विषयसूची:
- चरण 1: चरण 1: भाग तैयार करें
- चरण 2: चरण 2: सभी घटकों को कनेक्ट करें
- चरण 3: चरण 3: कोड
- चरण 4: चरण 4: कनेक्ट करें और परीक्षण करें
- चरण 5: चरण 5: परिणाम देखें

वीडियो: Arduino प्रसंस्करण ग्राफिक संक्रमण: 5 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

नमस्ते, यह परियोजना अदृश्य कणों से दृश्य ग्राफिक्स बनाने के लिए है जिसे सेंसर द्वारा महसूस किया जा सकता है। इस मामले में, मैंने प्रकाश और दूरी को नियंत्रित करने के लिए अल्ट्रासोनिक सेंसर और फोटोरेसिस्टर का उपयोग किया। मैं प्रसंस्करण में चर के रूप में सेंसर से चर बनाकर इसकी कल्पना करता हूं। फिर मैं Arduino और प्रोसेसिंग को Arduino को प्रोसेसिंग से नियंत्रित करने के लिए जोड़ता हूं। इस प्रकार, प्रसंस्करण में ग्राफिक Arduino सेंसर से चर लागू करेगा।
चरण 1: चरण 1: भाग तैयार करें

यहां वे घटक हैं जिनकी आपको इस परियोजना को बनाने की आवश्यकता होगी:
- 10k ओएचएम
- अतिध्वनि संवेदक
- फोटोरेसिस्टर
- Arduino Uno
- 7 तार
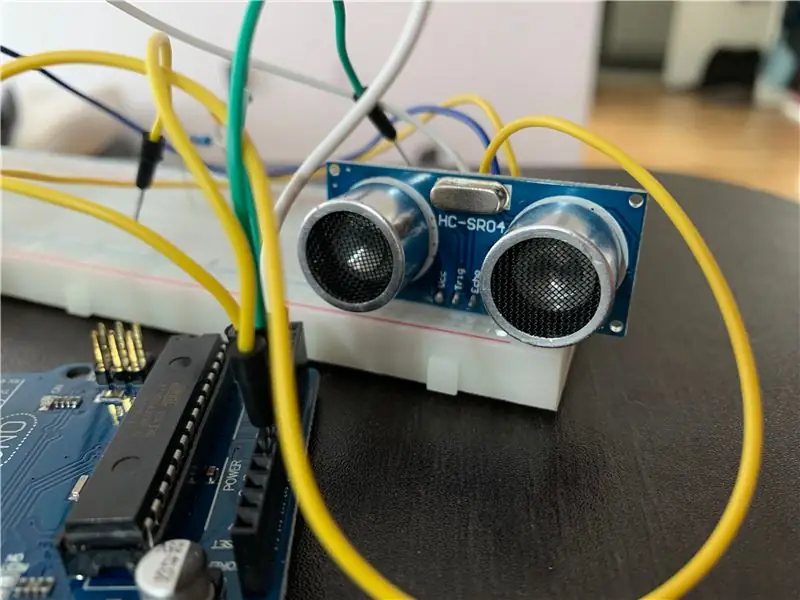
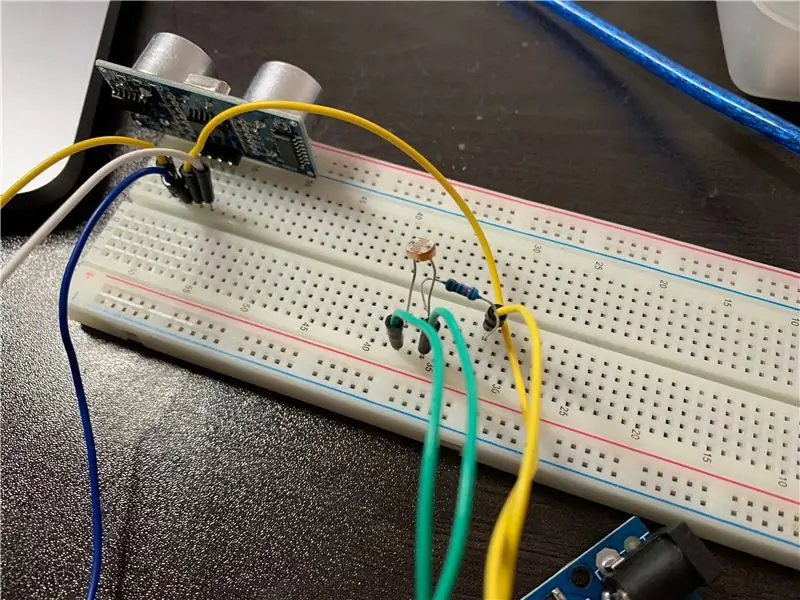
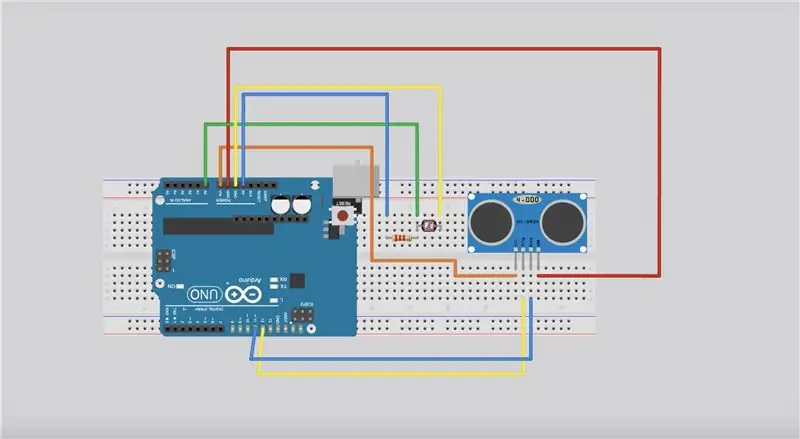
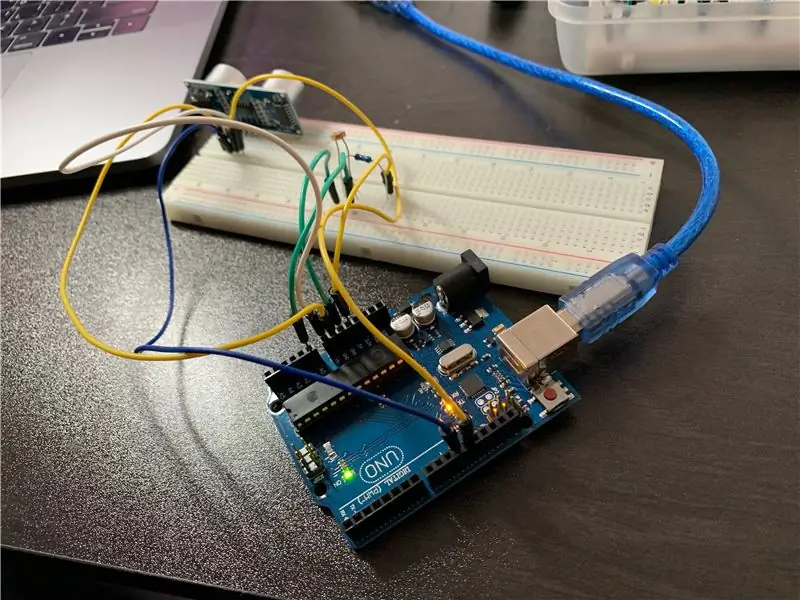
चरण 2: चरण 2: सभी घटकों को कनेक्ट करें

फोटोरेसिस्टर और अल्ट्रासोनिक सेंसर को सटीक पहचान के लिए एक स्थान की आवश्यकता होती है। कुछ जगह बचाएं और फोटोरेसिस्टर के लिए प्रकाश के बारे में सोचें।
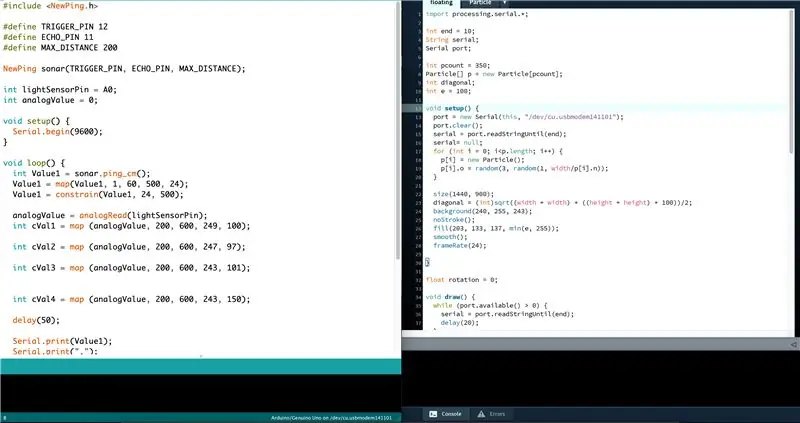
चरण 3: चरण 3: कोड

* Arduino और प्रोसेसिंग दोनों में लाइब्रेरी जोड़ें।
Arduino: लाइब्रेरी में "नया पिंग" खोजें
प्रसंस्करण: पुस्तकालय में "धारावाहिक" खोजें
Arduino के लिए कोड:
#शामिल
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
न्यूपिंग सोनार(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; इंट एनालॉगवैल्यू = 0;
शून्य सेटअप () {Serial.begin (९६००); }
शून्य लूप () { int Value1 = sonar.ping_cm (); Value1 = नक्शा (मान 1, 1, 60, 500, 24); Value1 = बाधा (मान 1, 24, 500);
एनालॉगवैल्यू = एनालॉगरेड (लाइटसेंसरपिन); int cVal1 = नक्शा (एनालॉगवैल्यू, २००, ६००, २४९, १००);
int cVal2 = नक्शा (एनालॉगवैल्यू, २००, ६००, २४७, ९७);
int cVal3 = नक्शा (एनालॉगवैल्यू, २००, ६००, २४३, १०१);
int cVal4 = नक्शा (एनालॉगवैल्यू, २००, ६००, २४३, १५०);
देरी (50);
सीरियल.प्रिंट (मान 1); सीरियल.प्रिंट ("", ");
सीरियल.प्रिंट (cVal1); सीरियल.प्रिंट ("", "); सीरियल.प्रिंट (cVal2); सीरियल.प्रिंट ("", "); सीरियल.प्रिंट (cVal3); सीरियल.प्रिंट ("", "); सीरियल.प्रिंट (cVal4); सीरियल.प्रिंट ("", ");
सीरियल.प्रिंट्लन (); }
प्रसंस्करण के लिए कोड:
// वर्ग: (मूल) //
आयात प्रसंस्करण। धारावाहिक। *;
इंट एंड = 10; स्ट्रिंग सीरियल; सीरियल पोर्ट;
इंट पकाउंट = ३५०; कण p = नया कण [pcount]; इंट विकर्ण; इंट ई = १००;
शून्य सेटअप () {पोर्ट = नया सीरियल (यह, "/ dev/cu.usbmodem141101"); पोर्ट.क्लियर (); सीरियल = port.readStringUntil (अंत); सीरियल = शून्य; के लिए (int i = 0; i
फ्लोट रोटेशन = 0;
शून्य ड्रा () {जबकि (पोर्ट.उपलब्ध ()> 0) {धारावाहिक = पोर्ट.readStringUntil (अंत); देरी(10); } अगर (धारावाहिक! = शून्य) {स्ट्रिंग ए = विभाजन (धारावाहिक, ','); प्रिंट्लन (ए [0]); प्रिंट्लन (ए [1]); प्रिंट्लन (ए [2]); प्रिंट्लन (ए [3]); प्रिंट्लन (ए [4]); int result1 = Integer.parseInt(a[0]); System.out.println(result1); फ्रेमरेट (परिणाम 1); int result2 = Integer.parseInt(a[1]); System.out.println(result2); int result3 = Integer.parseInt(a[2]); System.out.println(result3); int result4 = Integer.parseInt(a[3]); System.out.println(result4); int result5 = Integer.parseInt(a[4]); System.out.println(result5); पृष्ठभूमि (परिणाम 2, परिणाम 3, परिणाम 4); अनुवाद (चौड़ाई / 2, ऊंचाई); रोटेशन-=0.0005; घुमाएँ (रोटेशन); के लिए (int i = 0; i विकर्ण) {p = नया कण (); } } } }
// वर्ग: कण //
कक्षा कण {फ्लोट एन; फ्लोट आर; फ्लोट ओ; फ्लोट सी; फ्लोट डी; इंट एल; कण () {एल = १००; एन = यादृच्छिक (3, चौड़ाई / 2); आर = यादृच्छिक (0.10, TWO_PI); ओ = यादृच्छिक (1, यादृच्छिक (1, चौड़ाई / एन)); सी = यादृच्छिक (180, 228); डी = यादृच्छिक (160, 208); } शून्य ड्रा () {एल ++; पुशमैट्रिक्स (); घुमाएँ (आर); अनुवाद (ड्रॉडिस्ट (), 1); अंडाकार (10, 10, चौड़ाई/ओ/4, चौड़ाई/ओ/4); पॉपमैट्रिक्स (); ओ- = 0.06; } फ्लोट ड्रॉडिस्ट () {रिटर्न एटान (एन/ओ) * चौड़ाई/एचएएलएफ_पीआई; } }
चरण 4: चरण 4: कनेक्ट करें और परीक्षण करें

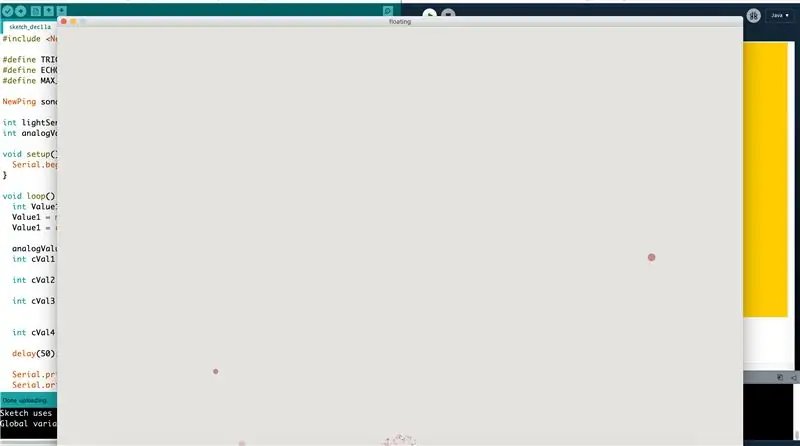
चरण 5: चरण 5: परिणाम देखें

जब कुछ भी अल्ट्रासोनिक सेंसर के करीब होगा तो चलती गेंद की गति तेज होगी। साथ ही, फोटोरेसिस्टर के साथ लाइट कंट्रोल बैकग्राउंड डार्क के रूप में प्रोसेसिंग में दिखाई देगा।
सिफारिश की:
३३१० डिस्प्ले ग्राफिक वे पर अस्थायी प्रदर्शन: ५ कदम

3310 डिस्प्ले ग्राफिक वे पर अस्थायी डिस्प्ले: हाय, मैं स्टार्कशिप हूं मेरे पास एक यूट्यूब चैनल है इसलिए यह परियोजना नोकिया 3310 डिस्प्ले के उपयोग के बारे में है: -1 एक्स नोकिया 3310 डिस्प्ले (पुराना / नया कोई भी) 1 एक्स अरडिनो यूनो / नैनो (सभी प्रकार) काम कर रहे हैं) 1X LM35 TEMP सेंसर1 X 10uf (इलेक्ट्रोलाइटिक कैपेसिटर) कुछ तार
ग्राफिक कार्ड इंस्टाल करना: 5 कदम

ग्राफ़िक कार्ड इंस्टाल करना: क्या आप कभी कोई गेम खेल रहे हैं और घास किसी आटे की तारीख से बचे हुए की तरह दिखती है? खैर, अब चिंता न करें, आपके कंप्यूटर में ग्राफ़िक्स कार्ड को अपग्रेड करने से केवल चाल चल सकती है। मैं वहां गया हूं, और मैं आपको यह बताने वाला हूं कि अपने
अपने प्रोजेक्ट को महत्व दें: ग्राफिक डिस्प्ले का उपयोग करें!: 14 कदम

अपने प्रोजेक्ट को महत्व दें: ग्राफिक डिस्प्ले का उपयोग करें!: आज के हमारे वीडियो में, मैं आपको 1.8-इंच TFT डिस्प्ले दिखाने जा रहा हूं। यह 128-बाई-160 ग्राफिक डिस्प्ले है। यह ESP32 LoRa से बड़ा है, और मैं पारंपरिक ESP32 में इसका उपयोग भी दिखाऊंगा। फिर हमारे पास असेंबली और सोर्स होगा
घुंडी का उपयोग करके POP-X2 GLCD पर रंग संक्रमण: 6 कदम

POP-X2 GLCD पर एक घुंडी का उपयोग करके रंग संक्रमण: मूल रूप से, यह परियोजना एक नियंत्रक बोर्ड की एक विशेषता दिखाती है जिसे मैं उपयोग करना पसंद करता हूं। INEX द्वारा बनाए गए POP-X2 बोर्ड में एक अंतर्निर्मित रंगीन GLCD, एक नॉब, I/O पोर्ट और अन्य नियंत्रक बोर्ड के समान घटक हैं। कृपया बोर्ड के मैनुअल की जांच करें
स्टीरियो ग्राफिक इमेज कैसे बनाएं: 5 कदम

स्टीरियो ग्राफिक इमेज कैसे बनाएं: ज्यादातर ग्राफिक प्रोग्राम में कॉपी, शिफ्ट और पेस्ट फीचर्स का इस्तेमाल स्टीरियो ग्राफिक इमेज बनाने के लिए किया जा सकता है।
