विषयसूची:
- आपूर्ति
- चरण 1: चीजें तैयार करना
- चरण 2: RPi. की स्थापना
- चरण 3: सेंसर कनेक्ट करना और कोड जोड़ना
- चरण 4: एक वेब यूआई डिजाइन करना
- चरण 5: डेटाबेस बनाना
- चरण 6: वेबसाइट कोडिंग: फ्रंटएंड (एचटीएमएल सीएसएस)
- चरण 7: वेबसाइट कोडिंग: बैकएंड (ईवेंटलेट) + कोडिंग फ्रंटएंड (जावास्क्रिप्ट)
- चरण 8: एक आवरण बनाना

वीडियो: स्थानीय मौसम स्टेशन: 8 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

जैसा कि मैं अपने प्रथम वर्ष के स्कूल प्रोजेक्ट के लिए एक महान परियोजना की तलाश में था, मेरे पास कई विचार थे कि क्या बनाना है, लेकिन उनमें से कोई भी मुझे चुनौतीपूर्ण नहीं लगा।
बाद में मैंने एक ऐसा वेदर स्टेशन बनाने की सोची, जिसमें कुछ खास हो। मैं अपने सभी डेटा को स्टोर करने और बाद में आंकड़ों के लिए इसका इस्तेमाल करने में सक्षम होना चाहता था। यह परियोजना विशेष रूप से उन लोगों के लिए बनाई जाएगी जो मौसम विज्ञान के लिए रुचि रखते हैं और घर पर निर्मित मौसम स्टेशन चाहते हैं, जिसकी कीमत बाजार में उपलब्ध लोगों के बराबर नहीं है। परियोजना को किसी भी समय सेंसर जोड़ने या हटाने की क्षमता बनाए रखने के लिए भी बनाया गया है।
मैं वास्तव में खुश था जब मैंने अपना अंतिम परिणाम देखा जो उम्मीद से बेहतर निकला।
यह रास्पबेरी पाई 4 रनिंग लाइनक्स से बना है।
- अपाचे वेबसाइट (एचटीएमएल सीएसएस जेएस)
- इवेंटलेट (बैकएंड सर्वर वेबसाइट)
- मारियाडीबी (डेटाबेस सर्वर)
आपूर्ति
-
रास्पबेरी पाई 4:
एसडी कार्ड (न्यूनतम 16 जीबी)
-
सेंसर:
- QS-FS विंड स्पीड सेंसर
- विंड सेंसर गार्डन सिग्नल आउटपुट एल्युमिनियम एलॉय विंड डायरेक्शन सेंसर विंड वेन स्पीड मेजरमेंट इंस्ट्रूमेंट -मापन-उपकरण-p-1624988.html?rmmds=myorder&cur_warehouse=CN
- DHT22 (आर्द्रता)
- BMP280 (वायु दाब)
- DS18B20 (तापमान)
-
बिजली की आपूर्ति
- 5 वी बिजली की आपूर्ति (आरपीआई)
- 9वी बिजली की आपूर्ति (बाहरी ब्रेडबोर्ड बिजली की आपूर्ति पर)
-
ब्रेडबोर्ड (x2)
आरपीआई 4 के लिए टी-मोची प्लस
- जम्पर तार
-
आईसी के
- एमसीपी3008
- PCF8574AN
- एलसीडी डिस्प्ले 16x2
- एलईडी (लाल)
-
आवरण (ऑप्टिनल)
- शराब के टोकरे
- लकड़ी का खंभा (2 मी)
- लकड़ी का तख्ता (1 मी)
चरण 1: चीजें तैयार करना
एक कदम पर काम शुरू करने से पहले अपनी जरूरत की सभी चीजें प्राप्त करना हमेशा बड़ा महत्व रखता है। यह गर्त काम करते समय आपका बहुत समय बचाएगा।
तो पहले, आपको किस चीज़ की जरूरत है:
-
रास्पबेरी पाई 4:
एसडी कार्ड (न्यूनतम 16 जीबी)
-
सेंसर:
- क्यूएस-एफएस पवन गति संवेदक
- विंड सेंसर गार्डन सिग्नल आउटपुट एल्युमिनियम एलॉय विंड डायरेक्शन सेंसर विंड वेन स्पीड मेजरमेंट इंस्ट्रूमेंट
- DHT22 (आर्द्रता)
- BMP280 (वायु दाब)
- DS18B20 (तापमान)
-
बिजली की आपूर्ति
- 5 वी बिजली की आपूर्ति (आरपीआई)
- 9वी बिजली की आपूर्ति (बाहरी ब्रेडबोर्ड बिजली की आपूर्ति पर)
- ब्रेडबोर्ड (x2)
- आरपीआई 4 के लिए टी-मोची प्लस
- जम्पर तार
-
आईसी के
- एमसीपी3008
- PCF8574AN
- एलसीडी डिस्प्ले 16x2
- एलईडी (लाल)
-
आवरण (ऑप्टिनल)
- वाइन क्रेट्सवुडन
- लकड़ी का तख्ता (1 मी)
- पोल (2मी)
आप इंट्रो के तहत आपूर्ति अनुभाग में सभी लिंक पा सकते हैं जहां मैंने इन्हें खरीदा था।
चरण 2: RPi. की स्थापना

हमारी परियोजना के लिए हमें दिए गए सॉफ़्टवेयर के साथ एक आरपीआई की आवश्यकता है।
- अपाचे वेबसाइट (एचटीएमएल सीएसएस जेएस)
- फ्लास्क सॉकेट-आईओ (बैकएंड सर्वर वेबसाइट)
- मारियाडीबी (डेटाबेस सर्वर)
इसे स्थापित करने से पहले यह सुनिश्चित करना हमेशा आसान होता है कि आपके पास आरपीआई पर नवीनतम सॉफ़्टवेयर स्थापित है। ऐसा करने के लिए बस निम्न आदेश निष्पादित करें:
सुडो उपयुक्त अद्यतन
अमरीका की एक मूल जनजाति:
सबसे पहले अपाचे के बारे में बात करते हैं। Apache एक वेबसर्वर है जिसका उपयोग पूरी दुनिया में किया जाता है। यह आपकी वेबसाइट को त्रुटिपूर्ण रूप से चलाता है। केवल एक चीज जो आपको करने की आवश्यकता है वह है इसे स्थापित करना और अपनी वेबसाइट को सही फ़ोल्डर में रखना और यह वहां है।
sudo apt apache2 -y. स्थापित करें
इतना ही!
यह सुनिश्चित करने के लिए कि सब कुछ सही ढंग से स्थापित है, अपने ब्राउज़र में अपने रास्पबेरी पाई आईपी-पते पर सर्फ करें और देखें कि क्या आपको डिफ़ॉल्ट वेबसाइट मिलती है। यदि आपको इस चरण के संबंध में कोई समस्या है तो आप यहां आरपीआई वेबसाइट देख सकते हैं।
कार्यक्रम:
अब Eventlet इंस्टॉल करते हैं। यह हमारे बैकएंड सर्वर को चलाएगा और हमारे सेंसर से हमारी वेबसाइट से कनेक्शन बनाएगा। उसके लिए हमें कुछ पैकेज चाहिए।
कुप्पी-सॉकेटआईओ:
pip3 फ्लास्क-सॉकेटियो स्थापित करें
कार्यक्रम:
pip3 ईवेंटलेट स्थापित करें
गीवेंट:
pip3 gevent स्थापित करें
मारीदब:
मारियाडब एक MySQL आधारित डेटाबेस है जो रिलेशनल डेटाबेस बनाता है। यह अक्सर आरपीआई पर प्रयोग किया जाता है और इसलिए इंटरनेट पर आपको बहुत सी सहायता मिल सकती है। अधिक जानकारी के लिए आप इस लिंक पर जा सकते हैं।
उपयुक्त मारियाडब-सर्वर स्थापित करें
चरण 3: सेंसर कनेक्ट करना और कोड जोड़ना



सेंसर को हमारे आरपीआई से जोड़ने के लिए हम टी-कोब्बलर प्लस का उपयोग कर सकते हैं। यह एक आसान सा टूल है जो ब्रेडबोर्ड पर आपके आरपीआई पर आपके सभी पिनों का उपयोग करना संभव बनाता है।
मेरी परियोजना में मेरे पास 5 सेंसर हैं:
- क्यूएस-एफएस पवन गति संवेदक
- विंड सेंसर गार्डन सिग्नल आउटपुट एल्युमिनियम एलॉय विंड डायरेक्शन सेंसर विंड वेन स्पीड मेजरमेंट इंस्ट्रूमेंट
- DHT22 (आर्द्रता)
- BMP280 (वायु दाब)
- DS18B20 (तापमान)
हवा की गति सेंसर:
सबसे पहले मैंने विंड स्पीड सेंसर के साथ शुरुआत की क्योंकि मैं ज्यादातर इस सेंसर को लेकर उत्साहित था। यह 0-5v आउटपुट के एनालॉग सिग्नल वाला सेंसर है और इसे काम करने के लिए न्यूनतम 7 वोल्ट के वोल्टेज की आवश्यकता होती है। मैं इसे पावर देने के लिए 9 वोल्ट एडॉप्टर का चयन करता हूं।
इस सेंसर में पढ़ने के लिए मैंने एक MCP3008 का उपयोग किया जो एनालॉग संकेतों में पढ़ने के लिए एक IC है। IC 3.3V या 5V पर काम कर सकता है लेकिन मैं इसे RPi के अनुकूल बनाने के लिए 3.3V चुनता हूं। इसका मतलब था कि मुझे आउटपुट वोल्टेज को 5V से 3.3V में बदलने की आवश्यकता थी मैंने 2 प्रतिरोधों (2k और 1k ओम) द्वारा बनाए गए वोल्टेज डिवाइडर को जोड़कर ऐसा किया।
हवा की दिशा सेंसर:
हवा की दिशा हवा की गति जितनी महत्वपूर्ण है इसलिए मैं इसे आगे जोड़ूंगा।
इस सेंसर में विंड स्पीड सेंसर के समान ही स्पेसिफिकेशन हैं। यह 9V पर भी काम करेगा और इसमें 5 वोल्ट का आउटपुट वोल्टेज होगा। साथ ही इस सेंसर को हम वोल्टेज डिवाइडर के जरिए MCP3008 से कनेक्ट करेंगे।
DHT22 (आर्द्रता):
DHT22 आर्द्रता पढ़ता है। यह आपको प्रतिशत में एक मान देता है और इसके मूल्य को RPi पर I2C प्रोटोकॉल का उपयोग करके पढ़ा जा सकता है। इसलिए आपको I2C पोर्ट को रास्पि-कॉन्फ़िगरेशन में सक्षम करना होगा। अधिक जानकारी यहाँ।
BMP280 (वायु दाब):
BMP280 का उपयोग वायुदाब को पढ़ने के लिए किया जाता है। इसका मूल्य आरपीआई पर एसपीआई बस के माध्यम से पढ़ा जाता है। इस प्रोटोकॉल को रास्पि-कॉन्फ़िगरेशन में भी सक्षम करने की आवश्यकता है। अपने कोड के लिए मैंने एडफ्रूट लाइब्रेरी का इस्तेमाल किया।
DS18B20 (तापमान):
अंतिम सेंसर तापमान को मापता है। यह सेंसर डलास का है और यदि आपको डलास के साथ थोड़ा सा अनुभव है तो आपको शायद पहले से ही पता होना चाहिए कि वे 1वायर-बस का उपयोग करते हैं। अगर मैं कहूं कि रास्पि-कॉन्फ़िगरेशन में इस प्रोटोकॉल को भी सक्षम करने की आवश्यकता है तो आश्चर्यचकित न हों।
मैंने सेंसर को कैसे जोड़ा:
पीडीएफ के रूप में मैंने इसे थोड़ा आसान बनाने के लिए एक इलेक्ट्रिकल और ब्रेडबोर्ड योजना अपलोड की।
सेंसर को सफलतापूर्वक कनेक्ट करने में सक्षम होने के बाद और आपने सभी सेंसर को पढ़ने के लिए आवश्यक कोड जोड़ा, आप आगे बढ़ सकते हैं और अगले चरण पर जा सकते हैं। यदि आप सेंसर को पीछे छोड़ना चाहते हैं या अधिक जोड़ना चाहते हैं तो आप ऐसा कर सकते हैं।
चरण 4: एक वेब यूआई डिजाइन करना



अब हमने उन सेंसरों को कनेक्ट कर दिया है जिनकी हमें अपनी वेबसाइट के लिए एक डिज़ाइन की आवश्यकता है।
हम चाहते हैं कि सेंसर के सभी रीयलटाइम-डेटा प्रदर्शित करते हुए वेबसाइट एक आसान रूप बनाए।
साथ ही हम इन मापा मूल्यों के इतिहास को समय अंतराल पर देखने में सक्षम होना चाहते हैं।
तो सबसे पहले मैंने कुछ प्रेरणा के लिए वेब पर चारों ओर देखना शुरू किया। सबसे अधिक जहां मैं वास्तव में जिस डिजाइन की तलाश कर रहा था, उसके बिना सिर्फ व्हीटर की जानकारी वाली साइटें। मौसम स्टेशन जो पहले से ही बाजार में थे, उनके प्रदर्शन की सबसे अधिक संभावना थी। और उसी प्रदर्शन से मेरी प्रेरणा आई। अधिकांश डिस्प्ले में ग्रिड लुक वाला डिज़ाइन होता है। इससे मुझे होम पेज बनाने का विचार आया जहां सभी सेंसर प्रदर्शित होंगे।
लेकिन, मैंने यह भी कहा कि मैं एक ऐसा पेज बनाना चाहता हूं जहां आप प्रत्येक सेंसर के इतिहास को उसके मूल्यों को देख सकें।
उस कारण से मैंने अपने डिजाइन में दूसरा पेज भी बनाया है जिसमें यह शामिल है। इस पृष्ठ पर मैं अपने सेंसर के बारे में कुछ अतिरिक्त जानकारी देख सकता था जो मेरे फ्रंट-पेज पर नहीं दिखाया जाएगा और निश्चित रूप से इतिहास भाग।
कुछ घंटों के बाद मैंने अपना पूरा डिज़ाइन तैयार कर लिया!
डिजाइन Adobe XD का उपयोग करके बनाया गया था।
चरण 5: डेटाबेस बनाना

डिजाइनिंग पार्ट से ब्रेक पाने के लिए मैंने अपने डेटाबेस पर शुरुआत की।
इस डेटाबेस में सभी सेंसर (5), सभी एक्ट्यूएटर (2) और वे मान होंगे जो उन सेंसर के पास थे।
डेटाबेस काफी आसान है और इसके कुछ संबंध हैं।
आप फोटो में डेटाबेस मॉडल देख सकते हैं।
चरण 6: वेबसाइट कोडिंग: फ्रंटएंड (एचटीएमएल सीएसएस)
वेबसाइट पर वापस!
अब मेरे पास एक डिज़ाइन है जिसे मैं वास्तव में इसका उपयोग करने के लिए एचटीएमएल सीएसएस के रूप में कोडिंग शुरू कर सकता हूं।
होम पेज पर:
मैंने अपनी वेबसाइट पर प्रत्येक सेंसर को एक तत्व के रूप में मानते हुए शुरुआत की। ताकि मैं बाद में इस भाग को अपने जावास्क्रिप्ट कोड द्वारा उत्पन्न कर सकूं।
मैंने तत्वों में यादृच्छिक जेएस-धारक कक्षाएं भी डालीं। इससे उस तत्व की सामग्री को बदलना संभव हो जाएगा
इसमें मुझे बहुत समय लगा क्योंकि मैं इस विशेष भाषा में उतना अच्छा नहीं हूं।
होम-पेज करने के बाद इतिहास पेज पर शुरू करने का समय आ गया था।
इतिहास पृष्ठ पर:
इस पेज को फिर से बनाना थोड़ा आसान था। इस पृष्ठ में सेंसर के बारे में जानकारी प्राप्त करने के लिए जेएस-धारक भी थे, एक रीयलटाइम वैल्यू स्लॉट और सभी मापा मूल्यों के साथ तालिका प्रदर्शित करने के लिए।
तालिका या चार्ट के बीच चयन करने के लिए मेरी वेबसाइट पर एक टैब-विकल्प बनाने के लिए तत्वों को प्रदर्शित नहीं करने या प्रदर्शित करने के लिए मुझे थोड़ा सा जावास्क्रिप्ट जोड़ना पड़ा।
अब हमारे पास एक शानदार वेबसाइट है लेकिन उस पर कुछ भी नहीं दिखा सकते हैं? चलिए इसे ठीक करते हैं।
आप मेरा कोड मेरे जीथब रिपॉजिटरी पर पा सकते हैं:
चरण 7: वेबसाइट कोडिंग: बैकएंड (ईवेंटलेट) + कोडिंग फ्रंटएंड (जावास्क्रिप्ट)
बैकएंड:
जबकि बैकएंड सर्वर पहले से ही स्थापित है, हमें अभी भी इसे अपने प्रोजेक्ट में लागू करने की आवश्यकता है। सब कुछ ठीक से काम करने के लिए पहले हमें कुछ आयात जोड़ने की जरूरत है।
फ्लास्क आयात से फ्लास्क, अनुरोध, फ्लास्क_सॉकेटियो से jsonify फ्लास्क_कोर्स आयात से सॉकेटियो आयात करें
सर्वर शुरू करने के लिए हमें निम्नलिखित जोड़ना होगा:
सॉकेटियो.रन (ऐप, डिबग = गलत, होस्ट = '0.0.0.0')
अब सर्वर ऑनलाइन है लेकिन यह फ्रंटएंड से बात नहीं कर पाएगा।
यह कुछ भी प्राप्त या वापस नहीं करता है। आइए इसे बदलें।
डेटाबेस में सभी सेंसर के लिए पूछने के लिए स्वागत एक मार्ग जोड़ देगा:
@app.route(endpoint + '/sensors', Methods=['GET']) def get_sensors(): if request.method == 'GET': s = DataRepository.get_sensors() return jsonify(sensors=s), 200
यह कोड DataRepository नामक एक वर्ग का उपयोग करता है और डेटाबेस से बात करता है। यहां यह हमें वे सेंसर वापस देता है जो हमने मांगे थे।
हमें किसी दिए गए सेंसर के मूल्यों के लिए 1 विशिष्ट सेंसर और दूसरे के बारे में जानकारी पूछने के लिए एक मार्ग की भी आवश्यकता है।
ये सभी मार्ग हैं लेकिन रीयलटाइम डेटा को संभव बनाने के लिए हैं। हमें हर अंतराल में सेंसर द्वारा पढ़े जाने वाले डेटा को भेजने की जरूरत है। ऐसा करने के लिए हम सॉकेट-आईओ कनेक्शन का उपयोग करते हैं। यह उस समय से स्थापित एक कनेक्शन है जब कोई वेबसाइट को जेएस के साथ लोड करता है और यह इस कनेक्शन को खुला रखता है। यह एक पूर्ण-द्वैध कनेक्शन है जिसका अर्थ है कि यह एक ऐसा कनेक्शन है जो एक ही समय में (भेजें और प्राप्त करें) दोनों तरीकों से काम करता है। इसका उपयोग करने के लिए हमें निम्नलिखित कोड जोड़ना होगा।
@socketio.on('connect') def Initial_connection(): print('A new client Connect') socketio.send("U बेंट geconnecteerd") # # क्लाइंट को भेजें!
क्लाइंट कनेक्ट होने पर कोड की यह शांति चलती है।
फ्रंटएंड से कोई संदेश प्राप्त करने के लिए आप इस कोड का उपयोग कर सकते हैं।
@socketio.on('message') def message_recieved(): pass
आप संदेश भी भेज सकते हैं। यह निम्नलिखित द्वारा किया जाता है।
सॉकेटियो.एमिट ('अपडेट_आरटीडी', dict_results, प्रसारण = सच)
पहला दिया गया तर्क कुछ भी हो सकता है जो आप चाहते हैं लेकिन आप अपने जेएस में जो कुछ भी डालते हैं उसके अनुरूप होंगे और आप इसके साथ ऑब्जेक्ट भी भेज सकते हैं। यह वैकल्पिक है।
जावास्क्रिप्ट:
वर्तमान डेटा को प्रदर्शित करने और डेटाबेस से जानकारी प्राप्त करने में सक्षम होने के लिए सर्वर को बैकएंड सर्वर से कनेक्ट करने के लिए थोड़ा JS जोड़ना महत्वपूर्ण है।
हम डेटा प्राप्त करने और भेजने के लिए हमारे द्वारा बनाए गए सॉकेटियो फ़ंक्शन को कॉल करेंगे।
जब हम डेटा को एक Json ऑब्जेक्ट के रूप में प्राप्त करते हैं तो हम अपनी इच्छित जानकारी प्राप्त करने के लिए इसे विघटित कर देंगे और फिर इसे JS-धारकों में डाल देंगे जो हम अपनी वेबसाइट में डालते हैं।
आप मेरा कोड मेरे जीथब रिपॉजिटरी पर पा सकते हैं:
चरण 8: एक आवरण बनाना




आवरण ने बहुत काम लिया और किसी भी तरह से किया जा सकता है। मैंने इस तरह से इसे किया।
मैंने कुछ वाइन क्रेट ले लिए।
उनमें से एक मैंने अपने आरपीआई और अपने अधिकांश सेंसरों को रखने के लिए बॉक्स के रूप में उपयोग किया।
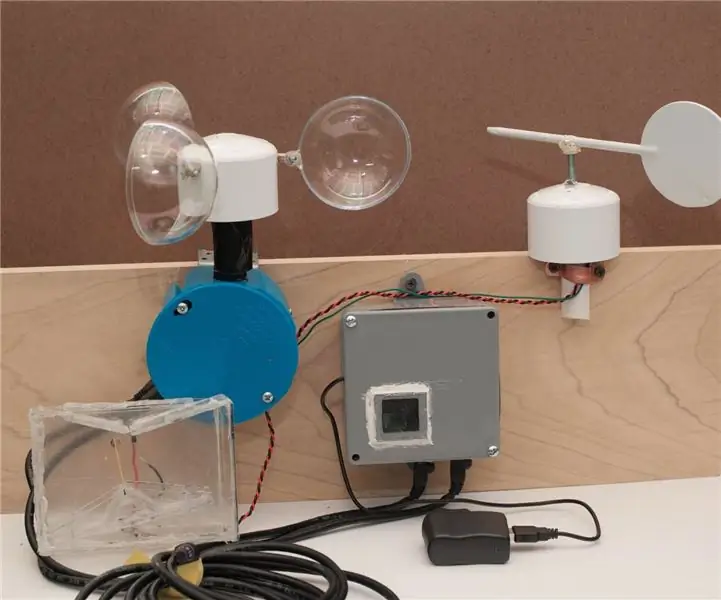
हवा की गति सेंसर और हवा की दिशा सेंसर निश्चित रूप से अंदर नहीं बल्कि एक पोल पर रखे क्रॉसबार के ऊपर रखे गए थे। इस खम्भे पर मैंने शराब का वह टोकरा लटका दिया, जिसके लिए मैंने एक दरवाजा भी बनाया था।
आप फोटो को देखकर देख सकते हैं कि मैंने अपना प्रोजेक्ट कैसे पूरा किया।
यह निश्चित रूप से एक उदाहरण है कि आप इसे कैसे कर सकते हैं। आप इसके साथ जो चाहें कर सकते हैं।
सिफारिश की:
ESP8266 और ESP32 DIY का उपयोग कर पेशेवर मौसम स्टेशन: 9 कदम (चित्रों के साथ)

ESP8266 और ESP32 DIY का उपयोग कर पेशेवर मौसम स्टेशन: LineaMeteoStazione एक पूर्ण मौसम स्टेशन है जिसे सेंसरियन के पेशेवर सेंसर के साथ-साथ कुछ डेविस इंस्ट्रूमेंट घटक (रेन गेज, एनीमोमीटर) के साथ इंटरफेस किया जा सकता है।
फैनएयर: आपके कमरे के लिए एक मौसम स्टेशन: 6 कदम (चित्रों के साथ)

फैनएयर: आपके कमरे के लिए एक मौसम स्टेशन: वर्तमान मौसम का पता लगाने के अनगिनत तरीके हैं, लेकिन तब आप केवल बाहर के मौसम को जानते हैं। क्या होगा यदि आप अपने घर के अंदर, एक विशिष्ट कमरे के अंदर मौसम जानना चाहते हैं? यही मैं इस परियोजना के साथ हल करने का प्रयास करता हूं। फैनएयर मूल का उपयोग करता है
DIY मौसम स्टेशन और वाईफाई सेंसर स्टेशन: 7 कदम (चित्रों के साथ)

DIY मौसम स्टेशन और वाईफाई सेंसर स्टेशन: इस परियोजना में मैं आपको दिखाऊंगा कि वाईफाई सेंसर स्टेशन के साथ एक मौसम स्टेशन कैसे बनाया जाए। सेंसर स्टेशन स्थानीय तापमान और आर्द्रता डेटा को मापता है और इसे वाईफाई के माध्यम से मौसम स्टेशन पर भेजता है। मौसम स्टेशन तब प्रदर्शित करता है
सॉफ्टवेयर के साथ पूरा DIY रास्पबेरी पाई मौसम स्टेशन: 7 कदम (चित्रों के साथ)

सॉफ्टवेयर के साथ DIY रास्पबेरी पाई वेदर स्टेशन को पूरा करें: फरवरी के अंत में मैंने रास्पबेरी पाई साइट पर इस पोस्ट को देखा। http://www.raspberrypi.org/school-weather-station-…उन्होंने स्कूलों के लिए रास्पबेरी पाई वेदर स्टेशन बनाए थे। मैं पूरी तरह से एक चाहता था! लेकिन उस समय (और मैं अभी भी लेखन के रूप में विश्वास करता हूं
डेटा लॉगिंग के साथ मौसम स्टेशन: 7 कदम (चित्रों के साथ)

डेटा लॉगिंग के साथ वेदर स्टेशन: इस निर्देश में मैं आपको दिखाऊंगा कि कैसे वेदर स्टेशन सिस्टम को खुद बनाया जाए। आपको बस इलेक्ट्रॉनिक्स, प्रोग्रामिंग में बुनियादी ज्ञान और थोड़ा सा समय चाहिए। यह परियोजना अभी भी बन रही है। यह केवल पहला भाग है। अपग्रेड होंगे
