विषयसूची:
- चरण 1: आपको क्या चाहिए
- चरण 2: सर्किट
- चरण 3:
- चरण 4: Visuino प्रारंभ करें, और Arduino UNO बोर्ड प्रकार चुनें
- चरण 5: Visuino में अवयव जोड़ें
- चरण 6: Visuino में घटक गुण सेट करें
- चरण 7: विसुइनो कनेक्ट घटकों में
- चरण 8: Arduino कोड उत्पन्न करें, संकलित करें और अपलोड करें
- चरण 9: खेलें

वीडियो: एलसीडी टीएफटी एसटी7735 का उपयोग कैसे करें: 9 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20



इस ट्यूटोरियल में हम एक चित्र और एक यादृच्छिक संख्या प्रदर्शित करने के लिए Arduino UNO और Visuino से जुड़े LCD TFT ST7735 का उपयोग करेंगे।
एक प्रदर्शन वीडियो देखें।
चरण 1: आपको क्या चाहिए


- Arduino UNO (या कोई अन्य Arduino)
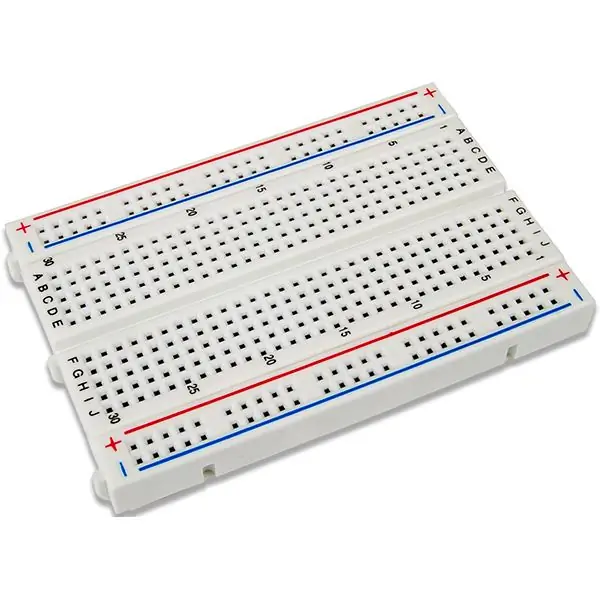
- ब्रेड बोर्ड
- जम्पर तार
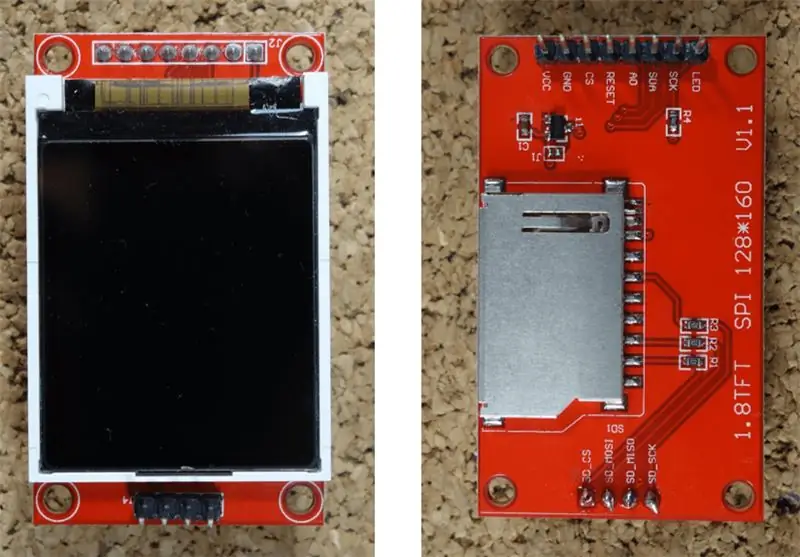
- एलसीडी टीएफटी ST7735
- Visuino प्रोग्राम: Visuino डाउनलोड करें
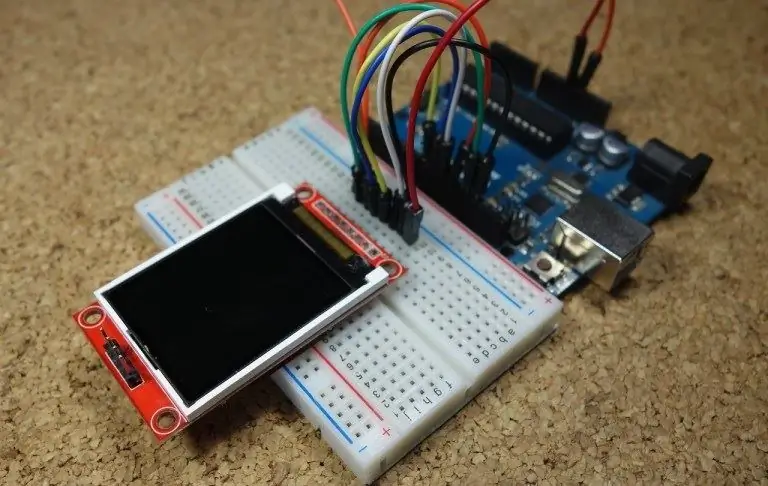
चरण 2: सर्किट


जुडिये:
1.8 टीएफटी डिस्प्ले पिन [एलईडी] से अरुडिनो पिन [3.3 वी]
1.8 टीएफटी डिस्प्ले पिन [एससीके] से अरुडिनो पिन [13]
1.8 टीएफटी डिस्प्ले पिन [एसडीए] से अरुडिनो पिन [11]
1.8 TFT डिस्प्ले पिन [A0 या DC] से Arduino PIN [9]
1.8 टीएफटी डिस्प्ले पिन [रीसेट] से अरुडिनो पिन [8]
1.8 टीएफटी डिस्प्ले पिन [सीएस] से अरुडिनो पिन [10]
1.8 टीएफटी डिस्प्ले पिन [जीएनडी] से अरुडिनो पिन [जीएनडी]
1.8 टीएफटी डिस्प्ले पिन [वीसीसी] से अरुडिनो पिन [5वी]
नोट: कुछ Arduino बोर्डों में अलग-अलग SPI पिन होते हैं इसलिए सुनिश्चित करें कि आप अपने बोर्ड के दस्तावेज़ों की जाँच करें।
चरण 3:

आपको केवल घटकों को ड्रैग और ड्रॉप करना है और उन्हें एक साथ जोड़ना है। Visuino आपके लिए वर्किंग कोड बनाएगा ताकि आपको कोड बनाने में समय बर्बाद न करना पड़े। यह आपके लिए सारी मेहनत तेजी से और आसानी से करेगा! Visuino सभी प्रकार की परियोजनाओं के लिए एकदम सही है, आप कुछ ही समय में आसानी से जटिल प्रोजेक्ट बना सकते हैं!
नवीनतम शक्तिशाली विसुइनो सॉफ्टवेयर डाउनलोड करें
चरण 4: Visuino प्रारंभ करें, और Arduino UNO बोर्ड प्रकार चुनें


Arduino की प्रोग्रामिंग शुरू करने के लिए, आपको यहां से Arduino IDE इंस्टॉल करना होगा:
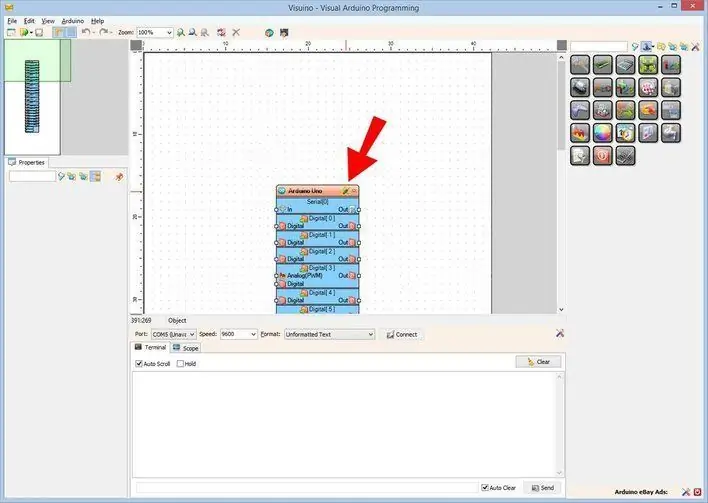
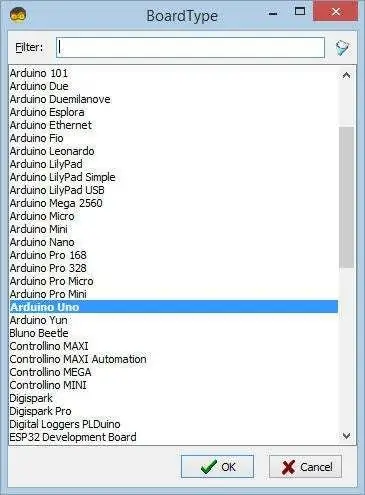
कृपया ध्यान रखें कि Arduino IDE 1.6.6 में कुछ महत्वपूर्ण बग हैं। सुनिश्चित करें कि आप 1.6.7 या उच्चतर स्थापित करते हैं, अन्यथा यह निर्देश काम नहीं करेगा! यदि आपने Arduino UNO को प्रोग्राम करने के लिए Arduino IDE सेटअप करने के लिए इस निर्देश में दिए चरणों का पालन नहीं किया है! Visuino: https://www.visuino.eu को भी इंस्टॉल करना होगा। Visuino को प्रारंभ करें जैसा कि पहली तस्वीर में दिखाया गया है Visuino में Arduino घटक (चित्र 1) पर "टूल्स" बटन पर क्लिक करें जब संवाद प्रकट होता है, तो चित्र 2 पर दिखाए गए अनुसार "Arduino UNO" चुनें।
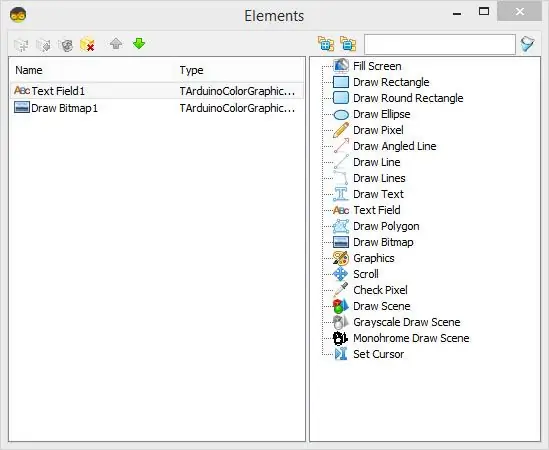
चरण 5: Visuino में अवयव जोड़ें



- "TFT रंग प्रदर्शन ST7735" घटक जोड़ें
- "पल्स जेनरेटर" घटक जोड़ें
- "यादृच्छिक पूर्णांक जेनरेटर" घटक जोड़ें
चरण 6: Visuino में घटक गुण सेट करें


- "PulseGenerator1" घटक का चयन करें और आवृत्ति को 1. पर सेट करें
- "RandomIntegerGenerator1" घटक का चयन करें और "अधिकतम" को "1000" और "न्यूनतम" को ''0" पर सेट करें
- "डिस्प्ले1" घटक का चयन करें और "टाइप" को "dtST7735R_BlackTab" पर सेट करें
नोट: कुछ डिस्प्ले में अलग-अलग गुण होते हैं इसलिए सबसे अच्छा काम करने वाले को खोजने के लिए अलग-अलग प्रकारों का चयन करके प्रयोग करें, मेरे मामले में मैं "dtST7735R_BlackTab" चुनता हूं
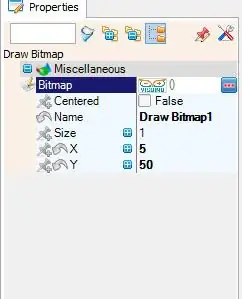
"डिस्प्ले1" घटक पर डबल क्लिक करें और:
- संवाद में "पाठ फ़ील्ड" को बाईं ओर खींचें, आकार सेट करें:3, X:10, Y:10
- संवाद में "ड्रा बिटमैप" को बाईं ओर खींचें, बिटमैप लोड करें (मेरे मामले में एक Visuino लोगो) सेट X:5, Y:50
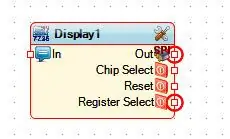
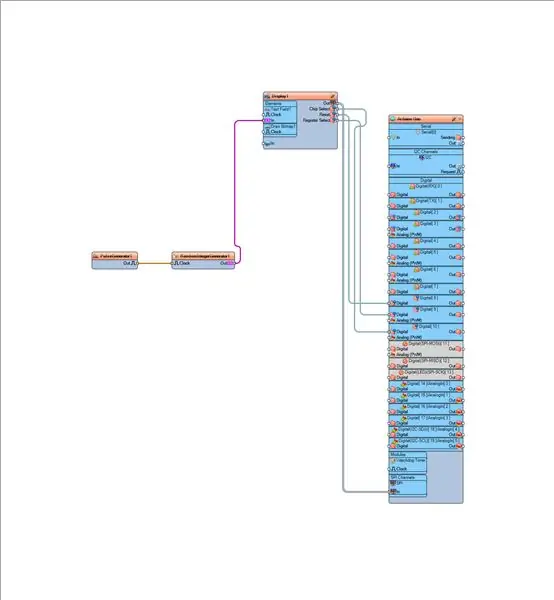
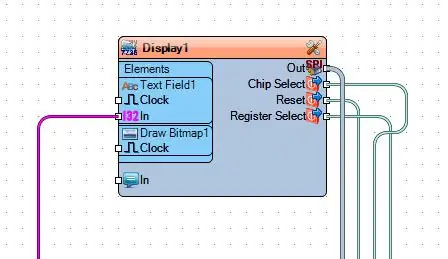
चरण 7: विसुइनो कनेक्ट घटकों में


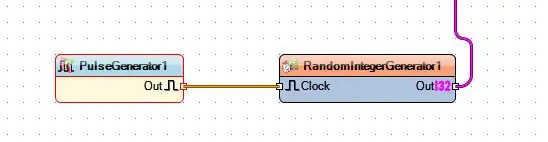
- "PulseGenerator1" कंपोनेंट पिन [आउट] को "RandomIntegerGenerator1" पिन [घड़ी] से कनेक्ट करें
- "RandomIntegerGenerator1" कंपोनेंट पिन [आउट] को "Display1">"TextField1" पिन से कनेक्ट करें [In]
- कनेक्ट करें "डिस्प्ले 1" घटक पिन [आउट] एसपीआई टू अरुडिनो पिन एसपीआई [इन]
- कनेक्ट "डिस्प्ले1" घटक पिन [चिपसेलेक्ट] को Arduino Digital Pin [10] से कनेक्ट करें
- कनेक्ट "डिस्प्ले1" घटक पिन [रीसेट] को Arduino Digital Pin [8] से कनेक्ट करें
- Arduino Digital Pin [9] के लिए "Display1" कंपोनेंट पिन [रजिस्टर सिलेक्ट] कनेक्ट करें
चरण 8: Arduino कोड उत्पन्न करें, संकलित करें और अपलोड करें


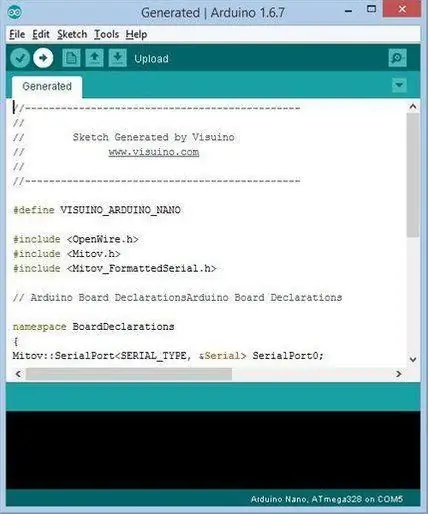
Visuino में, F9 दबाएं या Arduino कोड जेनरेट करने के लिए चित्र 1 पर दिखाए गए बटन पर क्लिक करें, और Arduino IDE खोलें
Arduino IDE में, कोड को संकलित और अपलोड करने के लिए अपलोड बटन पर क्लिक करें (चित्र 2)
चरण 9: खेलें
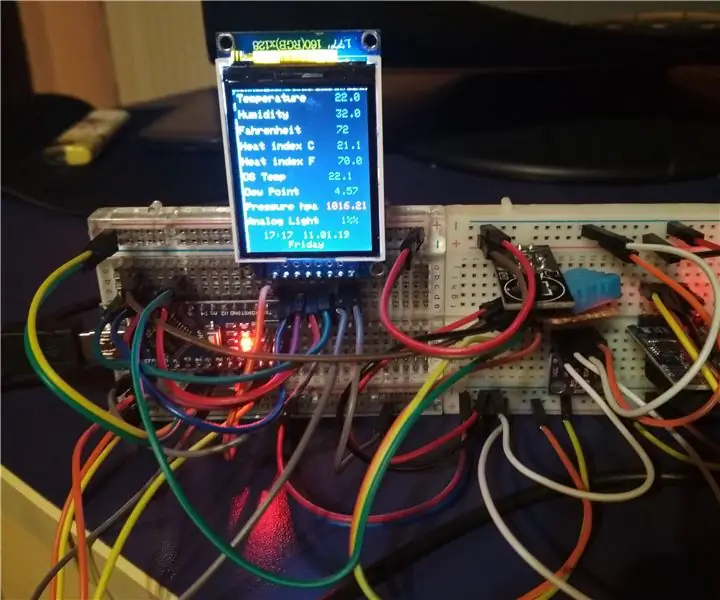
यदि आप Arduino UNO मॉड्यूल को पावर देते हैं, तो डिस्प्ले एक तस्वीर और हर सेकंड एक यादृच्छिक संख्या दिखाना शुरू कर देगा।
बधाई हो! आपने अपना प्रोजेक्ट Visuino के साथ पूरा कर लिया है। विसुइनो प्रोजेक्ट भी संलग्न है, जिसे मैंने इस निर्देश के लिए बनाया है। आप इसे Visuino में डाउनलोड और खोल सकते हैं:
सिफारिश की:
टीएफटी एलसीडी के साथ रेफ्रिजरेटर नियंत्रण: 6 कदम

टीएफटी एलसीडी के साथ रेफ्रिजरेटर नियंत्रण: प्रौद्योगिकी के निरंतर सुधार के साथ, हमारे घरेलू उपकरण अधिक से अधिक कार्यात्मक और उपयोग में आसान हैं। एक इलेक्ट्रॉनिक्स उत्साही के रूप में, मुझे घरेलू उपकरणों के नियंत्रण में दिलचस्पी है। हमारा फ्रिज किसी भी मैन-मशीन से संभव नहीं है
टीएफटी एलसीडी डिस्प्ले के साथ सरल वायु गुणवत्ता निगरानी-- अमीबा अरुडिनो: 3 कदम

टीएफटी एलसीडी डिस्प्ले के साथ सरल वायु गुणवत्ता निगरानी-- अमीबा अरुडिनो: परिचय अब जबकि अधिकांश लोग संभावित COVID-19 वायरस वाहक के निकट संपर्क से बचने के लिए घर पर रहते हैं, हवा की गुणवत्ता लोगों की भलाई के लिए एक महत्वपूर्ण कारक बन जाती है, खासकर उष्णकटिबंधीय देशों में जहां दा के दौरान एयर-कॉन का उपयोग करना आवश्यक है
१.८ टीएफटी एलसीडी उन्नत मौसम स्टेशन: ५ कदम

1.8 टीएफटी एलसीडी उन्नत मौसम स्टेशन: थोड़ा छोटा, लेकिन बड़ा
मैक टर्मिनल का उपयोग कैसे करें, और मुख्य कार्यों का उपयोग कैसे करें: 4 कदम

मैक टर्मिनल का उपयोग कैसे करें, और मुख्य कार्यों का उपयोग कैसे करें: हम आपको दिखाएंगे कि मैक टर्मिनल कैसे खोलें। हम आपको टर्मिनल के भीतर कुछ विशेषताएं भी दिखाएंगे, जैसे कि ifconfig, निर्देशिका बदलना, फाइलों तक पहुंचना, और arp. ifconfig आपको अपना आईपी पता, और अपने मैक विज्ञापन की जांच करने की अनुमति देगा
ऑरेंज पीआई कैसे करें: इसे 5" एचडीएमआई टीएफटी एलसीडी डिस्प्ले के साथ उपयोग करने के लिए सेट करें: 8 कदम (चित्रों के साथ)

ऑरेंज पीआई कैसे करें: इसे 5 "एचडीएमआई टीएफटी एलसीडी डिस्प्ले के साथ उपयोग करने के लिए सेट करें: यदि आप अपने ऑरेंज पीआई के साथ एक एचडीएमआई टीएफटी एलसीडी डिस्प्ले ऑर्डर करने के लिए पर्याप्त समझदार थे, तो आप शायद इसे काम करने के लिए मजबूर करने की कोशिश में कठिनाइयों से निराश हैं जबकि अन्य किसी बाधा को नोट भी नहीं कर पाए। मुख्य बात यह है कि कुछ
