विषयसूची:
- चरण 1: Microsoft Visual Studio में नया प्रोजेक्ट बनाना
- चरण 2: फॉर्म में सब कुछ जोड़ना
- चरण 3: कॉलम जोड़ना
- चरण 4: कोड लिखने से पहले
- चरण 5: एक कोड लिखना
- चरण 6: कोड कोड कोड…।
- चरण 7: यह हो गया। झसे आज़माओ

वीडियो: सरल फोन बुक एप्लिकेशन कैसे बनाएं C#: 7 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:24

हाय, मैं ल्यूक हूं, यह मेरा पहला इंस्ट्रक्शनल है। मैं आपको दिखाना चाहता हूं कि माइक्रोसॉफ्ट विजुअल स्टूडियो में सी # का उपयोग करके एक साधारण फोन बुक एप्लिकेशन कैसे बनाया जाए। इस प्रोजेक्ट को बनाने से पहले प्रोग्रामिंग का कुछ बुनियादी ज्ञान होना अच्छा है। आएँ शुरू करें। हमें Microsoft Visual Studio की आवश्यकता है, यह छात्रों के लिए मुफ़्त है, आप MSDNAA से व्यावसायिक संस्करण प्राप्त कर सकते हैं। अधिक जानकारी के लिए गूगल सर्च करें। हमारा आवेदन इस तरह दिखेगा:
चरण 1: Microsoft Visual Studio में नया प्रोजेक्ट बनाना

माइक्रोसॉफ्ट विजुअल स्टूडियो शुरू करें, और नया प्रोजेक्ट बनाएं, विंडोज़ फॉर्म एप्लिकेशन रीमेबर प्रोजेक्ट टाइप विजुअल सी # चुनें। आप अपनी परियोजना को जो चाहें नाम दे सकते हैं और यदि आवश्यक हो तो परियोजना के लिए स्थान बदल सकते हैं।
चरण 2: फॉर्म में सब कुछ जोड़ना


अब, यह एक खाली फॉर्म है। आइए इसमें टूलबॉक्स से कुछ घटकों को जोड़ें जैसा कि चित्र में देखा गया है। वे हैं: DataGridView, SaveFileDialog, OpenFileDialog और menuStrip
चरण 3: कॉलम जोड़ना

DataGridView जोड़ने के बाद, हमारे पास खाली जगह है, उस पर दायां माउस बटन क्लिक करें और कॉलम संपादित करें चुनें।
चरण 4: कोड लिखने से पहले

सुनिश्चित करें कि आपका फॉर्म इस तरह दिखता है और DataGridView को "GRID" नाम दिया गया है। आप इसे प्रोपरीज विंडो में सेट कर सकते हैं
चरण 5: एक कोड लिखना
अपने मेनू के प्रत्येक तत्व पर दो बार क्लिक करें, ईवेंट बनाने के लिए, हर बार एक कोड के साथ एक विंडो दिखाई जाएगी, इसलिए वापस जाएं और सभी के साथ (सहेजें, खोलें, बंद करें) कि हमें कोड में क्या चाहिए: निजी शून्य SaveToolStripMenuItem_Click (ऑब्जेक्ट प्रेषक, EventArgs e) { } निजी शून्य OpenToolStripMenuItem_Click (ऑब्जेक्ट प्रेषक, EventArgs e) { } निजी शून्य CloseToolStripMenuItem_Click (ऑब्जेक्ट प्रेषक, EventArgs e) { }
चरण 6: कोड कोड कोड…।
"//" मामलों के बाद टिप्पणियों के साथ हमारे आवेदन का एक पूरा कोड यहां दिया गया है: सिस्टम का उपयोग करना; System. Collections. Generic का उपयोग करना; System. ComponentModel का उपयोग करना; System. Data का उपयोग करना; System. Drawing का उपयोग करना; System. Linq का उपयोग करना; सिस्टम का उपयोग करना। पाठ; System. IO का उपयोग करना; // जोड़ा गया System. Windows. Forms; System. Runtime. Serialization. Formatters. Binary का उपयोग करके; // सिस्टम जोड़ा गया। रनटाइम। सीरियलाइजेशन; // जोड़ा गया नामस्थान टेस्टोवा // यह परियोजना का मेरा नाम {सार्वजनिक आंशिक वर्ग फॉर्म 1: फॉर्म {सार्वजनिक फॉर्म 1 () {प्रारंभिक कॉम्पोनेंट (); } [Serializable] // यह हमारी कक्षा को फ़ाइल सार्वजनिक वर्ग डेटा में सहेजने की अनुमति देता है // डेटा के लिए हमारी कक्षा { सार्वजनिक स्ट्रिंग नाम; सार्वजनिक स्ट्रिंग उपनाम; सार्वजनिक स्ट्रिंग शहर; सार्वजनिक स्ट्रिंग संख्या; } निजी शून्य SaveToolStripMenuItem_Click (ऑब्जेक्ट प्रेषक, EventArgs e) { GRID. EndEdit (); SaveFileDialog saveFileDialog1 = नया SaveFileDialog (); // फाइल सेव डायलॉग बनाना saveFileDialog1. RestoreDirectory = true; // कच्चे डेटा को पढ़ें और फ़िल्टर करें यदि (saveFileDialog1. ShowDialog() == DialogResult. OK) {बाइनरीफॉर्मेटर फॉर्मेटर = नया बाइनरीफॉर्मेटर (); फाइलस्ट्रीम आउटपुट = नया फाइलस्ट्रीम (saveFileDialog1. FileName, FileMode. OpenOrCreate, FileAccess. Write);' int n = GRID. RowCount; डेटा व्यक्ति = नया डेटा [एन -1]; // हमारे पास कई पंक्तियों के रूप में कई रिकॉर्ड हैं, पंक्तियों को स्वचालित रूप से जोड़ा जाता है इसलिए हमारे पास हमेशा एक पंक्ति की आवश्यकता से अधिक होती है, इसलिए n पंक्तियों की एक संख्या है -1 खाली पंक्ति के लिए (int i = 0; i < n - 1; i++) { व्यक्ति = नया डेटा ();//GRID में "" में दो संख्याएं हैं, पहला अंक स्तंभ का एक सूचकांक है, दूसरा पंक्ति का एक idnex है ', अनुक्रमण हमेशा 0' व्यक्ति से शुरू होता है .नाम = ग्रिड [0, i]. Value. ToString (); व्यक्ति उपनाम = GRID [1, i]। Value. ToString (); व्यक्ति । शहर = GRID [2, i]। Value. ToString (); व्यक्ति । संख्या = ग्रिड [3, i]। मान। ToString (); } formatter. Serialize (आउटपुट, व्यक्ति); आउटपुट। बंद करें (); } } निजी शून्य OpenToolStripMenuItem_Click (ऑब्जेक्ट प्रेषक, EventArgs e) // एक फ़ाइल पढ़ना और GRID में डेटा जोड़ना { openFileDialog1 = new OpenFileDialog (); अगर (openFileDialog1. ShowDialog() == DialogResult. OK) {बाइनरीफॉर्मेटर रीडर = नया बाइनरीफॉर्मेटर (); फ़ाइलस्ट्रीम इनपुट = नया फ़ाइलस्ट्रीम (openFileDialog1. FileName, FileMode. Open, FileAccess. Read); डेटा व्यक्ति = (डेटा ) पाठक। deserialize (इनपुट); ग्रिड। पंक्तियाँ। साफ़ करें (); for (int i = 0; i < Person. Length; i++) { GRID. Rows. Add (); GRID [0, i]। मान = व्यक्ति । नाम; GRID [1, i]। मान = व्यक्ति उपनाम; GRID [2, i]। मान = व्यक्ति । शहर; जीआरआईडी [3, आई]। मूल्य = व्यक्ति । संख्या; } } } निजी शून्य CloseToolStripMenuItem_Click (ऑब्जेक्ट प्रेषक, EventArgs e) { बंद करें (); // एक ऐप बंद करना } }}
चरण 7: यह हो गया। झसे आज़माओ
डिबगिंग शुरू करने के बजाय विजुअल स्टूडियो में मेनू डीबग पर क्लिक करें, इसे काम करना चाहिए। ऐप का परीक्षण करने का प्रयास करें। मुझे यकीन है कि आप कुछ बग पाएंगे, फाइलों को सहेजते, खोलते समय किसी भी प्रतिभूति के बिना हमारे आवेदन बहुत सरल हैं, यह केवल एक बड़ा उपयोगी एप्लिकेशन करने का प्रदर्शन है। आप इसे सुधार सकते हैं, अपना खुद का संस्करण बना सकते हैं! कुछ नई सुविधाएँ जोड़ें, जो चाहें बदल दें। आपको कामयाबी मिले!
सिफारिश की:
टेलीग्राम एप्लिकेशन के साथ एक साधारण IOT कैसे बनाएं: 5 कदम

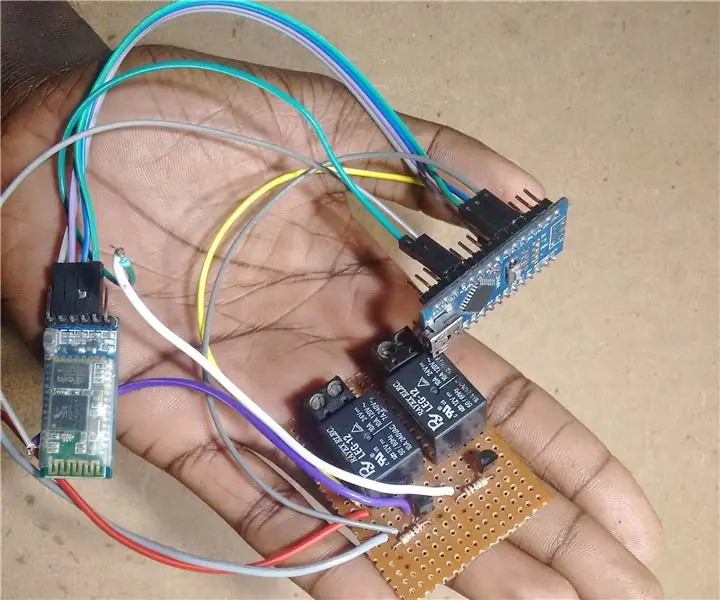
टेलीग्राम एप्लिकेशन के साथ एक साधारण IOT कैसे बनाएं: वर्तमान पीढ़ी में इंटरनेट ही सब कुछ है। इंटरनेट ऑफ थिंग्स वर्तमान दुनिया में एक प्रमुख भूमिका निभाता है। ज्यादा समय बर्बाद किए बिना, हम आईओटी के व्यावहारिक कामकाज में आगे बढ़ सकते हैं। यहां हम एलईडी को नियंत्रित करने जा रहे हैं और ओ
एंड्रॉइड एप्लिकेशन नियंत्रित सरल आरजीबी एलईडी डेस्कटॉप लैंप: 5 कदम

एंड्रॉइड एप्लिकेशन नियंत्रित सरल आरजीबी एलईडी डेस्कटॉप लैंप: तो इस ट्यूटोरियल में मैं आपको दिखाऊंगा कि एंड्रॉइड स्मार्टफोन के साथ आरजीबी एलईडी को कैसे नियंत्रित किया जाए। आरजीबी एलईडी किसी भी शेड के मूल रंगों, यानी लाल, हरे और नीले रंग के संयोजन की मूल अवधारणा पर काम करते हैं। सभी रंगों में ये प्राथमिक रंग होते हैं
सरल होम ऑटोमेशन (कस्टम ब्लूटूथ एप्लिकेशन): 6 कदम

सिंपल होम ऑटोमेशन (कस्टम ब्लूटूथ एप्लिकेशन): इस ट्यूटोरियल में मैं आपको दिखाने जा रहा हूं कि एक साधारण होम ऑटोमेशन कैसे बनाया जाता है (यानी हम अपने स्मार्टफोन से अपने घरेलू उपकरणों को नियंत्रित कर सकते हैं)
वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): 4 चरण

वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): इस गाइड में, मैं आपको दिखाऊंगा कि अधिकांश वेब डेवलपर अपनी साइट कैसे बनाते हैं और आप महंगे वेबसाइट बिल्डरों से कैसे बच सकते हैं जो अक्सर एक बड़ी साइट के लिए बहुत सीमित होते हैं। कुछ गलतियों से बचने में आपकी मदद करें जो मैंने शुरुआत के समय की थी
कैसे 2.0: एक लाइट-अप बुक कवर बनाएं: 7 चरण

कैसे 2.0: एक लाइट-अप बुक कवर बनाएं: एलिसन लुईस, टेक मेकओवर शो माई होम 2.0 के मेजबान, शैली और अतिरिक्त कार्यक्षमता के साथ आपकी पुस्तकों की देखभाल पर कुछ प्रकाश डालते हैं! सामग्री, सिलाई पैटर्न और वायरिंग आरेख की सूची के लिए, यहां जाएं: http://www.2pointhome.com
