विषयसूची:
- चरण 1: चीजें जिनकी आपको आवश्यकता होगी
- चरण 2: कनेक्शन
- चरण 3: सॉफ्टवेयर
- चरण 4: स्केच
- चरण 5: हमारा डेटा प्रदर्शित करना
- चरण 6: वेबपेज का उपयोग करना

वीडियो: IoT हाइड्रोपोनिक्स - माप ईसी: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

यह निर्देशयोग्य दिखाएगा कि हाइड्रोपोनिक पोषक तत्व समाधान की विद्युत चालकता की निगरानी के लिए ब्लूटूथ लो एनर्जी इंटरनेट ऑफ थिंग्स डिवाइस कैसे बनाया जाए।
हार्डवेयर कोई भी ESP32 विकास बोर्ड और एक uFire पृथक ईसी जांच इंटरफ़ेस होगा।
हम अपने डेटा को एक साधारण वेबपेज पर प्रदर्शित करेंगे जो वेब ब्लूटूथ के माध्यम से हमारे डिवाइस से कनेक्ट होता है।
चरण 1: चीजें जिनकी आपको आवश्यकता होगी
- कोई भी ESP32 विकास बोर्ड। यह उचित लगता है, लेकिन कोई भी काम करेगा।
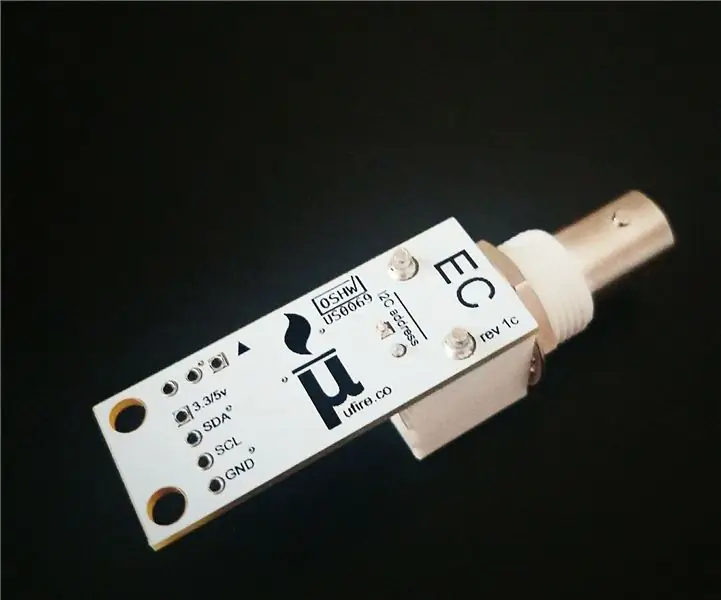
- एक पृथक ईसी जांच इंटरफ़ेस बोर्ड और एक K1 चालकता जांच। आप उन दोनों को ufire.co. पर प्राप्त कर सकते हैं
- कुछ बाधाएं और अंत जैसे तार और यूएसबी केबल।
चरण 2: कनेक्शन

हम जिस ESP32 का उपयोग कर रहे हैं उसमें वाईफाई और बीएलई इंटरफेस हैं, इसलिए बस बिजली की आपूर्ति की जरूरत है। आप शायद एक यूएसबी केबल चाहते हैं जो मुख्य बिजली की आपूर्ति करे, लेकिन एक बैटरी एक और विकल्प है। कई ESP32 को बोर्ड पर पहले से ही बैटरी चार्जिंग सर्किट्री के साथ खरीदा जा सकता है।
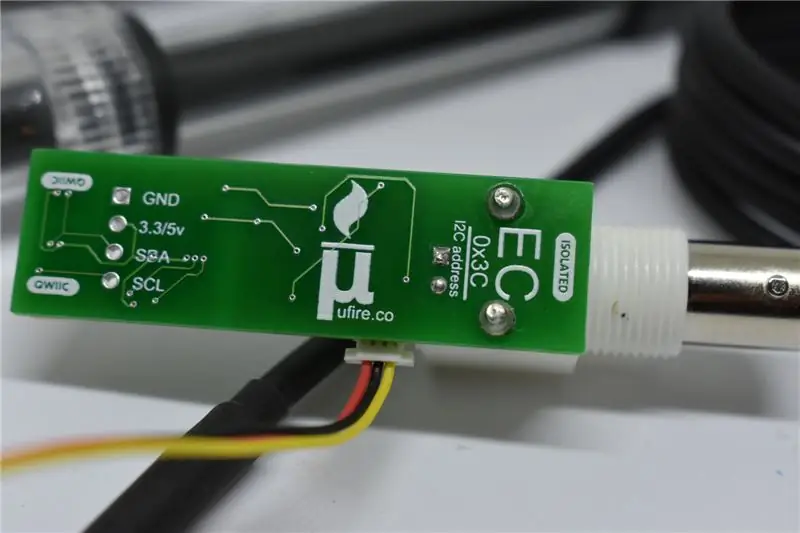
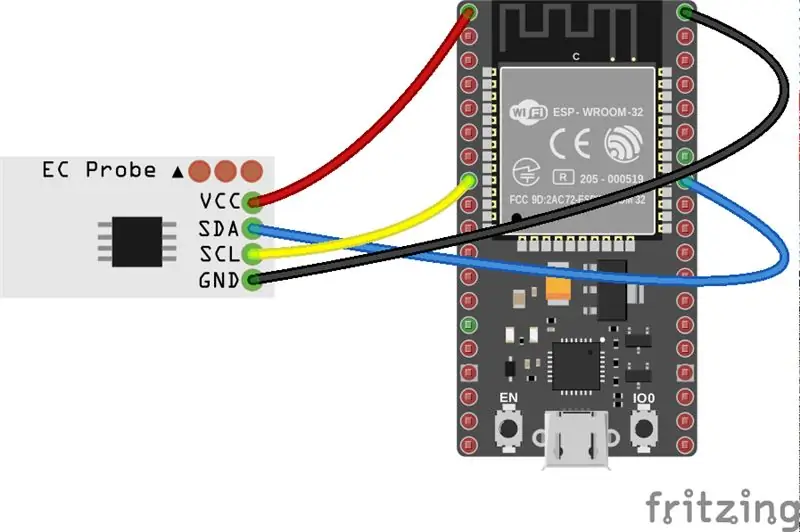
uFire डिवाइस जिसे हम EC और तापमान मापेंगे I2C बस द्वारा ESP32 से कनेक्ट करें। ESP32 के साथ, आप I2C के लिए कोई भी दो पिन चुन सकते हैं। दोनों डिवाइस एक ही बस में होंगे, इसलिए SCL और SDA पिन समान होंगे। यदि आप कोड को देखते हैं, तो आपको यह लाइन दिखाई देगी।
uFire_EC_BLE ec_ble(19, 23);
मैंने SDA के लिए पिन 19 और SCL के लिए पिन 23 का उपयोग करने का निर्णय लिया। इसलिए ESP32 के 3.3v (या जो भी पिन आपके विशेष बोर्ड पर कहा जा सकता है) को EC uFire डिवाइस के 3.3/5v पिन, GND से GND, 19 से SDA, और 23 को SCL से कनेक्ट करें। अब यूफायर पीएच बोर्ड को ईसी बोर्ड से कनेक्ट करें, पिन के लिए पिन करें। आपके ESP32 बोर्ड में चित्र से भिन्न पिन-आउट हो सकता है।
चरण 3: सॉफ्टवेयर
- मैं मान लूंगा कि आप Arduino, Arduino IDE से परिचित हैं, और इसे पहले ही इंस्टॉल कर चुके हैं। यदि नहीं, तो लिंक का अनुसरण करें।
- अगली बात ESP32 प्लेटफॉर्म स्थापित करना है। किसी कारण से, IDE द्वारा प्रदान की जाने वाली उपलब्ध प्लेटफ़ॉर्म प्रबंधन सुविधाओं द्वारा इसे सरल नहीं बनाया गया है, इसलिए आपको github पृष्ठ पर जाना होगा और उपयुक्त स्थापना निर्देशों का पालन करना होगा।
-
अब पुस्तकालयों के लिए:
- Arduino IDE से, गोटो स्केच/लाइब्रेरी शामिल करें/लाइब्रेरी प्रबंधित करें… और 'आइसोलेटेड ईसी प्रोब इंटरफेस' खोजें और इंस्टॉल करें।
- 'ESP32 BLE Arduino' खोजें और इंस्टॉल करें
चरण 4: स्केच
इस परियोजना के लिए स्केच त्वरित और आसान है।
आप इसे जीथब पेज पर पा सकते हैं। यह बीएलई उदाहरण में भी होगा। और अच्छे उपाय के लिए, यह इस निर्देश के साथ भी जुड़ा हुआ है।
#include "uFire_EC_BLE.h" // ESP32 पर, I2C पिन को चुना जा सकता है। इस मामले में, sda=19 और scl=23 uFire_EC_BLE ec_ble(19, 23); शून्य सेटअप () {// बीएलई सर्वर शुरू करें ec_ble.startBLE (); } शून्य लूप () {// लूप के माध्यम से और निरंतर माप ec_ble.measureEC (); ec_ble.measureTemp (); }
चरण 5: हमारा डेटा प्रदर्शित करना
अब जबकि हार्डवेयर सेटअप हो गया है, हमें अपना डेटा प्रदर्शित करने के लिए एक सुविधाजनक तरीके की आवश्यकता है। उसके लिए, हम एक साधारण वेबपेज बनाएंगे जो वेब ब्लूटूथ का उपयोग करता है। यदि आप इससे परिचित नहीं हैं, तो यह एक Javascript API है जो वर्तमान में केवल Chrome पर उपलब्ध है। यह आपको वेबपेज से किसी BLE डिवाइस से कनेक्ट करने की अनुमति देता है।
जीथब रेपो पर एक नज़र डालें।
एक त्वरित अवलोकन के रूप में:
- यह स्टाइल के लिए bulma.io का उपयोग करता है
- फ्रंट-एंड फ्रेमवर्क के लिए Vue
- app.js में सभी जावास्क्रिप्ट कोड शामिल हैं
- index.html में सभी html शामिल हैं
यदि आप अपना स्वयं का वेबपेज विकसित करना चाहते हैं तो कुछ बातों का ध्यान रखें:
- इसे एक https सर्वर से परोसा जाना चाहिए, आप इसे स्थानीय फ़ाइल (फ़ाइल: //) से एक्सेस नहीं कर सकते। आरंभ करने के लिए यहां एक अच्छा पायथन https वेबसर्वर है।
- इस विशेष कार्यान्वयन के लिए केवल क्रोम संस्करण 55+ काम करता है। आप अधिक पारंपरिक बीएलई एपीआई का उपयोग करके एक ऐप या प्रोग्राम लिख सकते हैं।
- सुनिश्चित करें कि प्रायोगिक वेब प्लेटफ़ॉर्म सुविधाएँ chrome://flags/#enable-experimental-web-platform-features पर जाकर और ब्राउज़र को पुनरारंभ करके सक्षम हैं। क्रोम के नए संस्करणों पर, यह डिफ़ॉल्ट रूप से सक्षम है।
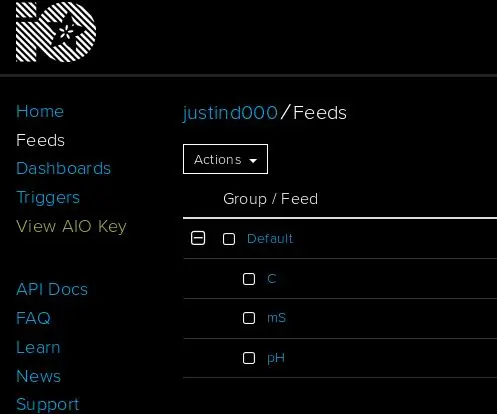
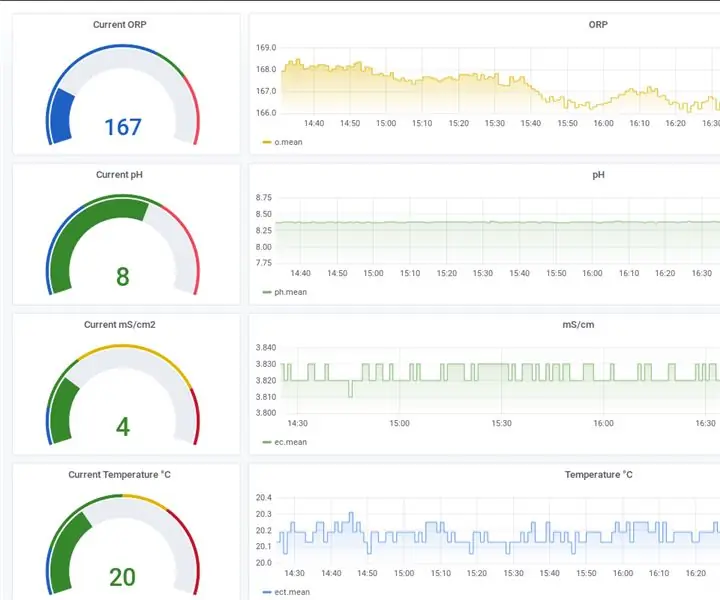
चरण 6: वेबपेज का उपयोग करना
अब जब सब कुछ एक साथ रखा गया है, प्रोग्राम किया गया है, और वेबसाइट परोसी जा रही है, तो हम अंतिम परिणाम देख सकते हैं।
वेबसाइट खोलें, हमारे मामले में, यह https://ufire.co/uFire_BLE/ पर रहती है, ऊपर दाईं ओर ब्लूटूथ आइकन पर क्लिक करें और uFire EC डिवाइस चुनें। अब आप EC को mS में और तापमान को C में पढ़ते हुए देख रहे होंगे।
आप कुछ अंशांकन विकल्प भी सेट कर सकते हैं।
सिफारिश की:
वाईफाई हाइड्रोपोनिक्स मीटर में घुलित ऑक्सीजन कैसे जोड़ें: 6 कदम

वाईफाई हाइड्रोपोनिक्स मीटर में घुलित ऑक्सीजन कैसे जोड़ें: यह ट्यूटोरियल प्रदर्शित करेगा कि एटलस साइंटिफिक से वाईफाई हाइड्रोपोनिक्स किट में ईजेडओ डीओ सर्किट और जांच को कैसे जोड़ा जाए। यह माना जाता है कि उपयोगकर्ता के पास वाईफाई हाइड्रोपोनिक्स किट काम कर रही है और अब घुलित ऑक्सीजन जोड़ने के लिए तैयार है। चेतावनी: एटलस विज्ञान
एटलस वाईफाई हाइड्रोपोनिक्स मीटर: 19 कदम

एटलस वाईफाई हाइड्रोपोनिक्स मीटर: यह ट्यूटोरियल आपको दिखाएगा कि एटलस साइंटिफिक से वाईफाई हाइड्रोपोनिक्स किट कैसे सेट करें। मीटर पीएच, चालकता और तापमान को मापता है। डेटा को थिंगस्पीक प्लेटफॉर्म पर अपलोड किया जाता है, जहां इसे मोबाइल डिवाइस या सह
IoT हाइड्रोपोनिक्स - EC, PH और तापमान लॉगिंग के लिए Adafruit IO का उपयोग करना: 6 चरण

IoT हाइड्रोपोनिक्स - EC, PH और तापमान लॉगिंग के लिए Adafruit IO का उपयोग करना: यह निर्देश दिखाएगा कि हाइड्रोपोनिक्स सेटअप के EC, pH और तापमान की निगरानी कैसे करें और Adafruit की IO सेवा में डेटा अपलोड करें। एडफ्रूट आईओ आरंभ करने के लिए स्वतंत्र है। सशुल्क योजनाएं हैं, लेकिन इस समर्थक के लिए मुफ्त योजना पर्याप्त से अधिक है
टिक स्टैक और नोकैन प्लेटफॉर्म के साथ ईसी/पीएच/ओआरपी डेटा स्टोर और ग्राफ करें: 8 कदम

टिक स्टैक और नोकैन प्लेटफॉर्म के साथ ईसी/पीएच/ओआरपी डेटा स्टोर और ग्राफ करें: यह ईसी, पीएच और ओआरपी को मापने के लिए ओम्ज़लो और यूफायर सेंसर द्वारा नोकैन प्लेटफॉर्म का उपयोग करने के तरीके पर जाएगा। जैसा कि उनकी वेबसाइट कहती है, कभी-कभी कुछ केबल को अपने सेंसर नोड्स में चलाना आसान होता है। एक सी में संचार और शक्ति का लाभ हो सकता है
नैनो 33 आईओटी + ईसी/पीएच/ओआरपी + वेबएपीके: 8 कदम

नैनो 33 आईओटी + ईसी/पीएच/ओआरपी + वेबएपीके: ईसी, पीएच, ओआरपी और तापमान को मापने के लिए एक उपकरण। इसका उपयोग पूल या हाइड्रोपोनिक सेटअप की निगरानी के लिए किया जा सकता है। यह ब्लूटूथ लो एनर्जी के माध्यम से संचार करेगा और वेब ब्लूटूथ का उपयोग करके वेबपेज पर जानकारी प्रदर्शित करेगा। और मनोरंजन के लिए, हम इसे बदल देंगे
