विषयसूची:
- चरण 1: प्रदर्शन
- चरण 2: प्रयुक्त संसाधन
- चरण 3: विधानसभा
- चरण 4: टीएफटी 1.8 '' पिनआउट डिस्प्ले
- चरण 5: ESP-WROOM32 TFT डिस्प्ले के साथ माउंटिंग 1.8 ''
- चरण 6: ESP-WROOM32 कनेक्शन तालिका और TFT1.8 '' डिस्प्ले
- चरण 7: ESP32 लोरा माउंट TFT डिस्प्ले के साथ 1.8 ''
- चरण 8: ESP32 लोरा कनेक्शन तालिका और TFT1.8 '' डिस्प्ले
- चरण 9: पुस्तकालय स्थापित करना - Arduino IDE
- चरण 10: कोड
- चरण 11: ESP32 कोड
- चरण 12: सेटिंग्स बनाएँ
- चरण 13: लिंक
- चरण 14: फ़ाइल

वीडियो: अपने प्रोजेक्ट को महत्व दें: ग्राफिक डिस्प्ले का उपयोग करें!: 14 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21



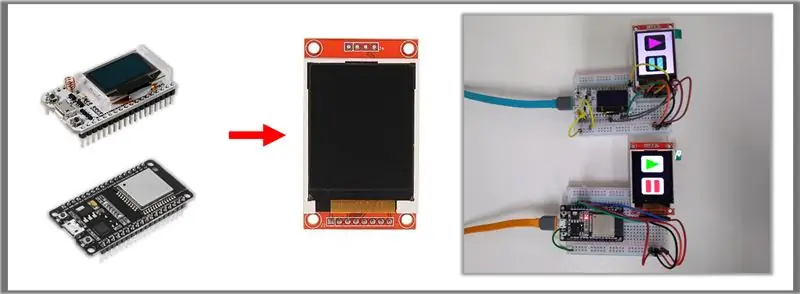
आज के हमारे वीडियो में, मैं आपको 1.8-इंच TFT डिस्प्ले दिखाने जा रहा हूं। यह 128-बाई-160 ग्राफिक डिस्प्ले है। यह ESP32 LoRa की तुलना में बड़ा है, और मैं पारंपरिक ESP32 में इसका उपयोग भी दिखाऊंगा। इसके बाद हमारे पास Adafruit द्वारा बनाए गए उदाहरण का उपयोग करते हुए माइक्रोकंट्रोलर के इन दो मॉडलों के साथ इस डिस्प्ले का उपयोग करने के लिए असेंबली और सोर्स कोड होगा। मैं विशेष रूप से डिस्प्ले को एक बहुत ही महत्वपूर्ण विशेषता मानता हूं, क्योंकि यह आपको आपके सर्किट से फीडबैक देता है।
चरण 1: प्रदर्शन
चरण 2: प्रयुक्त संसाधन

• ESP32-वूम
• ESP32 लोरा
• प्रदर्शन टीएफटी एलसीडी 1.8 ''
• प्रोटोबार्ड
• जम्पर
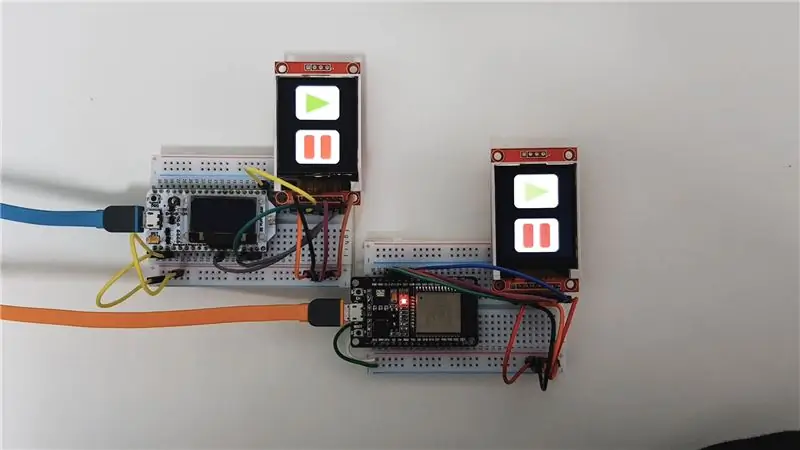
चरण 3: विधानसभा

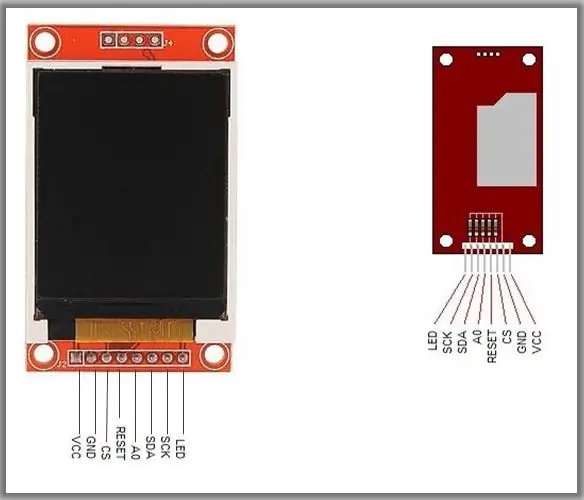
चरण 4: टीएफटी 1.8 '' पिनआउट डिस्प्ले

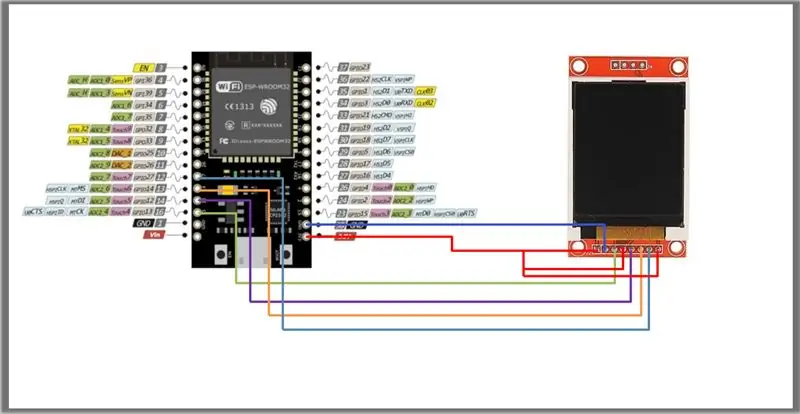
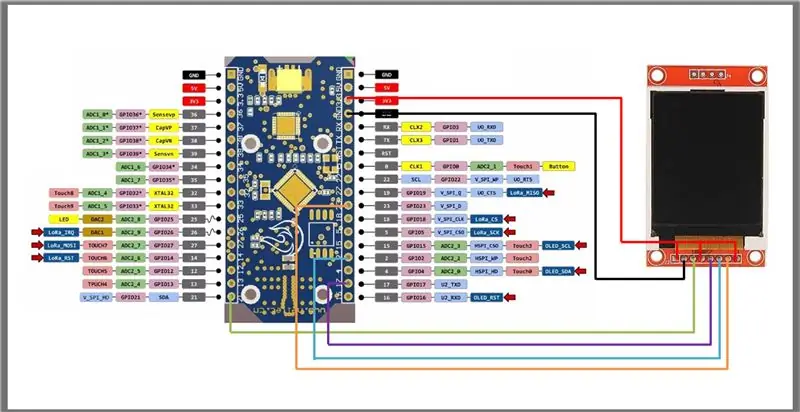
चरण 5: ESP-WROOM32 TFT डिस्प्ले के साथ माउंटिंग 1.8 ''

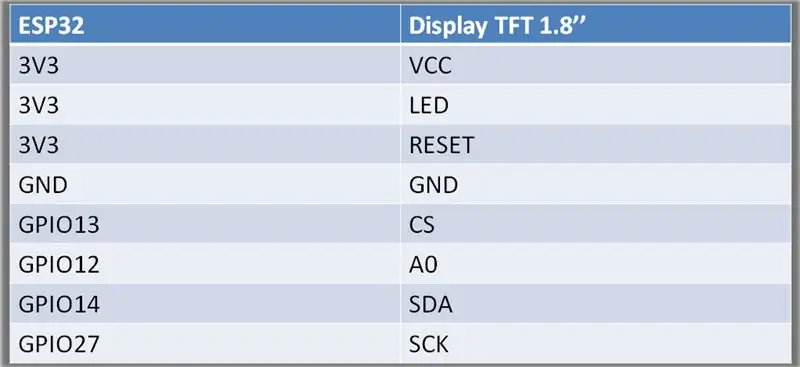
चरण 6: ESP-WROOM32 कनेक्शन तालिका और TFT1.8 '' डिस्प्ले

चरण 7: ESP32 लोरा माउंट TFT डिस्प्ले के साथ 1.8 ''

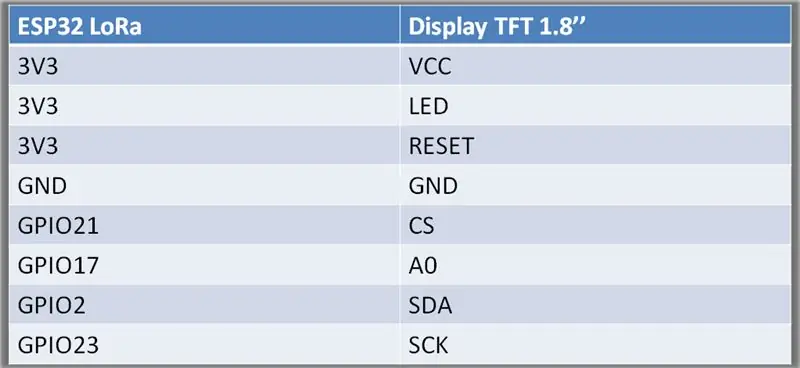
चरण 8: ESP32 लोरा कनेक्शन तालिका और TFT1.8 '' डिस्प्ले

चरण 9: पुस्तकालय स्थापित करना - Arduino IDE


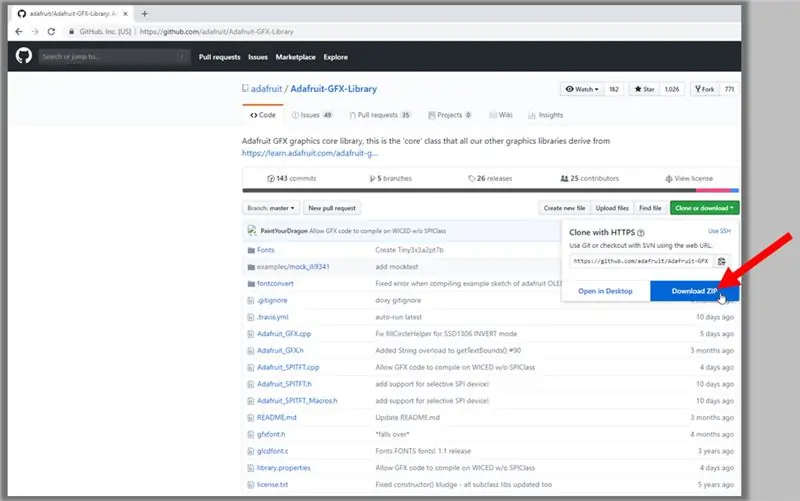
नीचे दिए गए लिंक पर जाकर दो ज़िप फ़ाइलें डाउनलोड करें:
एडफ्रूट जीएफएक्स लाइब्रेरी:
एडफ्रूट ST7735 लाइब्रेरी:
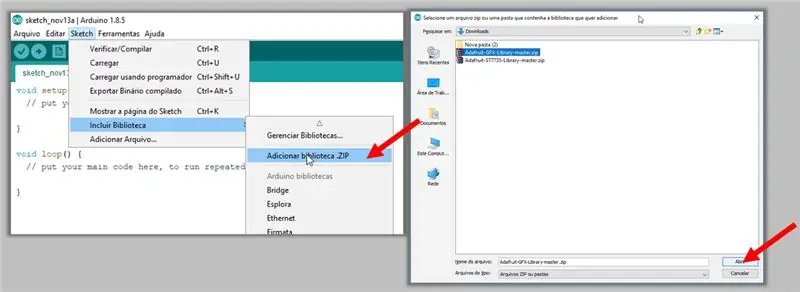
1. Arduino IDE ओपन होने पर, Sketch -> Add Library -> Add Library. ZIP. पर क्लिक करें
2. डाउनलोड की गई फ़ाइल के लिए ब्राउज़ करें, चुनें और ओपन पर क्लिक करें
3. यह दोनों डाउनलोड की गई लाइब्रेरी के लिए करें
चरण 10: कोड
ईएसपी-वरूम कोड 32
घोषणाएं और चर
#include // कोर ग्राफिक्स लाइब्रेरी#include // ST7735 के लिए हार्डवेयर-विशिष्ट लाइब्रेरी #include // ये पिन 1.8 TFT शील्ड के लिए भी काम करेंगे //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ESP32 लोरा कोड
घोषणाएं और चर
#include // कोर ग्राफिक्स लाइब्रेरी#include // ST7735 के लिए हार्डवेयर-विशिष्ट लाइब्रेरी #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
चरण 11: ESP32 कोड

ध्यान दें
• प्रयुक्त ग्राफिक्स कोड निर्माता Adafruit द्वारा विकसित एक उदाहरण है:
• हालांकि, कोड में घोषित पिन को पहले दिखाए गए ESP32 के साथ काम करने के लिए बदल दिया गया है।
• इस पाठ का उद्देश्य केवल प्रदर्शन और ESP32 के बीच संचार सिखाना है।
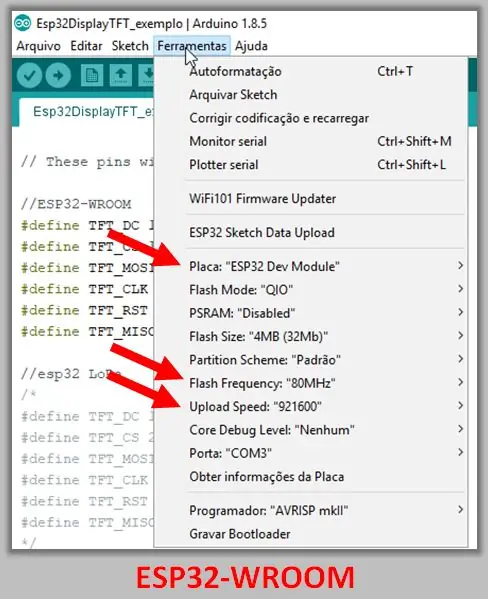
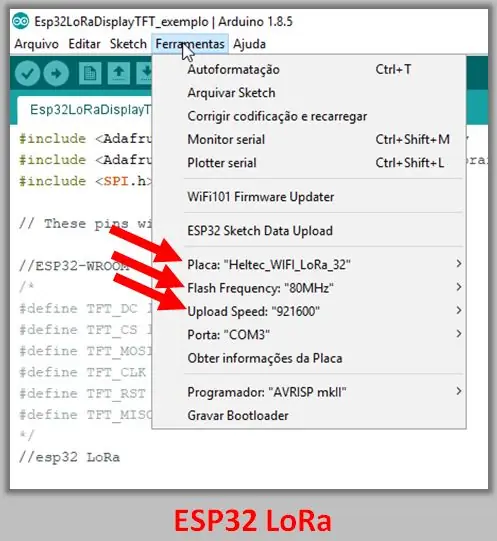
चरण 12: सेटिंग्स बनाएँ


बिल्ड कॉन्फ़िगरेशन नीचे दी गई छवियों में दिखाए गए हैं। बोर्ड ESP32 देव मॉड्यूल और Heltec_WIFI_LoRa_32. हैं
चरण 13: लिंक
टीएफटी प्रदर्शन पुस्तकालय
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
पीडीएफ - जीएफएक्स ट्यूटोरियल
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
चरण 14: फ़ाइल
फ़ाइलें डाउनलोड करें:
पीडीएफ
मैं नहीं
सिफारिश की:
अपने नेत्रगोलक के नुस्खे पर ध्यान दें: एक BME60B प्रोजेक्ट: 9 चरण

अपने नेत्रगोलक के नुस्खे पर ध्यान देना: एक BME60B परियोजना: द्वारा: हन्ना सिलोस, संग ही किम, थॉमस वाज़क्वेज़, पैट्रिक विस्टे मैग्नीफिकेशन चश्मा पढ़ने के लिए मौजूद प्रमुख विशेषताओं में से एक है, जिसे डायोप्टर के उनके नुस्खे द्वारा वर्गीकृत किया जाता है। मिशिगन प्रौद्योगिकी विश्वविद्यालय के अनुसार, एक डायोप्टर एक
अपने प्रोजेक्ट में ई-इंक डिस्प्ले कैसे जोड़ें: 12 कदम (चित्रों के साथ)

अपनी परियोजना में ई-इंक डिस्प्ले कैसे जोड़ें: बहुत सी परियोजनाओं में कुछ प्रकार के डेटा की निगरानी शामिल होती है, जैसे पर्यावरण डेटा, अक्सर नियंत्रण के लिए एक Arduino का उपयोग करना। मेरे मामले में, मैं अपने पानी सॉफ़्नर में नमक के स्तर की निगरानी करना चाहता था। आप अपने होम नेटवर्क पर डेटा एक्सेस करना चाह सकते हैं
३३१० डिस्प्ले ग्राफिक वे पर अस्थायी प्रदर्शन: ५ कदम

3310 डिस्प्ले ग्राफिक वे पर अस्थायी डिस्प्ले: हाय, मैं स्टार्कशिप हूं मेरे पास एक यूट्यूब चैनल है इसलिए यह परियोजना नोकिया 3310 डिस्प्ले के उपयोग के बारे में है: -1 एक्स नोकिया 3310 डिस्प्ले (पुराना / नया कोई भी) 1 एक्स अरडिनो यूनो / नैनो (सभी प्रकार) काम कर रहे हैं) 1X LM35 TEMP सेंसर1 X 10uf (इलेक्ट्रोलाइटिक कैपेसिटर) कुछ तार
I2C / IIC एलसीडी डिस्प्ले - Arduino के साथ SPI से IIC मॉड्यूल का उपयोग करके I2C LCD डिस्प्ले में SPI LCD का उपयोग करें: 5 चरण

I2C / IIC एलसीडी डिस्प्ले | Arduino के साथ I2C LCD डिस्प्ले के लिए SPI से IIC मॉड्यूल का उपयोग करते हुए SPI LCD का उपयोग करें: हाय दोस्तों चूंकि एक सामान्य SPI LCD 1602 में कनेक्ट करने के लिए बहुत सारे तार होते हैं, इसलिए इसे arduino के साथ इंटरफ़ेस करना बहुत मुश्किल होता है, लेकिन बाजार में एक मॉड्यूल उपलब्ध है जो कर सकता है SPI डिस्प्ले को IIC डिस्प्ले में बदलें तो आपको केवल 4 तारों को जोड़ने की आवश्यकता है
जेड-टेस्ट का उपयोग करके सांख्यिकीय महत्व का निर्धारण: 10 कदम

Z- परीक्षण का उपयोग करके सांख्यिकीय महत्व का निर्धारण: अवलोकन: उद्देश्य: इस निर्देश में, आप सीखेंगे कि सामाजिक कार्य समस्या के संबंध में दो चर के बीच सांख्यिकीय महत्व है या नहीं। इस महत्व को निर्धारित करने के लिए आप Z-परीक्षण का उपयोग करेंगे। अवधि: १०-१५ मिनट
