विषयसूची:

वीडियो: ST7920 128X64 LCD डिस्प्ले से ESP32: 3 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19

यह निर्देश स्पष्ट रूप से इसकी गुणवत्ता या जो कुछ भी पुरस्कार जीतने वाला नहीं है!
इस परियोजना को शुरू करने से पहले, मैंने इंटरनेट पर देखा और इस एलसीडी को ईएसपी 32 से जोड़ने के बारे में कुछ भी नहीं पाया, इसलिए मैंने सोचा कि सफलता पर, इसे दस्तावेज और साझा किया जाना चाहिए।
आपूर्ति
आपको केवल एक ST7920 128X64 LCD डिस्प्ले, एक ESP32 और एक 10K पॉट की आवश्यकता होगी।
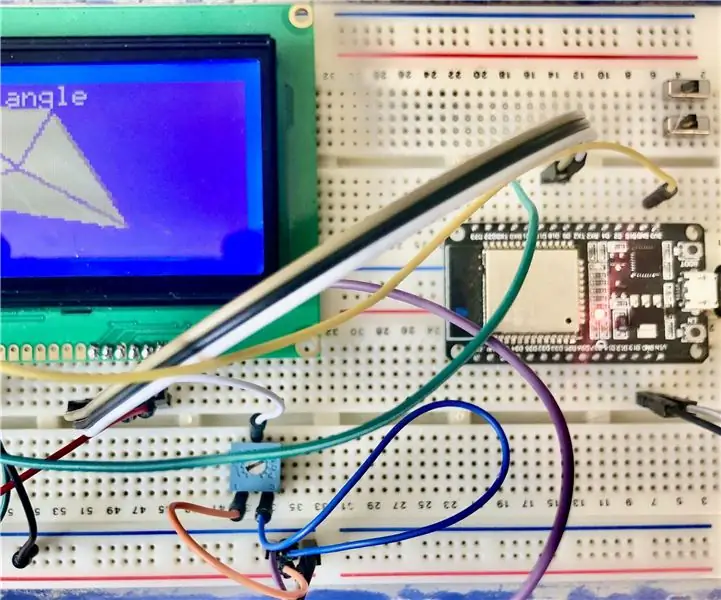
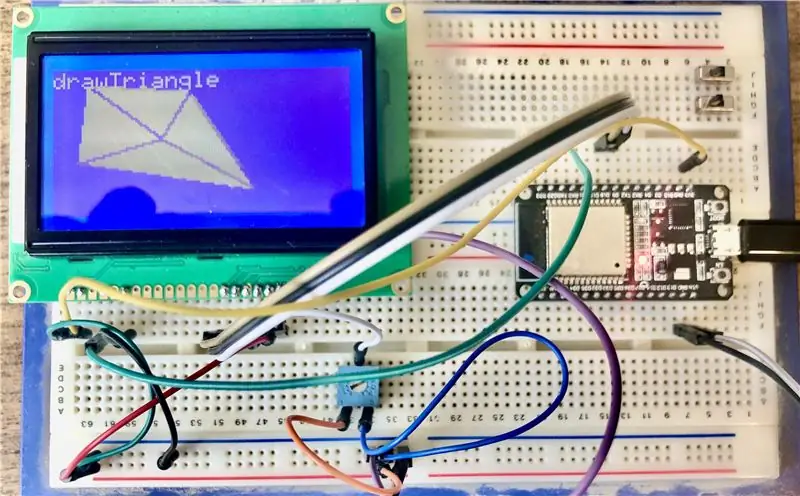
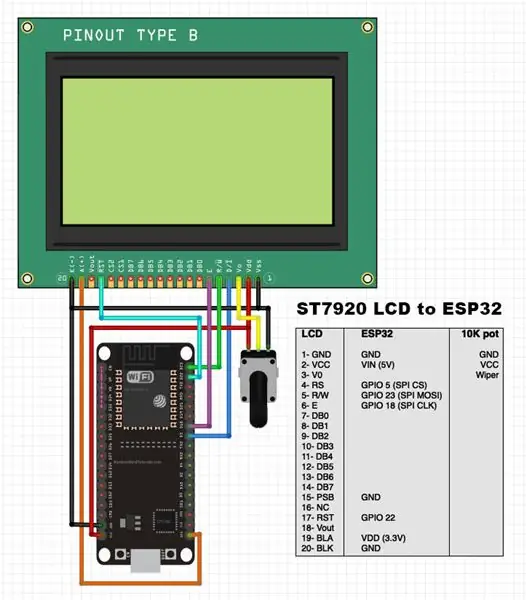
चरण 1: कनेक्शन

उपरोक्त कनेक्शन के बाद सभी तीन घटकों को कनेक्ट करें।
ESP32 पर विभिन्न पिनों का उपयोग करना संभव हो सकता है, लेकिन मैं निश्चित रूप से नहीं जानता।
चरण 2: कोड।
मैंने ESP32 पर कोड अपलोड करने के लिए Arduino IDE का उपयोग किया।
यदि आप नहीं जानते कि कैसे Arduino IDE के साथ ESP32 को कनेक्ट और प्रोग्राम करना है, तो इंटरनेट पर निर्देश देखें, इसे खोजना काफी आसान है।
मैंने जिस लाइब्रेरी का उपयोग किया है, वह U8g2 लाइब्रेरी V2.27.6 बाय ओलिवर है।
एक बार जब आप U8g2 पुस्तकालय स्थापित कर लेते हैं, तो उदाहरणों में जाएं और "उदाहरण/U8g2/full_buffer/ग्राफिक्सटेस्ट" खोलें।
अब, कोड में, इस तरह दिखने वाली लाइन खोजें:
//U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, /* घड़ी=*/ 13, /* डेटा=*/ 11, /* CS=*/ 10, /* रीसेट=*/8);
और इसे इसके साथ बदलें:
U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, /* घड़ी=*/ 18, /* डेटा=*/ 23, /* CS=*/5, /* रीसेट=*/ 22); // ईएसपी 32
कोड को अपने ESP32 पर अपलोड करें और, उंगलियों को पार करें, यह काम करता है!
चरण 3: निष्कर्ष
यह मेरा पहला इंस्ट्रक्शंस है।
मुझे पता है कि यह सुपर फैंसी या कुछ भी नहीं है लेकिन कम से कम यह वहां है और यह किसी की मदद कर सकता है।
कृपया इन निर्देशों का पालन करते हुए अपने अनुभव पर टिप्पणी करें और मैं इसे अपडेट करने और इसे बेहतर बनाने का प्रयास करूंगा!
- ब्लेज़
सिफारिश की:
TM1637 LED डिस्प्ले पर Arduino डिस्प्ले तापमान: 7 कदम

TM1637 LED डिस्प्ले पर Arduino डिस्प्ले तापमान: इस ट्यूटोरियल में हम सीखेंगे कि LED डिस्प्ले TM1637 और DHT11 सेंसर और Visuino का उपयोग करके तापमान कैसे प्रदर्शित किया जाए। वीडियो देखें
माइक्रोपायथन के साथ टीटीजीओ (रंग) डिस्प्ले (टीटीजीओ टी-डिस्प्ले): 6 कदम

टीटीजीओ (रंग) डिस्प्ले विथ माइक्रोपायथन (टीटीजीओ टी-डिस्प्ले): टीटीजीओ टी-डिस्प्ले ईएसपी32 पर आधारित एक बोर्ड है जिसमें 1.14 इंच का रंग डिस्प्ले शामिल है। बोर्ड को 7$ से कम के पुरस्कार के लिए खरीदा जा सकता है (शिपिंग सहित, बैंगगूड पर देखा जाने वाला पुरस्कार)। यह एक डिस्प्ले सहित ESP32 के लिए एक अविश्वसनीय पुरस्कार है। T
I2C / IIC एलसीडी डिस्प्ले - Arduino के साथ SPI से IIC मॉड्यूल का उपयोग करके I2C LCD डिस्प्ले में SPI LCD का उपयोग करें: 5 चरण

I2C / IIC एलसीडी डिस्प्ले | Arduino के साथ I2C LCD डिस्प्ले के लिए SPI से IIC मॉड्यूल का उपयोग करते हुए SPI LCD का उपयोग करें: हाय दोस्तों चूंकि एक सामान्य SPI LCD 1602 में कनेक्ट करने के लिए बहुत सारे तार होते हैं, इसलिए इसे arduino के साथ इंटरफ़ेस करना बहुत मुश्किल होता है, लेकिन बाजार में एक मॉड्यूल उपलब्ध है जो कर सकता है SPI डिस्प्ले को IIC डिस्प्ले में बदलें तो आपको केवल 4 तारों को जोड़ने की आवश्यकता है
मौसम स्टेशन एक बड़े ST7920 डिस्प्ले का उपयोग कर रहा है: 4 कदम

वेदर स्टेशन एक बड़े ST7920 डिस्प्ले का उपयोग कर रहा है: प्रिय दोस्तों एक और इंस्ट्रक्शनल में आपका स्वागत है! इस ट्यूटोरियल में, हम इस बड़े एलसीडी डिस्प्ले पर पहली नज़र डालने जा रहे हैं और हम इसके साथ एक तापमान और आर्द्रता मॉनिटर बनाने जा रहे हैं। मैं हमेशा डिस्पेंस के समान डिस्प्ले का पता लगाना चाहता था
I2C / IIC एलसीडी डिस्प्ले - SPI LCD को I2C LCD डिस्प्ले में बदलें: 5 कदम

I2C / IIC एलसीडी डिस्प्ले | SPI LCD को I2C LCD डिस्प्ले में बदलें: spi LCD डिस्प्ले का उपयोग करने के लिए बहुत सारे कनेक्शन की आवश्यकता होती है, जो वास्तव में करना कठिन होता है इसलिए मुझे एक मॉड्यूल मिला जो i2c LCD को spi LCD में बदल सकता है तो चलिए शुरू करते हैं
