विषयसूची:
- चरण 1: विचार अवधारणा
- चरण 2: सामग्री सूची
- चरण 3: उपकरण
- चरण 4: फ्रेम बनाना
- चरण 5: अंतिम छवियों और अवधारणाओं को स्केच करना
- चरण 6: मूविंग इमेज कट बनाएं
- चरण 7: सॉफ्टवेयर तैयार करें
- चरण 8: हार्डवेयर बिजली की आपूर्ति करना
- चरण 9: हार्डवेयर I/O बनाना और OUTPUT की जाँच करना (NeoPixel कार्य करना)
- चरण 10: पहिया को असेंबल करना और संलग्न करना
- चरण 11: इनपुट की जांच (हॉल सेंसर डेटा)
- चरण 12: कोडिंग एल्गोरिथम
- चरण 13: सॉफ्टवेयर का उपयोग करना
- चरण 14: पूर्ण

वीडियो: डिजिलोग_बाइक पीओवी डिस्प्ले: 14 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20


डिजिलोग
डिजिटल + एनालॉग
डिजिटल एनालॉग मिलते हैं
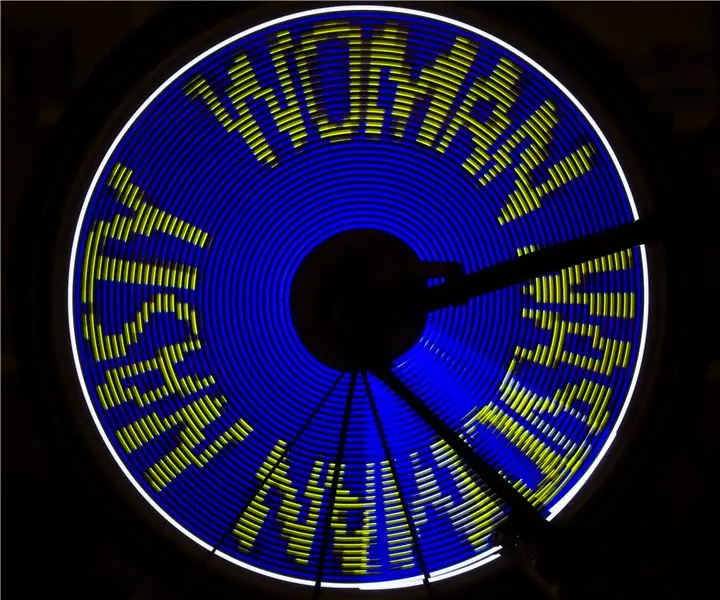
पीओवी
दृश्य की दृढ़ता
आफ्टरइमेज डिस्प्ले के रूप में भी जाना जाता है, अगर उच्च गति पर हिलता है, तो बाद की छवि बनी रहती है।
लोग सोचते हैं कि वे टीवी देखते हुए वीडियो देख रहे हैं। लेकिन असल में वह लगातार कई तस्वीरें देख रहे हैं. यह एक छवि के लिए गलत है क्योंकि लगातार चित्रों को देखते समय हमारे रेटिना पर शेष छवियों के प्रभाव के कारण यह एक छवि के लिए गलत है। इस तरह के भ्रम को पीओवी कहा जाता है।
चरण 1: विचार अवधारणा

पीओवी को बाइक के पहिए में एलईडी स्ट्रैप लगाकर लागू किया जाता है।
चरण 2: सामग्री सूची


कम्प्यूटिंग और I/O
1. अरुडिनो मेगा 2560 [आर्डिनो] x3
2. हॉल सेंसर मॉड्यूल V2 [YwRobot] x3
3. WS2812-5050 फ्लेक्सिबल नियोपिक्सल [एडफ्रूट] x3
4. चुंबकीय (15 मिमी का व्यास, 50 मिमी की मोटाई) x3
5. Arduino मेगा केस x3
विद्युत लाइन
5. 5000mAh/3.7V लिथियम बैटरी [TheHan] x3
6. AVR 5V रेगुलेटर और चार्जिंग और PCM मॉड्यूल: JBATT-U5-LC [Jcnet] x3
7. 4 जम्पर वायर किट 65PCS/SET [OR0012] x3
चरण 3: उपकरण

बहुत अधिक टूल की आवश्यकता नहीं है, हालांकि आपको इसकी आवश्यकता होगी:
1. सोल्डरिंग मशीन
2. एक सोल्डरिंग आयरन
3. गोंद बंदूक
4. निपर
चरण 4: फ्रेम बनाना



बाइक काटना और आधार संलग्न करना
ग्राइंडर का उपयोग बाइक के पहियों को काटने के लिए किया जाता था और पहियों को सुरक्षित करने के लिए स्टील प्लेट को वेल्डेड किया जाता था।
चरण 5: अंतिम छवियों और अवधारणाओं को स्केच करना



हमने अंतिम छवि के रूप में एक ड्रैगन को चुना। क्योंकि ड्रैगन की लहर को बाद के प्रभाव द्वारा सबसे अच्छा प्रतिनिधित्व किया गया था।
चरण 6: मूविंग इमेज कट बनाएं


छवि को तीन भागों में विभाजित करें जो प्रत्येक बाइक पर फिट हों और कुल 12 छवियों को रंग और गति से विभाजित करें।
चरण 7: सॉफ्टवेयर तैयार करें


उप भाग 1. Arduino स्थापित करें
Arduino डाउनलोड:
(अपने ओएस संस्करण और सिस्टम को फिट करने के लिए स्थापित करें।)
-
उप भाग २। पुस्तकालय स्थापित करें
*(यदि आप Github के माध्यम से स्थापित करना चाहते हैं, तो कृपया Github Arduino लाइब्रेरी के ऊपर दिए गए लिंक पर जाएँ:
1. Arduino प्रोग्राम चलाएँ
2. लिंक को अनुमति दें शीर्ष मेनू - स्केच - पुस्तकालय शामिल करें -.ज़िप पुस्तकालय जोड़ें
3. आपको. Zip फ़ाइल को चुनना चाहिए जो पहले से ही github लाइब्रेरी स्थापित कर चुकी है4
*(यदि आप Arduino प्रोग्राम सेवाओं का उपयोग करना चाहते हैं)
1. Arduino प्रोग्राम चलाएं
2. लिंक को अनुमति दें शीर्ष मेनू - स्केच - पुस्तकालय शामिल करें - प्रबंधन पुस्तकालय - 'एडफ्रूट नियोपिक्सल' खोज रहे हैं - आप 'एडफ्रूट नियोपिक्सल बाय एडफ्रूट' देख सकते हैं।
3. पुस्तकालय स्थापित और अद्यतन करें
-
उप भाग 3. कनवर्टर प्रोग्राम स्थापित करें
1. रोटेशन सर्कल प्रोग्राम (आर.सी.पी) स्थापित करें:
2. आपको एक README फाइल पढ़ने की जरूरत है
चरण 8: हार्डवेयर बिजली की आपूर्ति करना



* बैटरी के माध्यम से Arduino 5V वोल्टेज की आपूर्ति करने का तरीका इस प्रकार है। कृपया नीचे दिए गए चरणों का पालन करें।
1. लिथियम बैटरी और JBATT चार्जिंग मॉड्यूल कनेक्ट करें। (संदर्भ के लिए, JBATT मॉड्यूल में एक अंतर्निहित पावर स्विच है।)
2. JBATT के आउटपुट टर्मिनल को Arduino के विन टर्मिनल और ग्राउंड टर्मिनल से कनेक्ट करें।
3. माइक्रो 5पिन यूएसबी पोर्ट को चार्जिंग पोर्ट से कनेक्ट करें ताकि यह जांचा जा सके कि उत्पाद ठीक से काम कर रहा है या नहीं।
4. इसके बाद, अंतर्निर्मित स्विच को चालू करें।
5. यदि लाल एलईडी रोशनी और हरे रंग की रोशनी Arduino में रोशनी करती है, तो उत्पाद पावर स्टेज कॉन्फ़िगरेशन सामान्य रूप से पूरा हो जाता है।
चरण 9: हार्डवेयर I/O बनाना और OUTPUT की जाँच करना (NeoPixel कार्य करना)



*इस भाग में सेंसर और आउटपुट चरण होते हैं।
1. Arduino और Hall सेंसर कनेक्ट करें। डेटा पिन Arduino pin 2 से जुड़ता है।
2. जब Arduino संचालित होता है और चुंबक हॉल सेंसर के निकट संपर्क में होता है, तो लाल एलईडी प्रकाश करेगा।
3. Arduino और Neopixel कनेक्ट करें। केवल 30 Neopixels का उपयोग किया जाता है।
4. डेटा पिन को Arduino pin 6 से कनेक्ट करें।
5. Arduino को कनेक्ट करें और केबल को अपने कंप्यूटर के USB पोर्ट से डाउनलोड करें और Arduino को अपने कंप्यूटर पर चलाएं।
6. Arduino प्रोग्राम के टॉप मेनू बार से टूल - बोर्ड - "Arduino / Genuino Mega या Mega 2560" चुनें।
7. जांचें कि क्या उन उत्पादों की सूची है जिन्हें सीधे बंदरगाह से जोड़ा जा सकता है। यदि यह चेक नहीं किया गया है, तो इसे चुनने के लिए क्लिक करें।
8. नीचे दिए गए कोड को पेस्ट करें और ऊपर बाईं ओर अपलोड पर क्लिक करें। (बाद में, सभी प्रोग्राम अपलोड चरण 5-8 का पालन करते हैं।)
9. सभी 30 नियोलेड पिक्सेल चालू होने पर कॉन्फ़िगरेशन पूर्ण हो जाता है।
# 1। हेडर फ़ाइल और प्रीप्रोसेसिंग सहित
सबसे पहले हमें पुस्तकालय Adafruit_NeoPixel लाने की आवश्यकता है जो Neopixels को कार्य करने में सक्षम है।
पुस्तकालय का उपयोग वस्तुओं को घोषित करके किया जा सकता है।
Adafruit_NeoPixel वर्ग सार्वजनिक रूप से 3 पैरामीटर इनपुट कर सकता है।
पहला पैरामीटर एलईडी की संख्या है।
सेकंड पैरामीटर Neopixel डिजिटल इनपुट से जुड़ा पिन नंबर है।
तीसरा पैरामीटर उत्पाद विशेषताओं के अनुसार विकल्पों को इनपुट करना है। तीन रंगों वाला WS2812b उत्पाद 'NEO_GRB' इनपुट का उपयोग करता है
#शामिल
#define PIN 6 Adafruit_NeoPixel स्ट्रिप = Adafruit_Neopixel(30, PIN, NEO_GRB+NEO_KHZ800);
#2. सेट अप
सेटअप भाग में, ऑब्जेक्ट को इनिशियलाइज़ करें और इसे उपयोग के लिए तैयार करें।
'Adafruit_Neopixle_Object.begin()' सभी LED को बंद करने के लिए सेट करता है।
'Adafruit_Neopixle_Object.show ()' एलईडी में सेट ब्राइटनेस के साथ आउटपुट देता है।
व्यर्थ व्यवस्था(){
पट्टी। शुरू (); कपड़े उतारने का प्रदर्शन(); }
#3. मुख्य घेरा
मुख्य लूप की क्रिया सफेद रंग में एलईडी को क्रमिक रूप से आउटपुट (0.1 सेकंड) के लिए लूप के लिए उपयोग करती है
शून्य लूप () {
for(uint16_t i=0;i<strip.numPixels();i++){ strip.setPixelColor(i, 255, 255, 255); कपड़े उतारने का प्रदर्शन(); देरी (100); } }
चरण 10: पहिया को असेंबल करना और संलग्न करना


1. Neopixels कनेक्ट करें। (पिन नंबर चेक पर ध्यान दें)
2. हॉल सेंसर कनेक्ट करें। (चरण देखें।9)
3. बाइक के बीच Arduino के लिए फ्रेम संलग्न करें। (साइकिल फ्रेम के समानांतर Arduino केस संलग्न करें)।
4. Neopixel से जुड़े Arduino को डालें। (सावधान रहें क्योंकि गोंद बंदूक गर्म होती है)।
5. कनेक्टेड हॉल सेंसर को Arduino में डालें, (केबल टाई को सुरक्षित करें ताकि हॉल सेंसर गिर न जाए)।
6. बैटरी जोड़ने के लिए मिलाप। (सोल्डर करते समय सावधान रहें)।
7. इसे गोंद बंदूक से ठीक करें। (स्थान सुरक्षित करने के लिए बैटरी पर चार्जिंग मॉड्यूल संलग्न करें)।
8. Arduino से कनेक्ट करने से पहले प्रत्येक पंक्ति में प्लग करें, 9. प्रत्येक पिन नंबर के अनुसार प्लग इन करें। (चार्जिंग मॉड्यूल के लिए जंप लाइनों को भ्रमित किए बिना कनेक्ट करें)।
10. एक बार गोंद बंदूक के साथ समाप्त करें, (कृपया सावधान रहें कि गिर न जाए)।
चरण 11: इनपुट की जांच (हॉल सेंसर डेटा)



* सेंसर काम कर रहा है या नहीं यह देखने के लिए सॉफ्टवेयर कोड की जांच करें।
1. नीचे दिए गए कोड को पेस्ट और अपलोड करें।
2. Arduino के ऊपर दाईं ओर सीरियल मॉनिटर बटन पर क्लिक करें।
3. जब चुंबक 1 सेकंड से अधिक समय तक हॉल सेंसर के संपर्क में रहता है, तो सीरियल मॉनीटर पर "संपर्क चुंबकीय" शब्द दिखाई देने पर कॉन्फ़िगरेशन पूरा हो जाता है।
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- # 1। पिन नंबर और सेटअप को परिभाषित करें
हॉल सेंसर का उपयोग करने वाला पहला कॉन्फ़िगरेशन पिन नंबर और पिन नंबर को इनपुट-ओनली पोर्ट के रूप में सेट करें।
सीरियल मॉनिटर पर हॉल सेंसर के डेटा की जांच के लिए संचार सेट करें।
#डिफाइन हॉल 2
शून्य सेटअप () {पिनमोड (हॉल, इनपुट); सीरियल.बेगिन (९६००); }
#2. मुख्य घेरा
हॉल सेंसर डेटा को 0.1 सेकंड के अंतराल पर जांचें।
यदि चुंबक को भांप लिया जाता है और डेटा बदल दिया जाता है, तो "संपर्क चुंबकीय" सीरियल मॉनिटर पर आउटपुट होता है।
शून्य लूप () {
अगर (डिजिटल रीड (हॉल)) {Serial.println ("चुंबकीय संपर्क करें"); } देरी (१००); }
चरण 12: कोडिंग एल्गोरिथम
* सेंसर मूल्यों के आधार पर Neopixels को नियंत्रित करने के लिए तर्क और कोडिंग बनाएं।
1. नीचे दिए गए कोड को पेस्ट और अपलोड करें।
2. छवि का ठीक से प्रदर्शित न होना सामान्य है क्योंकि कोई फ्रेम नहीं बनता है। लेकिन आप देख सकते हैं कि यह मोटे तौर पर काम करता है।
3. 1 सेकंड के भीतर हॉल सेंसर और चुंबक को तुरंत स्पर्श करें और छोड़ें। इस ऑपरेशन को करीब 10 बार दोहराएं।
4. जब नियोपिक्सल के रंग नियमित रूप से बदलते हैं तो कॉन्फ़िगरेशन पूर्ण हो जाता है।
# 1। हेडर फाइलें और प्रीप्रोसेसिंग सहित
सबसे पहले, हमें यह समझना चाहिए कि Arduino Mega की मेमोरी इतनी बड़ी नहीं है कि एक इमेज फ़ाइल को होल्ड कर सके।
इसलिए, विभिन्न मेमोरी स्पेस का उपयोग करने के लिए 'avr/pgmspace' हेडर फ़ाइल का उपयोग किया जाता है।
Neopixels का उपयोग करने के लिए, आप किसी ऑब्जेक्ट और कॉन्फ़िगरेशन को I/O पिन नंबर घोषित करते हैं।
छवि सरणी कोडिंग के लिए बहुत बड़ी है, इसलिए संलग्न फ़ाइलों को डाउनलोड और पेस्ट करें।
#शामिल
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // 'image_array_1.txt' में पेस्ट करें
#2. वैश्विक चर और सेटअप
एक वैश्विक चर सेट करें।
मुख्य बात चमक सेट करना है, यह उत्पाद के जीवन चक्र को निर्धारित करता है।
इंट काउंट = 0;
डबल वी = 0; डबल लास्ट_वी = 0; डबल टाइमर = माइक्रो (); डबल एक्स_टाइमर = माइक्रो (); डबल लास्ट_टाइमर = माइक्रो (); इंट डिग्री = ३६; इंट पिक्स = ३५; इंट आरजीबी = 3; डबल q_arr[2] = {0, 0}; इंट HALL_COUNT = 0; डबल वेलो; डबल प्रोसेसिंग_टाइमर = माइक्रो (); शून्य सेटअप () {trip.setBrightness (255); पट्टी। शुरू (); कपड़े उतारने का प्रदर्शन(); सीरियल.बेगिन (230400); }
#3. मुख्य लूप - छवि अभिव्यक्ति आउटपुट भाग
यह कोड इस बारे में एक सशर्त बयान है कि संकल्प द्वारा पहिया के घूमने के समय को कैसे आउटपुट किया जाए।
यह हिस्सा एक बहुत ही महत्वपूर्ण पैरामीटर के रूप में एक बार साइकिल के पहिये को घुमाने के चक्र का उपयोग करता है।
साथ ही, मेमोरी से इमेज ऐरे डेटा को पढ़ना महत्वपूर्ण है।
शून्य लूप () {
अगर ((गिनती (एक्स_टाइमर / 120.0) - (माइक्रो () - प्रोसेसिंग_टाइमर))) {टाइमर = माइक्रो (); if (VELO > 360000) { के लिए (int i = 0 + 5; i <pix; i++) { strip.setPixelColor(i - 5, strip. Color(pgm_read_byte(&(image_1[count][1])), pgm_read_byte(&(image_1[गिनती][2])), pgm_read_byte(&(image_1[गिनती][0]))); } कपड़े उतारने का प्रदर्शन(); } और अगर (VELO २६४०००) { के लिए (int i = ० + ५; i <पिक्स; i++) { strip.setPixelColor (i - ५, स्ट्रिप। रंग (pgm_read_byte (& (image_2 [गिनती] [१)))), pgm_read_byte(&(image_2[count][2])), pgm_read_byte(&(image_2[count][0]))); } कपड़े उतारने का प्रदर्शन(); } और अगर (VELO 204000) { के लिए (int i = 0 + 5; i <pix; i++) { strip.setPixelColor(i - 5, strip. Color(pgm_read_byte(&(image_3[count][1]))), pgm_read_byte(&(image_3[count][2])), pgm_read_byte(&(image_3[count][0]))); } कपड़े उतारने का प्रदर्शन(); } और अगर (VELO <= 204000) { के लिए (int i = 0 + 5; i = 120)) { के लिए (int i = 0 + 5; i <पिक्स; i ++) { strip.setPixelColor (i - 5, स्ट्रिप रंग (0, 0, 0)); } कपड़े उतारने का प्रदर्शन(); }
#4. मेन लूप - प्रोसेसिंग और साइकिल टाइम चेक एंड सेंसिंग
यह पूरे सिस्टम का सबसे महत्वपूर्ण हिस्सा है।
सबसे पहले, पूरे कोड को निष्पादित करने में लगने वाले समय की जांच करें और प्रति चक्र एलईडी आउटपुट समय को समायोजित करें।
हर बार जब पहिया घूम रहा होता है तो महसूस किया गया समय अगले चक्र के समय की भविष्यवाणी करता है।
अंतिम मापा चक्र समय को समय पर मापे गए चक्र समय से घटाकर त्वरण का अनुमान लगाया जा सकता है।
सिस्टम प्रसंस्करण समय और त्वरण की गणना करता है ताकि यह गणना की जा सके कि एल ई डी कितनी देर तक लगातार चालू रहता है।
प्रोसेसिंग_टाइमर = माइक्रो ();
अगर ((डिजिटल रीड (हॉल) == हाई) && (HALL_COUNT == 1)) { VELO = v; वी = माइक्रो () - last_timer; ex_timer = q_arr[0] - q_arr[1] + v; last_timer = माइक्रो (); q_arr[0] = q_arr[1]; q_arr[1] = वी; गिनती = 0; HALL_COUNT = 0; } और अगर (डिजिटल रीड (हॉल) == कम) {HALL_COUNT = 1; } }
चरण 13: सॉफ्टवेयर का उपयोग करना



* छवि को बदलने और कोड में जुलूस डेटा डालने के लिए सॉफ्टवेयर का उपयोग करें।
1. तैयारी चरण में स्थापित आरसीपी फ़ोल्डर में उपरोक्त चरण से छवि को छवि फ़ोल्डर में डालें।
- छवि कैसे लगाएं इस प्रकार है।- 1.png, 2.png, 3.png, और 4-p.webp
2. Ver.5.exe फ़ाइल चलाएँ।
3. सत्यापित करें कि 12 फ़ाइलें pro_1_code_1.txt से pro_3_code_4.txt तक R. C. P फ़ोल्डर में बनाई गई हैं।
4. यदि यह नहीं बनाया गया है, तो config.txt की सामग्री को निम्न कॉन्फ़िगरेशन फ़ाइल के रूप में बदलें।
5. एक बार फ़ाइल बन जाने के बाद, फ़ाइल pro_1_code_1.txt से संपूर्ण सामग्री को कॉपी करें और नीचे दिए गए कोड में दिखाए गए भाग में पेस्ट करें।
6. 5वें क्रम में चिह्नित भाग में pro_1_code_2.txt, pro_1_code_3.txt, और pro_1_code_4.txt सामग्री जोड़ें।
7. 5 और 6 का जिक्र करते हुए, pro_2_code…, pro_3_code उसी तरह कोड को पूरा करता है।
चरण 14: पूर्ण



एक पीओवी का उत्पादन पूरा किया जो तीन पहियों के साथ एक छवि बनाता है।
सिफारिश की:
TM1637 LED डिस्प्ले पर Arduino डिस्प्ले तापमान: 7 कदम

TM1637 LED डिस्प्ले पर Arduino डिस्प्ले तापमान: इस ट्यूटोरियल में हम सीखेंगे कि LED डिस्प्ले TM1637 और DHT11 सेंसर और Visuino का उपयोग करके तापमान कैसे प्रदर्शित किया जाए। वीडियो देखें
फैन पीओवी डिस्प्ले कैसे बनाएं: 6 कदम (चित्रों के साथ)

फैन पीओवी डिस्प्ले कैसे बनाएं: इस प्रोजेक्ट में मैं आपको दिखाऊंगा कि कैसे मैंने एक साधारण पुराने पंखे को एक एलईडी पीओवी डिस्प्ले में बदल दिया जो आपको हल्के पैटर्न, शब्द या समय भी प्रस्तुत कर सकता है। आएँ शुरू करें
अपना खुद का पीओवी डिस्प्ले बनाएं: 3 कदम

मेक योर ओन पीओवी डिस्प्ले: द परसेप्शन ऑफ विजन (पीओवी) या पर्सिस्टेंस ऑफ विजन (इसमें कई विविधताएं हैं) एक दिलचस्प मानवीय दृष्टि घटना है जो तब होती है जब किसी वस्तु की दृश्य धारणा वस्तु की स्थिति बदलने के बावजूद बंद नहीं होती है। मनुष्य एक im देखता है
उन सभी पर शासन करने के लिए एक पीओवी डिस्प्ले !: 10 कदम (चित्रों के साथ)

उन सभी पर शासन करने के लिए एक पीओवी प्रदर्शन !: प्रेरणामुझे वास्तव में पीओवी (दृष्टि की दृढ़ता) प्रदर्शित करना पसंद है! वे न केवल देखने में दिलचस्प हैं बल्कि उन्हें विकसित करने के लिए भी एक बड़ी चुनौती है। यह वास्तव में एक अंतःविषय कार्य है। आपको बहुत सारे कौशल चाहिए: मैकेनिकल, इलेक्ट्रॉनिक, प्रोग्रामिंग और
पीओवी बाइक डिस्प्ले - ईएसपी8266 + एपीए102: 7 कदम (चित्रों के साथ)

POV बाइक डिस्प्ले - ESP8266 + APA102: **अस्वीकरण** यह निर्देश मेरे मास्टर की थीसिस का हिस्सा था और किसी भी तरह से समाप्त हो गया है। मेरे पास इस समय कोई कार्यक्षेत्र नहीं है, इसलिए परीक्षण और निर्माण के लिए उचित स्थान मिलने से पहले मैं इसे समाप्त नहीं कर सकता। यदि आप एक पीओवी बाइक डिस्प्ले फ़े बनाना चाहते हैं
