विषयसूची:
- चरण 1: डिवाइस को स्केच करें, इनिट आइडिया बनाएं
- चरण 2: सही घटक चुनें
- चरण 3: वायरिंग आरेख तैयार करें
- चरण 4: प्रारंभ से पहले अतिरिक्त जानकारी - बिजली की खपत
- चरण 5: डिस्प्ले कनेक्ट करें
- चरण 6: आरटीसी मॉड्यूल कनेक्ट करें
- चरण 7: डिस्प्ले, आरटीसी, बैटरी, रोटरी एनकोडर के साथ सामने की दीवार संलग्न करें
- चरण 8: पारदर्शी दीवारें तैयार करें
- चरण 9: दाहिनी दीवार बनाएं
- चरण 10: बाईं ओर की दीवार बनाएं
- चरण 11: यूनिवर्सल बोर्ड और रेल के साथ सॉकेट बनाएं, आरटीसी, एन्कोडर, डिस्प्ले और डिस्प्ले कनेक्ट करें
- चरण 12: जारी रखने से पहले इसे चालू करें
- चरण 13: TP4056 और बैटरी जोड़ें, स्लाइड स्विच को मिलाएं, पिन 5 में चार्जिंग वायर जोड़ें, बैक प्रोग्रामेबल सॉकेट को मिलाएं
- चरण 14: शीर्ष कवर बनाएं
- चरण 15: कोड
- चरण 16: अंतिम स्पर्श से पहले डिवाइस का परीक्षण करें
- चरण 17: इंटरफ़ेस पूर्वावलोकन
- चरण 18: परियोजना समाप्त करें

वीडियो: ऑफलाइन मौसम स्टेशन Arduino: 18 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20




सारांश
पिछली कई बार जब मैंने थर्मामीटर खरीदा, तो मैंने देखा कि मूल्यों में लगभग हमेशा अंतर होता है। मेरा काम अपने बच्चे के कमरे के अंदर के तापमान और नमी का पालन करना था। इसके अलावा सबसे अधिक थर्मामीटर पर 2-3 मीटर की सीमा से मूल्यों को पढ़ने में समस्या थी और मुझे अस्थायी मूल्य देखने के लिए खड़े होने की आवश्यकता थी, मेरे पास सबसे अधिक थर्मामीटर के साथ समस्या प्रकाश थी। दूसरी समस्या यह थी कि मैं तापमान मान नहीं देख सकता क्योंकि यह ऊर्जा बचाने के लिए बैकलाइट के बिना है। मैं ऊर्जा की बचत नहीं करना चाहता, अगर मुख्य ऊर्जा लाइन बंद हो जाती है तो इस उपकरण को काम करने के लिए मुझे बस कुछ घंटों के ऊर्जा भंडारण की आवश्यकता होती है।
तो मैं एक विचार के साथ आया:
- तापमान मान को बदलने के लिए भत्ता के साथ थर्मामीटर बनाने के लिए।
- जो बैकलाइट और कलर्स के साथ हो सकता है।- नियमित थर्मामीटर के सभी सामानों को संयोजित करने के लिए: (आरटीसी, बैटरी, न्यूनतम मैक्स टी, आदि) - और अतिरिक्त सुविधाएं जैसे कि मौसम और छुट्टियां
इसलिए मैंने 1 साल से पहले प्रोजेक्ट शुरू कर दिया। सॉफ्टवेयर पार्ट को पूरा करने में मुझे कई महीने लगे। मैंने सॉफ़्टवेयर के कई संस्करण बनाए हैं, और पिछले 2 सप्ताह में मैंने प्रोजेक्ट पूरा किया है।
डिवाइस सॉफ्टवेयर जानकारी
Arduino कोड, और पुस्तकालय:
कोड स्टेप पर कोड भी अपलोड किया जाता है।
https://github.com/stlevkov/KT2_144
https://github.com/stlevkov/Arduino-Libraries
डिवाइस की विशेषताएं
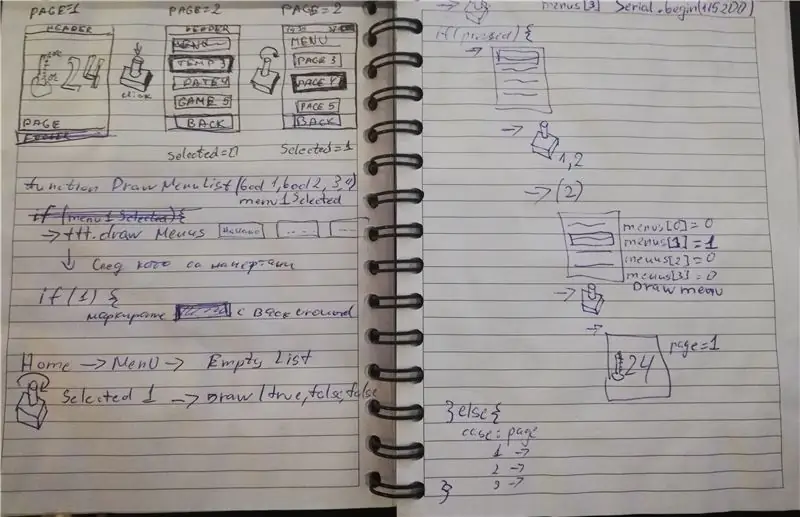
- बूट पेज - अंतिम फर्मवेयर अपलोड की तिथि और समय दिखा रहा है।
- होम पेज - प्लग इन होने पर समय, दिनांक, बैटरी आइकन, तापमान चिह्न, तापमान मान, आर्द्रता मान, Tmax, Tmin, मौसम, अवकाश, USB संकेतक दिखा रहा है।
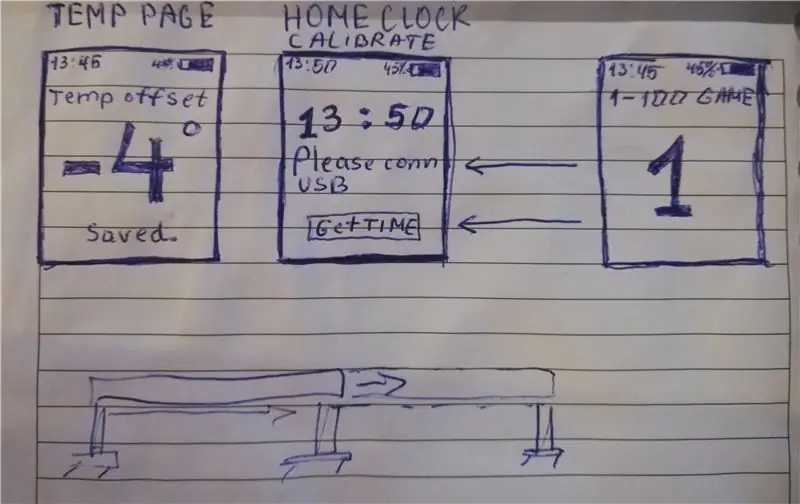
- मेन्यू पेज - टेम्प, क्लॉक, बैटरी, अबाउट, बैक मेन्यू के साथ
- अस्थायी पृष्ठ - DHT सेंसर को कैलिब्रेट करने की अनुमति देता है
- क्लॉक पेज - समय और तारीख को संपादित करने की अनुमति देता है
- बैटरी पृष्ठ - बैटरी जानकारी दिखा रहा है,% प्रतिशत, एमवी वोल्टेज, चार्जिंग स्थिति
- पेज के बारे में - लेखक के लिए जानकारी दिखा रहा है
- मेनू से बाहर निकलने के लिए बैक फंक्शन
- पारदर्शी पैनल
- आरटीसी लंबा जीवन
- लिथियम बैटरी - ~9 घंटे तक (450mAh)
- कम बैटरी संकेतक - लाल रंग में आइकन दिखा रहा है ~ शेष 5 मिनट।
- के लिए अलग-अलग रंग - निम्न, मध्यम, उच्च तापमान
- छुट्टियाँ और मौसम संदेश
- प्रोग्राम करने योग्य सॉकेट - पीछे की तरफ
- यूजर इंटरफेस - रोटरी एनकोडर का उपयोग करना
बोर्ड के साथ पीछे की तरफ कवर नहीं किया जाएगा, क्योंकि मैं चाहता हूं कि बच्चा बोर्ड को देखे और छूए, जबकि डिवाइस चालू नहीं है। आप बोर्ड के पिछले हिस्से के लिए किसी तरह का कवर बना सकते हैं।
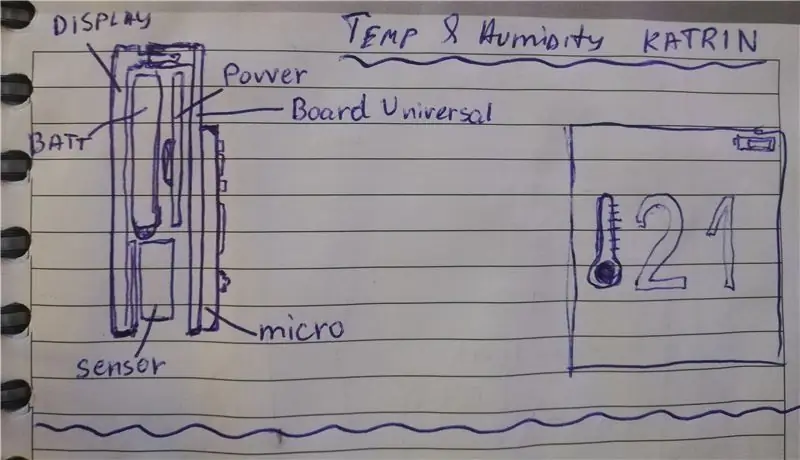
चरण 1: डिवाइस को स्केच करें, इनिट आइडिया बनाएं



तय करें कि क्या होना चाहिए - कितने पेज, मेन्यू, मेन्यू और पेज कैसे बदलें।
यदि आपके पास कोई अन्य विचार है, तो आप इसे arduino कोड से बदल सकते हैं।
तय करें कि आपको कौन सा फॉर्म चाहिए और क्या आसान किया जा सकता है। मैं पहले 3D प्रिंटिंग चुनता हूं, लेकिन उसके बाद साधारण सामग्री का उपयोग करने का निर्णय लेता हूं।
विचार यह है कि ऊपर और नीचे पारदर्शी दीवारें हों, साथ ही आप अधिक महीन बॉक्स भी बना सकते हैं।
तो बॉक्स के मुख्य भाग हैं:
- फ्रंट - डिस्प्ले और रोटरी एनकोडर के साथ
- दाएं - आरटीसी मॉड्यूल के साथ
- वाम - DHT मॉड्यूल के साथ
- पीछे - बोर्ड के विपरीत पक्ष के साथ
- शीर्ष - 3.7V बैटरी और चालू/बंद स्लाइड स्विच के साथ पारदर्शी
- नीचे - पारदर्शी
चरण 2: सही घटक चुनें
- TP4056 माइक्रो USB चार्जर 5V 1A 18650 लिथियम बैटरी चार्जिंग बोर्ड - eBay
- 1.44 "128x128 एसपीआई पूर्ण रंग 65 के टीएफटी एलसीडी डिस्प्ले मॉड्यूल एसटी 7735 - ईबे
- Arduino के लिए KY-040 रोटरी एनकोडर मॉड्यूल - eBay
- DHT22 AM2302 डिजिटल तापमान और आर्द्रता सेंसर - eBay
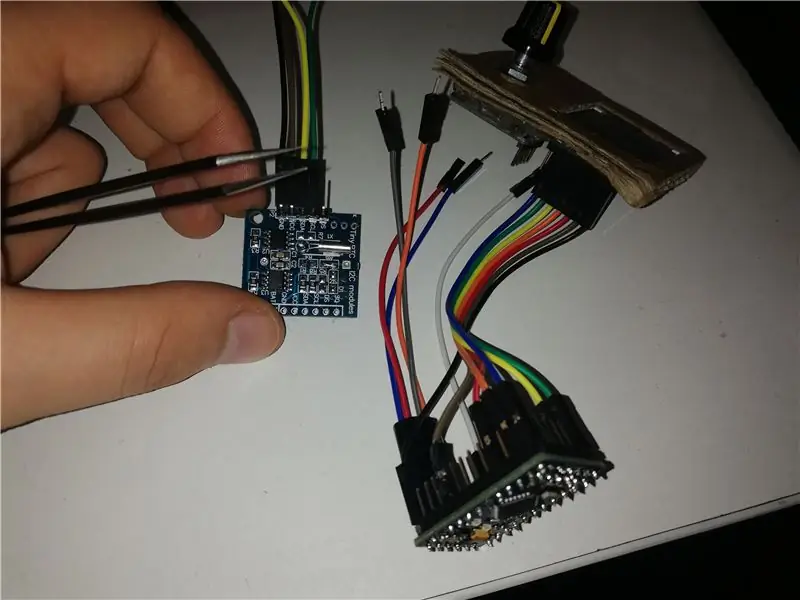
- टिनी आरटीसी I2C मॉड्यूल 24C32 मेमोरी DS1307 रियल टाइम क्लॉक RTC मॉड्यूल बोर्ड - eBay
- प्रो माइक्रो कंट्रोलर बोर्ड ATmega328P 16MHz Arduino प्रो मिनी मॉड्यूल - eBay
- 3.7V 450mAh लाइपो रिचार्जेबल बैटरी - eBay
-
6 पिन 2 पोजिशन डीपीडीटी ऑन/ऑन मिनी स्लाइड स्विच - ईबे
- CR2032 CR 2032 3V बटन सेल सिक्का बैटरी - eBay
- 10x22cm सोल्डरिंग प्रोटोटाइप कॉपर पीसीबी बोर्ड सिंगल साइड यूनिवर्सल - eBay
- पुरुष और महिला 40pin 2.54mm हैडर सॉकेट सिंगल रो स्ट्रिप - eBay
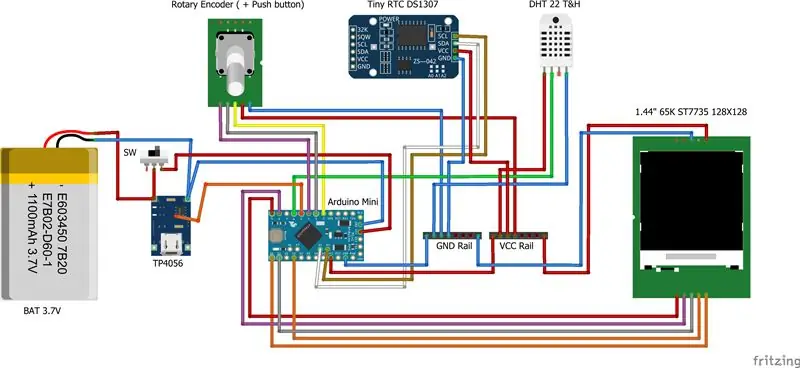
चरण 3: वायरिंग आरेख तैयार करें

आरेख समान सेंसर की कनेक्टिविटी दिखाता है, जबकि डिस्प्ले लगभग समान है।
पिन के उचित उपयोग के लिए, कोड चरण में Arduino कोड देखें।
पिनआउट के बारे में अधिक विवरण के लिए फ्रिटिंग फ़ाइल डाउनलोड करें। मॉड्यूल के सटीक पिन देखने के लिए आरेख से बिंदुओं को घुमाएं।
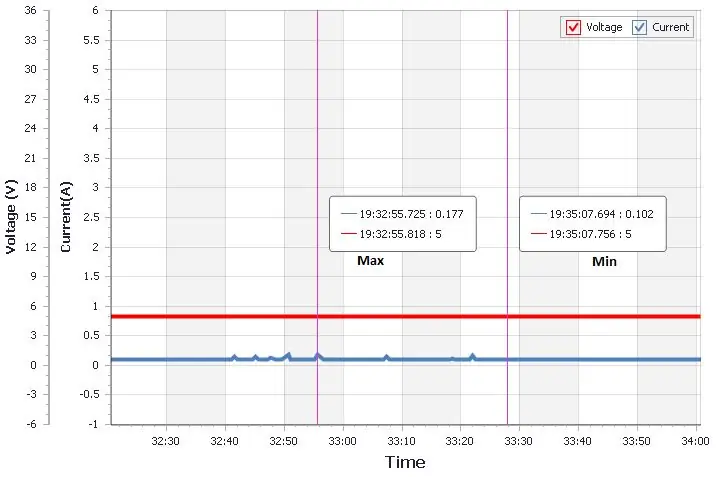
चरण 4: प्रारंभ से पहले अतिरिक्त जानकारी - बिजली की खपत

परियोजना 450mAh बैटरी का उपयोग करती है, लेकिन आप अधिक उपयोग कर सकते हैं। विशिष्ट घंटों के उपयोग के लिए सही बैटरी चुनने और गणना करने के लिए बस बिजली की खपत पर एक नज़र डालें। 450mAh का उपयोग करते समय, डिवाइस लगभग चल सकता है। 9 घंटे।
निष्क्रिय में डिवाइस लगभग 0.102A के साथ चल रहा है - यहां कोई ऊर्जा बचत अनुकूलन नहीं किया गया है
जब बटन दबाया जाता है, तो उच्च धारा लागू होती है और यह लगभग 0.177A होता है।
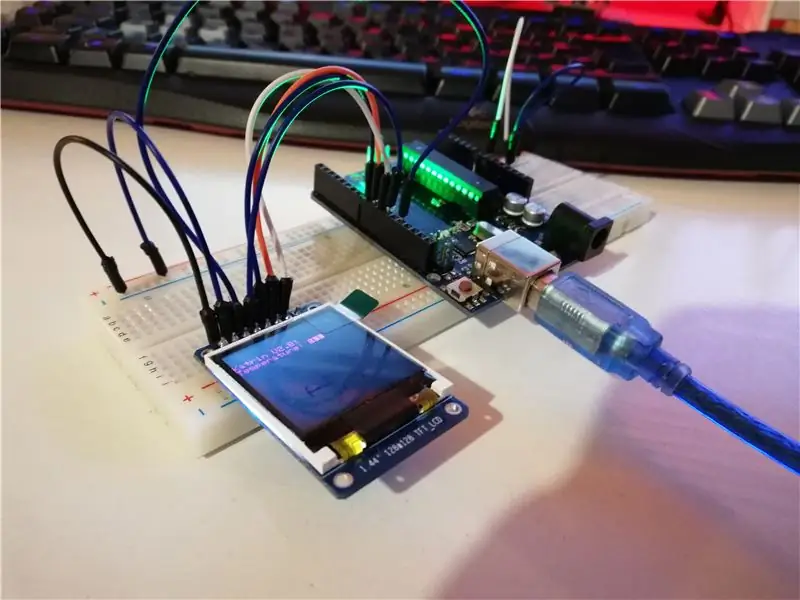
चरण 5: डिस्प्ले कनेक्ट करें


प्रदर्शन कनेक्शन के लिए SPI का उपयोग कर रहा है।
इस ड्राइवर ST7735 के लिए एडफ्रूट लाइब्रेरी है।
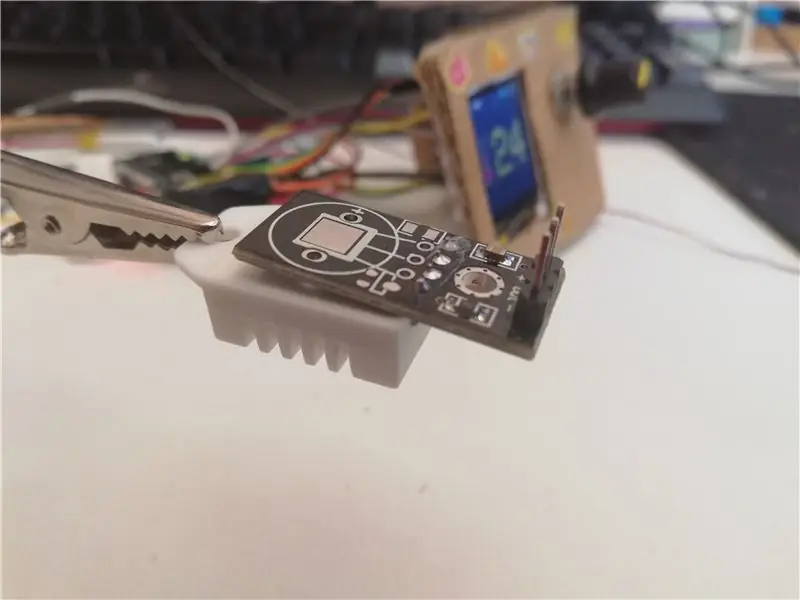
चरण 6: आरटीसी मॉड्यूल कनेक्ट करें

CR2032 बैटरी का उपयोग करने के लिए PCB संशोधन बनाएं।
- D1. निकालें
- R4 निकालें
- R5 निकालें
- R6 निकालें
- लघु R6
इस संशोधन के बारे में अधिक जानकारी यहां पाई गई है।
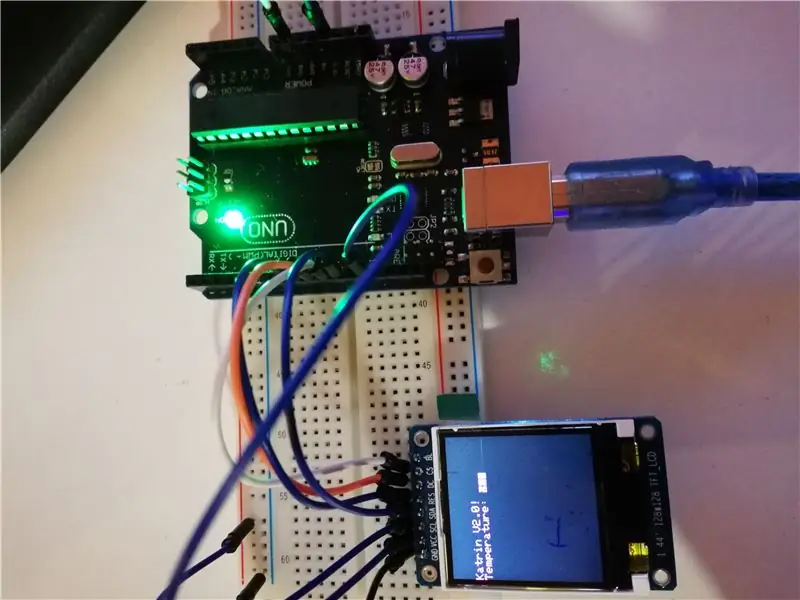
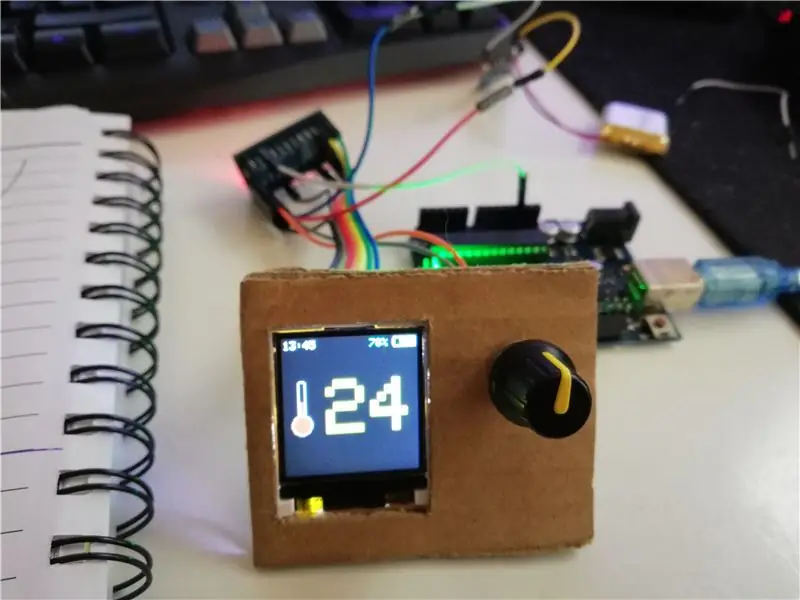
चरण 7: डिस्प्ले, आरटीसी, बैटरी, रोटरी एनकोडर के साथ सामने की दीवार संलग्न करें



यदि आप डिवाइस को बूट करना चाहते हैं, तो बस कोड चरण से कोड अपलोड करें और नए भागों को बदलते और संलग्न करते समय अन्य चरणों का पालन करें।
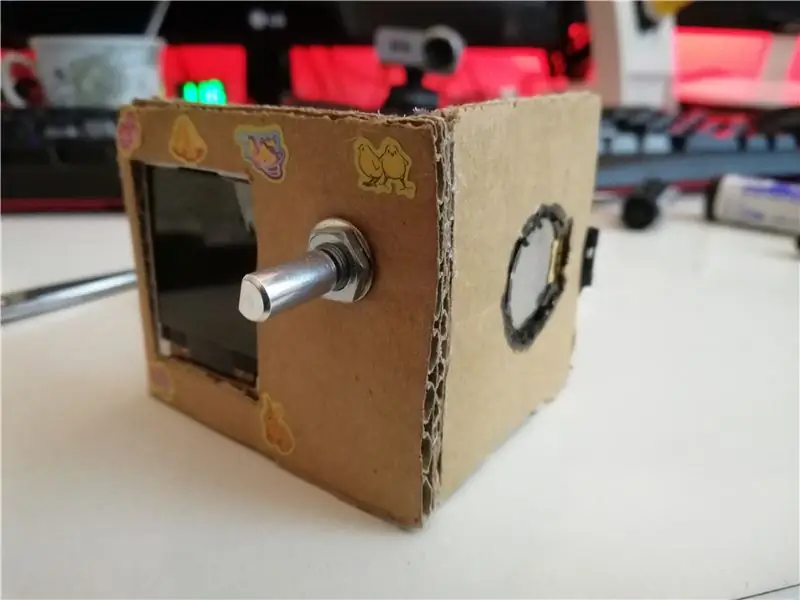
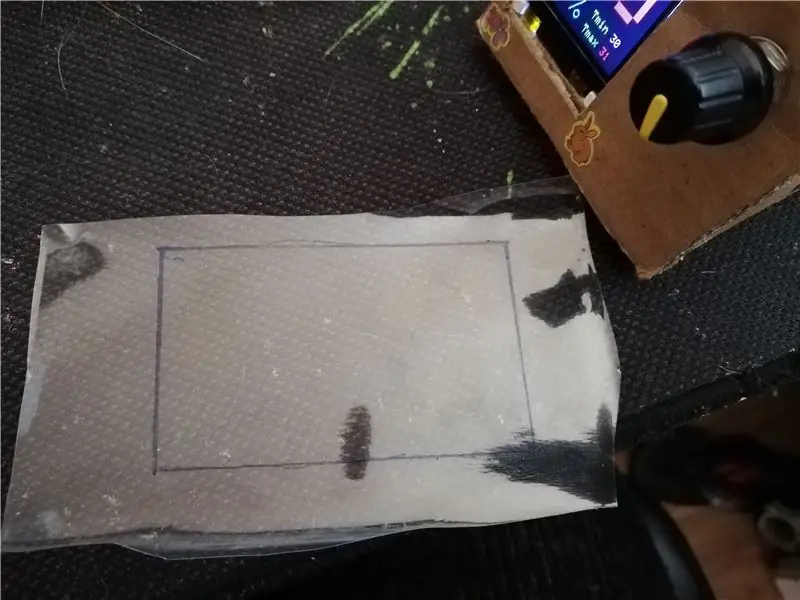
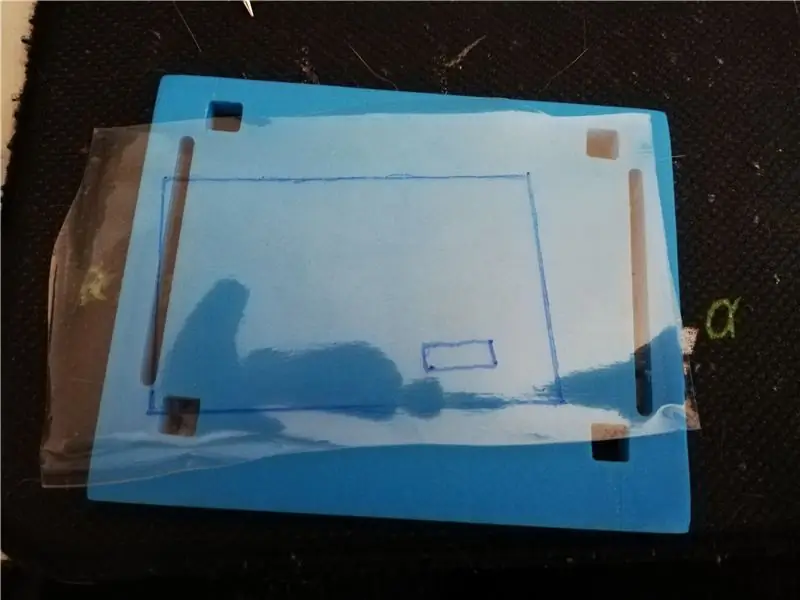
चरण 8: पारदर्शी दीवारें तैयार करें

मैं 3 मिमी प्लेक्सी का उपयोग करता हूं। आप समान पारदर्शी सामग्री का उपयोग कर सकते हैं। मैं नीचे की तरफ केवल एक का उपयोग करता हूं।
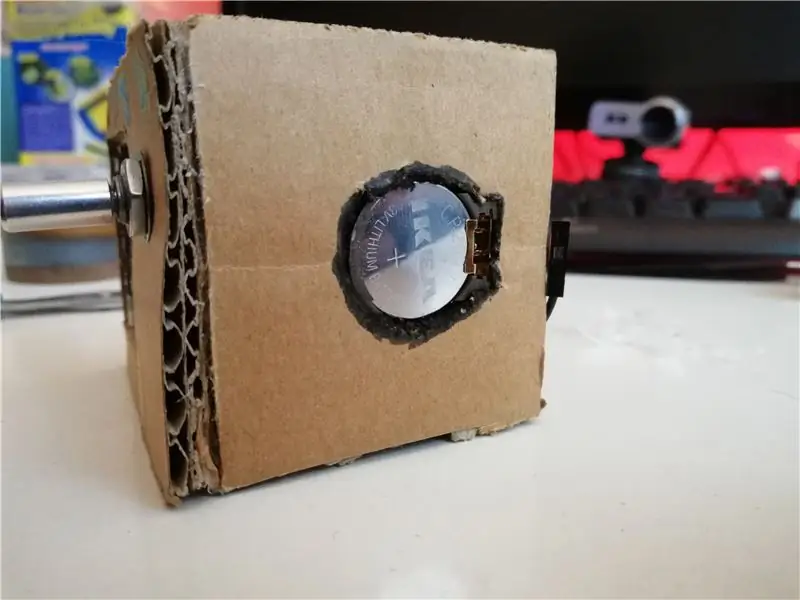
चरण 9: दाहिनी दीवार बनाएं


राइट साइड वॉल बनाएं। छेद के लिए CR2032 आकार का उपयोग करें।
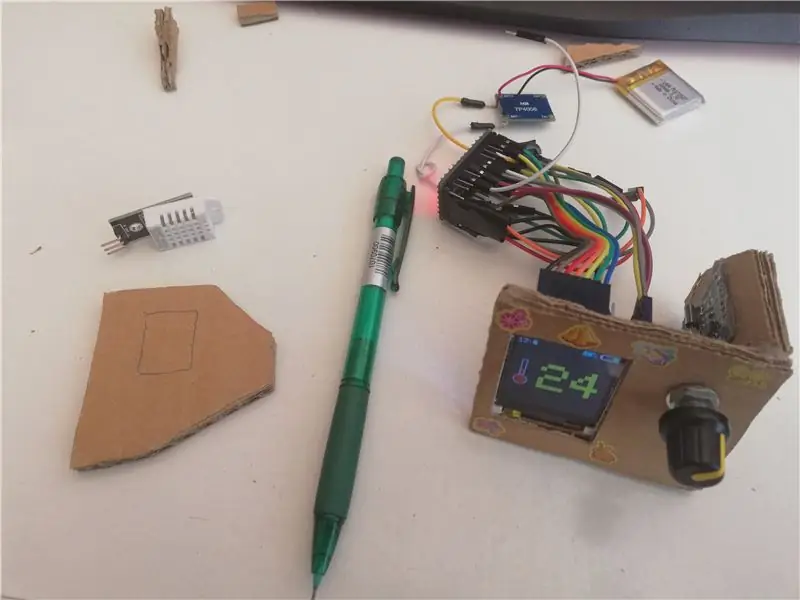
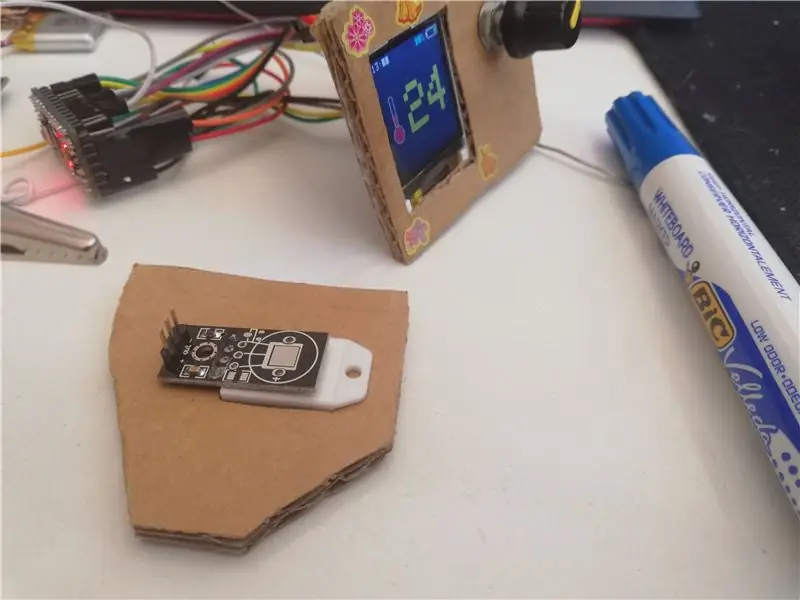
चरण 10: बाईं ओर की दीवार बनाएं



बाईं ओर की दीवार बनाएं। छेद के लिए DHT मॉड्यूल के आकार का उपयोग करें।
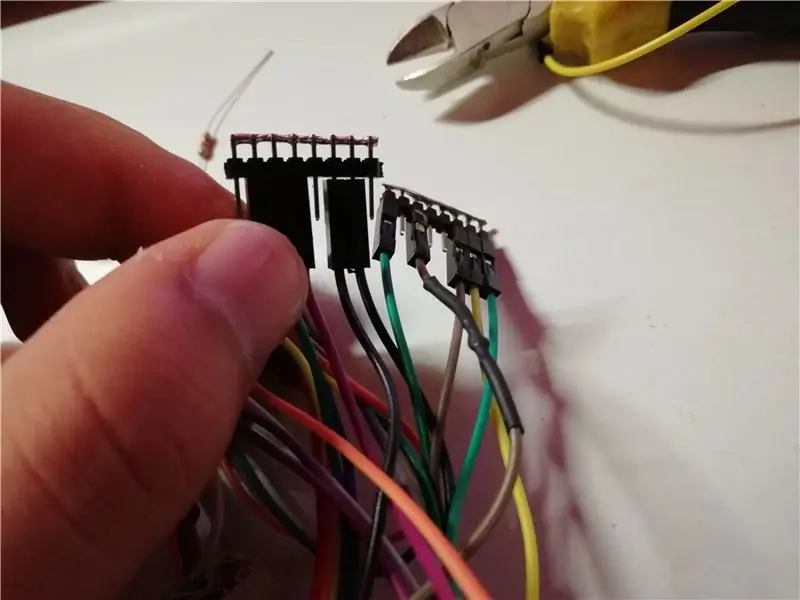
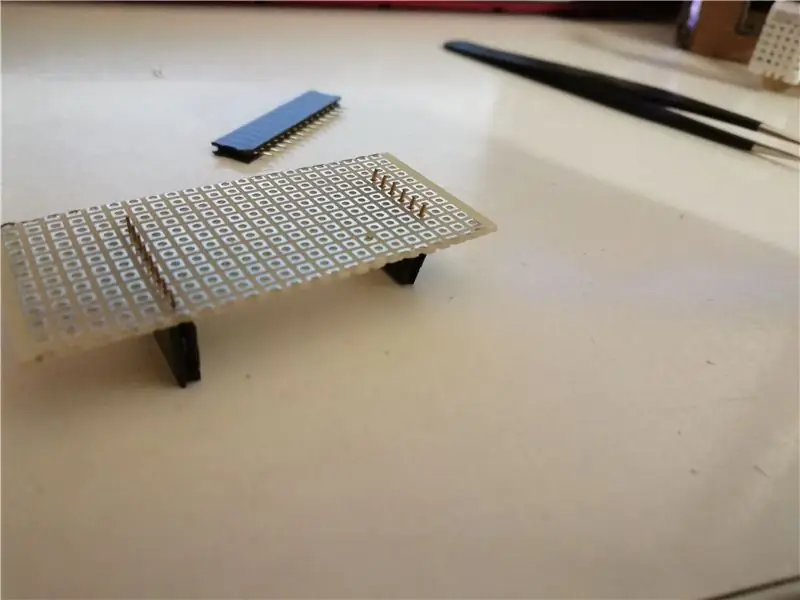
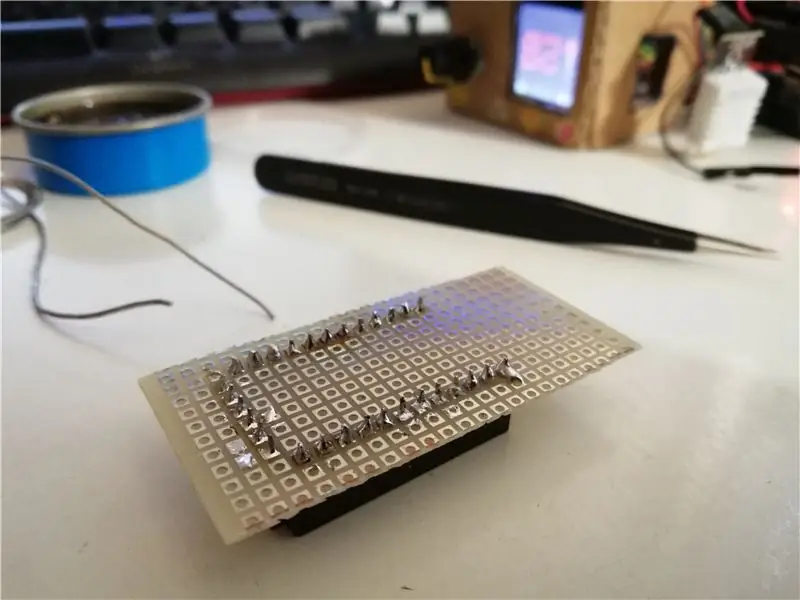
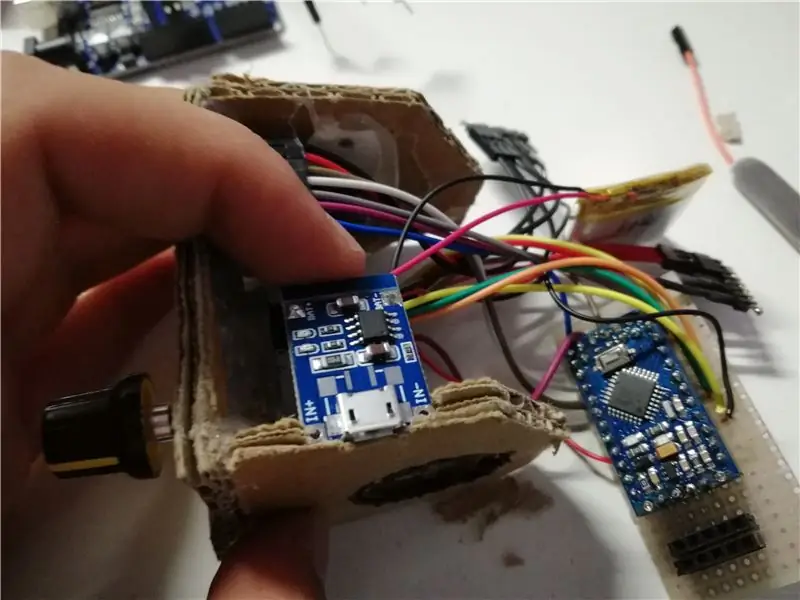
चरण 11: यूनिवर्सल बोर्ड और रेल के साथ सॉकेट बनाएं, आरटीसी, एन्कोडर, डिस्प्ले और डिस्प्ले कनेक्ट करें



तार आरेख का पालन करते हुए सभी पिनों को कनेक्ट और मिलाप करें। Arduino Mini को प्रोग्राम करने के लिए आप खाली स्केच के साथ Arduino UNO का उपयोग कर सकते हैं। आवश्यक पिन:
- वीसीसी 5वी
- जीएनडी
- आरएक्स
- टेक्सास
- रीसेट
इस चरण में बैटरी 3.7V को अनप्लग करना न भूलें यदि आप भागों के साथ समाप्त होने से पहले स्केच अपलोड करते हैं।
चरण 12: जारी रखने से पहले इसे चालू करें


इस बिंदु पर, आप डिवाइस को चालू करने और सभी कार्यों का उपयोग करने में सक्षम होंगे।
संस्करण 1.1 पर सॉफ़्टवेयर क्या था यह देखने के लिए वीडियो पूर्वावलोकन का उपयोग करें। नवीनतम अपडेट देखने के लिए सारांश चरण में जीथब लिंक भी है।
शीर्ष कवर को बंद करने से पहले अन्य चरणों के साथ जारी रखने से पहले डिवाइस को चालू करें, सुनिश्चित करें कि यह सामान्य रूप से काम करता है।
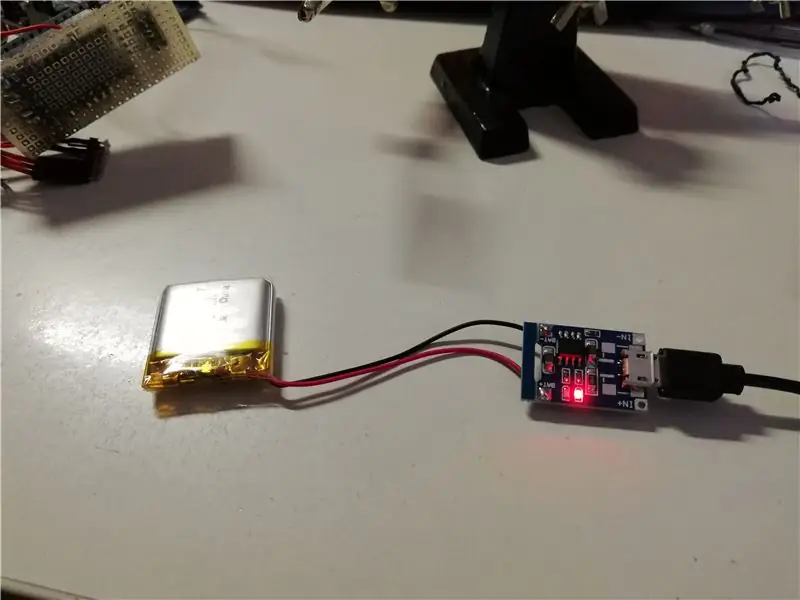
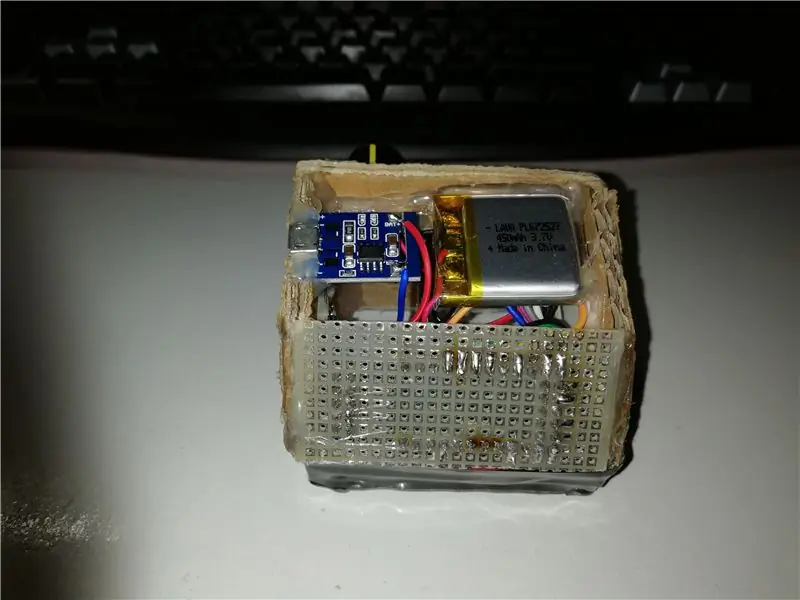
चरण 13: TP4056 और बैटरी जोड़ें, स्लाइड स्विच को मिलाएं, पिन 5 में चार्जिंग वायर जोड़ें, बैक प्रोग्रामेबल सॉकेट को मिलाएं



प्रत्येक सोल्डरिंग के बाद, सिस्टम का परीक्षण करें, सुनिश्चित करें कि जारी रखने से पहले पुर्जे ठीक काम कर रहे हैं।
चरण 14: शीर्ष कवर बनाएं



मैं पावर बैंक बॉक्स से 0.5 मिमी प्लेक्सी शीट का उपयोग करता हूं।
चरण 15: कोड
अपनी प्राथमिकताओं को परिभाषित करने के लिए init अनुभाग में पैरामीटर का उपयोग करें।
छुट्टियों के लिए, मैं बल्गेरियाई का उपयोग करता हूं। आप अपने देश में छुट्टियों का उपयोग करके सरणी को संपादित कर सकते हैं।
डिवाइस 4 सीज़न दिखा रहा है, उन्हें अपने स्थान के लिए पसंद किए गए कोड में संपादित करें।
यदि आपके सेंसर अलग हैं, तो पिन परिभाषाओं का पालन करें और उन्हें कोड में संपादित करें। मैंने कोड की बेहतर समझ के लिए लगभग सभी पंक्तियों की टिप्पणियों को छोड़ दिया है।
परीक्षण किए गए प्लेटफॉर्म:
- अरुडिनो यूएनओ
- अरुडिनो प्रो मिनी
उन पुस्तकालयों को लें जिनकी आपको रिपॉजिटरी से आवश्यकता है, उनका उपयोग करें, जिन्हें स्केच में परिभाषित किया गया है।
चरण 16: अंतिम स्पर्श से पहले डिवाइस का परीक्षण करें



डिवाइस एकदम सही है, मेरा कैलिब्रेटेड -4 * सी है, मैंने इसे कैलिब्रेट करने के लिए अपने तोशिबा एयर कंडीशनर, 2 सिंपल वॉल्ड थर्मामीटर और दो डिजिटल थर्मामीटर का इस्तेमाल किया। यदि आपका सेंसर विभिन्न मानों को मापता है, तो अब आप इसे संशोधित कर सकते हैं।
चरण 17: इंटरफ़ेस पूर्वावलोकन



अपनी साख दिखाने के लिए कोड के इनिट सेक्शन में फर्मवेयर जानकारी को संपादित करना न भूलें या इसे वैसे ही छोड़ दें।
सिफारिश की:
ESP8266 और ESP32 DIY का उपयोग कर पेशेवर मौसम स्टेशन: 9 कदम (चित्रों के साथ)

ESP8266 और ESP32 DIY का उपयोग कर पेशेवर मौसम स्टेशन: LineaMeteoStazione एक पूर्ण मौसम स्टेशन है जिसे सेंसरियन के पेशेवर सेंसर के साथ-साथ कुछ डेविस इंस्ट्रूमेंट घटक (रेन गेज, एनीमोमीटर) के साथ इंटरफेस किया जा सकता है।
DIY मौसम स्टेशन और वाईफाई सेंसर स्टेशन: 7 कदम (चित्रों के साथ)

DIY मौसम स्टेशन और वाईफाई सेंसर स्टेशन: इस परियोजना में मैं आपको दिखाऊंगा कि वाईफाई सेंसर स्टेशन के साथ एक मौसम स्टेशन कैसे बनाया जाए। सेंसर स्टेशन स्थानीय तापमान और आर्द्रता डेटा को मापता है और इसे वाईफाई के माध्यम से मौसम स्टेशन पर भेजता है। मौसम स्टेशन तब प्रदर्शित करता है
सॉफ्टवेयर के साथ पूरा DIY रास्पबेरी पाई मौसम स्टेशन: 7 कदम (चित्रों के साथ)

सॉफ्टवेयर के साथ DIY रास्पबेरी पाई वेदर स्टेशन को पूरा करें: फरवरी के अंत में मैंने रास्पबेरी पाई साइट पर इस पोस्ट को देखा। http://www.raspberrypi.org/school-weather-station-…उन्होंने स्कूलों के लिए रास्पबेरी पाई वेदर स्टेशन बनाए थे। मैं पूरी तरह से एक चाहता था! लेकिन उस समय (और मैं अभी भी लेखन के रूप में विश्वास करता हूं
Arduino Weathercloud मौसम स्टेशन: 16 कदम (चित्रों के साथ)

अरुडिनो वेदरक्लाउड वेदर स्टेशन: मैंने इंटरनेट से जुड़ा एक वेदर स्टेशन बनाया। यह तापमान, आर्द्रता, दबाव, वर्षा, हवा की गति, यूवी सूचकांक को मापता है और यह कुछ और महत्वपूर्ण मौसम संबंधी मूल्यों की गणना करता है। यह फिर इस डेटा को weathercloud.net पर भेजता है, जिसमें अच्छा ग्राफ है
डेटा लॉगिंग के साथ मौसम स्टेशन: 7 कदम (चित्रों के साथ)

डेटा लॉगिंग के साथ वेदर स्टेशन: इस निर्देश में मैं आपको दिखाऊंगा कि कैसे वेदर स्टेशन सिस्टम को खुद बनाया जाए। आपको बस इलेक्ट्रॉनिक्स, प्रोग्रामिंग में बुनियादी ज्ञान और थोड़ा सा समय चाहिए। यह परियोजना अभी भी बन रही है। यह केवल पहला भाग है। अपग्रेड होंगे
