विषयसूची:
- चरण 1: एक Arduino Uno से कनेक्शन
- चरण 2: Arduino लाइब्रेरी और Image2Lcd सॉफ्टवेयर।
- चरण 3: क्या अच्छा काम करता है?

वीडियो: एपपेपर और अरुडिनो यूएनओ: ३ चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22




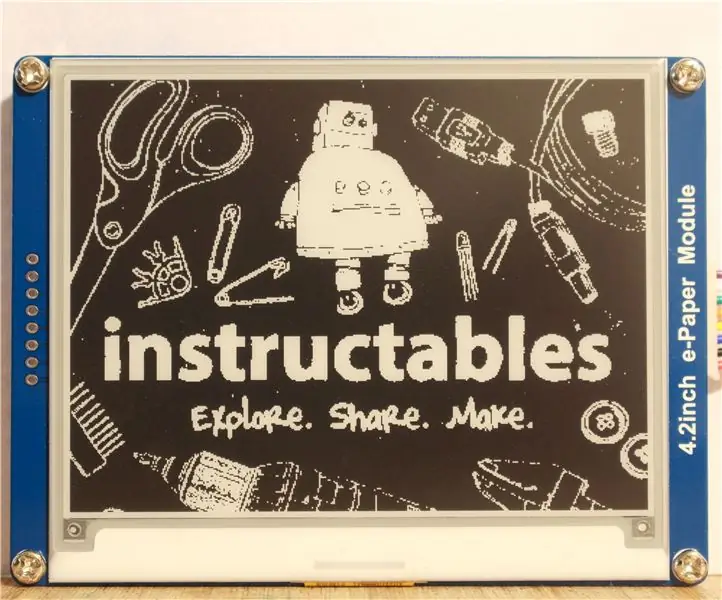
ई-पेपर और Arduino UNO द्वारा नियंत्रित।
मैंने हाल ही में गियरबेस्ट से आज़माने के लिए कुछ आइटम भेजे हैं, और जिन आइटमों को आज़माने में मेरी सबसे ज़्यादा दिलचस्पी थी उनमें से यह था। मैंने कभी भी ई-पेपर के साथ नहीं खेला है, इसलिए यह मेरे लिए सीखने की अवस्था थी।
मेरे द्वारा भेजे गए सभी आइटम रास्पबेरी पीआई पर उपयोग करने के लिए डिज़ाइन किए गए थे, लेकिन यह ई-पेपर एक Arduino के साथ भी काम करेगा।
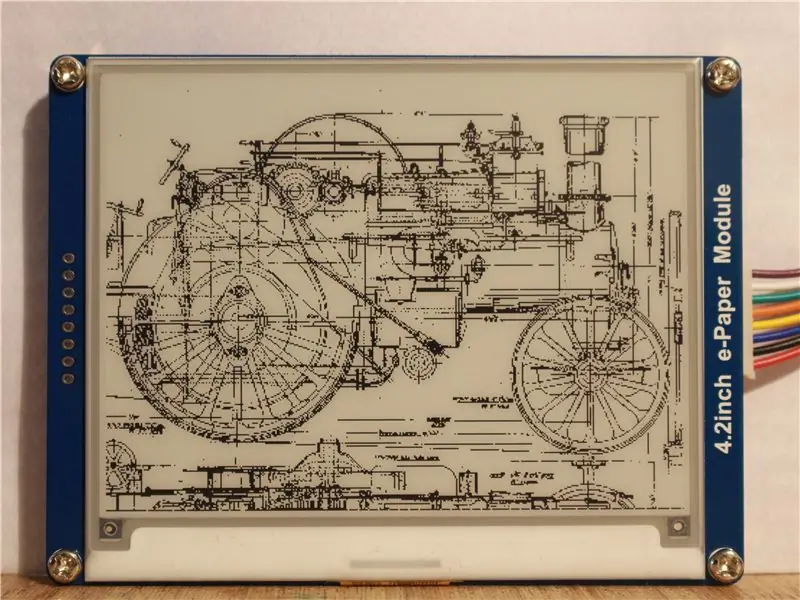
जब यूनिट पहुंची तो उसमें पहले से ही एक अच्छी तस्वीर दिखाई दे रही थी और पहले तो मुझे लगा कि तस्वीर स्क्रीन प्रोटेक्टर पर है, हालाँकि एक बार जब मैंने प्रोटेक्टर को हटा दिया तो छवि बनी रही! और यह ईपेपर का एक प्रमुख तत्व है, एक बार जब आप एक छवि लगा लेते हैं तो आप शक्ति को चालू कर सकते हैं और यह बनी रहेगी।
चरण 1: एक Arduino Uno से कनेक्शन



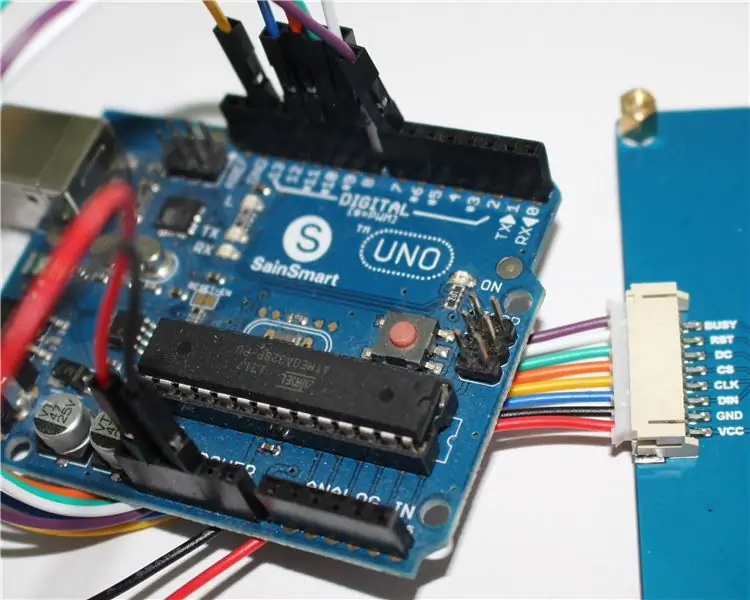
यह उपकरण SPI कनेक्शन का उपयोग करता है, इसलिए इसे निम्नानुसार वायर्ड किया जाना चाहिए।
| ई पेपर | रंग | यूएनओ प्लस (3.3V) |
|---|---|---|
| 3.3 | लाल | ३वी३ |
| जीएनडी | काला | जीएनडी |
| शोर | नीला | डी11 |
| सीएलके | पीला | डी13 |
| सीएस | संतरा | डी10 |
| डीसी | हरा | डी9 |
| आरएसटी | सफेद | डी8 |
| व्यस्त | बैंगनी | डी7 |
इन कनेक्शनों को बनाने के लिए मुझे आईडीसी पट्टी के एक हिस्से से प्लग के सिरों में पिन लगाना पड़ा है, अन्यथा आपके पास प्रत्येक छोर पर महिला कनेक्शन हैं।
चरण 2: Arduino लाइब्रेरी और Image2Lcd सॉफ्टवेयर।



तो एक बार जब आप कनेक्शन बना लेते हैं तो आप यह देखने के लिए एक स्केच लोड करना चाहेंगे कि यह काम करता है या नहीं। वेबसाइट से उपलब्ध कोड के भार के साथ एक ज़िप्ड फ़ोल्डर मददगार है। बस विकी पेज के लिंक का अनुसरण करें। आपको रिसोर्स सेक्शन में डेमो कोड मिलेगा। रास्पबेरी पीआई और एसटीएम 32 बोर्ड के उदाहरण भी हैं।
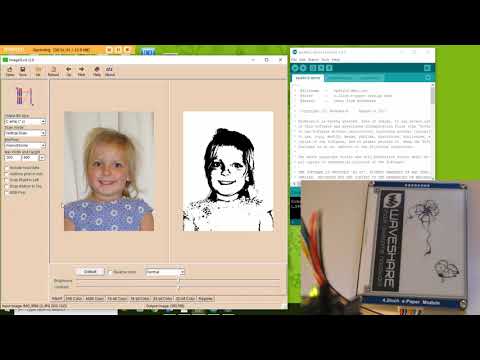
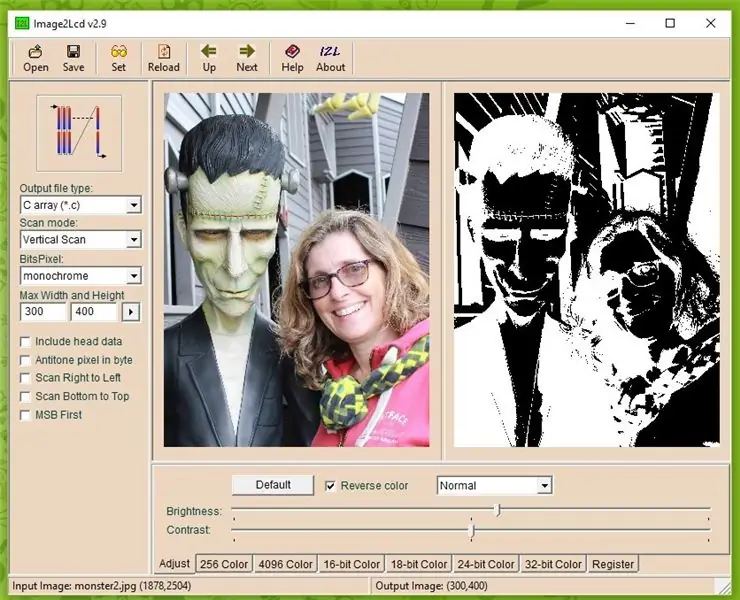
इसके अलावा "कैसे एक छवि प्रदर्शित करने के लिए" अनुभाग में सॉफ्टवेयर के एक टुकड़े के लिए एक लिंक है जो आपको फ़ोटो को प्रदर्शित करने के लिए आवश्यक कोड में बदलने की अनुमति देता है।
एक बार जब आप आवश्यक ज़िप फ़ोल्डर डाउनलोड कर लेते हैं, तो आपको इसे अनज़िप करना चाहिए और Arduino फ़ाइलों के मामले में पुस्तकालयों को लाइब्रेरी फ़ोल्डर में और डेमो स्केच को आपके सामान्य स्थान पर रखा जाना चाहिए।
Image2Lcd प्रोग्राम को सही ढंग से कॉन्फ़िगर करने की आवश्यकता है और सेटिंग इस पर निर्भर करती है कि आप पोर्ट्रेट चित्र या लैंडस्केप का उपयोग करना चाहते हैं या नहीं, मैंने दोनों की एक तस्वीर शामिल की है ताकि आप अंतर देख सकें। इसके अलावा, आपको सभी आवश्यक चित्र प्रदर्शित करने के लिए प्रोग्राम को बाहर खींचने की आवश्यकता हो सकती है। और अगर आप पोर्ट्रेट से लैंडस्केप में बदलते हैं तो आपको डाइमेंशन बॉक्स के बगल में स्थित छोटे बटन पर क्लिक करना होगा।
एक बार जब आप सभी सेटिंग्स को सही कर लेते हैं और आवश्यक प्रभाव प्राप्त करने के लिए चमक को समायोजित कर लेते हैं तो आप सेव दबाएं और एक टेक्स्ट फाइल पॉप अप हो जाएगी। मैं इसे स्थानांतरित करने के सही तरीके के बारे में निश्चित नहीं हूं, लेकिन मैं केवल पूरे पाठ की प्रतिलिपि बनाता हूं और मूल डेटा को हटाते हुए Arduino स्केच की imagedata.cpp फ़ाइल में पेस्ट करता हूं (लेकिन पहले बिट नहीं) तो आपको इसकी आवश्यकता होगी शीर्ष पर अतिरिक्त लाइन हटाएं। मेरी तस्वीर के मामले में "एकॉन्स्ट अहस्ताक्षरित चार gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, */" को हटा दें तो आपको नया स्केच अपलोड करने और चित्र देखने में सक्षम होना चाहिए।
चरण 3: क्या अच्छा काम करता है?




तस्वीरें बहुत हिट और मिस हो सकती हैं, आप विमान की तस्वीर से देख सकते हैं कि अधिकांश धड़ गायब है। ऐसा इसलिए है क्योंकि मुझे जो विवरण चाहिए था उसे प्राप्त करने के लिए मुझे चमक को समायोजित करना पड़ा।
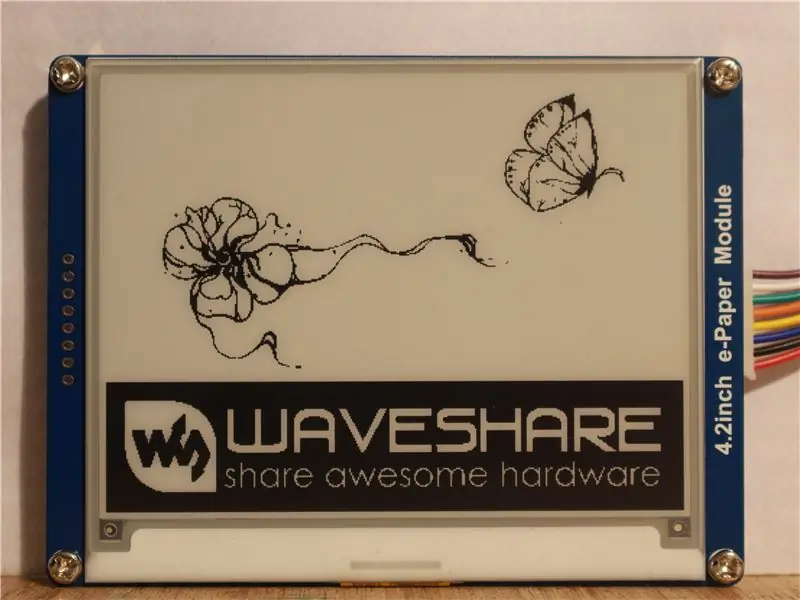
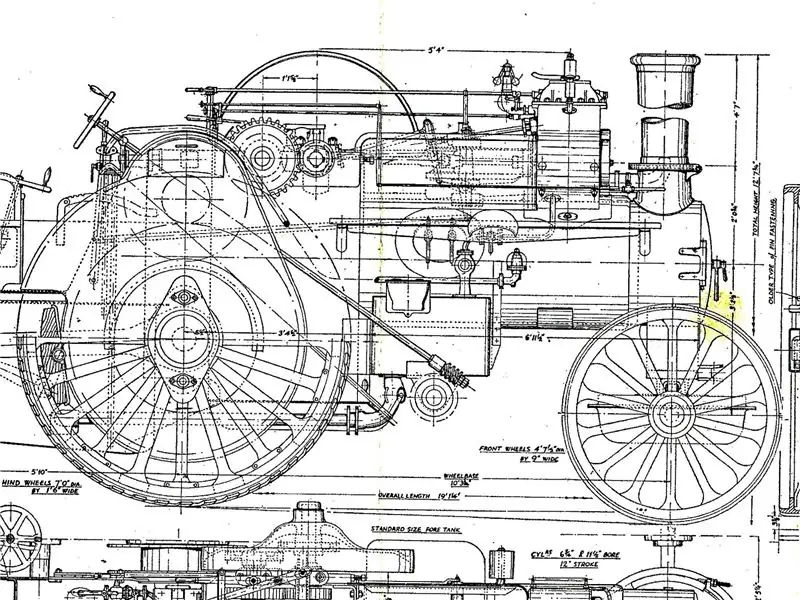
एक तस्वीर जिसने अच्छा काम किया वह थी हाथ से खींची गई तस्वीरें। इसलिए मैंने एक आयत 14 * 10.5 सेमी खींचा और कुछ चित्र खींचे। इसके बाद इसे स्कैन किया गया और इमेज को 3:4 के अनुपात में क्रॉप किया गया और फिर इसे Image2Lcd प्रोग्राम में डाल दिया गया। आप जिस छोटे से पाठ से दूर हो सकते हैं, उससे मुझे बहुत आश्चर्य हुआ।
किसी भी तरह से मुझे आशा है कि आपने इस निर्देश का आनंद लिया है, और मुझे यह आइटम आज़माने के लिए भेजने के लिए गियरबेस्ट को बहुत धन्यवाद। अगर आप इस आइटम को खरीदना चाहते हैं तो कृपया नीचे दिए गए लिंक का पालन करें। धन्यवाद।
लिंक भी गियरबेस्ट
सिफारिश की:
मेडिकल वेंटिलेटर + स्टोन एलसीडी + अरुडिनो यूएनओ: 6 कदम

मेडिकल वेंटिलेटर + स्टोन एलसीडी + अरुडिनो यूएनओ: 8 दिसंबर, 2019 से, चीन के हुबेई प्रांत के वुहान शहर में अज्ञात एटियलजि के साथ निमोनिया के कई मामले सामने आए हैं। हाल के महीनों में, पूरे देश में लगभग ८०००० पुष्ट मामले सामने आए हैं, और महामारी के प्रभाव
घटक परीक्षक यूएनओ शील्ड: 5 चरण (चित्रों के साथ)

कंपोनेंट टेस्टर यूएनओ शील्ड: होला फोल्क्स !! मेरे पिछले कंपोनेंट टेस्टर प्रोजेक्ट्स में - कीचेन में कंपोनेंट टेस्टर और यूएसबी कंपोनेंट टेस्टर में मुझे कंपोनेंट टेस्टर के अरुडिनो संगत संस्करण के लिए कई टिप्पणियां और संदेश मिले। इंतजार खत्म हुआ दोस्तों !!! पेश कर रहे हैं
FMi_V बोर्ड यूएनओ: 6 कदम

FMi_V BOARD UNO: HOLA AMIGOS Siempre me he preguntado por que la mayoría que realizan proyectos siempre terminan escogiendo el arduino uno ? पोर एसो डिसीडी रियलिजर उन एनक्यूस्टा एंट्रे मिस एमिगो, कॉम्पैनरोस वाई प्रोफेसर्स पोर क्यू एस्कोजेन एल आर्दीनो उनो? आप में
नमस्ते कहो - अरुडिनो यूएनओ -: ४ कदम

नमस्ते कहो | Arduino UNO |: पहली चीज़ें पहले..यदि आप "वास्तव में" Arduino UNO के बारे में अधिक जानने में दिलचस्पी है, तो बस इसके साथ जाएं, यह बहुत बढ़िया है :-)नमस्ते, दोस्तों इन इंस्ट्रक्शंस में मैं आपको अपने नए Arduino का मूल लेकिन दिलचस्प उपयोग दिखाऊंगा
मैडुइनो यूएनओ को सर्वो मोटर से कनेक्ट करें: 7 कदम

मैडुइनो यूएनओ को सर्वो मोटर से कनेक्ट करें: इस ट्यूटोरियल में हम सर्वो मोटर को घुमाने के लिए अरुडिनो यूएनओ, सर्वो मोटर और विसुइनो का उपयोग करेंगे। एक प्रदर्शन वीडियो देखें
