गेटक्लोज़ स्विच संपर्क जारी किया"); } GateMovingState.onPress(function() {// रिले सक्रिय है, गेट चल रहा है //server.log("गेट खुल रहा है"); स्थानीय डेटा = {"गेटस्टेट": 1, "टाइमर": हार्डवेयर.मिलिस()}; Agent.send("gateStateChange", data); }).onRelease(function() {// रिले जारी किया गया है, गेट आराम पर है //server.log("गेट बंद है"); स्थानीय डेटा = { "गेटस्टेट": 0, "टाइमर": हार्डवेयर.मिलिस ()}; Agent.send ("गेटस्टेट चेंज", डेटा); }); GateOpenState.onPress(function() {// रिले सक्रिय है, गेट पूरी तरह से खुला है //server.log("गेट खुला है"); स्थानीय डेटा = {"गेटस्टेट": 2, "टाइमर": हार्डवेयर.मिलिस ()}; Agent.send("gateStateChange", data); }).onRelease(function() {// रिले जारी किया गया है, गेट पूरी तरह से खुला नहीं है //server.log("गेट बंद हो रहा है"); स्थानीय डेटा = {"गेटस्टेट": 3, "टाइमर": हार्डवेयर.मिलिस ()}; Agent.send("gateStateChange", data); });
चरण 20: वेब सेवा PHP कोड

मैंने यह कोड कोडइग्निटर फ्रेमवर्क के लिए लिखा था क्योंकि मैंने इसे एक पुराने मौजूदा प्रोजेक्ट में जोड़ा था। नियंत्रक और दृश्य कोड को आपकी पसंद के ढांचे में आसानी से अनुकूलित किया जा सकता है।
चीजों को सरल रखने के लिए मैंने डेटा संग्रहण के लिए JSON डेटा को एक फ्लैट फ़ाइल में सहेजा। यदि आपको लॉगिंग या अधिक जटिल डेटा संबंधित कार्यों की आवश्यकता है तो डेटाबेस का उपयोग करें।
इस प्रोजेक्ट में मैंने जो अजाक्स लाइब्रेरी लिखी और इस्तेमाल की, वह GitHub रिपॉजिटरी से डाउनलोड की जा सकती है: ThingEngineer/Codeigniter-jQuery-Ajax
पीएचपी नियंत्रक कोड:
- ऐप/कंट्रोलर/प्रोजेक्ट्स.php
- सुनिश्चित करें कि डेटा पथ आपकी PHP स्क्रिप्ट द्वारा पहुँचा जा सकता है, दोनों स्थान और पढ़ने/लिखने के विशेषाधिकार।
लोड-> हेल्पर (सरणी ('फ़ाइल', 'दिनांक'));
$डेटा = json_decode(read_file('../app/logs/gatestate.data'), TRUE); स्विच ($डेटा ['गेटस्टेट']) {केस 0: $view_data['gatestate'] = 'बंद'; टूटना; केस 1: $view_data['gatestate'] = 'Opening…'; टूटना; केस 2: $view_data['gatestate'] = 'Open'; टूटना; केस 3: $view_data['gatestate'] = 'समापन…'; टूटना; } $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $view_data['last_opened'] = timespan($last_opened['last_opened'], time()) । ' पहले'; // लोड देखें $t['डेटा'] = $view_data; $this->load->view('gate_view', $t); } फ़ंक्शन save_gate_state() { $this->load->helper('file'); $ डेटा = file_get_contents ('php: // इनपुट'); write_file('../app/logs/projects/gatestate.data', $data); $ डेटा = json_decode ($ डेटा, सत्य); अगर ($ डेटा ['गेटस्टेट'] == 1) {$ last_opened = सरणी ('last_opened' => समय ()); write_file('../app/logs/projects/gateopened.data', json_encode($last_opened)); } } फ़ंक्शन get_gate_state() { $this->load->helper(array('file', 'date')); $ यह-> लोड-> लाइब्रेरी ('AJAX'); $डेटा = json_decode(read_file('../app/logs/projects/gatestate.data'), TRUE); $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $data['last_opened'] = timespan($last_opened['last_opened'], time()) । ' पहले'; $this->ajax->output_ajax($data, 'json', FALSE); // json डेटा भेजें, अजाक्स अनुरोध लागू न करें } } /* फ़ाइल प्रोजेक्ट का अंत.php */ /* स्थान:./application/controllers/projects.php */
पीएचपी व्यू कोड:
मैंने फ्रंट-एंड के लिए बूटस्ट्रैप का उपयोग किया क्योंकि यह तेज़, आसान और उत्तरदायी है। आप इसे यहां डाउनलोड कर सकते हैं: https://getbootstrap.com (jQuery शामिल है)
- ऐप/नियंत्रक/gate_view.php
- अपने-एजेंट-कोड को अपने इलेक्ट्रिक इम्प एजेंट कोड से बदलें
IoT गेट संचालिका Addon IoT गेट संचालिका Addon
- घर
- व्यवस्थापक
गेट कुंडी 30 मिनट के लिए खोलें कुंडी 8 घंटे के लिए खोलें अभी बंद करें गेट स्थिति: अंतिम बार खोला गया $(दस्तावेज़)। Agent.electricimp.com/Your-AGENT-CODE'; $.पोस्ट (यूआरएल, JSONout); } $("#open_gate"). क्लिक करें (फ़ंक्शन() { var JSONout = '{"c":"btn", "val":{"cmd":"open"}}'; sendJSON(JSONout); $ ("#status").text("उद्घाटन…"); }); $("#latch30m_gate"). क्लिक करें (फ़ंक्शन() { var JSONout = '{"c":"btn", "val":{"cmd":"latch30m"}}'; sendJSON(JSONout); $("#status").text("उद्घाटन…"); }); $("#latch8h_gate"). क्लिक करें (फ़ंक्शन() { var JSONout = '{"c":"btn", "val":{"cmd":"latch8h"}}'; sendJSON(JSONout); $("#status").text("उद्घाटन…"); }); $("#close_gate"). क्लिक करें (फ़ंक्शन() { var JSONout = '{"c":"btn", "val":{"cmd":"close"}}'; sendJSON(JSONout); $("#status").text("समापन…"); }); फ़ंक्शन रीसेटस्टैटस () {// लक्ष्य url var लक्ष्य = 'https://projects.ajillion.com/get_gate_state'; // अनुरोध var डेटा = {एजेंट: 'ऐप'}; // अजाक्स पोस्ट अनुरोध भेजें 0: $("#status").text('Closed'); break; case 1: $("#status").text('Opening…'); break; case 2: $("#status") टेक्स्ट ('ओपन'); ब्रेक; केस 3: $("#status").text('Closing…'); break; default: $("#status").text('Error'); } $ ("#last_opened").text(data.last_opened); }, error: function(XMLHttpRequest, textStatus, errorThrown) {// त्रुटि संदेश $("#status").text('Server Error'); }}); सेटटाइमआउट (रीसेटस्टैटस, 3000); }
सिफारिश की:
गृह सहायक और ईएसपीहोम के साथ अपने स्वचालित स्लाइडिंग गेट को नियंत्रित करें: 5 कदम (चित्रों के साथ)

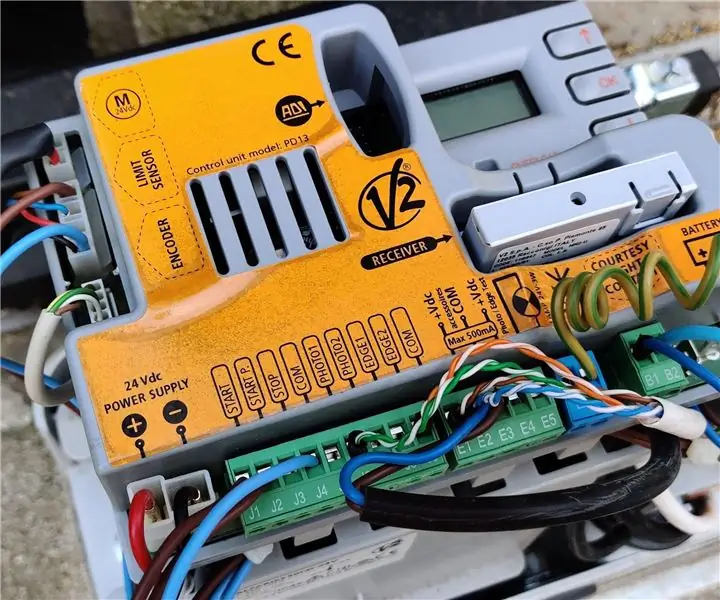
गृह सहायक और ईएसपीहोम के साथ अपने स्वचालित स्लाइडिंग गेट को नियंत्रित करें: निम्नलिखित लेख मेरे व्यक्तिगत अनुभव पर कुछ प्रतिक्रिया है जो स्वचालित स्लाइडिंग गेट को नियंत्रित करता है जिसे मैंने अपने घर पर स्थापित किया था। "V2 Alfariss" ब्रांडेड इस गेट को इसे नियंत्रित करने के लिए कुछ Phox V2 रिमोट प्रदान किए गए थे। मेरे पास भी है
गेट ओपनर रेंज का विस्तार करने के लिए एंटीना: 6 कदम (चित्रों के साथ)

गेट ओपनर रेंज का विस्तार करने के लिए एंटीना: जब माउंट हूड पर बर्फ वास्तव में गहरी हो जाती है, तो स्कीइंग, स्लेजिंग, बर्फ के किले बनाने और बच्चों को डेक से गहरे पाउडर में फेंकने में बहुत मज़ा आता है। लेकिन जब हम हाईवे पर वापस जाने की कोशिश करते हैं और गेट खोलते हैं तो स्लीक सामान इतना मजेदार नहीं होता है
$ 100 के तहत स्वचालित गेट स्लाइडर: 15 कदम (चित्रों के साथ)

$ 100 के तहत स्वचालित गेट स्लाइडर: गर्मियों में, मेरे पिताजी ने मुझे गेट ऑटोमेशन सिस्टम खरीदने और इसे स्थापित करने के लिए प्रेरित किया। इसलिए मैंने अपना शोध शुरू किया और अलीएक्सप्रेस और स्थानीय विक्रेताओं पर पैकेज समाधान देखा। स्थानीय विक्रेता पूर्ण समाधान की पेशकश कर रहे थे जिसमें
पॉकेट ऑपरेटर लेसरकट केस: 3 चरण (चित्रों के साथ)

पॉकेट ऑपरेटर लेसरकट केस: टीनएज इंजीनियरिंग द्वारा आने वाले नए पॉकेट ऑपरेटर्स पीओ-३३ और पीओ-३५ के प्रचार के साथ मैंने फैसला किया कि यह मेरे सरल "केस" जो मैंने अपने PO-20 के लिए बनाया था। यह वास्तव में सरल है। वास्तव में इतना सरल कि इसे प्रेस द्वारा आयोजित किया जा रहा है
गेट मेट: 10 कदम (चित्रों के साथ)

गेट मेट: गेट मेट वॉयस कमांड का उपयोग करके या स्वचालित रूप से जियोफेंसिंग के साथ या एक बटन के स्पर्श पर आपके गेट या गैरेज को संचालित कर सकता है। गेट मेट में दो प्रमुख घटक होते हैं, ऐप और हार्डवेयर। हार्डवेयर दो ESP8266 माइक्रो कंट्रोलर और
