विषयसूची:
- चरण 1: स्पष्टीकरण (यह कैसे काम करता है)
- चरण 2: स्क्रॉल स्क्रिप्ट जोड़ें।
- चरण 3: स्क्रिप्ट संदर्भ जोड़ें
- चरण 4: रिक्त रेखा जोड़ें
- चरण 5: वैकल्पिक-स्क्रॉल बार निकालें
- चरण 6: धन्यवाद ~

वीडियो: वेब होस्टिंग से जबरन बैनर हटाएं: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:24

आपकी व्यक्तिगत वेबसाइट पर जबरन बैनर हटाने का एक सुरक्षित तरीका यहां दिया गया है। गारंटी है कि आपको निलंबित नहीं किया जाएगा, क्योंकि बैनर अभी भी है, यह अभी दिखाई नहीं दे रहा है। यह केवल मेरा पहला निर्देश योग्य है और ive ने केवल 1 साइट पर इस कोड का परीक्षण किया है, इसलिए……। लेकिन इसे किसी भी साइट पर काम करना चाहिए जो एक पृष्ठ पर फिट बैठता है (कोई स्क्रॉलिंग की आवश्यकता नहीं है) और पृष्ठ के शीर्ष पर एक ही बैनर है।
चरण 1: स्पष्टीकरण (यह कैसे काम करता है)

जिस तरह से यह कोड काम करता है वह वास्तव में बहुत आसान है। इसके तीन मुख्य भाग होते हैं। पहला दृश्य स्थान के नीचे 100 पिक्सेल टेक्स्ट (अदृश्य) की एक पंक्ति बनाता है। (यदि विज्ञापन १००px ऊँचा नहीं है, तो १०० को किसी भिन्न मान में बदलें। दूसरा भाग पृष्ठ को बहुत नीचे तक स्क्रॉल करता है, इसलिए स्क्रीन के नीचे पाठ की अदृश्य पंक्ति अब नीचे है, और विज्ञापन है दृश्य से ऊपर की ओर धकेल दिया गया। अंतिम भाग वैकल्पिक है। इसका उपयोग केवल उन साइटों के लिए किया जाना चाहिए जिन्हें स्क्रॉलिंग की आवश्यकता नहीं है। यह भाग केवल स्क्रॉलबार को छुपाता है ताकि पृष्ठ को ऊपर स्क्रॉल नहीं किया जा सके और विज्ञापन देखा जा सके।
चरण 2: स्क्रॉल स्क्रिप्ट जोड़ें।
निम्नलिखित कोड को हेड सेक्शन में जोड़ें: ……..यूजीएच! मैं कोड नहीं जोड़ सकता …. यह गायब रहता है। मैं इसे वास्तविक स्क्रिप्ट टैग के बिना जोड़ूंगा, बस **स्क्रिप्ट** और **/स्क्रिप्ट** को वास्तविक स्क्रिप्ट टैग में बदलना जानते हैं। **स्क्रिप्ट**फ़ंक्शन पेजस्क्रॉल () {विंडो.स्क्रॉलबी (0, 50); स्क्रॉलडेले = सेटटाइमआउट ('पेजस्क्रॉल ()', 10); }**/स्क्रिप्ट**उदाहरण: यहां शीर्षक**स्क्रिप्ट**फ़ंक्शन पेजस्क्रॉल() {विंडो.स्क्रॉलबी (0, 50); स्क्रॉलडेले = सेटटाइमआउट ('पेजस्क्रॉल ()', 10); }**/स्क्रिप्ट**…..सिर सामग्री…..
चरण 3: स्क्रिप्ट संदर्भ जोड़ें
इसके बाद, हमें स्क्रॉल स्क्रिप्ट को कॉल करने का एक तरीका चाहिए। निम्नलिखित को बॉडी टैग में जोड़ें: onLoad="pageScroll ()" तो यह कुछ इस तरह दिखता है:…….पेज सामग्री और html……….. पेज लोड होने पर इसमें पेज बहुत नीचे तक स्क्रॉल होगा।
चरण 4: रिक्त रेखा जोड़ें
यह कोड स्क्रीन के नीचे 100 px पर एक खाली लाइन जोड़ता है। इस तरह, जब स्क्रॉल स्क्रिप्ट को कॉल किया जाता है, तो यह लाइन अब सबसे नीचे होती है, और 100px-लंबा ऐड 1000 px होता है। स्क्रीन के शीर्ष के ऊपर। html टैग को बंद करने से पहले, बॉडी सेक्शन के नीचे कोड जोड़ें। यह इस तरह दिखना चाहिए…..
चरण 5: वैकल्पिक-स्क्रॉल बार निकालें
स्क्रोल के ठीक बाद स्क्रिप्ट ब्लॉक हेड सेक्शन में टेक्स्ट की इस लाइन को जोड़ें। **स्क्रिप्ट**फ़ंक्शन पेजस्क्रॉल () {विंडो.स्क्रॉलबी (0, 50); स्क्रॉलडेले = सेटटाइमआउट ('पेजस्क्रॉल ()', 10); }document.body.style.overflow = 'hidden';**/script** पहले की तरह, **script** का मतलब एक असली स्क्रिप्ट टैग है।
चरण 6: धन्यवाद ~
यह कोड पृष्ठ के शीर्ष पर 100px लंबे ऐड के साथ ठीक काम करना चाहिए, लेकिन यदि ऐसा नहीं होता है, तो कृपया एक टिप्पणी छोड़ दें! वास्तव में, एक को भी छोड़ दो क्या यह काम करता है। आप उसकी साइट पर एक कार्यशील उदाहरण देख सकते हैं: https://realityshift.webng.com/homepage.htmlयदि आप पृष्ठ के कोड की जांच करते हैं, तो आप देख सकते हैं कि पृष्ठ के शीर्ष पर एक विज्ञापन है, लेकिन यह अदृश्य है। साथ ही, आप इसके लिए प्रतिबंधित नहीं हो सकते क्योंकि विज्ञापन अभी भी पृष्ठ पर है !! पढ़ने के लिए धन्यवाद; मुझे आशा है कि यह मेरे विचार से भविष्य में और अधिक निर्देशयोग्य काम करेगा।
सिफारिश की:
फोटोशॉप 2020 का उपयोग करके कई इमेज का बैकग्राउंड हटाएं: 5 कदम

फ़ोटोशॉप 2020 का उपयोग करके कई छवियों की पृष्ठभूमि निकालें: किसी चित्र की पृष्ठभूमि को हटाना अब बहुत आसान है! एक साधारण स्क्रिप्ट का उपयोग करके कई (बैच) छवियों की पृष्ठभूमि को हटाने के लिए Adobe Photoshop 2020 का उपयोग कैसे करें
एक मुफ्त वेबसाइट कैसे प्राप्त करें (टीएलडी, होस्टिंग, एसएसएल): 16 कदम

एक मुफ्त वेबसाइट कैसे प्राप्त करें (टीएलडी, होस्टिंग, एसएसएल): वेबसाइटें एक बड़ी चीज होती जा रही हैं। इससे पहले, Microsoft, Google, et cetera जैसी बड़ी कंपनियों की अपनी वेबसाइटें थीं। हो सकता है कुछ ब्लॉगर्स और छोटी कंपनियों ने भी ऐसा किया हो। लेकिन अब, विशेष रूप से इस COVID-19 महामारी के दौरान (हाँ, मैं इसे 2020 में लिख रहा हूँ)
वेब-आधारित नियंत्रण कक्ष के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन घड़ी, टाइम सर्वर सिंक्रोनाइज़्ड: 11 चरण (चित्रों के साथ)

वेब-आधारित कंट्रोल पैनल के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन क्लॉक, टाइम सर्वर सिंक्रोनाइज़्ड: इस घड़ी की कहानी बहुत पहले की है - 30 साल से अधिक। मेरे पिता ने इस विचार का बीड़ा उठाया था जब मैं एलईडी क्रांति से बहुत पहले सिर्फ 10 साल का था - जब एलईडी की 1/1000 उनकी वर्तमान चमकदार चमक की चमक थी। सच्चा
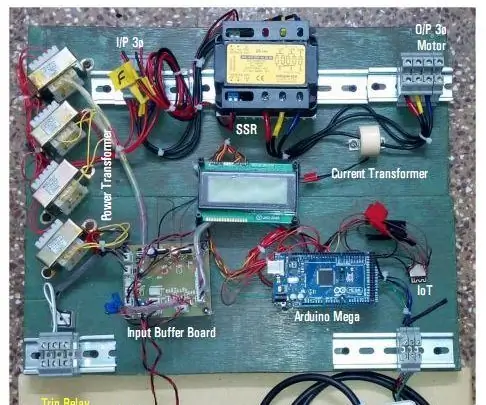
Arduino मेगा 2560 और IoT का उपयोग करके होस्टिंग एप्लिकेशन के लिए मोटर प्रबंधन प्रणाली: 8 चरण (चित्रों के साथ)

अरुडिनो मेगा 2560 और आईओटी का उपयोग करते हुए उत्थापन अनुप्रयोग के लिए मोटर प्रबंधन प्रणाली: आजकल औद्योगिक अनुप्रयोगों में आईओटी आधारित माइक्रोकंट्रोलर का व्यापक रूप से उपयोग किया जाता है। आर्थिक रूप से इनका उपयोग कंप्यूटर के बजाय किया जाता है। परियोजना का उद्देश्य हमें पूरी तरह से डिजिटल नियंत्रण, डेटा लकड़हारा और 3 चरण इंडक्शन मोटर की निगरानी करना है
वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और कार्य उदाहरण: 8 कदम

वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और काम करने के उदाहरण: वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और काम करने के उदाहरणअंतिम अपडेट: 07/26/2015 (अधिक विवरण और उदाहरणों के साथ इस निर्देश को अपडेट करते समय अक्सर वापस देखें) पृष्ठभूमि मैंने हाल ही में किया था मेरे सामने एक दिलचस्प चुनौती पेश की। मुझे चाहिए
